Optimalizácia a ukladanie obrázkov vo formáte GIF
Po vytvorení animácie vo Photoshope ho musíte uložiť v jednom z dostupných formátov, z ktorých jeden je GIF . Zvláštnosťou tohto formátu je, že je určený na zobrazenie (prehrávanie) v prehliadači.
Ak máte záujem o ďalšie možnosti pre uloženie animácie, odporúčame Vám čítať tento článok:
Lekcia: Ako ukladať video vo Photoshope
Proces vytvárania animácie GIF bol opísaný v jednej z predchádzajúcich hodín a dnes budeme hovoriť o tom, ako uložiť súbor vo formáte GIF a o optimalizačných nastaveniach.
Lekcia: Vytvorte jednoduchú animáciu vo Photoshope
Ukladanie GIF
Najprv zopakujeme materiál a oboznámime sa s oknom nastavenia uloženia. Otvorí sa kliknutím na položku "Uložiť pre web" v ponuke "Súbor" .

Okno pozostáva z dvoch častí: bloku náhľadu

a bloku nastavení.

Blok s ukážkou
Voľba počtu možností prehliadania je vybratá v hornej časti bloku. V závislosti od vašich potrieb môžete vybrať požadované nastavenie.

Obraz v každom okne, s výnimkou originálu, je nakonfigurovaný samostatne. Toto sa vykonáva, aby ste si vybrali najlepšiu možnosť.
V ľavej hornej časti bloku je malá sada nástrojov. Použijeme len "Ruka" a "Stupnica" .

Pomocou "Hands" môžete obrázok presunúť do vybraného okna. Touto voľbou sa tiež rozhoduje. "Stupnica" vykonáva rovnakú akciu. Ak chcete priblížiť a oddialiť, môžete použiť tlačidlá v spodnej časti poľa.

O niečo nižšie je tlačidlo s nápisom "Zobraziť" . Otvára vybranú voľbu v predvolenom prehliadači.

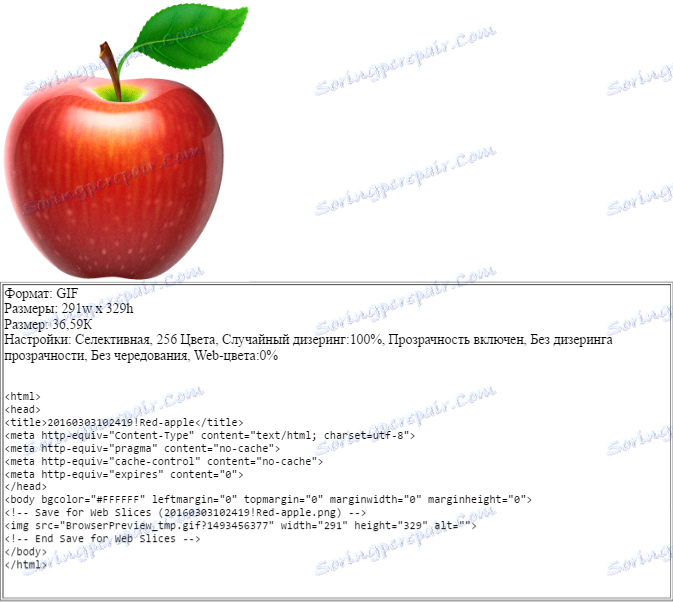
V okne prehliadača môžeme okrem množiny parametrov získať aj HTML kód pre hypha.

Blok nastavenia
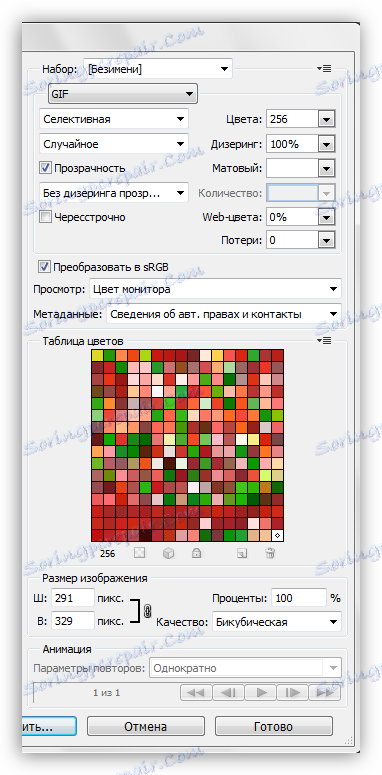
V tomto bloku sú parametre obrazu upravené, budeme to bližšie zvážiť.
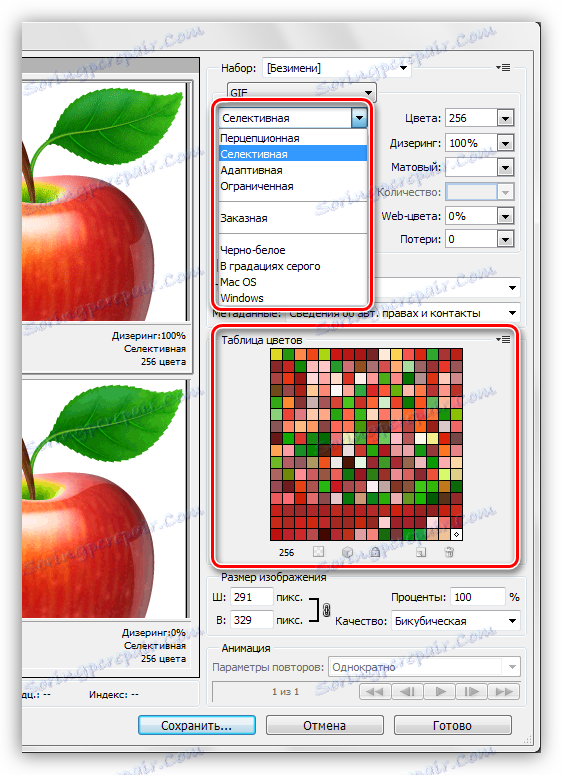
- Farebná schéma. Toto nastavenie určuje, ktorá tabuľka indexovaných farieb sa použije pri optimalizácii obrazu.
![Výber schémy na indexovanie farieb pri ukladaní hyfy vo Photoshope]()
- Percepčný a jednoducho "schéma vnímania". Keď ho aplikujete, Photoshop vytvorí farebný graf, ktorý bude riadený aktuálnymi odtieňmi obrázka. Podľa vývojárov je táto tabuľka čo najbližšia k tomu, ako ľudské oko vidí farby. Plus - obrázok najbližšie k originálu, farby sú maximálne zachované.
- Selektívna schéma je podobná predchádzajúcemu, ale používa hlavne farby súvisiace s bezpečnosťou pre web. Tu sa tiež kladie dôraz na zobrazenie odtieňov, ktoré sú blízke pôvodným.
- Adaptívne . V tomto prípade je tabuľka vytvorená z farieb, ktoré sa najčastejšie nachádzajú v obraze.
- Limited . Skladá sa zo 77 farieb, z ktorých niektoré vzorky sú nahradené bielou v tvare bodky (zrna).
- Vlastné . Keď vyberiete túto schému, môžete vytvoriť svoju vlastnú paletu.
- Čiernobiele . V tejto tabuľke sa používajú iba dve farby (čierna a biela), a to aj pomocou zrnitosti.
- V gradácii šedej . Tu sa používajú rôzne úrovne 84 odtieňov šedej.
- MacOS a Windows . Údaje v tabuľke sú zostavené na základe funkcií zobrazovania obrázkov v prehliadačoch pod kontrolou týchto operačných systémov.
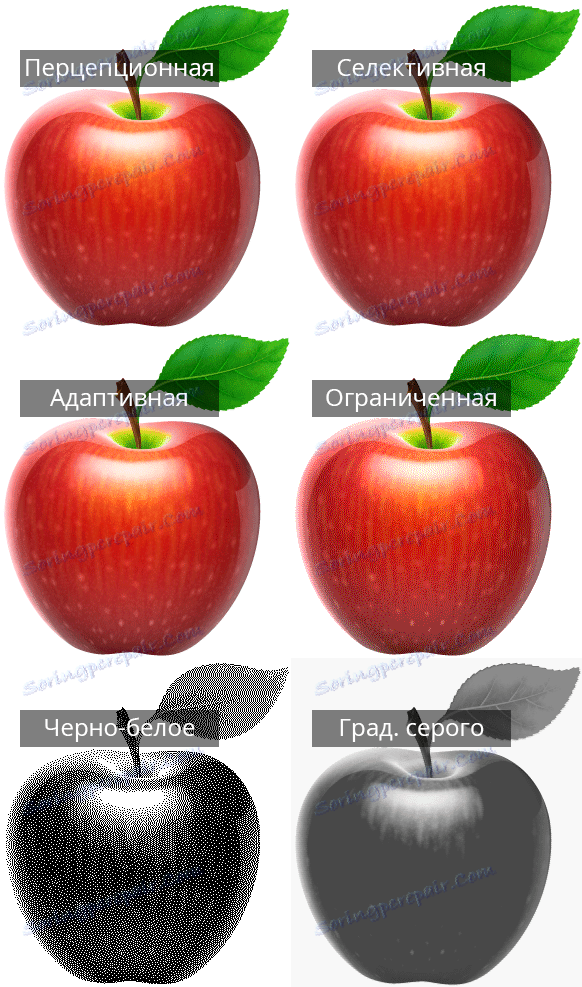
Tu je niekoľko príkladov aplikačných schém.
![Ukážte obrázky pomocou rôznych tabuliek indexovania farieb pri ukladaní hyfy vo Photoshope]()
Ako môžete vidieť, prvé tri vzorky majú celkom prijateľnú kvalitu. Napriek tomu, že vizuálne sa takmer navzájom nelíšia, na rôznych obrázkoch tieto systémy fungujú inak.
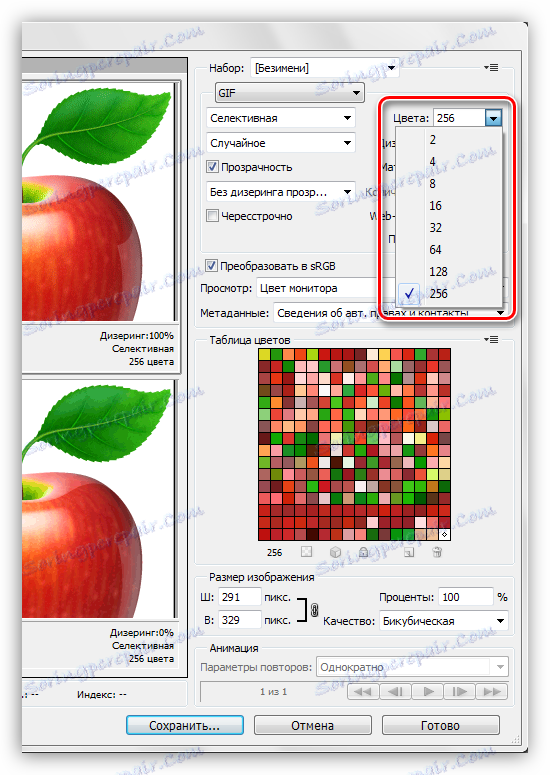
- Maximálny počet farieb v tabuľke farieb.
![Nastavenie maximálneho počtu farieb v indexovej tabuľke pri ukladaní hypha vo Photoshope]()
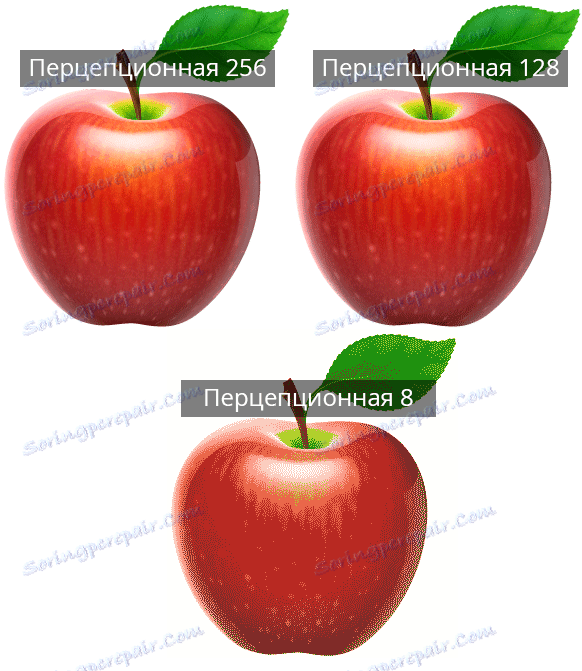
Počet odtieňov v obraze priamo ovplyvňuje jeho hmotnosť a následne aj rýchlosť sťahovania v prehliadači. Najbežnejšia hodnota je 128 , pretože toto nastavenie má takmer žiadny vplyv na kvalitu, pričom sa znižuje váha sádry.
![Príklady nastavenia maximálneho počtu farieb v indexovej tabuľke pri ukladaní hyfy vo Photoshope]()
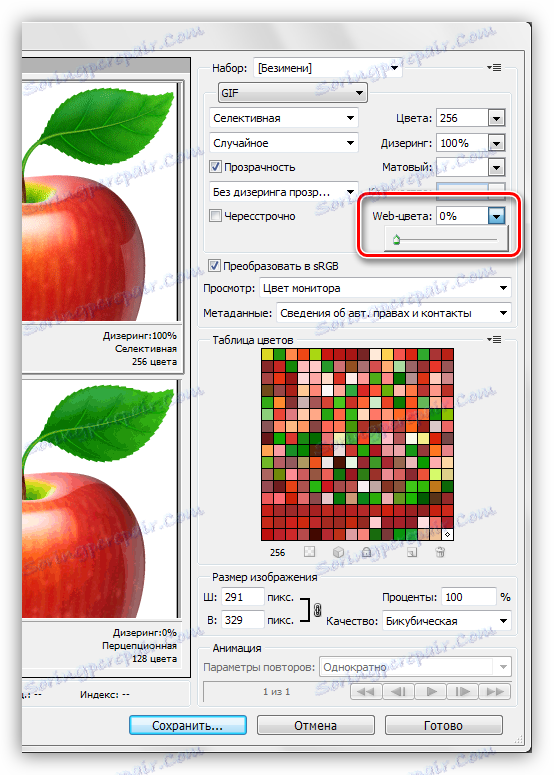
- Webové farby. Toto nastavenie nastavuje toleranciu, ktorou sú tie farby konvertované na ekvivalentnú zo zabezpečenej webovej palety. Hmotnosť súboru je určená hodnotou nastavenou posuvníkom: hodnota je vyššia - súbor je menší. Pri nastavovaní farieb na webe by ste nemali zabudnúť na kvalitu.
![Nastavenie tolerancie premeny farieb obrázkov na farby webu pri ukladaní hypha vo Photoshope]()
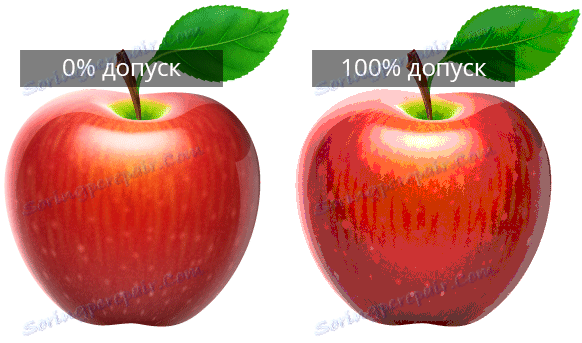
príklad:
![Príklady nastavenia tolerancie premeny farieb na Weeb pri ukladaní hyfy vo Photoshope]()
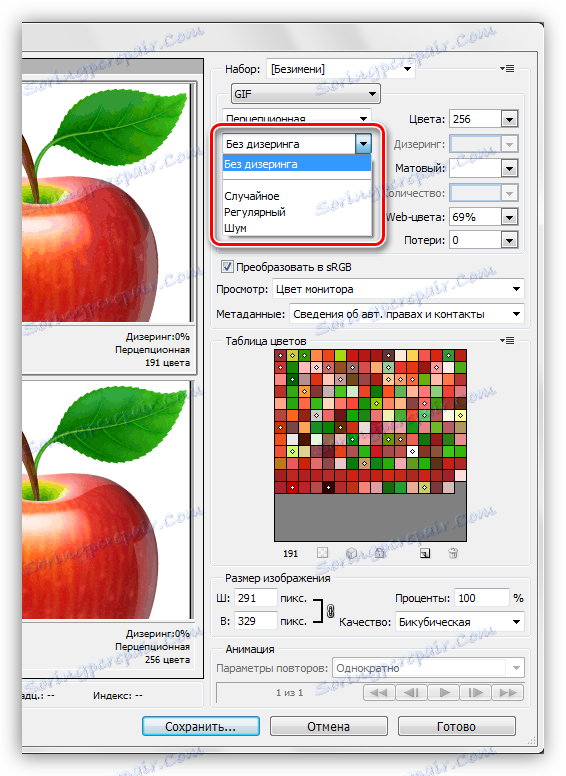
- Dithering vám umožňuje vyhladzovať prechody medzi farbami zmiešaním odtieňov obsiahnutých vo zvolenej indexovej tabuľke.
![Nastavenie ditheringu pri zachovaní hypha vo Photoshope]()
Takisto ladenie pomôže, ak je to možné, zachovať gradienty a integritu monochromatických záplat. Pri použití ditheringu sa hmotnosť súboru zvyšuje.
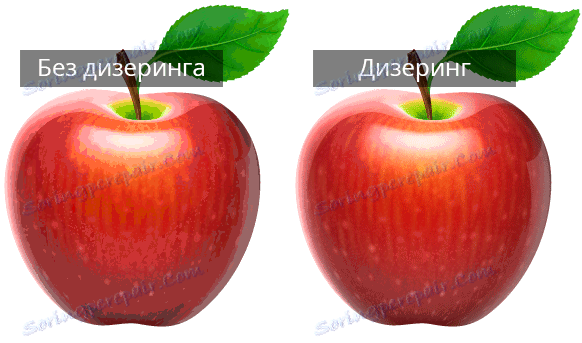
príklad:
![Príklady použitia nastavenia ditheringu pri zachovaní hypha vo Photoshope]()
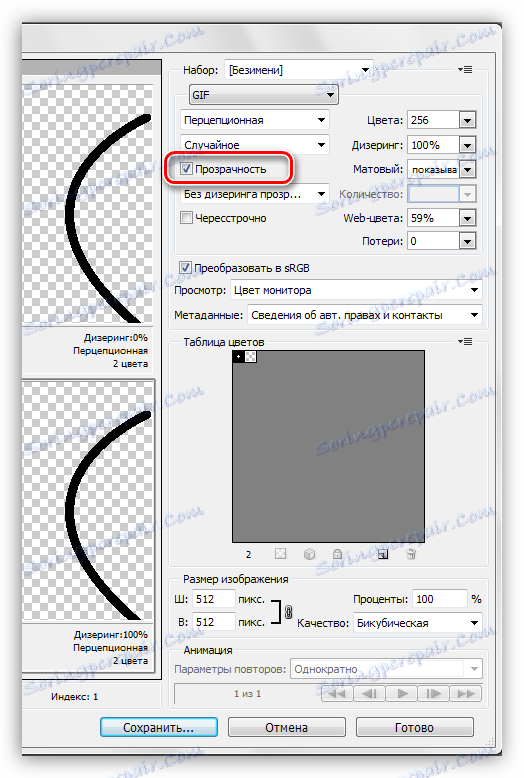
- Priehľadnosť. Formát GIF podporuje iba absolútne transparentné alebo absolútne nepriehľadné pixely.
![Upravte priehľadnosť pozadia pri ukladaní hyfy vo Photoshope]()
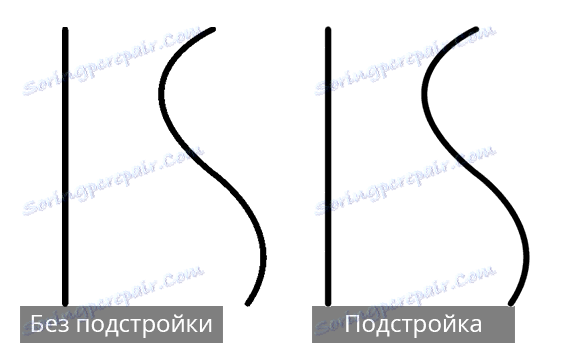
Tento parameter bez ďalšieho nastavenia zle zobrazuje zakrivené čiary a ponecháva pixelový rebrík.
![Príklady použitia úpravy matnej pri zachovaní hyfy vo Photoshope]()
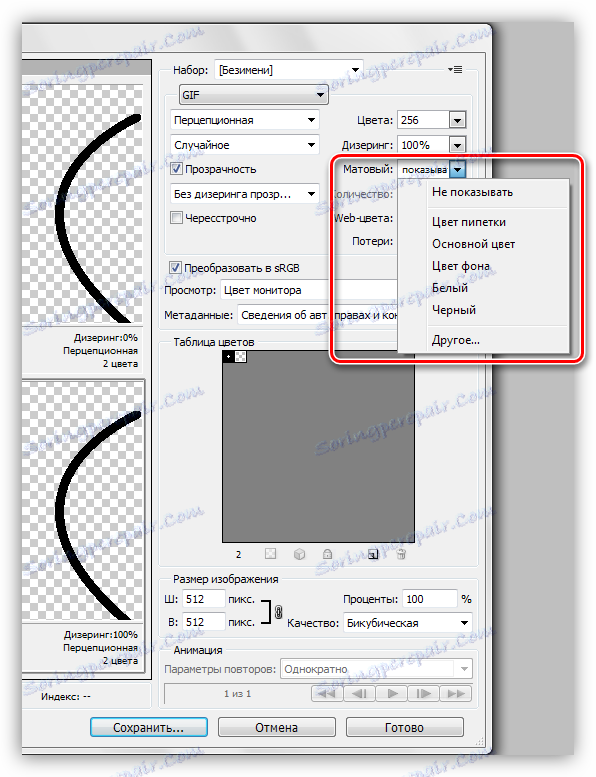
Úprava sa nazýva "Matt" (v niektorých vydaniach "Kayma" ). Pomocou tejto funkcie môžete upraviť prelínanie obrazových pixelov s pozadím stránky, na ktorej sa budú nachádzať. Najlepšie zobrazenie vyberte farbu, ktorá zodpovedá farbe pozadia webu.
![Nastavenie prelínania pixelov obrazu s pozadím stránky. Uložením hypha vo Photoshope]()
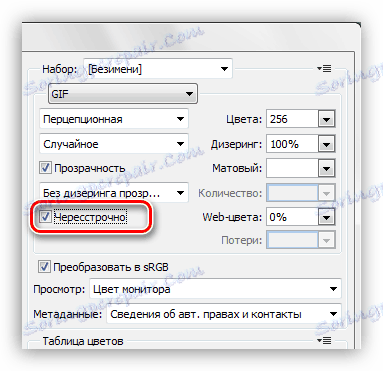
- Prekladané. Jeden z najužitočnejších nastavení pre web. V prípade, že súbor má významnú váhu, umožňuje okamžite zobraziť obrázok na stránke a zlepšiť jeho kvalitu pri načítaní.
![Konfigurácia prekladania pri ukladaní hyfy vo Photoshope]()
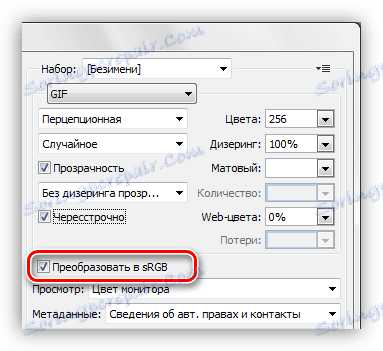
- Konverzia sRGB pomáha udržiavať maximálne množstvo pôvodných farieb obrazu pri ukladaní.
![Konfigurácia prevodu farieb na sRGB pri ukladaní hyfy vo Photoshope]()
Nastavenie "Priepustnosť rozptýlenia" výrazne zhoršuje kvalitu obrazu a v praktickej časti tejto lekcie budeme hovoriť o parametri "Strata" .

Pre lepšie pochopenie procesu nastavenia uloženia hyfy vo Photoshope musíte pracovať.
praxe
Cieľom optimalizácie obrazu pre internet je maximalizovať hmotnosť súboru pri zachovaní kvality.
- Po spracovaní obrázku prejdite do ponuky "File - Save for Web" .
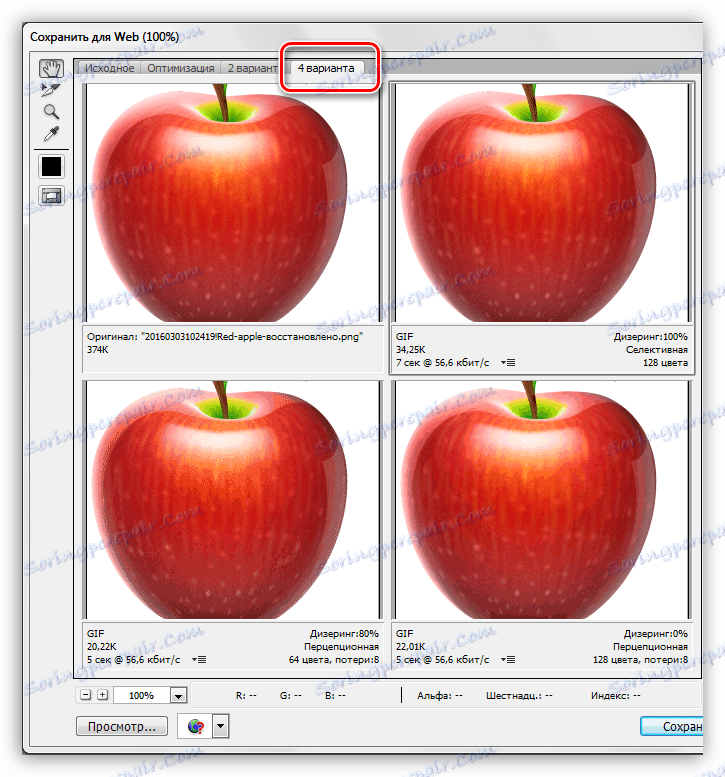
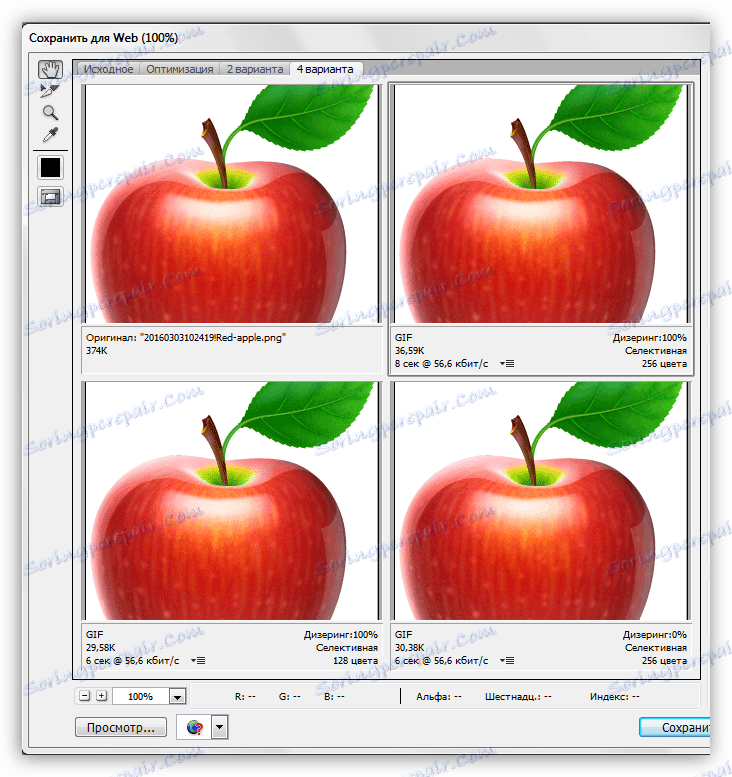
- Režim zobrazenia sme nastavili na "4 možnosti" .
![Výber počtu možností zobrazenia výsledkov pri ukladaní hyfy vo Photoshope]()
- Ďalej potrebujete jednu z možností, aby ste sa podobali originálom. Nech je to obrázok napravo od zdroja. To je vykonané za účelom vyhodnotenia veľkosti súboru pri maximálnej kvalite.
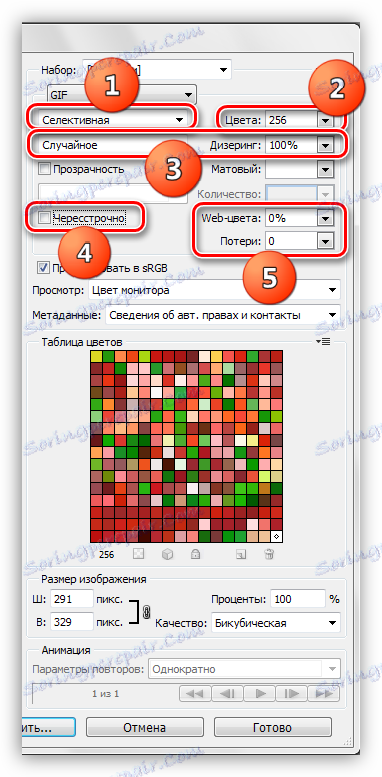
Nastavenia parametrov sú nasledovné:
- Farebná schéma je "Selektívna" .
- "Farby" - 265.
- "Rozmery" - "Náhodné" , 100%.
- Odstránime dav pred parametrom "prekladané" , pretože konečný objem obrázka bude pomerne malý.
- "Webové farby" a "Straty" sú nulové.
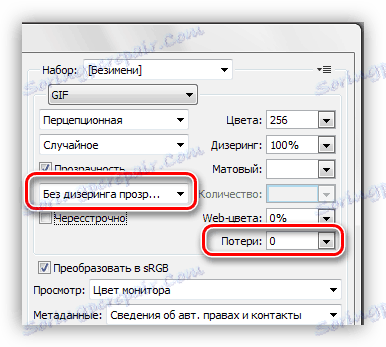
![Nastavenie parametrov referenčného obrázka pri ukladaní hyfy vo Photoshope]()
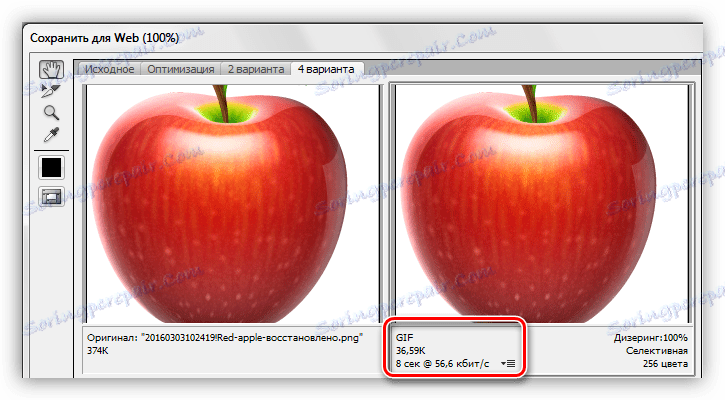
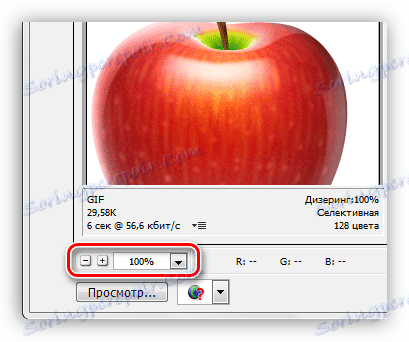
Porovnaj výsledok s originálom. V spodnej časti okna s ukážkou vidíme aktuálnu veľkosť sadry a jeho rýchlosť sťahovania pri určenej rýchlosti internetu.
![Porovnanie výsledku optimalizácie obrazu s originálom pri zachovaní hypha vo Photoshope]()
- Prejdite na obrázok nižšie. Pokúsme sa ju optimalizovať.
- Ponechávame diagram nezmenený.
- Počet farieb je znížený na 128.
- Hodnota "Dithering" sa zníži na 90%.
- Webové farby sa nedotýkajú, pretože v tomto prípade nám nepomáha udržať kvalitu.
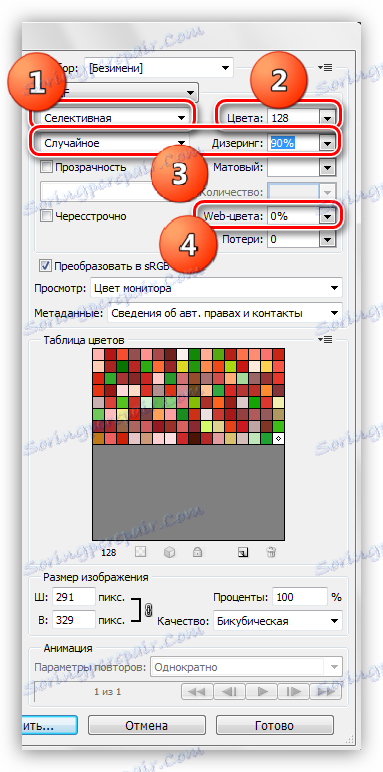
![Úprava parametrov cieľového obrázka pri ukladaní hyfy vo Photoshope]()
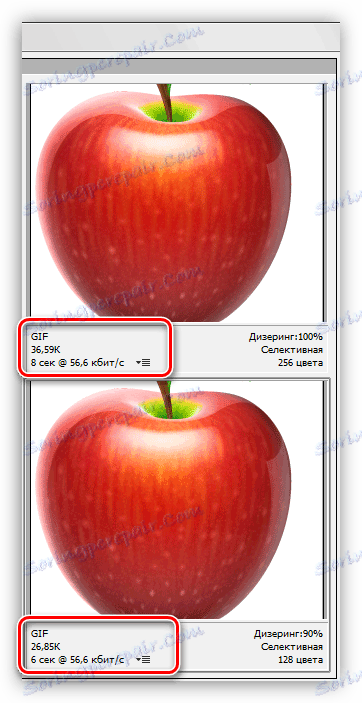
Veľkosť hyfy klesla z 36,59 KB na 26,85 KB.
![Zníženie veľkosti obrazu po optimalizácii pri zachovaní hypha vo Photoshope]()
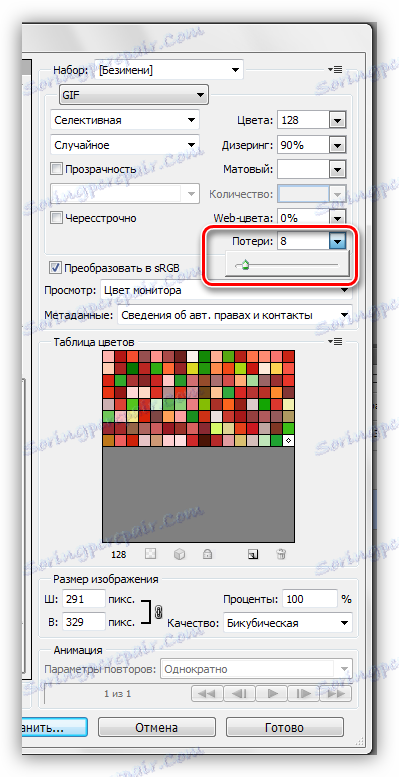
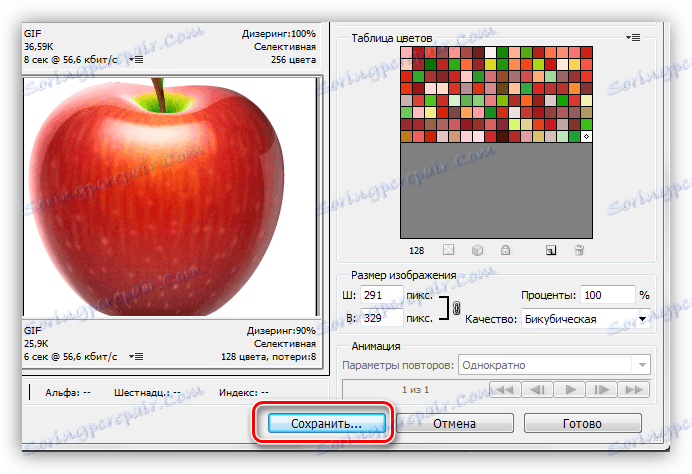
- Vzhľadom k tomu, že obrázok už obsahuje zrnitosť a malé chyby, pokúsime sa zvýšiť "straty" . Tento parameter určuje prijateľnú úroveň straty údajov pri kompresii GIF . Zmeňte hodnotu na hodnotu 8.
![Úprava úrovne prípustnej straty dát pri kompresii GIF na uloženie hyfy vo Photoshope]()
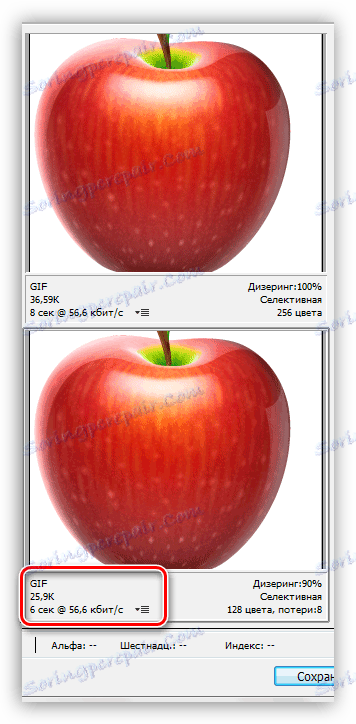
Podarilo sa nám znížiť veľkosť súboru, pričom sme trochu stratili kvalitu. Gifka teraz váži 25,9 kilobajtov.
![Veľkosť obrazu po úprave strát pri ukladaní hyfy vo Photoshope]()
Celkovo sme dokázali znížiť veľkosť obrázkov o približne 10 KB, čo je viac ako 30%. Veľmi dobrý výsledok.
- Ďalšie kroky sú veľmi jednoduché. Kliknite na tlačidlo Uložiť .
![Uložiť tlačidlo v okne nastavení uloženia cigánov vo Photoshope]()
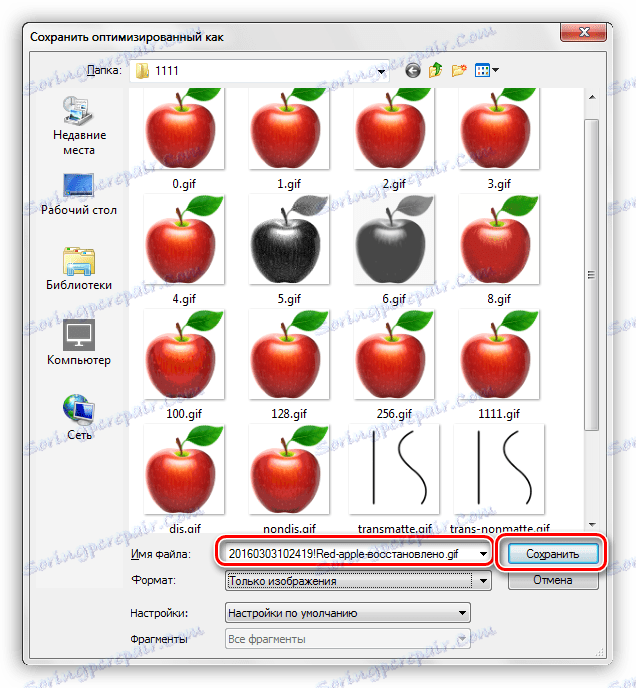
Vyberte miesto na uloženie, uveďte názov hyfy a znova kliknite na tlačidlo " Uložiť" .
![Výber miesta a názvu uloženia hyfy vo Photoshope]()
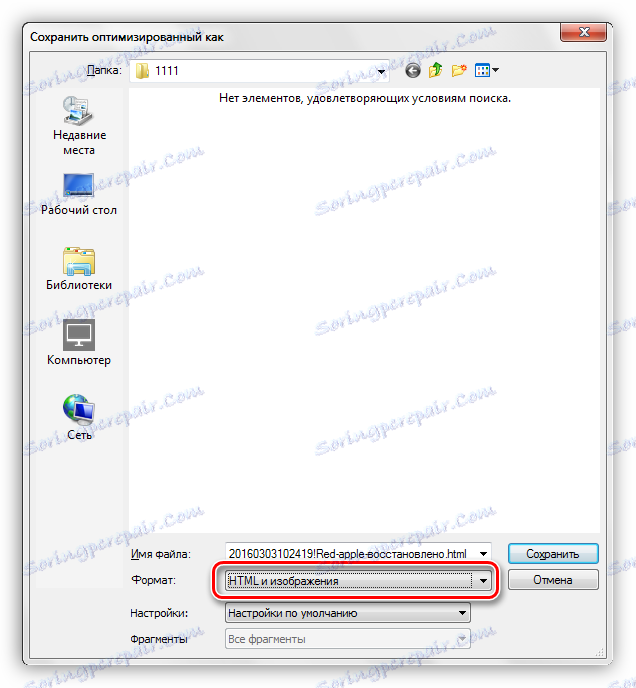
Všimnite si, že je možné vytvoriť HTML dokument spolu s GIF , v ktorom bude náš obrázok vložený. Ak to chcete urobiť, najlepšie je vybrať prázdnu zložku.
![Uložte gifki spolu s HTML dokumentom vo Photoshope]()
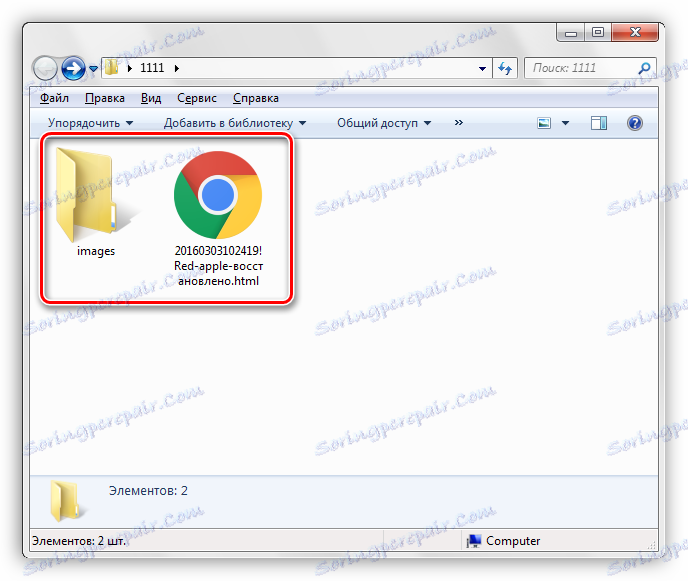
V dôsledku toho dostaneme stránku a priečinok s obrázkom.
![Priečinok s uloženou hyfou vo Photoshope]()
Tip: Pri priraďovaní názvu súboru sa snažte nepoužívať znaky cyriliky, pretože nie všetky prehliadače ich dokážu prečítať.
V tejto lekcii o ukladaní obrázka vo formáte GIF je dokončená. Na ňom sme zistili, ako optimalizovať súbor na uverejňovanie na internete.