Práca s vektorovou grafikou online
Koncepcia vektorových obrázkov prevažujúceho počtu bežných používateľov počítačov nehovorí nič. Dizajnéri majú čoraz viac naklonené používať tento typ grafiky pre svoje projekty.
Skôr, aby ste pracovali so SVG obrázkami, musíte nainštalovať jedno zo špecializovaných desktopových riešení do vášho počítača Adobe Illustrator alebo Inkscape , Teraz sú tieto nástroje k dispozícii online bez potreby stiahnutia.
Prečítajte si tiež: Naučte sa, ako nakresliť aplikáciu Adobe Illustrator
obsah
Ako pracovať so službou SVG online
Vyplnením zodpovedajúceho dopytu v službe Google môžete vidieť obrovské množstvo rôznych vektorových online editorov. Veľká väčšina takýchto riešení však ponúka pomerne skromné príležitosti a väčšinou neumožňuje pracovať s vážnymi projektmi. Budeme sa pozrieť na najlepšie služby pre vytváranie a úpravu obrázkov SVG priamo v prehliadači.
Samozrejme, online nástroje nemôžu úplne nahradiť príslušné desktopové aplikácie, ale väčšina používateľov navrhovanej množiny funkcií bude viac ako dosť.
Metóda 1: Vectr
Dobre premyslený vektorový editor od tvorcov známej služby Pixlr. Tento nástroj bude užitočný pre začiatočníkov aj skúsených používateľov pri práci so SVG.
Napriek množstvu funkcií bude ťažké sa stratiť v rozhraní Vectra. Pre začiatočníkov sú poskytnuté podrobné lekcie a rozsiahle pokyny pre každú zložku služby. Medzi nástrojmi editora je všetko pre vytváranie obrázkov SVG: tvary, ikony, rámčeky, tiene, kefy, podpora pre prácu s vrstvami atď. Môžete nakresliť obrázok od začiatku alebo nahrať svoj vlastný obrázok.
- Predtým, ako začnete používať zdroj, je žiaduce, aby ste sa k nemu prihlásili pomocou jednej z dostupných sociálnych sietí alebo vytvorili účet na webe od začiatku.
![Autorizačné okno vo formáte Vectr]()
To vám umožní nielen preberanie výsledkov vašej práce do počítača, ale kedykoľvek uložte zmeny v "oblaku". - Rozhranie služby je čo najjednoduchšie a najjednoduchšie: na ľavej strane plátna sú k dispozícii nástroje a na pravej strane - variabilné vlastnosti každého z nich.
![Pracovné rozhranie vektorového online editora Vectr]()
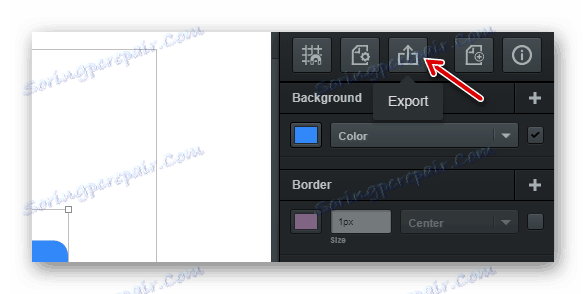
Podporuje vytváranie viacerých stránok, pre ktoré existujú rozmerové šablóny pre všetky vkusy - od grafických obalov pod sociálnymi sieťami až po štandardné formáty listov. - Kliknutím na tlačidlo šípky na paneli s ponukami na pravej strane exportujte hotový obrázok.
![Exportujte obrázok SVG z programu Vectr]()
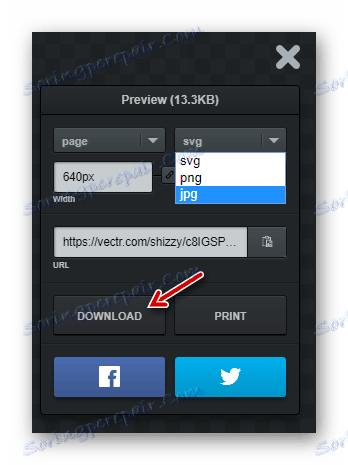
- V okne, ktoré sa otvorí, definujte zavádzacie parametre a kliknite na tlačidlo "Stiahnuť" .
![Okno exportu SVG zo služby Vectr]()
Jednou z najvýraznejších vlastností produktu Vectr je podpora exportných možností: podpora priamych odkazov na projekt SVG v editore. Mnohé zdroje vám neumožňujú priamo sťahovať vektorové obrázky, ale napriek tomu umožňujú ich vzdialené zobrazenie. V tomto prípade môže byť Vectra použitý ako skutočný hosting SVG, čo ostatné služby neumožňujú.
Treba poznamenať, že editor nie vždy správne spracováva zložitú grafiku. Z tohto dôvodu sa niektoré projekty môžu otvoriť vo vektore s chybami alebo vizuálnymi artefaktmi.
Metóda 2: Sketchpad
Jednoduchý a pohodlný webový editor na vytváranie obrázkov SVG na základe platformy HTML5. Vzhľadom na súbor dostupných nástrojov možno tvrdiť, že služba je určená výlučne na kreslenie. S nástrojom Sketchpad môžete vytvoriť krásne, starostlivo vytvorené obrázky, ale nič viac.
Nástroj má širokú škálu prispôsobiteľných kefiek rôznych tvarov a typov, sadu tvarov, písiem a nálepiek na prekrytie. Editor vám umožňuje plne manipulovať s vrstvami - riadiť ich režimy umiestnenia a miešania. No, ako bonus, aplikácia je úplne preložená do ruštiny, takže by ste nemali mať žiadne ťažkosti s jej vývojom.
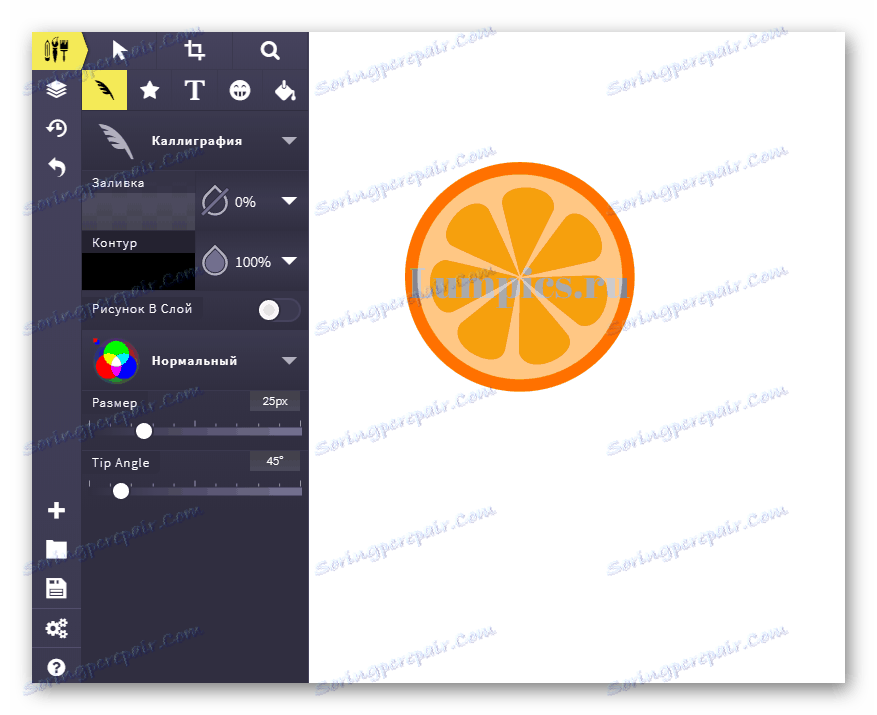
- Všetko, čo potrebujete na prácu s editorom, je prehliadač a prístup do siete. Autorizačný mechanizmus na webe nie je poskytnutý.
![Rozhranie vektorového grafického editora Sketchpad]()
- Ak chcete prevziať hotový obrázok do počítača, kliknite na ikonu diskety na paneli s ponukami na ľavej strane a potom z rozbaľovacieho okna vyberte požadovaný formát.

V prípade potreby môžete uložiť nedokončený výkres ako projekt Sketchpad a potom ho kedykoľvek dokončiť.
Metóda 3: Metóda nakreslenia
Táto webová aplikácia je určená pre základné operácie s vektorovými súbormi. Z vonkajšej strany sa tento nástroj podobá pracovnej ploche Adobe Illustratoru, ale je to oveľa jednoduchšie, pokiaľ ide o funkčnosť. Existujú však niektoré funkcie v Metóde Draw.
Okrem práce s obrázkami SVG umožňuje editor importovať rastrové obrázky a vytvárať na nich vektor. Môžete to urobiť manuálnym sledovaním obrysov pomocou dotykového pera. Aplikácia obsahuje všetky potrebné nástroje na zostavovanie vektorových výkresov. K dispozícii je rozšírená knižnica číslic, plnofarebná paleta a podpora klávesových skratiek.
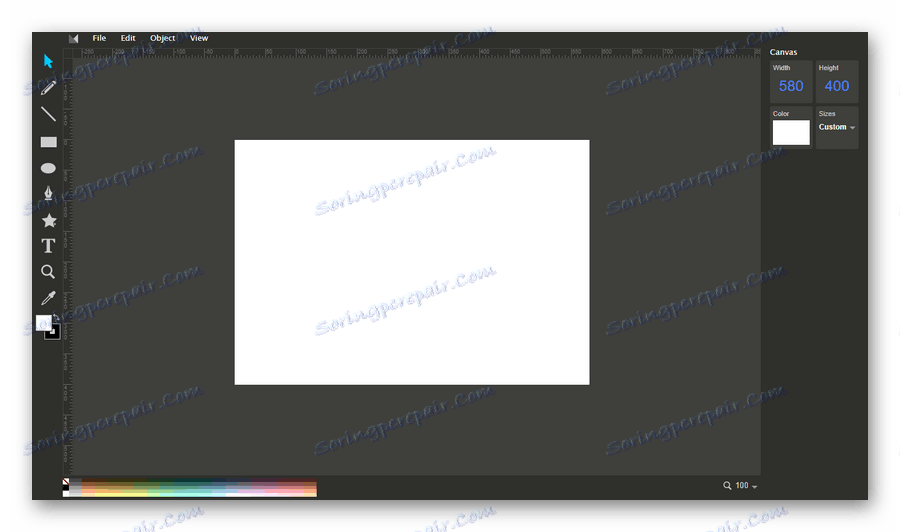
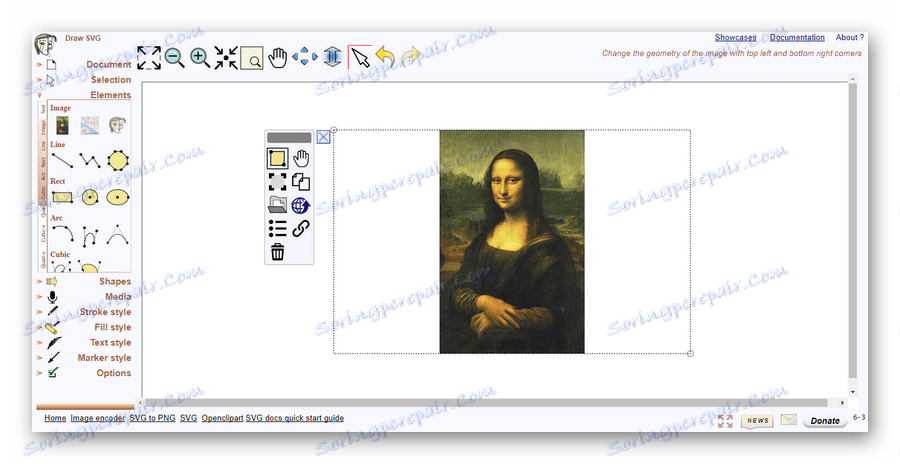
- Prostriedok nevyžaduje, aby sa používateľ zaregistroval. Stačí prejsť na stránku a pracovať s existujúcim vektorovým súborom alebo vytvoriť nový.
![Pracovné rozhranie online editora vektorovej grafiky Metóda Draw]()
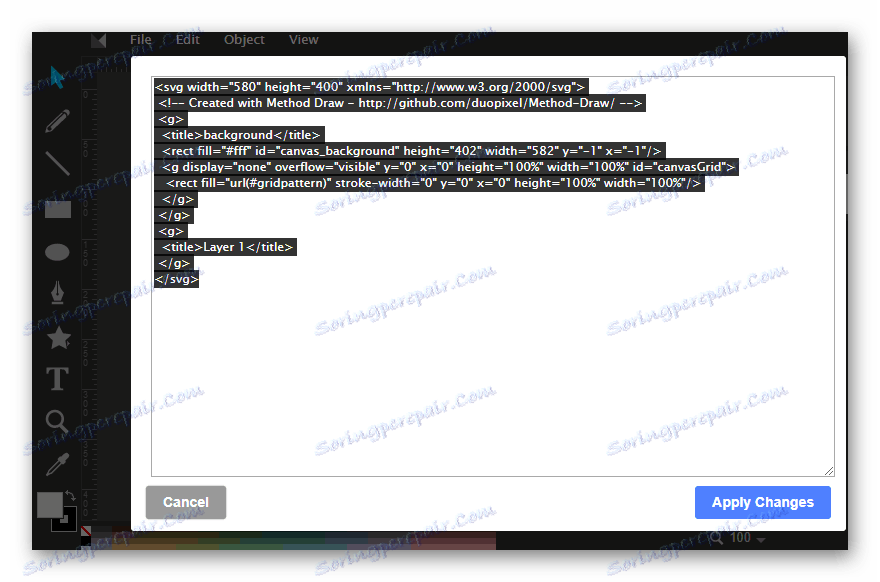
- Okrem vytvárania fragmentov SVG v grafickom prostredí môžete tiež upraviť obrázok priamo na úrovni kódu.
![Úprava obrázka SVG na úrovni kódu v programe Drawing Method]()
Ak to chcete urobiť, prejdite na položku "Zobraziť" - "Zdroj ..." alebo použite klávesovú skratku "Ctrl + U" . - Po dokončení práce na obrázku sa dá ihneď uložiť do počítača.

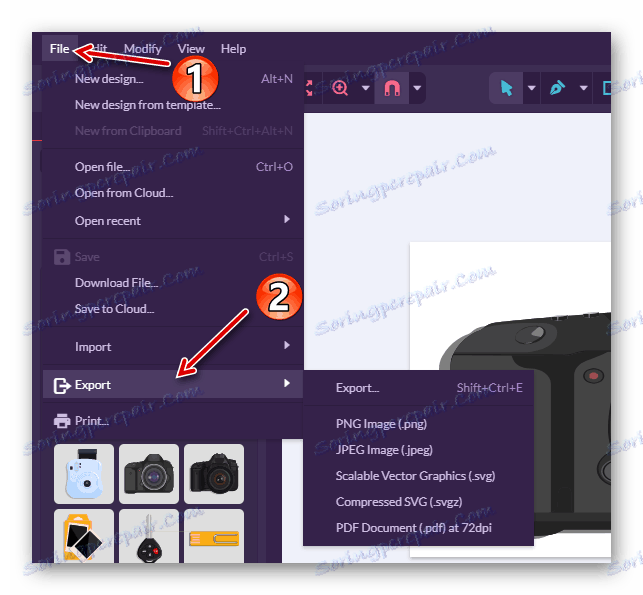
Ak chcete obrázok exportovať, otvorte položku ponuky Súbor a kliknite na položku Uložiť obrázok .... Alebo použite klávesovú skratku "Ctrl + S" .
Metóda Draw určite nie je vhodná na vytváranie serióznych vektorových projektov - dôvodom je nedostatok vhodných funkcií. Ale vďaka absencii zbytočných prvkov a kompetentne organizovaného pracovného priestoru môže služba dokonale slúžiť na rýchlu úpravu alebo bodovú úpravu jednoduchých SVG obrázkov.
Metóda 4: Gravit Designer
Bezplatné grafické vektorové grafiky pre pokročilých používateľov. Mnohí dizajnéri dali Gravitu na rovnakú úroveň ako plnohodnotné desktopové riešenia, rovnako ako ten istý Adobe Illustrator. Faktom je, že tento nástroj je multiplatformný, to znamená, že je plne dostupný na všetkých operačných systémoch počítača, ako aj ako webová aplikácia.
Gravit Designer je v aktívnom vývojovom štádiu a pravidelne dostáva nové funkcie, ktoré už stačia na komplexné projekty.
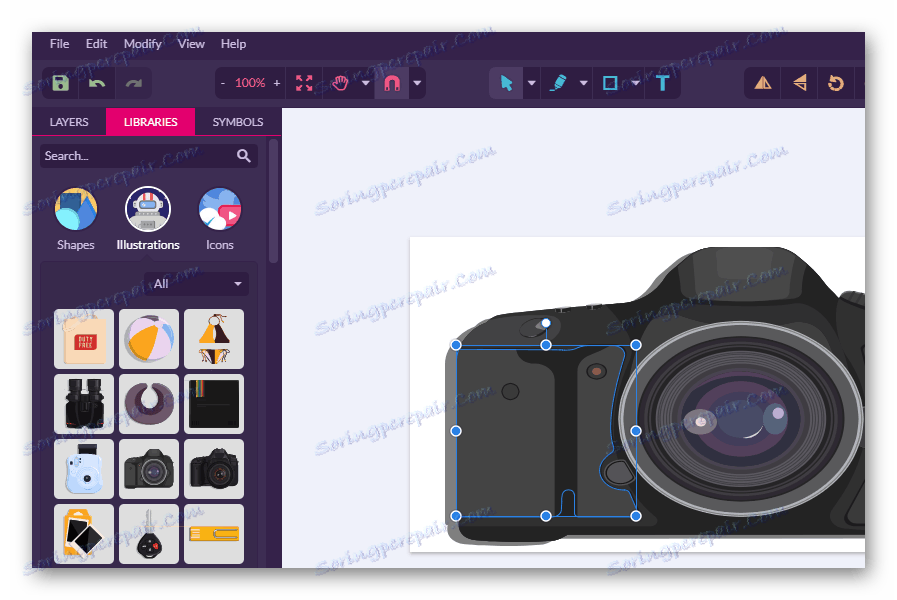
Gravit Designer Online Service
Editor vám ponúka všetky druhy nástrojov na kreslenie kontúr, tvarov, ciest, textových prekryvov, výplní a rôznych vlastných efektov. K dispozícii je rozsiahla knižnica číslic, tematických obrázkov a ikon. Každý prvok v priestore Gravit obsahuje zoznam vlastností dostupných na úpravu.

Všetka táto odroda je zabalená do štýlového a intuitívneho rozhrania, takže každý nástroj je k dispozícii doslovne za pár kliknutí.
- Ak chcete začať s editorom, nemusíte v službe vytvoriť účet.
![Registrujeme sa v on-line službe Gravit Designer]()
Ak však chcete použiť šablóny hotové, musíte vytvoriť bezplatný účet pre Gravit Cloud. - Ak chcete vytvoriť nový projekt od začiatku v uvítacom okne, prejdite na kartu "Nový dizajn" a vyberte požadovanú veľkosť plátna.
![Vytvorte nový projekt v online editori SVG Gravit Designer]()
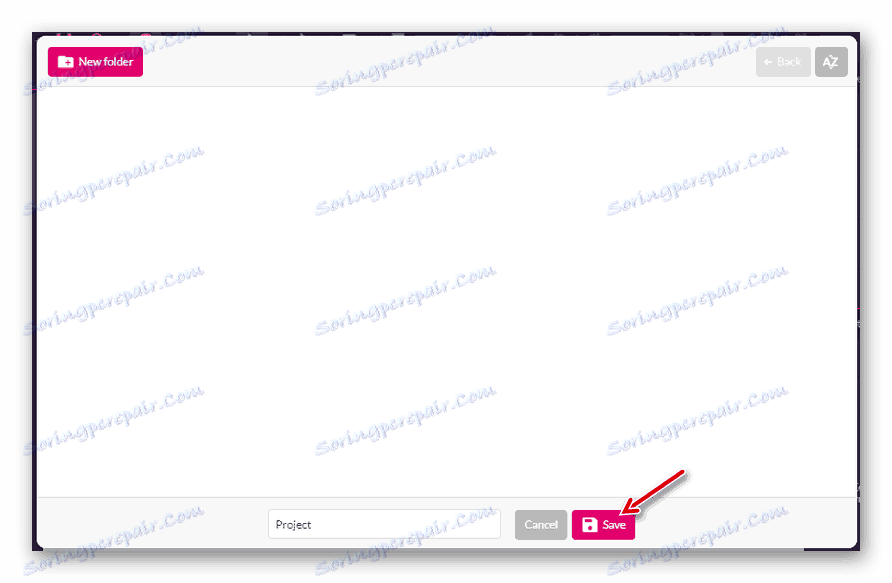
Podľa toho, aby ste pracovali s šablónou, otvorte sekciu "Nová zo šablóny" a vyberte požadovaný obrobok. - Služba Gravit dokáže automaticky ukladať všetky zmeny, keď vykonávate akcie v projekte.
![Šetríme zmeny v projekte v oblaku online služby Gravit Designer]()
Ak chcete túto funkciu aktivovať, použite klávesovú skratku "Ctrl + S" a v okne, ktoré sa zobrazí, pomenujte obrázok a potom kliknite na tlačidlo "Uložiť" . - Výsledný obrázok možno exportovať vo vektorovom formáte SVG alebo v bitmapovom formáte JPEG alebo PNG.

Okrem toho je možnosť uložiť projekt ako dokument s príponou PDF.
Vzhľadom na skutočnosť, že služba je určená na plnohodnotnú prácu s vektorovou grafikou, môže byť bezpečne odporúčaná aj profesionálnym dizajnérom. Pomocou programu Gravit môžete upravovať výkresy SVG bez ohľadu na to, akú platformu používate. Zatiaľ toto vyhlásenie platí iba pre operačný systém, ale čoskoro sa tento editor zobrazí na mobilných zariadeniach.
Metóda 5: Janvas
Populárna medzi vývojárov webu je nástrojom na vytváranie vektorovej grafiky. Služba obsahuje množstvo nástrojov na kreslenie s podrobnými vlastnými vlastnosťami. Hlavnou črtou Janvasovej je schopnosť vytvárať interaktívne obrázky SVG animované s CSS. A v spojení s JavaScriptom služba umožňuje aj vytváranie webových aplikácií.
V šikovných rukách tohto editora je naozaj silný nástroj, zatiaľ čo začiatočník z dôvodu množstva všetkých druhov funkcií pravdepodobne jednoducho nerozumie tomu, čo je.
- Ak chcete spustiť webovú aplikáciu vo svojom prehliadači, kliknite na odkaz uvedený vyššie a kliknite na tlačidlo "Štart na vytvorenie" .
![Začíname s aplikáciou Janvas Web Application]()
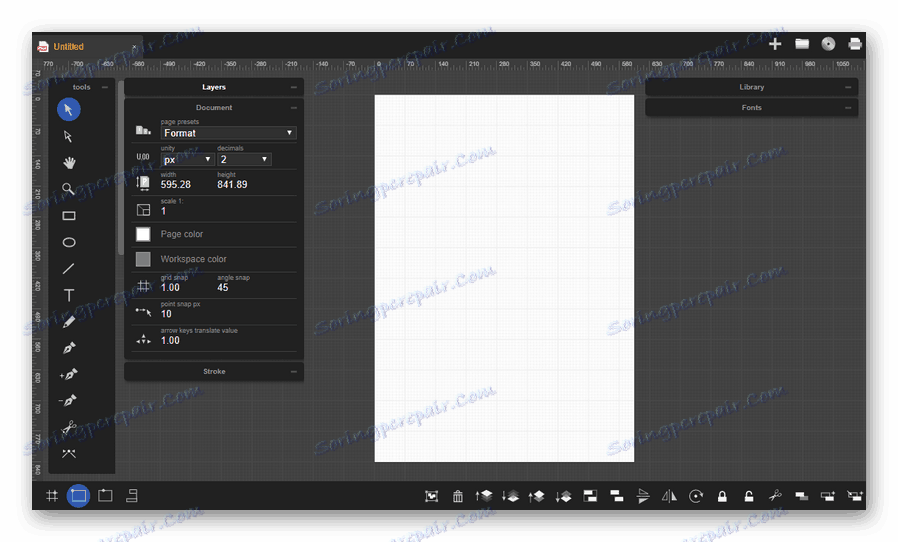
- V novom okne sa otvára pracovná oblasť editora s plátnom v strede a panelmi nástrojov okolo neho.
![Pracovné rozhranie online služby na úpravu vektorových obrázkov Janvas]()
- Konečný obrázok môžete exportovať iba do vybraného ukladacieho priestoru v cloude a iba ak ste zakúpili predplatné služby.
![Menu export obrázkov v Janvas]()
Áno, tento nástroj je bohužiaľ zadarmo. Ale toto je profesionálne riešenie, ktoré nie je vždy užitočné pre každého.
Metóda 6: DrawSVG
Najvhodnejšia on-line služba, ktorá umožňuje správcom webových stránok vytvárať čo najjednoduchšie prvky SVG pre svoje stránky. Editor obsahuje pôsobivú knižnicu tvarov, ikon, výplní, gradientov a písiem.
Pomocou programu DrawSVG môžete vytvárať vektorové objekty akéhokoľvek druhu a vlastností, meniť ich parametre a robiť ich ako samostatné obrázky. Je možné vložiť do multimediálnych súborov SVG tretie strany: video a audio z počítača alebo zo sieťových zdrojov.
Tento editor, na rozdiel od väčšiny ostatných, nevyzerá ako port prehliadača desktopovej aplikácie. Vľavo sú hlavné nástroje na kreslenie a na vrchu sú ovládacie prvky. Hlavný priestor je obsadený plátno pre prácu s grafikou.

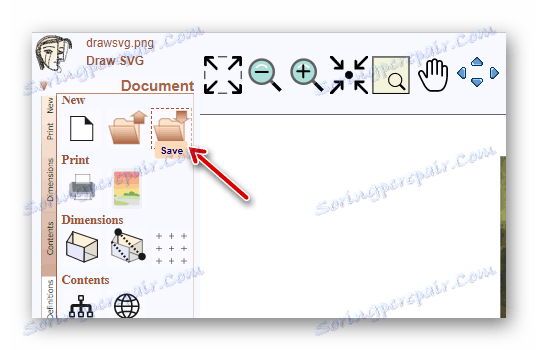
Po skončení práce s obrázkom môžete výsledok uložiť ako SVG alebo ako bitmapový obrázok.
- Ak to chcete urobiť, nájdite ikonu "Uložiť" na paneli s nástrojmi.
![Pokračujme v ukladaní výsledkov práce v programe DrawSVG na počítači]()
- Kliknutím na túto ikonu sa otvorí kontextové okno s formulárom pre načítanie dokumentu SVG.
![Stiahnuť obrázok z DrawSVG do počítača]()
Zadajte požadovaný názov súboru a kliknite na tlačidlo "Uložiť ako súbor" .
DrawSVG možno nazvať ľahkou verziou Janvas. Editor podporuje prácu s atribútmi CSS, ale na rozdiel od predchádzajúceho nástroja neumožňuje animáciu prvkov.
Prečítajte si tiež: Otvorte vektorové grafické súbory SVG
Služby uvedené v tomto článku v žiadnom prípade nie sú dostupné v sieťových editoroch. Tu však zostavujeme z väčšej časti bezplatné a overené online riešenia pre prácu so súbormi SVG. Súčasne sú niektoré z nich celkom schopné konkurovať desktopovým nástrojom. No, ako ho používať, závisí len od vašich potrieb a preferencií.