Úprava kódu softvéru online
Programátor nemá vždy k dispozícii špeciálny softvér, pomocou ktorého pracuje s kódom. Ak sa tak stane, že potrebujete upraviť kód a príslušný softvér nie je po ruke, môžete využiť bezplatné online služby. Ďalej budeme hovoriť o dvoch takýchto miestach a podrobne analyzovať princíp práce v nich.
Úprava kódu programu online
Vzhľadom na to, že existuje veľký počet takýchto redaktorov a jednoducho ich nepovažujeme za všetky, rozhodli sme sa sústrediť len na dva online zdroje, ktoré sú najpopulárnejšie a predstavujú základný súbor potrebných nástrojov.
Pozri tiež: Ako napísať program Java
Metóda 1: CodePen
Na stránkach CodePen mnoho vývojárov zdieľa svoje vlastné kódy, zachráni a pracuje s projektmi. Nie je nič ťažké vytvoriť svoj účet a okamžite začať písať, ale toto sa deje takto:
Prejdite na webovú stránku CodePen
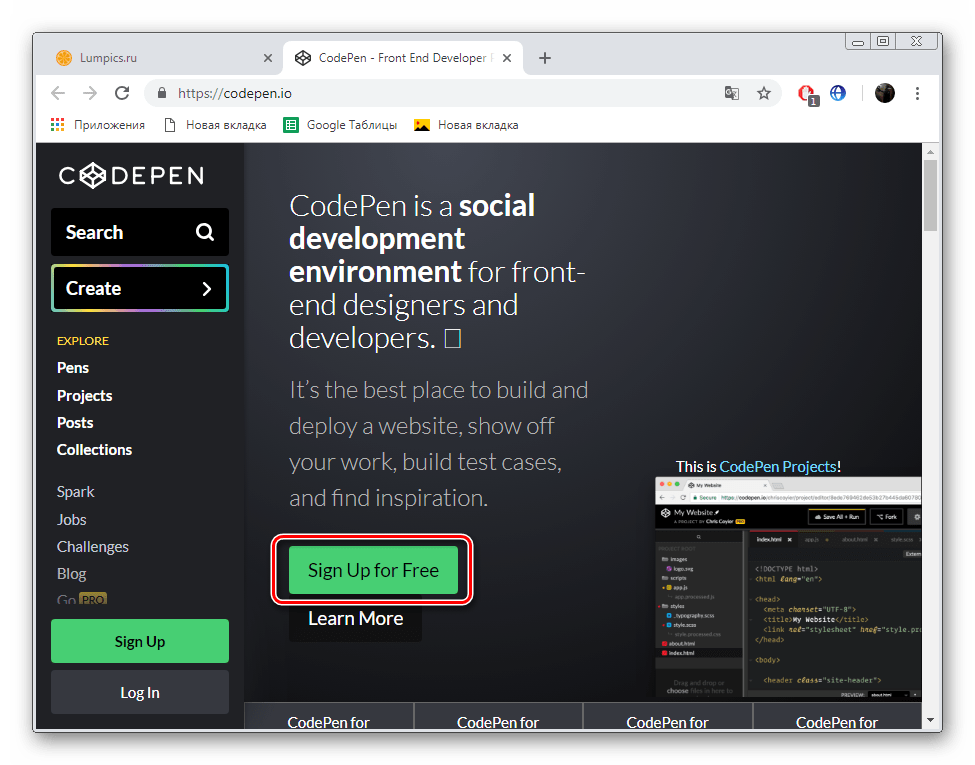
- Otvorte hlavnú stránku stránky CodePen pomocou vyššie uvedeného odkazu a pokračujte v vytváraní nového profilu.
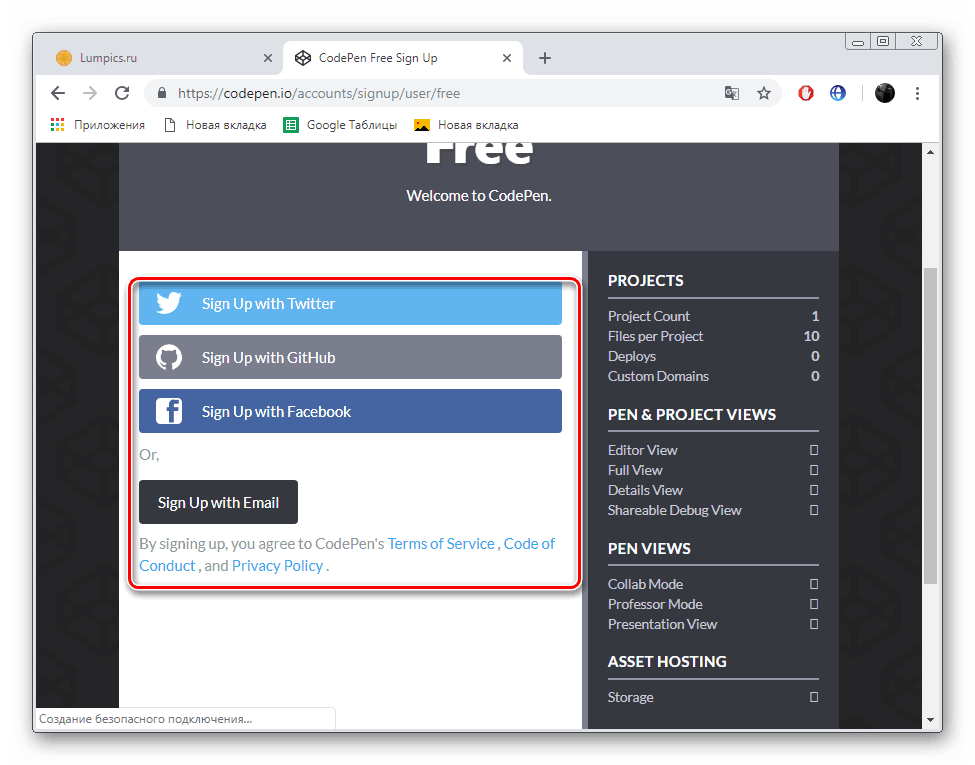
- Zvoľte si pohodlný spôsob registrácie a podľa uvedených pokynov si vytvorte svoj vlastný účet.
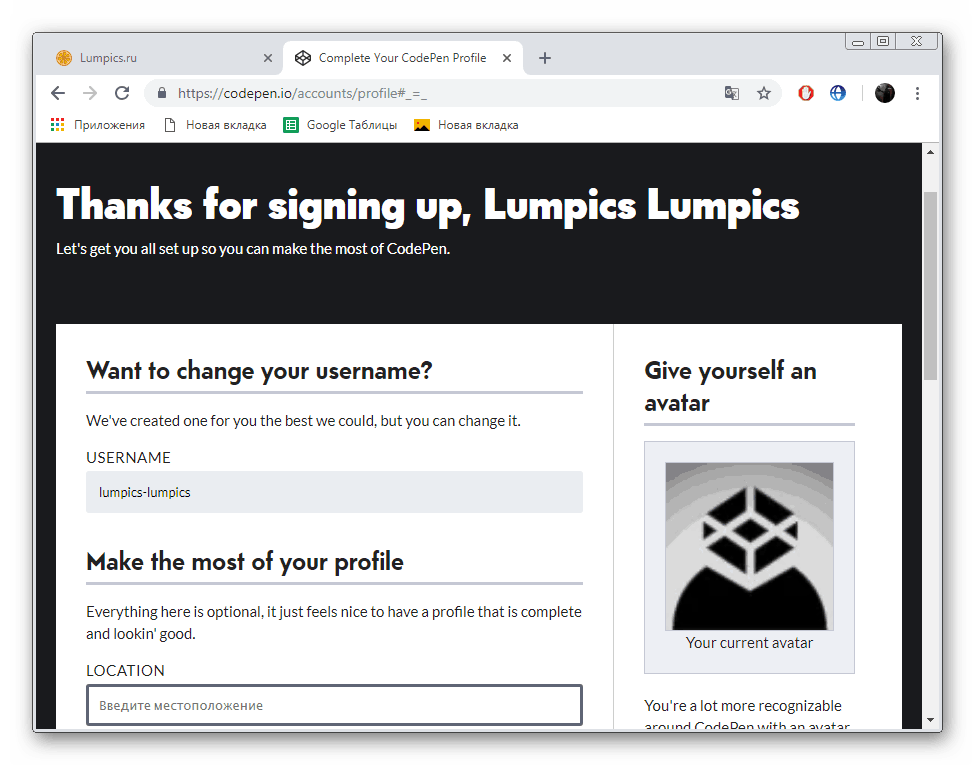
- Vyplňte informácie o svojej stránke.
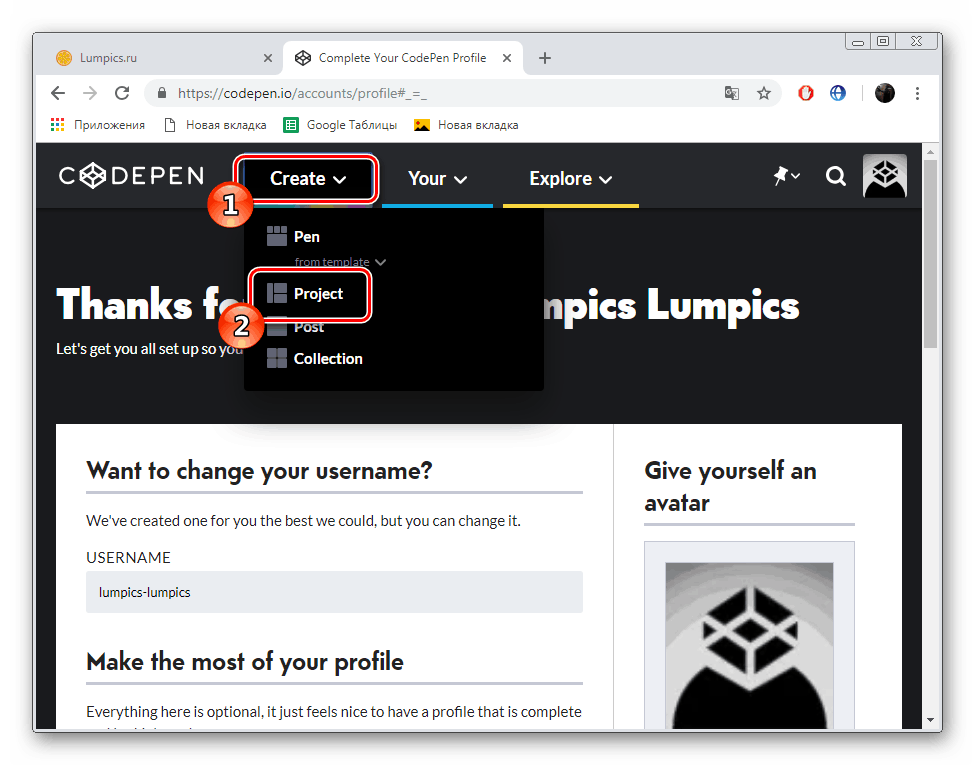
- Teraz môžete ísť hore, rozbaľte rozbaľovacie menu "Vytvoriť" a vyberte položku "Projekt" .
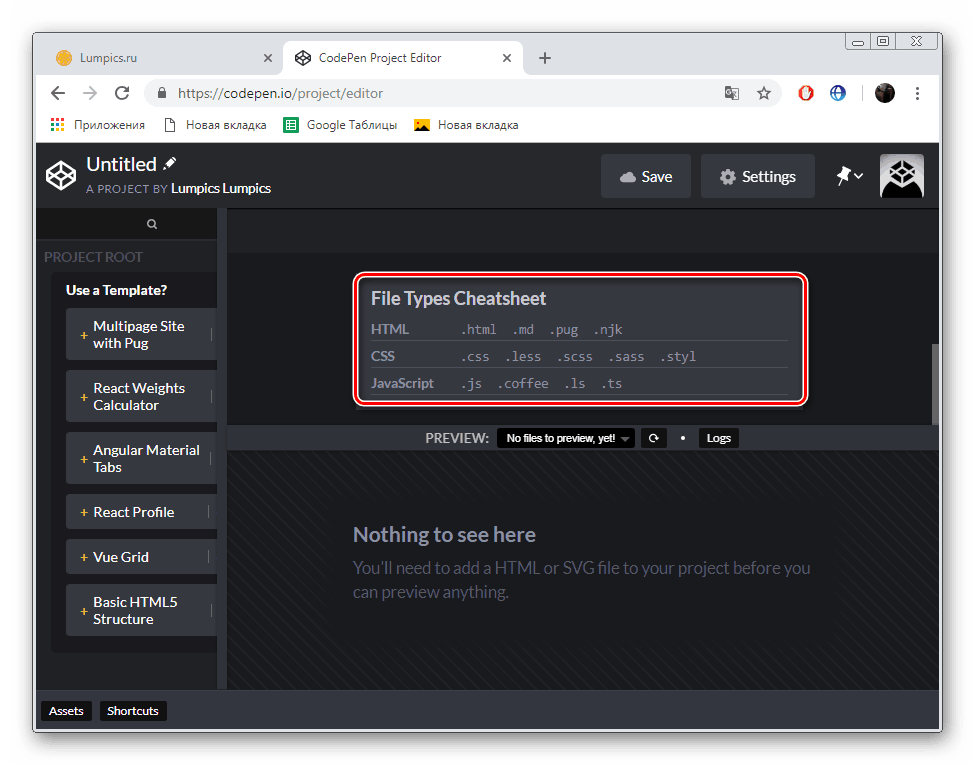
- V okne vpravo uvidíte podporované formáty súborov a programovacie jazyky.
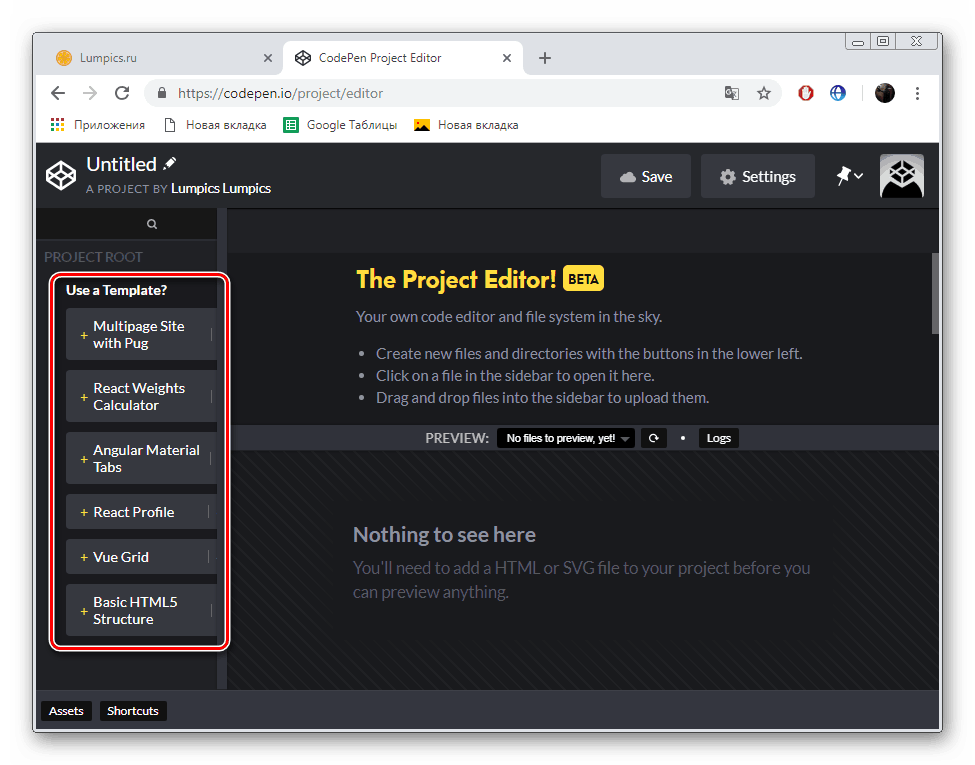
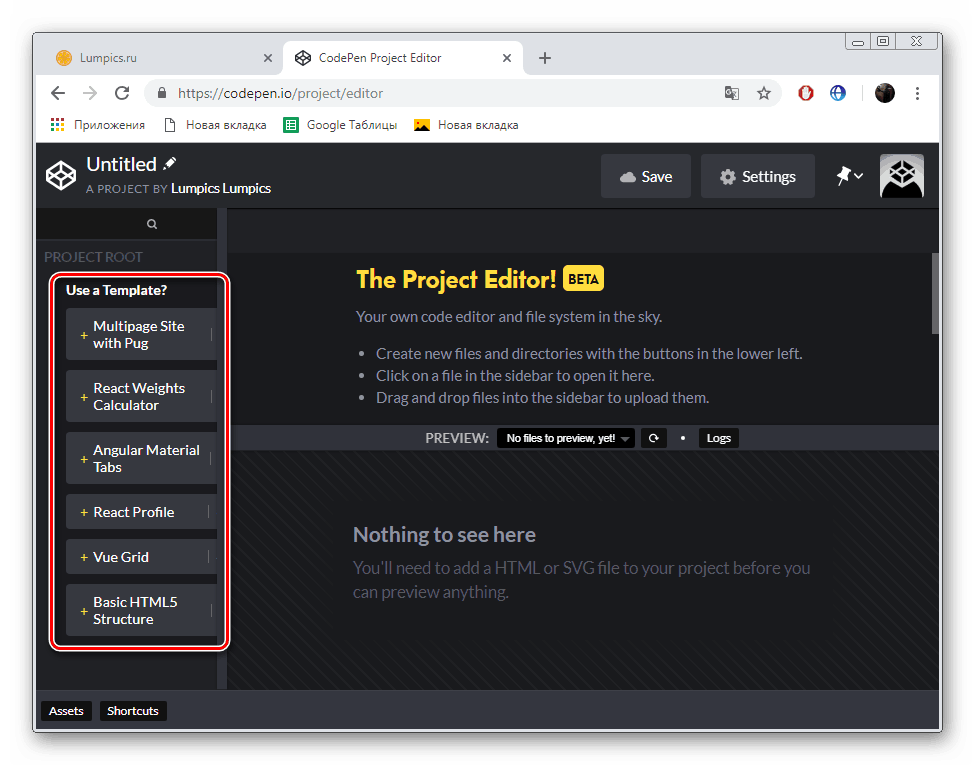
- Začnite upravovať výberom jednej zo šablón alebo štandardnej značky HTML5.
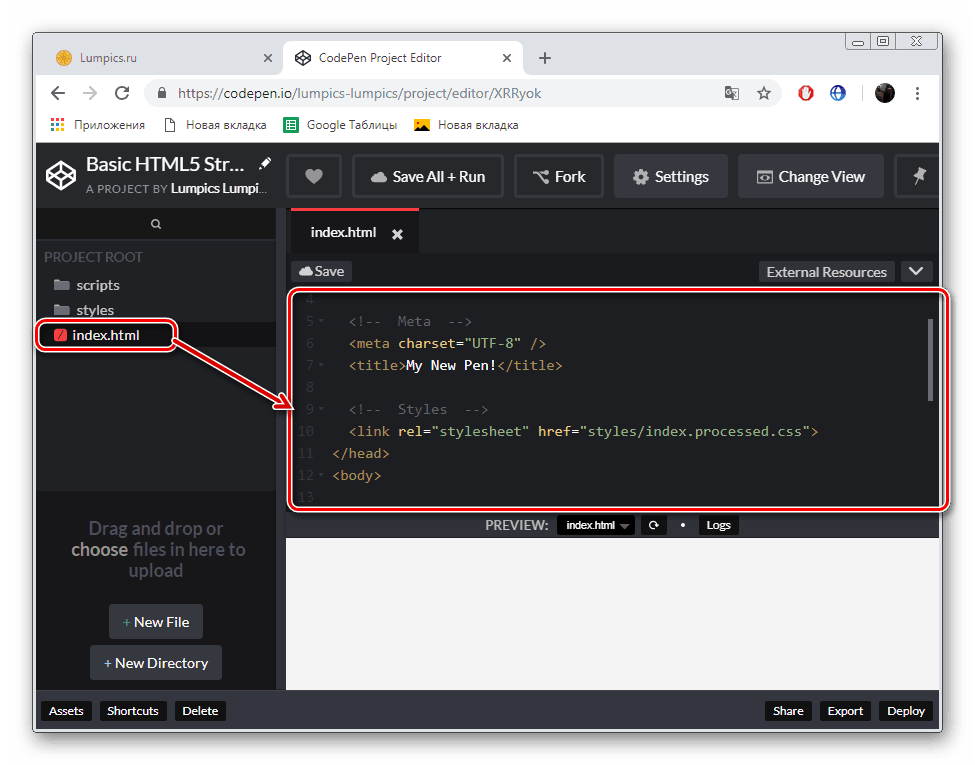
- Všetky vytvorené knižnice a súbory sa zobrazia vľavo.
- Kliknutie ľavým tlačidlom na objekt sa aktivuje. V okne vpravo sa zobrazí kód.
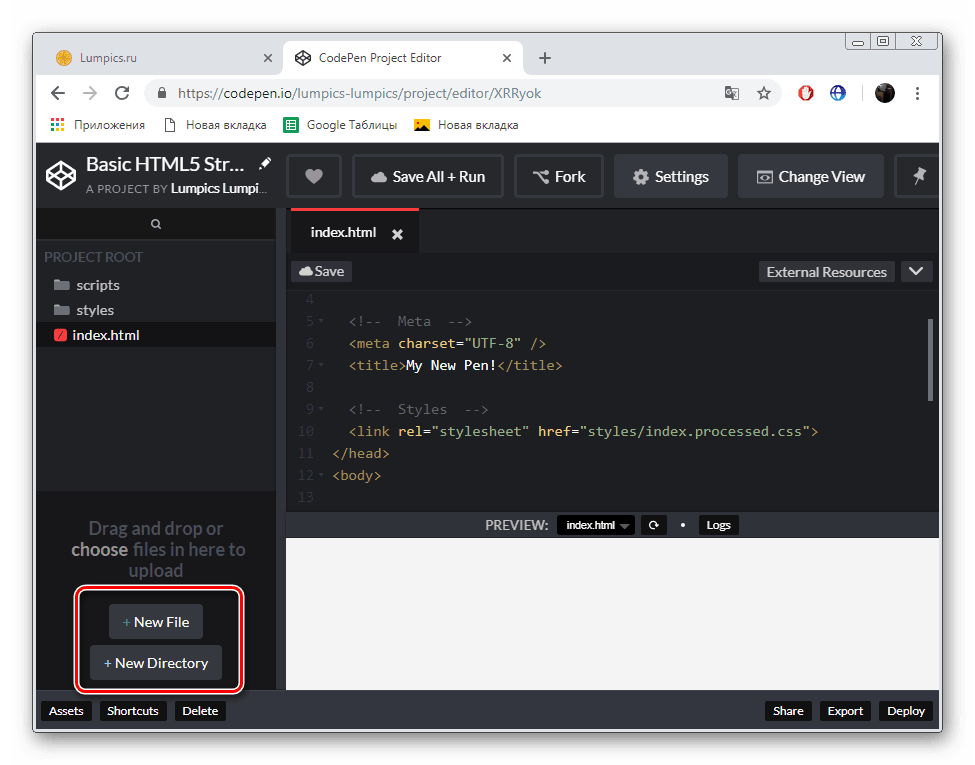
- V spodnej časti sú tlačidlá, ktoré vám umožňujú pridať vlastné priečinky a súbory.
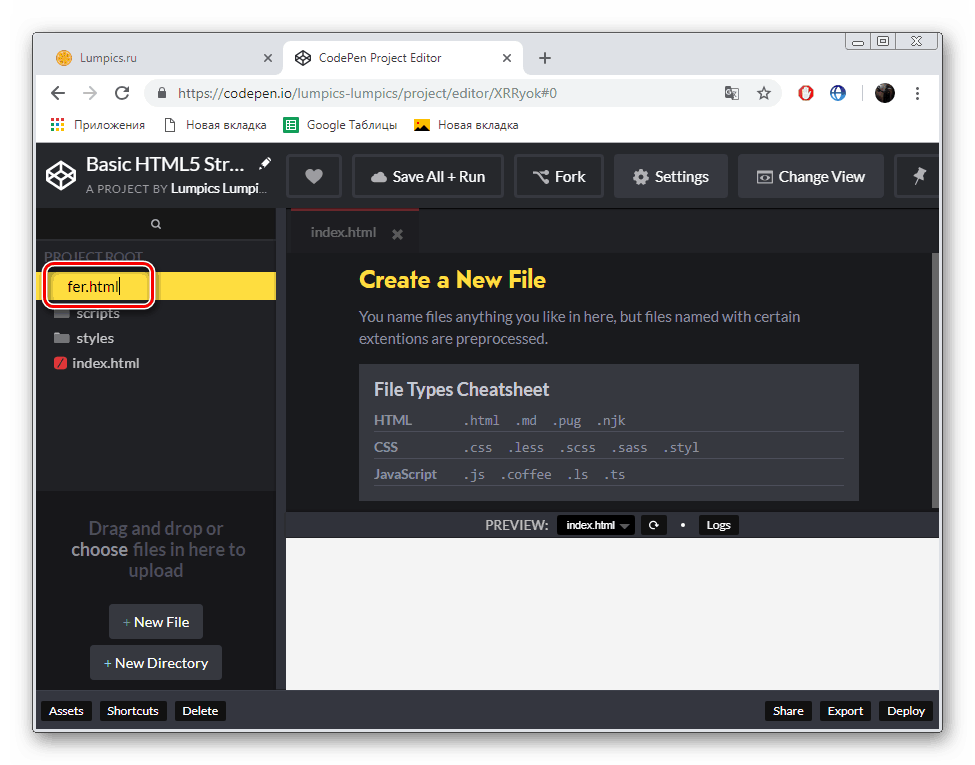
- Po vytvorení zadajte názov objektu a uložte zmeny.
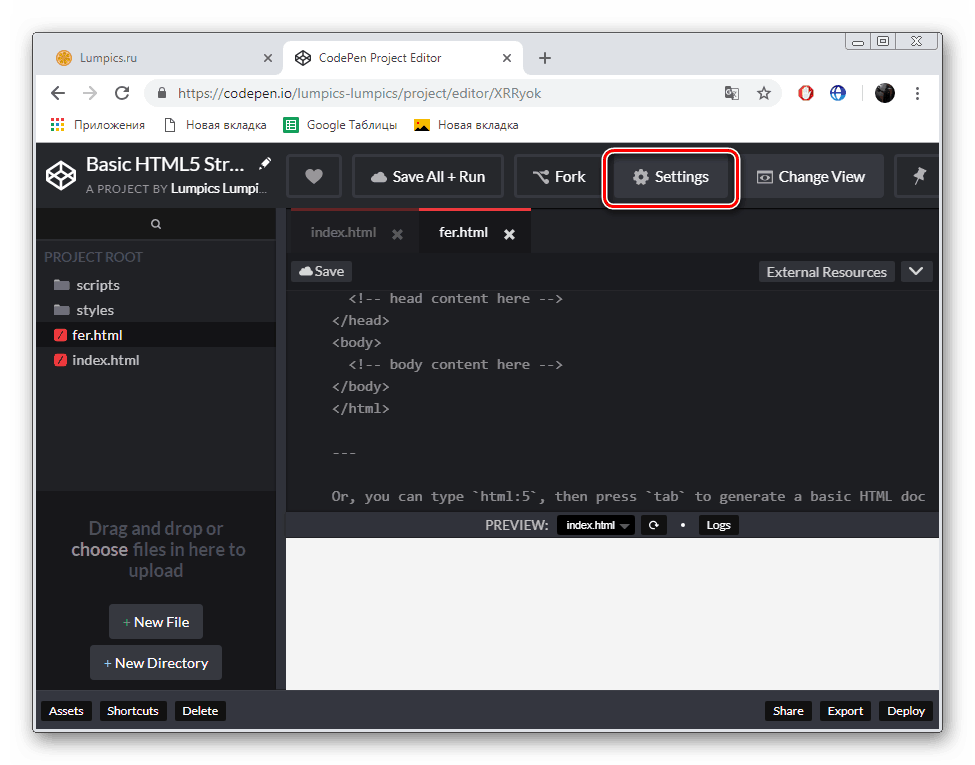
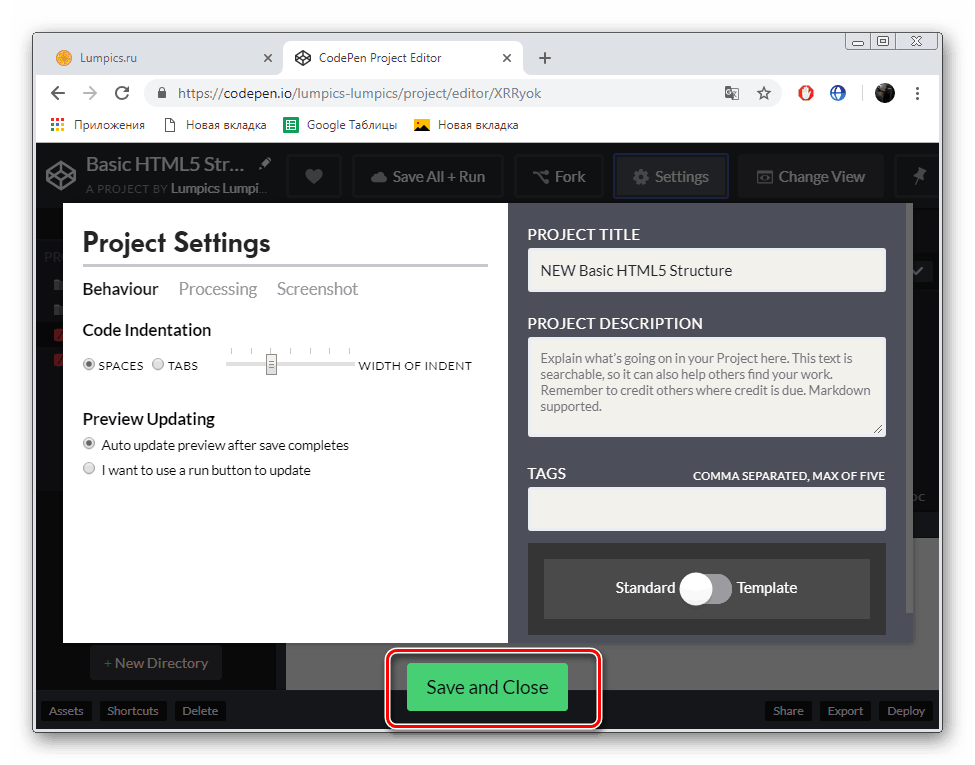
- Kedykoľvek môžete prejsť na nastavenia projektu kliknutím na "Nastavenia" .
- Tu môžete nastaviť základné informácie - názov, popis, značky, ako aj parametre ukážky a odsadenia kódu.
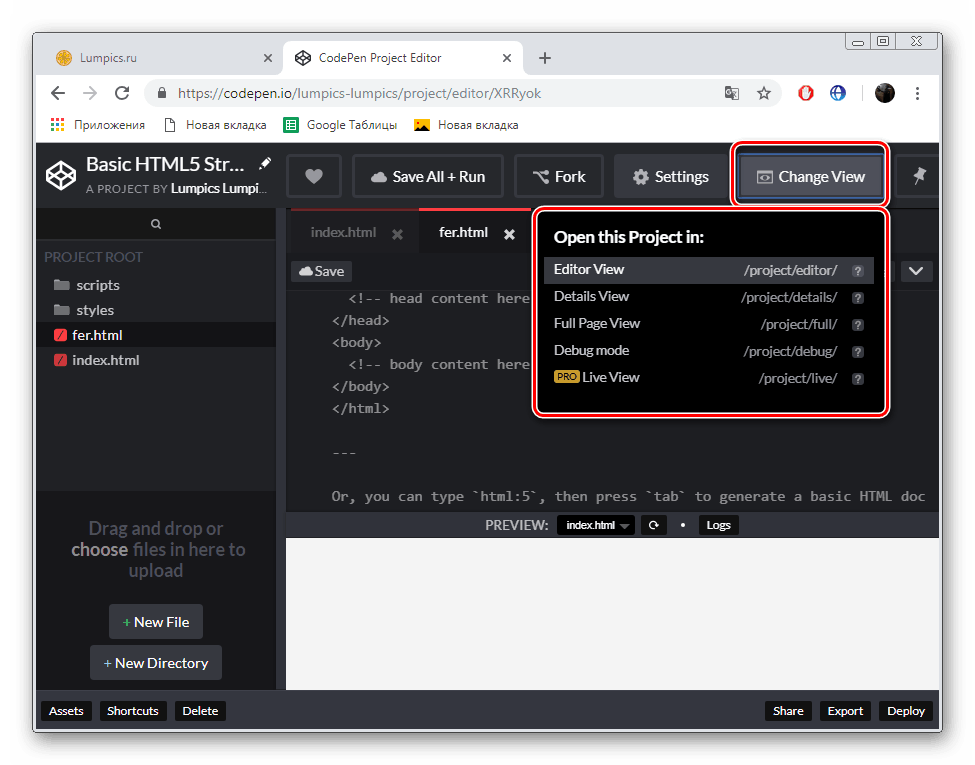
- Ak nie ste spokojný s aktuálnym zobrazením pracovného priestoru, môžete ho zmeniť kliknutím na "Zmeniť zobrazenie" a výberom požadovaného okienka.
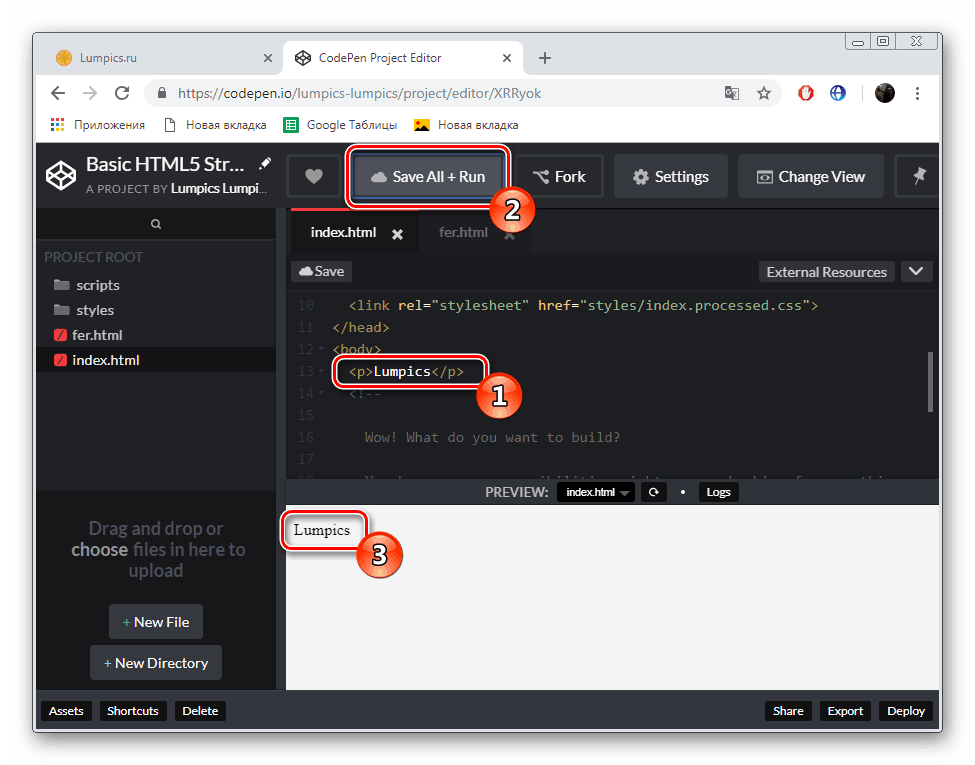
- Keď upravíte potrebné riadky kódu, kliknutím na tlačidlo "Uložiť všetko + spustiť" uložte všetky zmeny a spustite program. Zostavený výsledok je zobrazený nižšie.
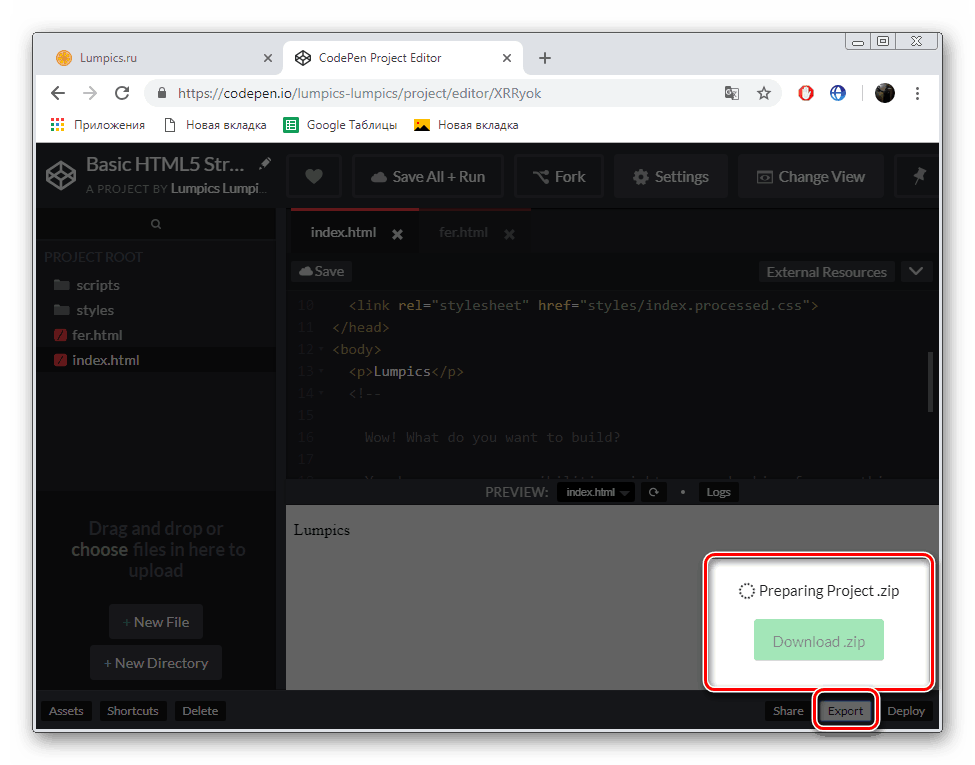
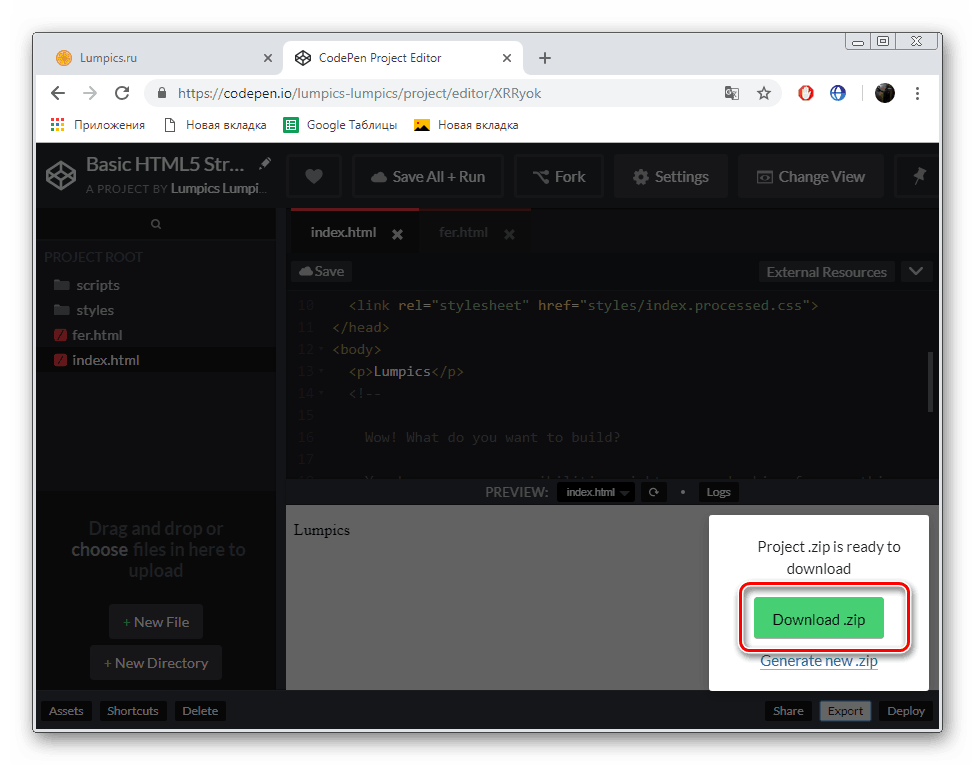
- Uložte projekt do svojho počítača kliknutím na "Exportovať" .
- Počkajte, kým sa dokončí spracovanie a stiahnite archív.
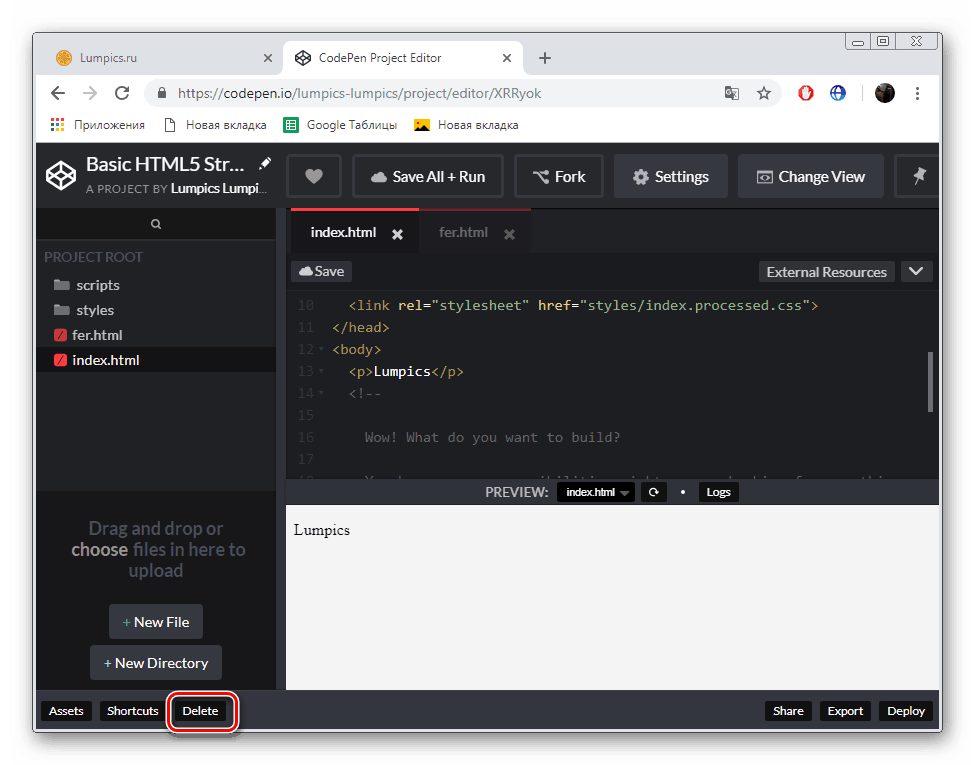
- Keďže používateľ nemôže mať viac ako jeden aktívny projekt v bezplatnej verzii programu CodePen, bude musieť byť odstránený, ak potrebujete vytvoriť nový. Ak to chcete urobiť, kliknite na "Odstrániť" .
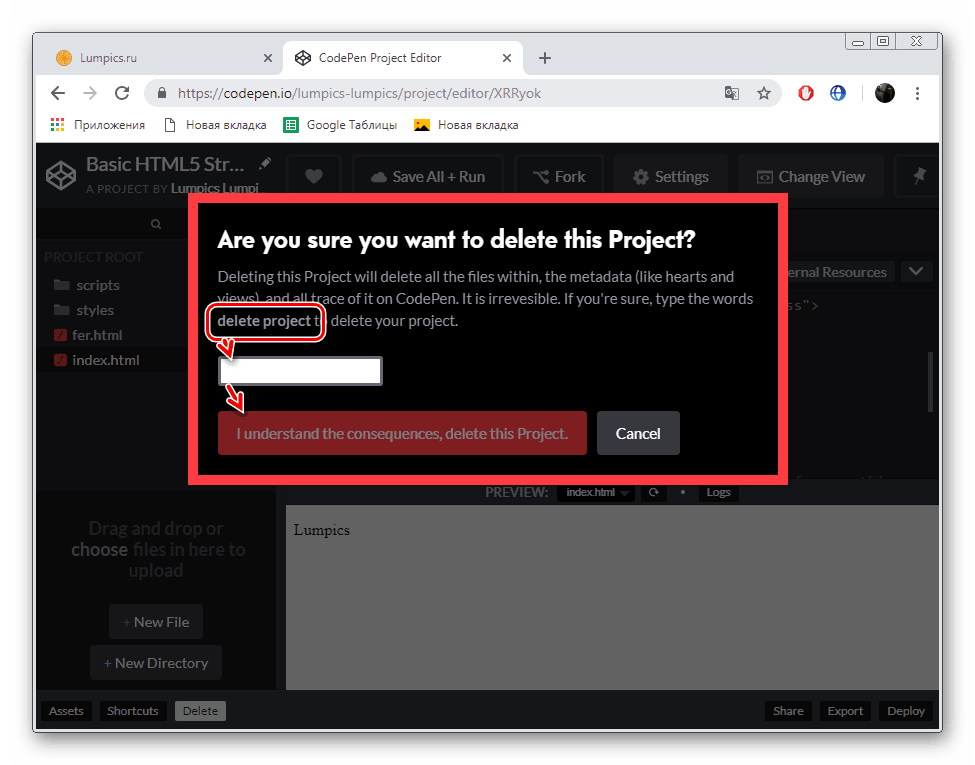
- Zadajte kontrolné slovo a potvrďte vymazanie.


















Pozreli sme si základné funkcie online služby CodePen. Ako vidíte, je vhodné nielen upraviť kód, ale tiež ho napísať znova a potom ho zdieľať s ostatnými používateľmi. Jedinou nevýhodou stránky sú obmedzenia v bezplatnej verzii.
Metóda 2: LiveWeave
Teraz by som sa chcel pozrieť na webový zdroj LiveWeave. Obsahuje nielen vstavaný kódový editor, ale aj ďalšie nástroje, o ktorých budeme diskutovať nižšie. Práca s webom začína takto:
Prejdite na webovú stránku služby LiveWeave
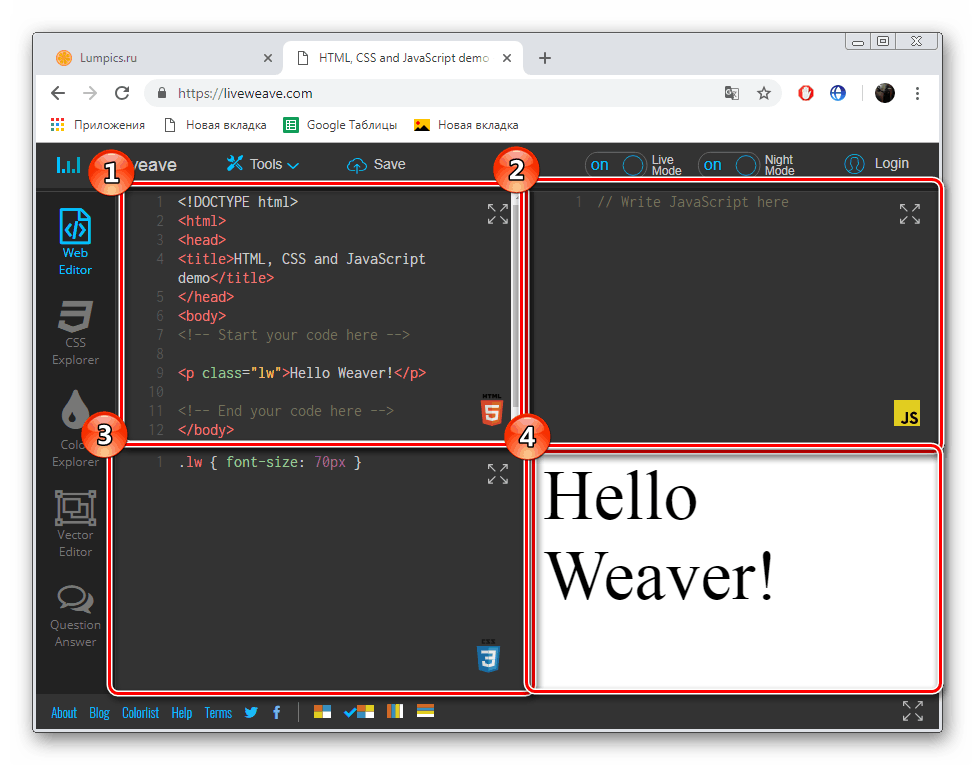
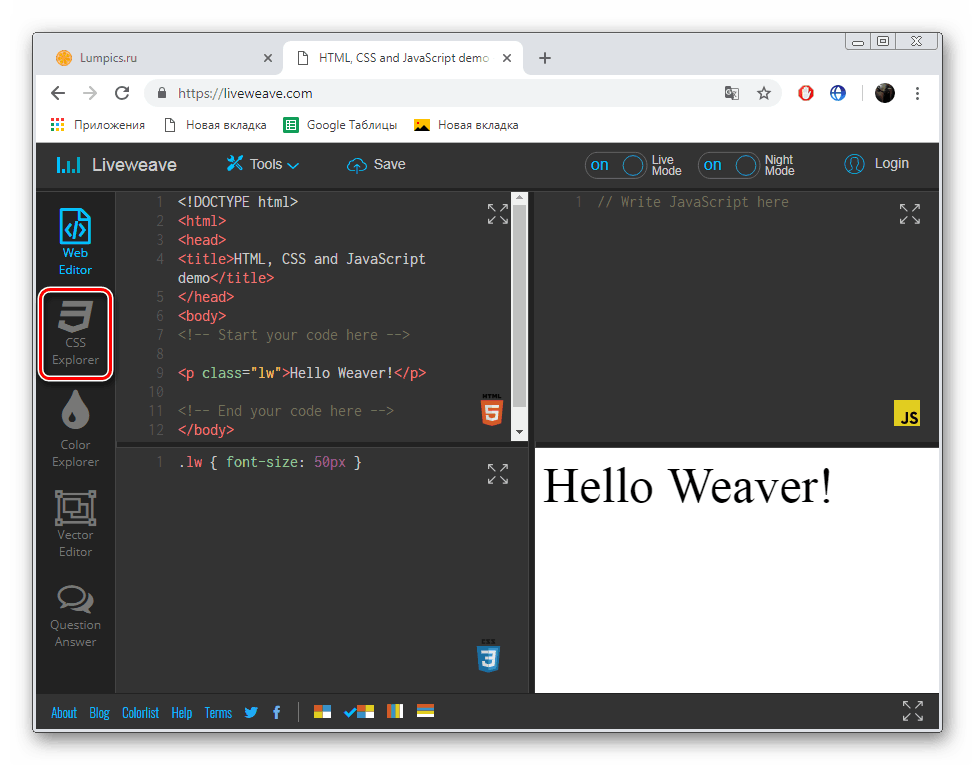
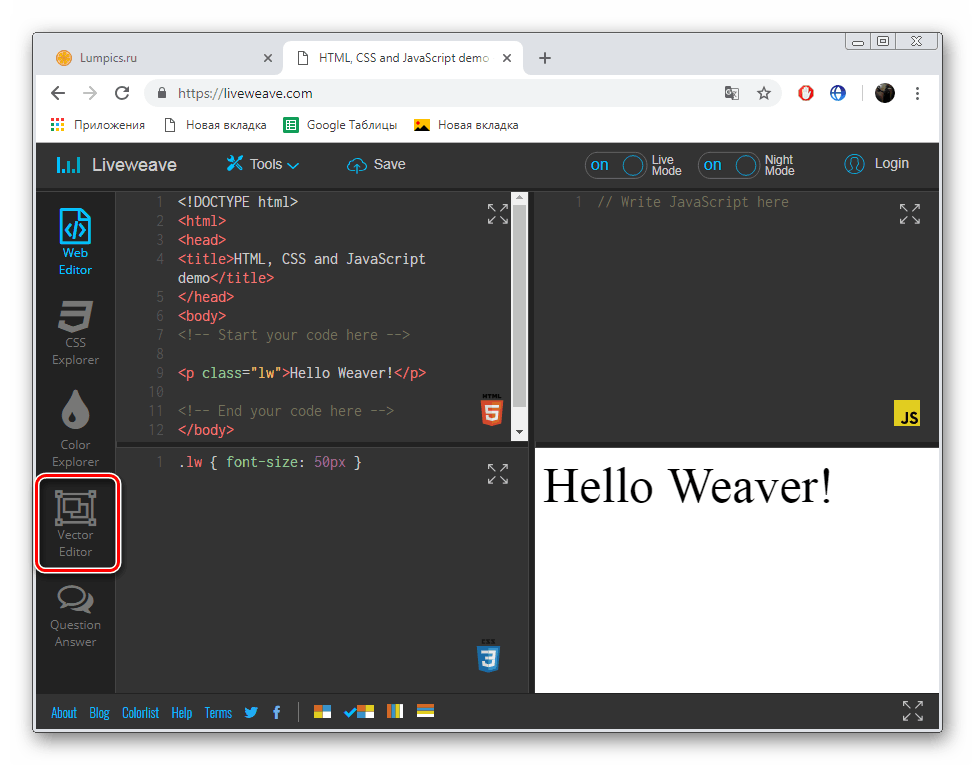
- Postupujte podľa vyššie uvedeného odkazu, aby ste sa dostali na stránku editora. Tu hneď uvidíte štyri okná. Prvý je kód na písanie v HTML5, druhý je JavaScript, tretí je CSS a štvrtý zobrazí výsledok kompilácie.
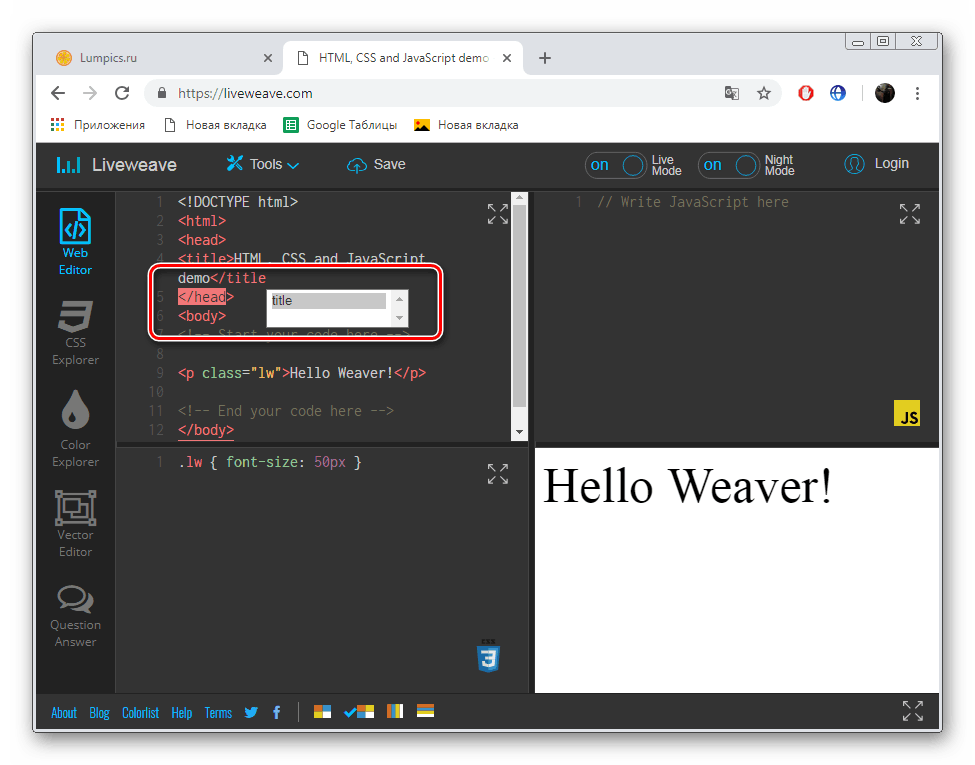
- Jedna z funkcií tejto stránky môže byť pri zadávaní značiek považovaná za nástrojové tipy. Umožňujú vám zvýšiť rýchlosť písania a vyhnúť sa pravopisným chybám.
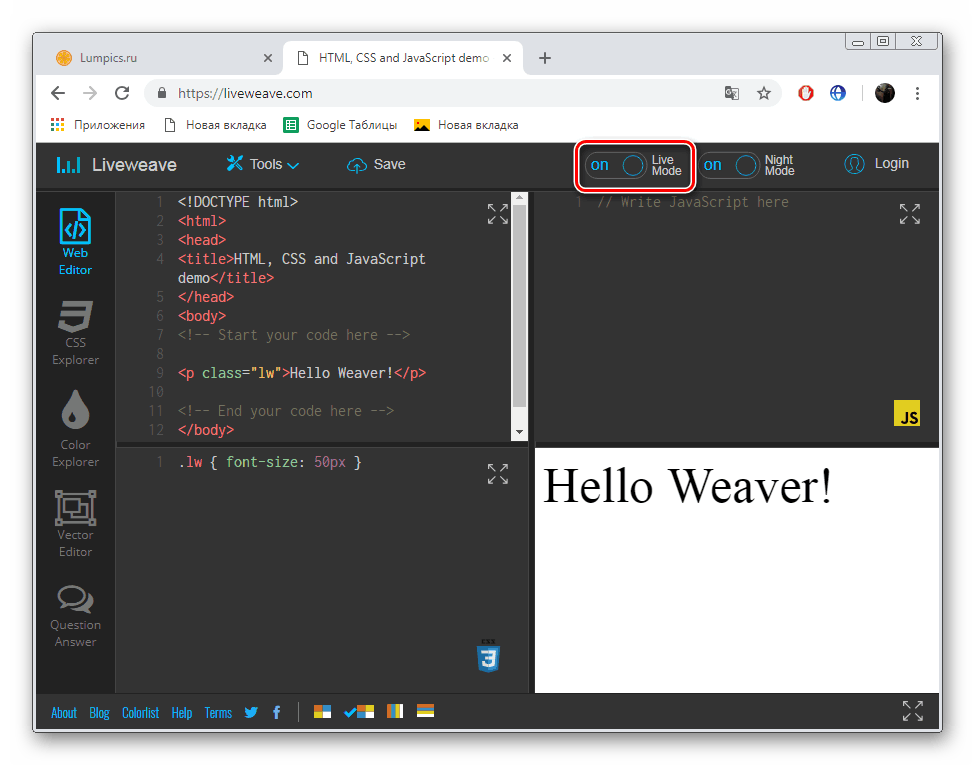
- V predvolenom nastavení sa kompilácia uskutočňuje v živom režime, tj spracováva sa bezprostredne po vykonaní zmien.
- Ak chcete deaktivovať túto funkciu, musíte posúvať posúvač oproti požadovanej položke.
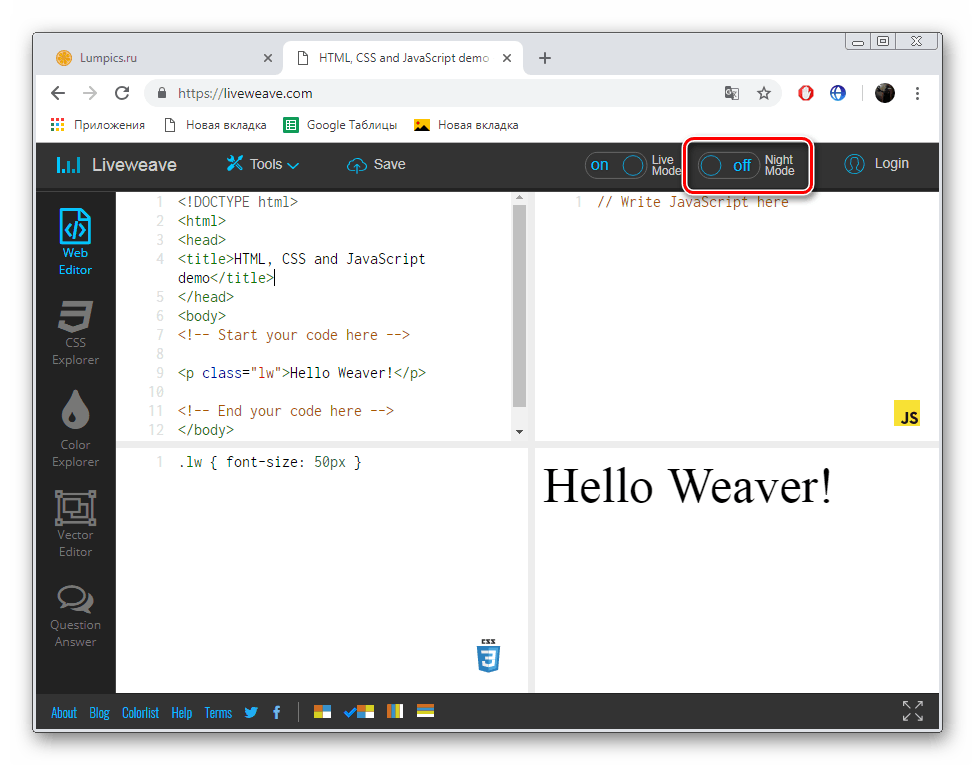
- Dostupné možnosti zapnutia a vypnutia v nočnom režime.
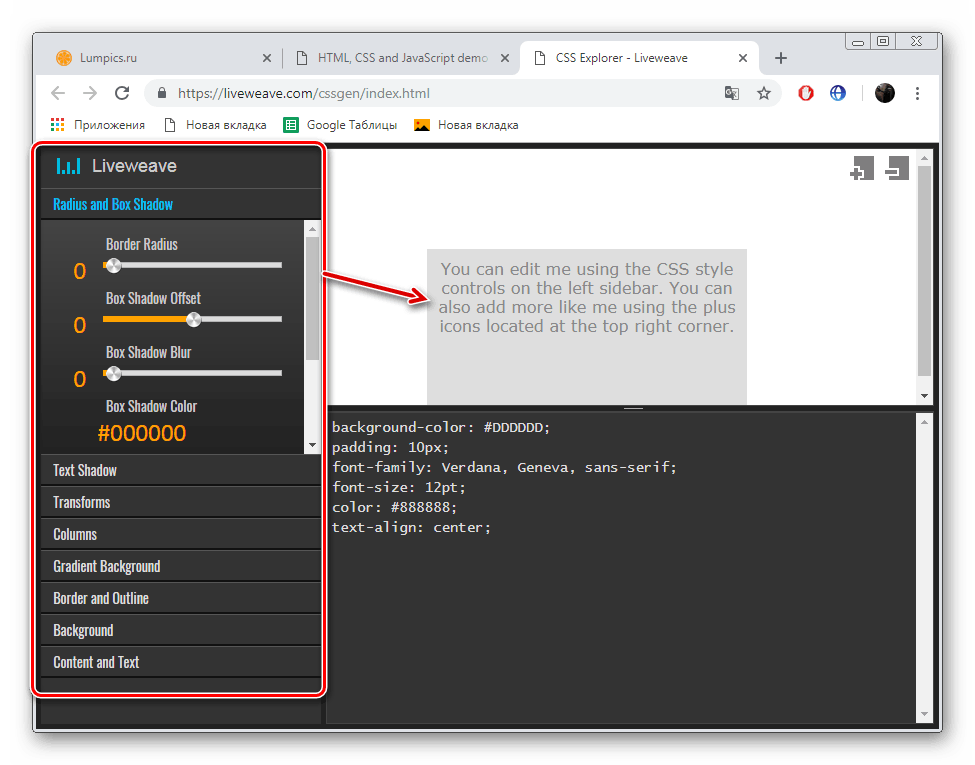
- Môžete ísť pracovať s ovládačmi CSS kliknutím na príslušné tlačidlo na paneli vľavo.
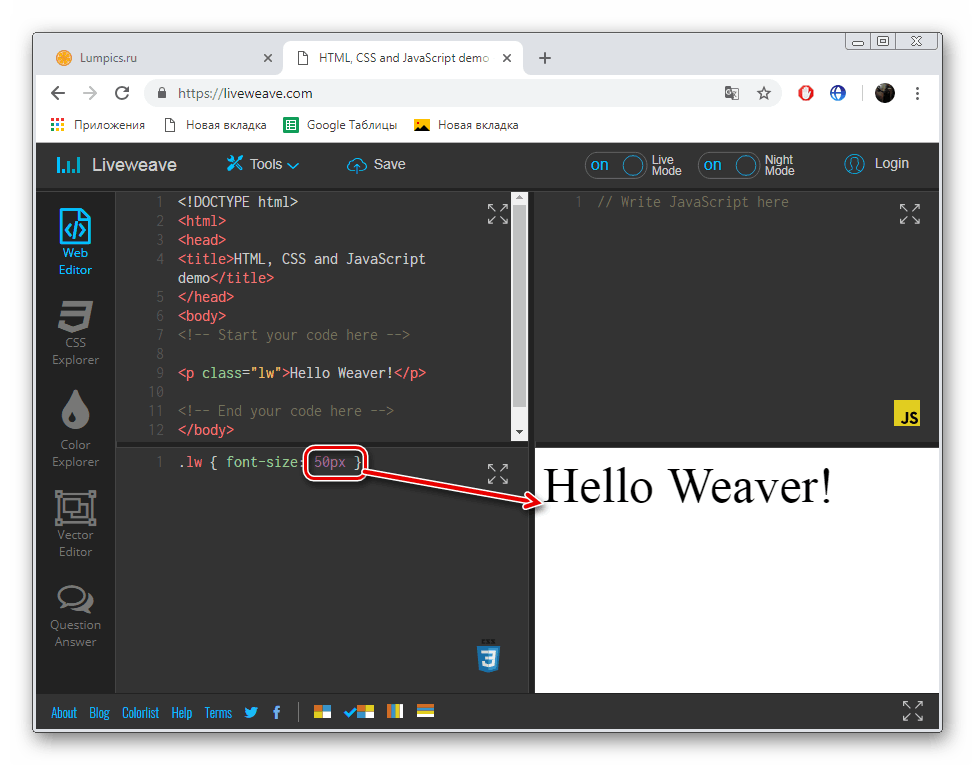
- V ponuke, ktorá sa otvorí, sa štítok upraví posunutím jazdcov a zmenou určitých hodnôt.
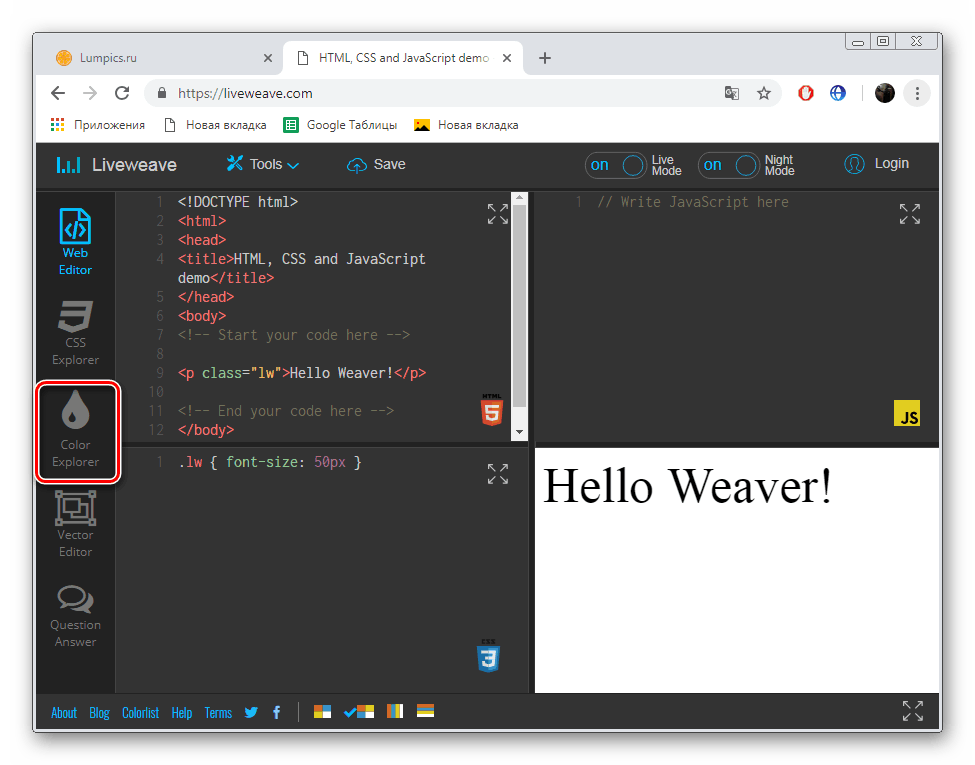
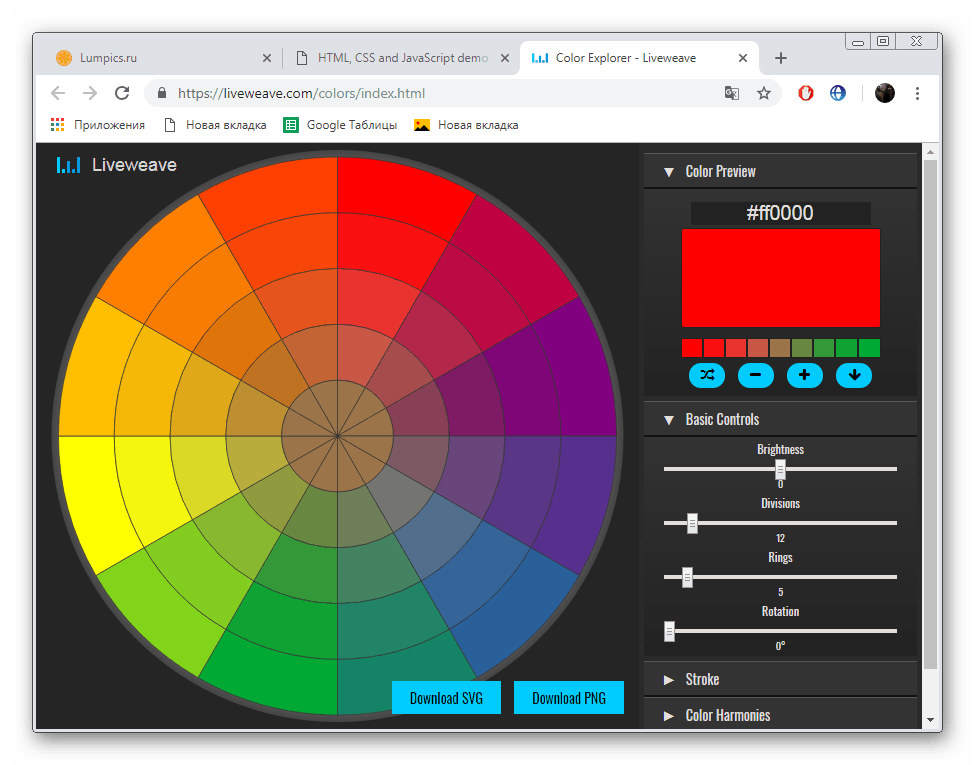
- Ďalej odporúčame venovať pozornosť rozhodujúcemu faktoru farieb.
- Máte k dispozícii rozsiahlu paletu, v ktorej môžete vybrať ľubovoľný odtieň a jeho kód sa zobrazí na vrchu, ktorý sa neskôr použije pri písaní programov pomocou rozhrania.
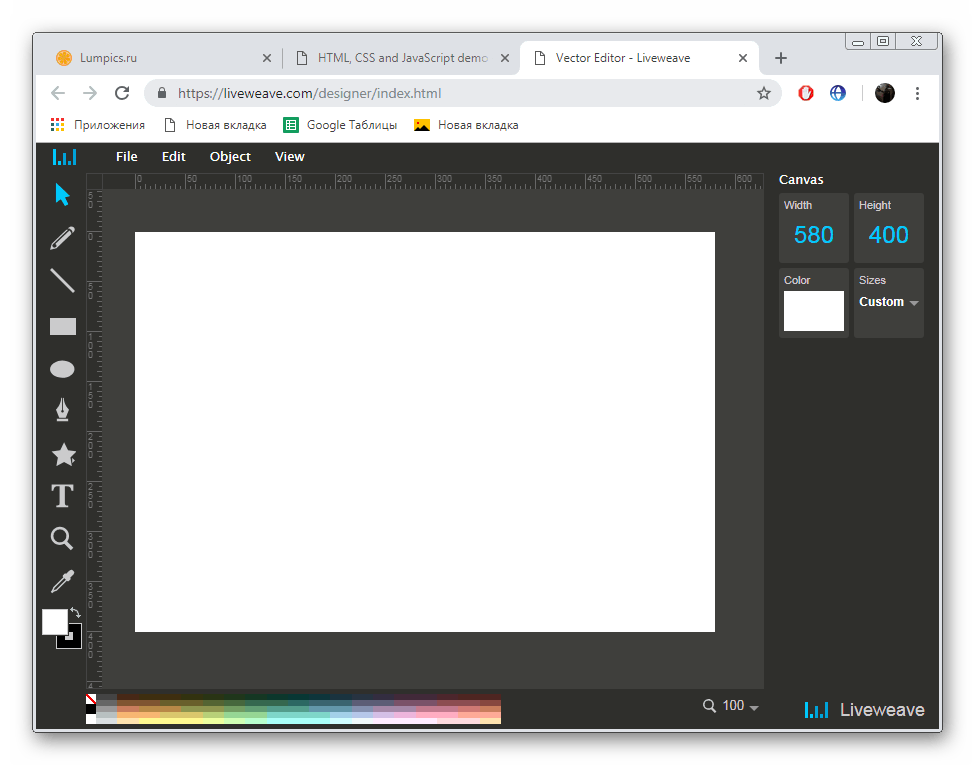
- Prejdite do ponuky "Editor vektora" .
- Pracuje s grafickými objektmi, ktoré budú niekedy tiež užitočné pri vývoji softvéru.
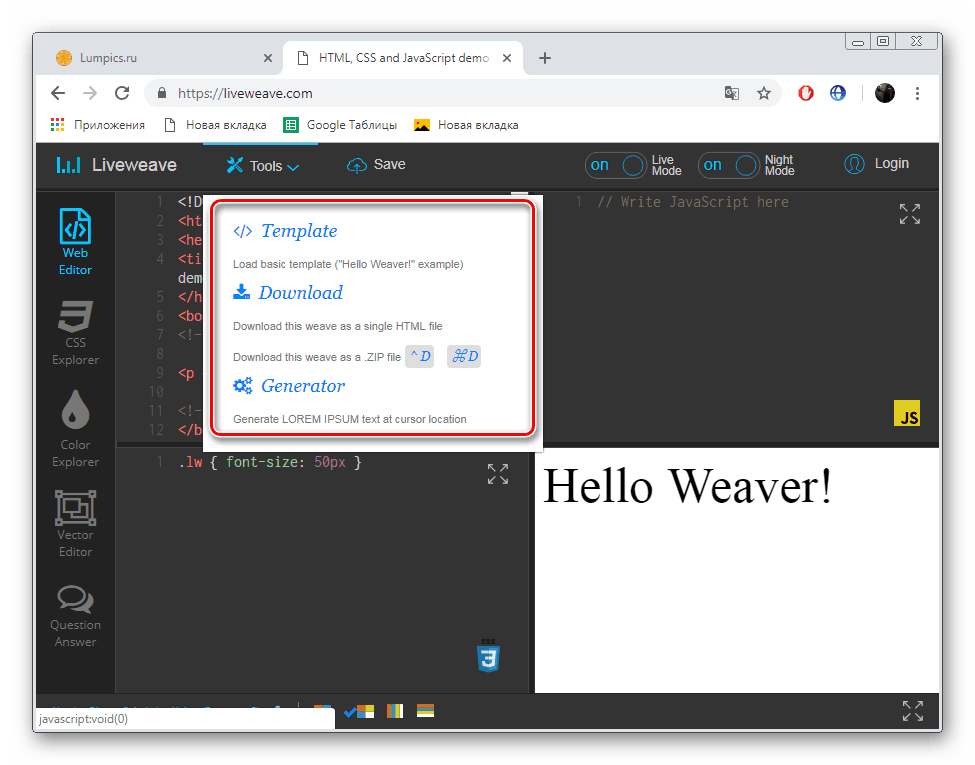
- Otvorte rozbaľovaciu ponuku Nástroje . Tu si môžete stiahnuť šablónu, uložiť súbor HTML a textový generátor.
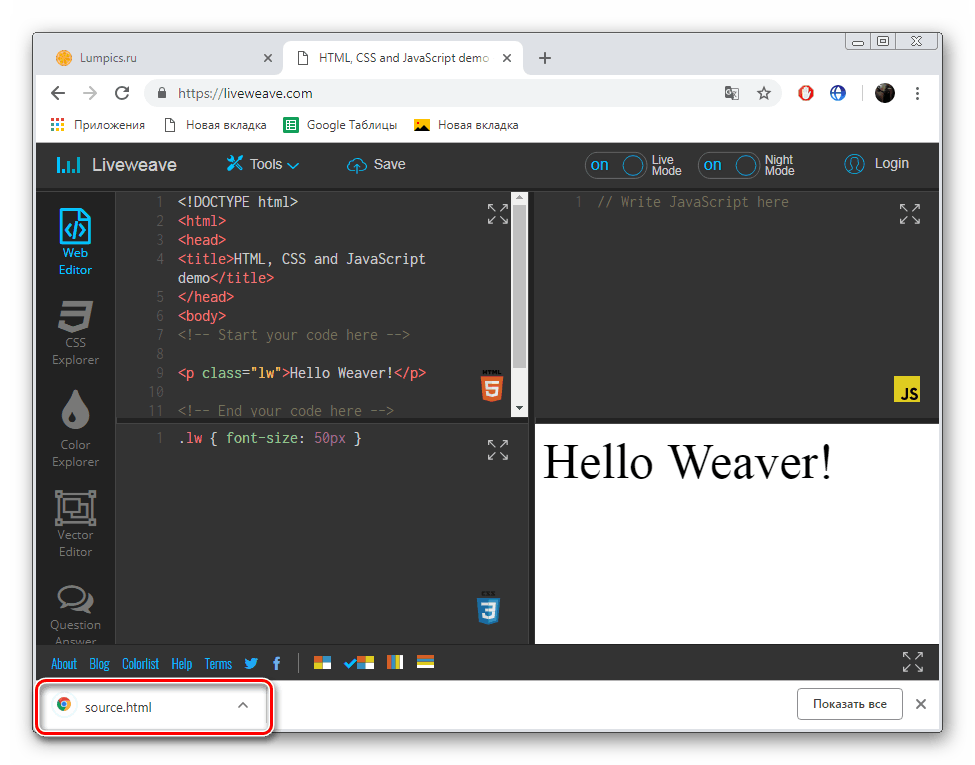
- Projekt sa preberá ako jeden súbor.
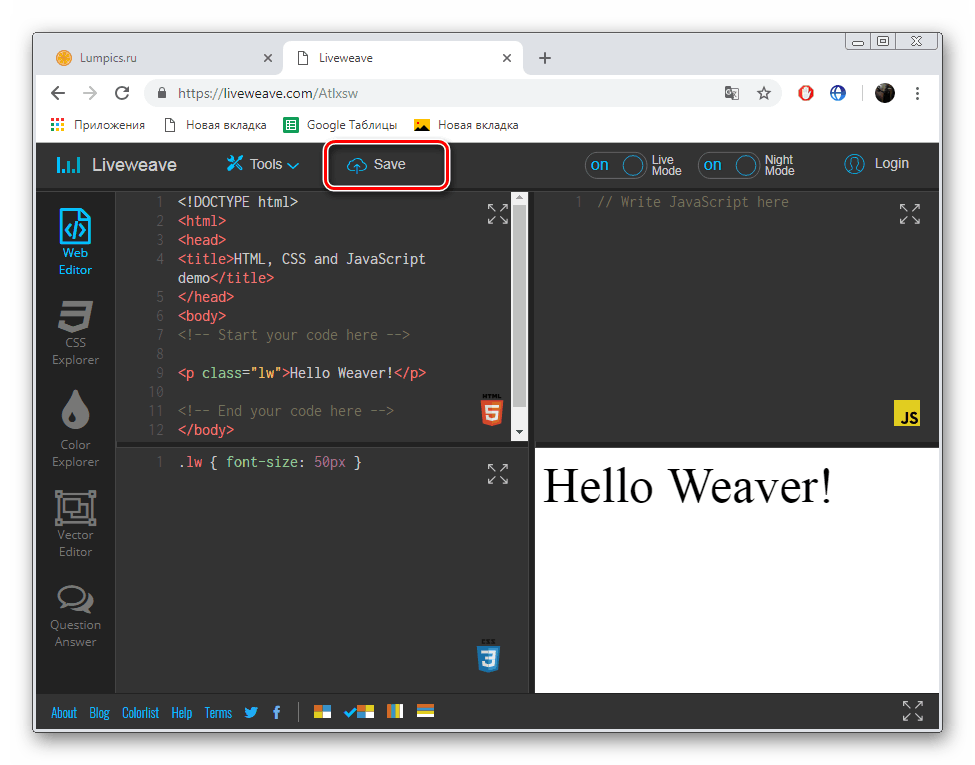
- Ak chcete uložiť prácu, musíte najprv prejsť registračnou procedúrou v tejto online službe.














Teraz viete, ako upraviť kód na službe LiveWeave. Môžeme bezpečne odporučiť používanie tohto internetového zdroja, pretože na ňom je veľa funkcií a nástrojov, ktoré umožňujú optimalizovať a zjednodušiť proces práce s programovým kódom.
Toto uzavrie náš článok. Dnes sme vám poskytli dva podrobné pokyny na prácu s kódom pomocou on-line služieb. Dúfame, že tieto informácie boli užitočné a pomohli určiť výber najvhodnejšieho webového zdroja pre prácu.
Pozri tiež:
Výber programovacieho prostredia
Programy na vytváranie aplikácií pre Android
Vyberte program na vytvorenie hry