Vytvorte emblém vo Photoshope
Logo stránok alebo skupín v sociálnych sieťach je farebný (alebo nie príliš) štylizovaný obraz, ktorý odráža myšlienku a základnú koncepciu zdroja.
Znak môže tiež niesť reklamu, prilákať pozornosť užívateľa, charakter.
Na rozdiel od loga, ktoré by malo byť čo najkonkrétnejšie, logo môže obsahovať akékoľvek dizajnové prvky. V tejto lekcii vytvoríme pre náš web jednoduchý koncept loga.
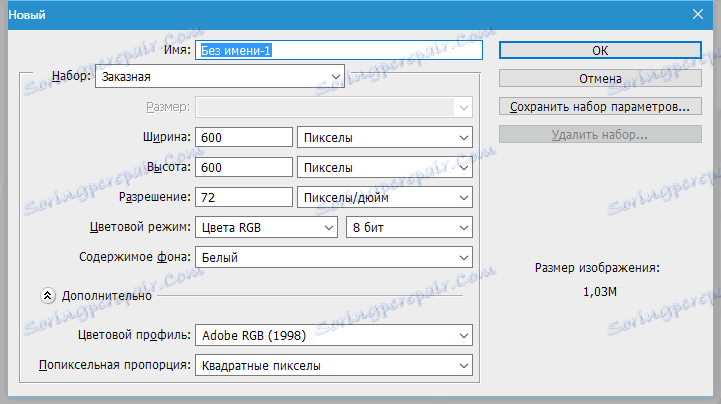
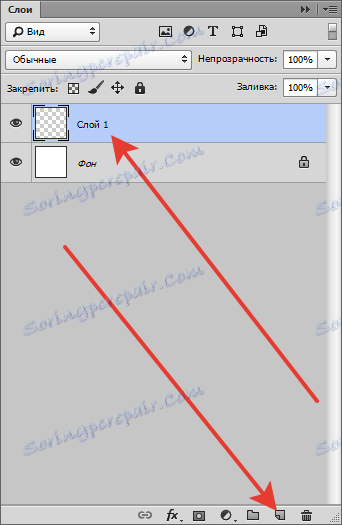
Vytvorte nový dokument s rozmermi 600 x 600 pixlov a okamžite vytvorte novú vrstvu v palete vrstiev.


Nezabudol som povedať, že hlavným prvkom znaku je pomaranč. Je to niečo, čo teraz budeme kresliť.
Vyberte nástroj "Oválna oblasť" , podržte stlačené tlačidlo SHIFT a nakreslite výber.


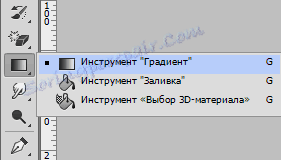
Potom použite nástroj "Gradient" .

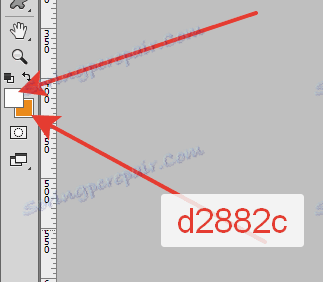
Hlavná farba je biela a farba pozadia je nasledovná: d2882c .

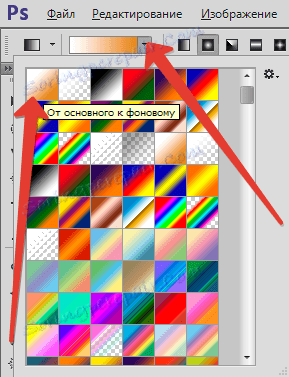
V nastaveniach gradientu zvoľte "Z hlavného na pozadie" .

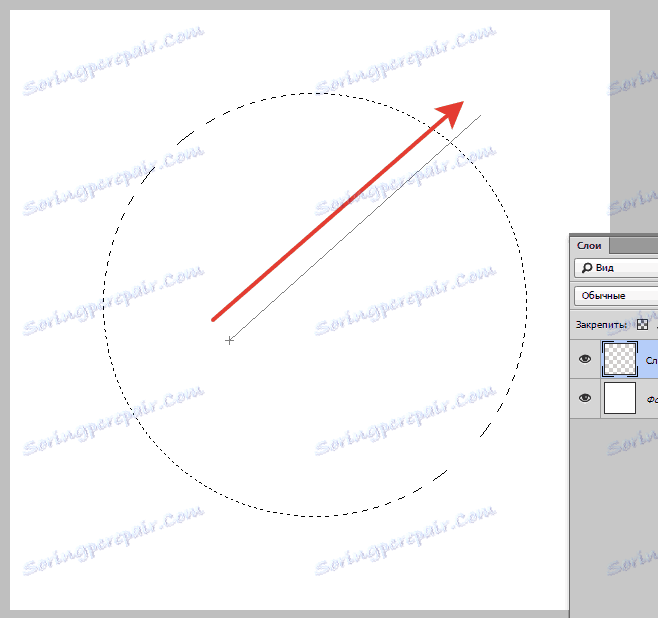
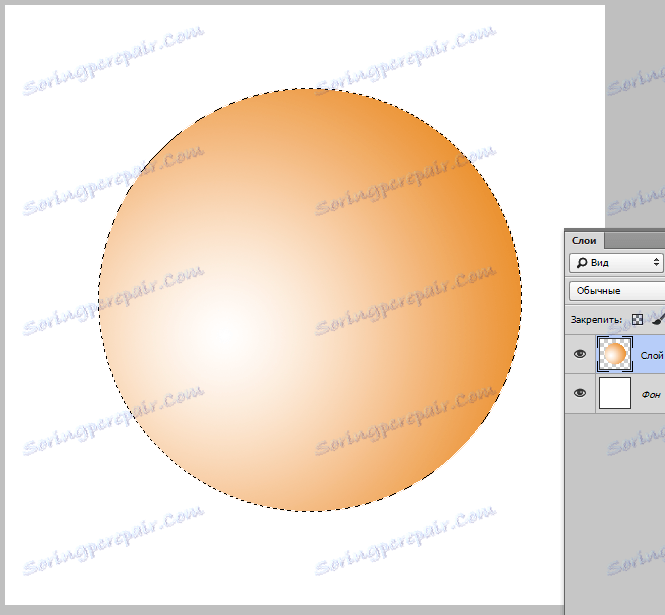
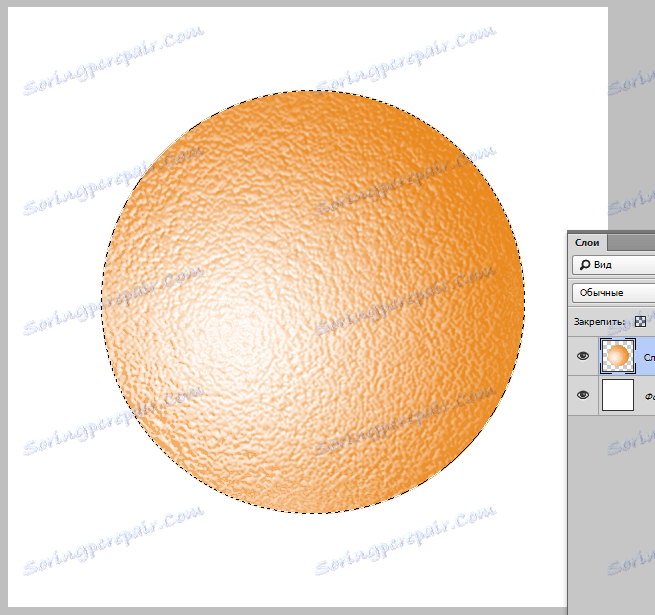
Nakreslite gradient, ako je znázornené na snímke obrazovky.

Dostali sme tu takú náplň.

Zmeňte hlavnú farbu na rovnakú farbu ako farba pozadia ( d2882c ).

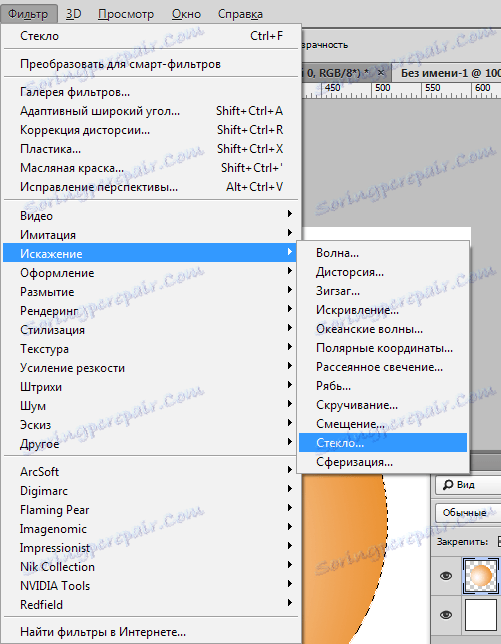
Potom prejdite do ponuky "Filter - Distort - Glass" .

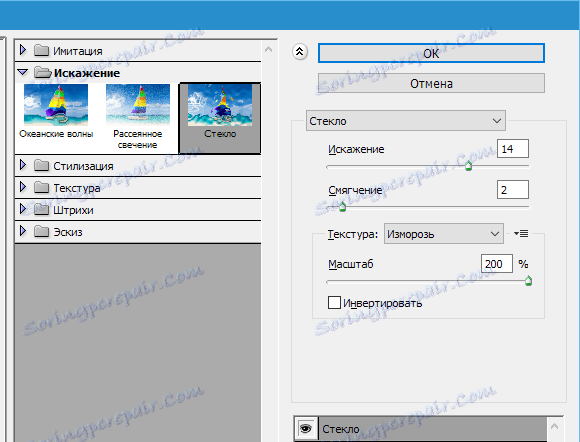
Zobrazte nastavenia, ako je znázornené na snímke obrazovky.


Odstráňte výber ( CTRL + D ) a pokračujte.
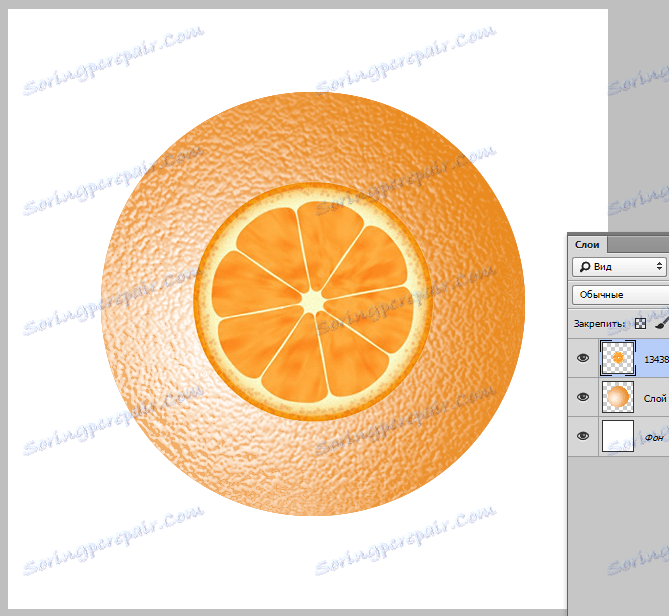
Je potrebné nájsť obrázok s plátkom pomaranča a umiestniť ho na plátno.

Pomocou voľnej transformácie roztiahnite obrázok a umiestnite ho na oranžovú:

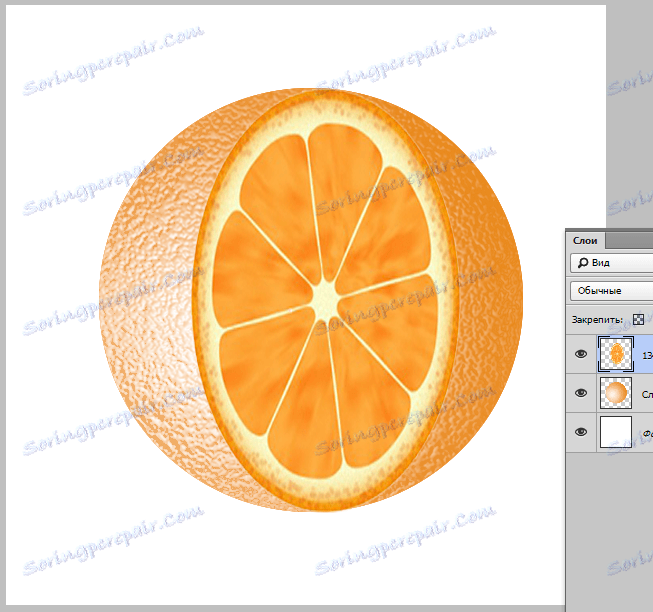
Potom prejdite na vrstvu oranžovou, vyberte gumu a vymažte extra na pravej strane.

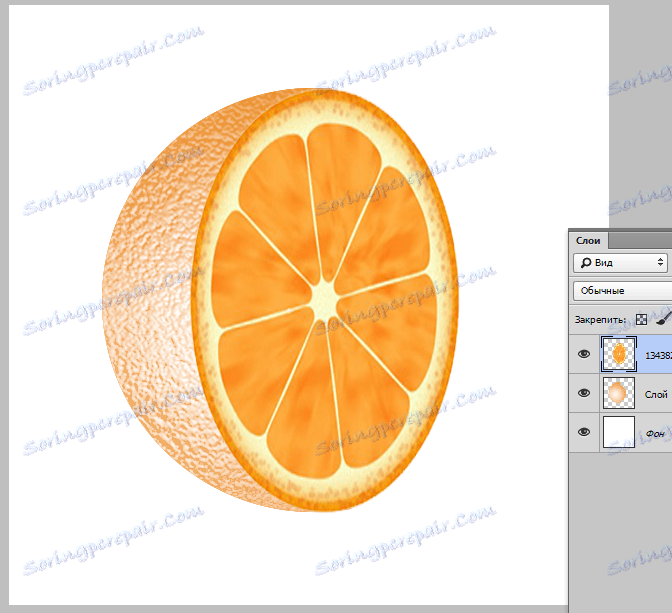
Hlavný prvok nášho znaku je pripravený. Potom všetko závisí od vašej predstavivosti a preferencií.
Moja verzia je toto:

Domáca úloha: prísť s vlastným variantom ďalšej registrácie znaku.
Toto je koniec lekcie tvorby loga. Strikejte vo svojej kreativite a uvidíte vás znova!