Vytvorte vizitku na tlač vo Photoshope
Vizuálna vizitka je potrebná pre každú firmu (a nie veľmi) osobu, aby si mohla pripomenúť ostatným o svojej existencii. V tejto lekcii budeme hovoriť o tom, ako vytvoriť vizitku vo Photoshope pre osobné použitie a zdrojový kód, ktorý vytvoríme, sa dá bezpečne preniesť na tlačiareň alebo vytlačiť na domácu tlačiareň.
Používame šablónu vizitky, stiahnutú z internetu a ruky (áno, áno, ruky).
Najprv musíte určiť veľkosť dokumentu. Potrebujeme skutočné fyzické rozmery.
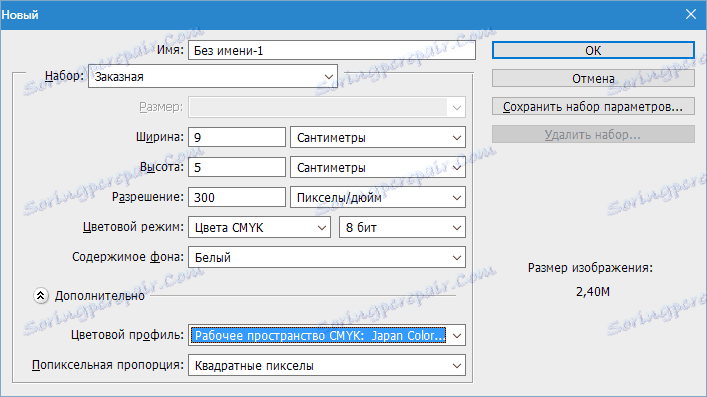
Vytvorte nový dokument (CTRL + N) a nakonfigurujte ho nasledovne:
Rozmery - 9 cm na šírku, 5 na výšku. Rozlíšenie je 300 dpi (pixely na palec). Farebný režim je CMYK, 8 bitov . Ďalšie nastavenia - štandardne.

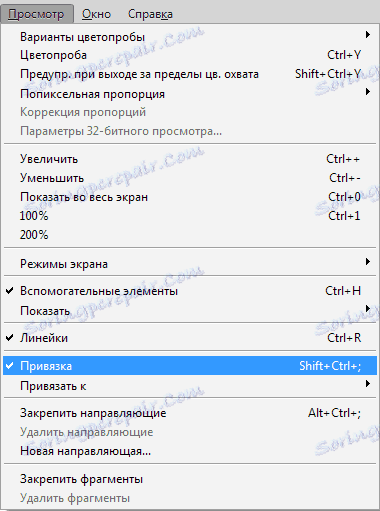
Ďalej je potrebné riadiť obrysy plátna. Najprv prejdite do ponuky "Zobraziť" a do položky "Viazanie" vložte začiarknutie. Toto je nutné, aby sa vodiace lišty automaticky prilepili na kontúry a uprostred obrazu.

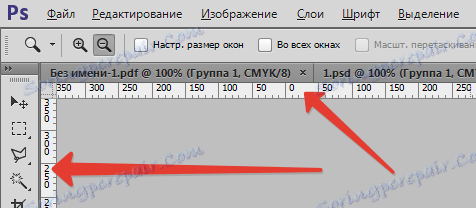
Teraz zapnite pravítka (ak nie sú súčasťou dodávky) stlačením kombinácie klávesov CTRL + R.

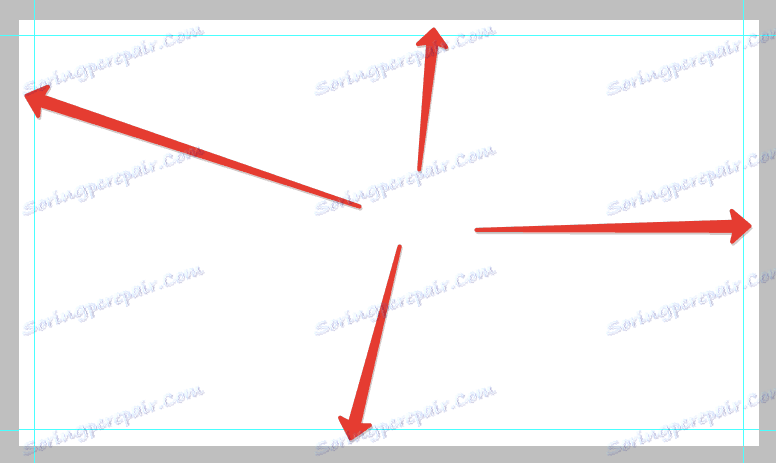
Potom vyberte nástroj "Presunúť" (nie je dôležité, pretože vodiace lišty môžu byť "vytiahnuté" akýmkoľvek nástrojom) a vytiahnite vodiacu lištu z horného pravítka na začiatok obrysu (plátno).

Nasledujúci "vytiahnite" z ľavého pravítka na začiatok plátna. Potom vytvorte ďalšie dva vodítka, ktoré obmedzia plátno na konci súradníc.

Preto sme obmedzili pracovný priestor na vloženie našej vizitky do nej. Ale pre tlač, táto voľba nefunguje, potrebujeme viac rezov, takže vykonáme nasledujúce akcie.
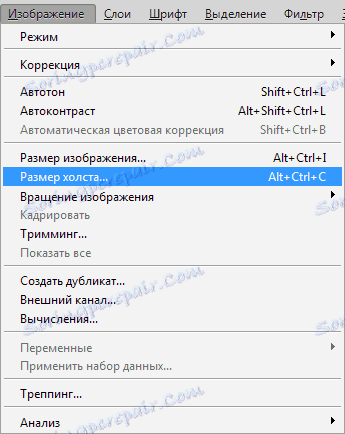
1. Prejdite do ponuky "Obraz - veľkosť plátna" .

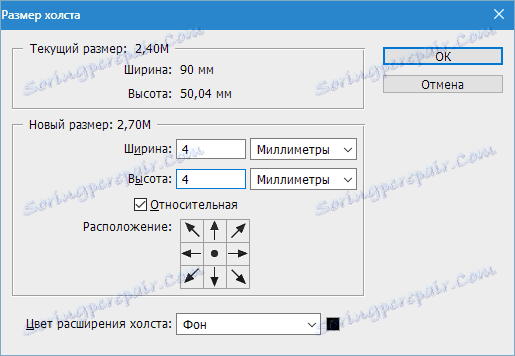
2. Dali sme daa pred "Relative" a nastavili sme rozmery 4 mm na každej strane.

Výsledkom je zväčšená veľkosť plátna.

Teraz vytvorte rezy.
Dôležité: všetky prvky vizitky na tlač by mali byť vektorové, môžu to byť tvary, text, inteligentné objekty alebo cesty.
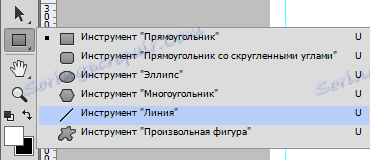
Vytvorme dátové riadky z číslic nazvaných "Line" . Vyberte vhodný nástroj.

Nastavenia sú nasledovné:
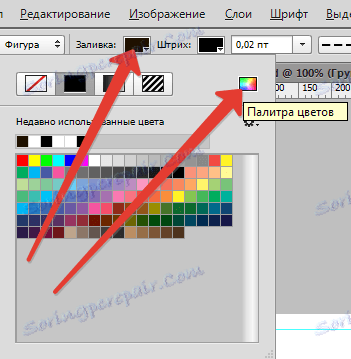
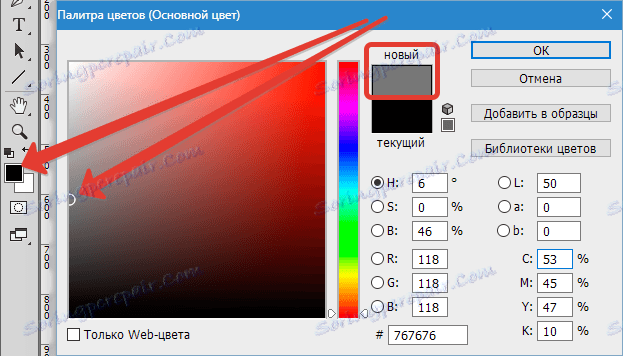
Výplň je čierna, ale nie iba čierna, ale zložená z rovnakej farby CMYK . Prejdite do nastavenia výplne a prejdite na paletu farieb.

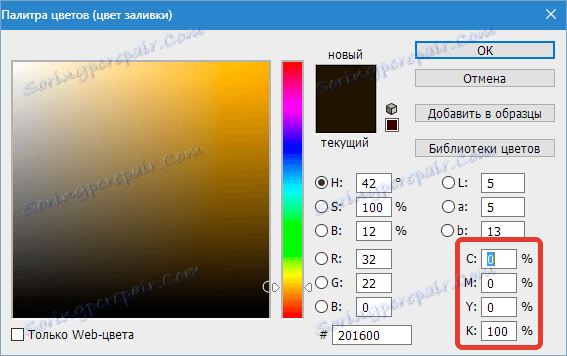
Prispôsobte farby, ako na snímke obrazovky, nič viac ako CMYK , nedotýkajte sa. Kliknite na tlačidlo "OK" .

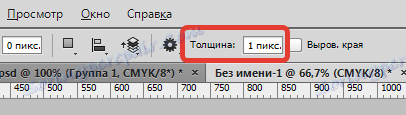
Hrúbka čiar je nastavená na 1 pixel.

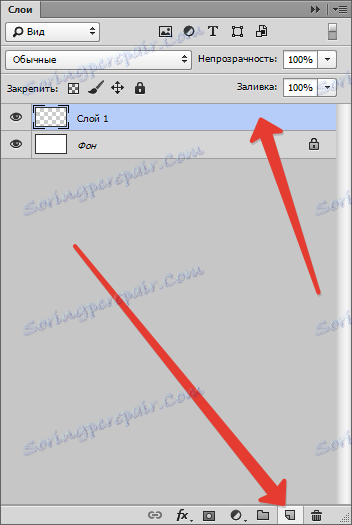
Ďalej vytvorte novú vrstvu pre tvar.

Nakoniec podržte kláves SHIFT a nakreslite čiara pozdĺž vodítka (akejkoľvek) od začiatku do konca plátna.
Potom vytvorte rovnaké riadky na každej strane. Nezabudnite vytvoriť novú vrstvu pre každý tvar.
Ak chcete zistiť, čo sa stalo, stlačte klávesy CTRL + H , čím dočasne odstránite vodiace lišty. Vráťte ich na miesto, kde môžete (potrebujú) rovnakým spôsobom.

Ak niektoré riadky nie sú viditeľné, potom je to pravdepodobné, že váha je na vine. Ak privediete obrázok do pôvodnej veľkosti, zobrazí sa riadky.


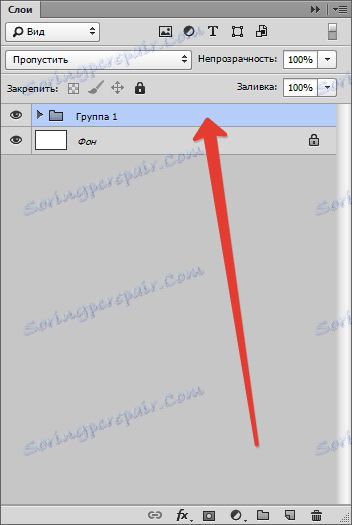
Rozdeľovacie čiary sú pripravené, posledný zdvih zostáva. Vyberte všetky vrstvy s tvarmi kliknutím prvý na prvý stlačený kláves SHIFT a potom posledný.

Potom stlačte klávesy CTRL + G , čím vrstvy umiestnite do skupiny. Táto skupina by mala byť vždy v spodnej časti palety vrstiev (bez počítania pozadia).

Prípravné práce sú ukončené, teraz môžete v pracovnej oblasti umiestniť šablónu vizitky.
Ako nájsť takéto šablóny? Je to veľmi jednoduché. Otvorte svoj obľúbený vyhľadávací nástroj a zadajte do vyhľadávacieho reťazca dopyt, ako je
Šablóny vizitiek PSD
Vo výsledkoch vyhľadávania hľadáme stránky s šablónami a sťahujeme ich.
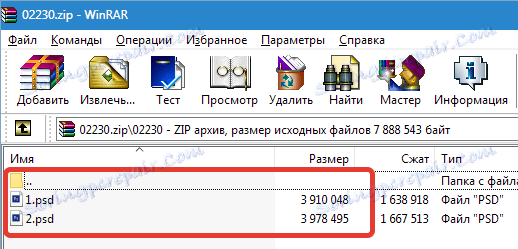
V archíve sú dva súbory vo formáte PSD . Jeden - s prednou (prednou) stranou, druhou - so zadnou časťou.

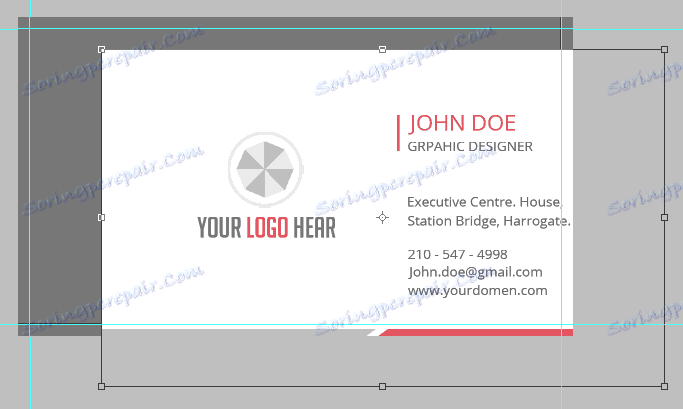
Dvakrát kliknite na jeden zo súborov a pozrite si vizitku.

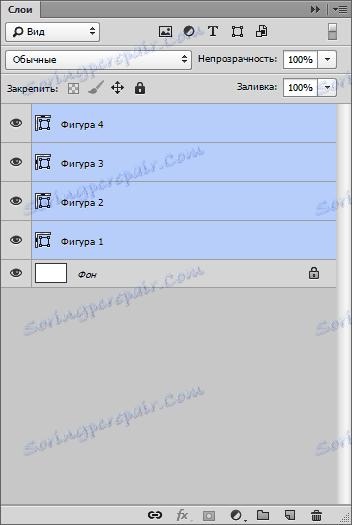
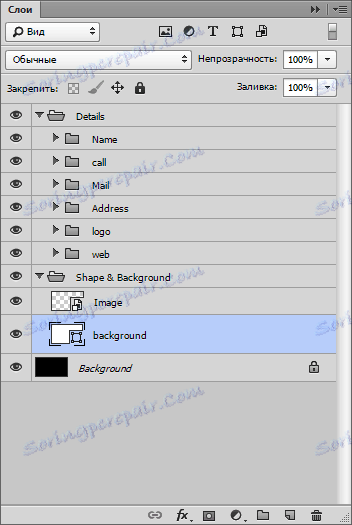
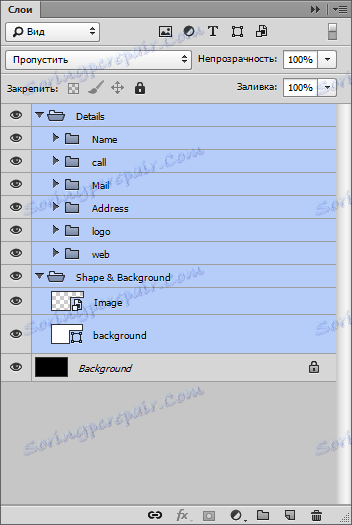
Pozrime sa na paletu vrstiev tohto dokumentu.

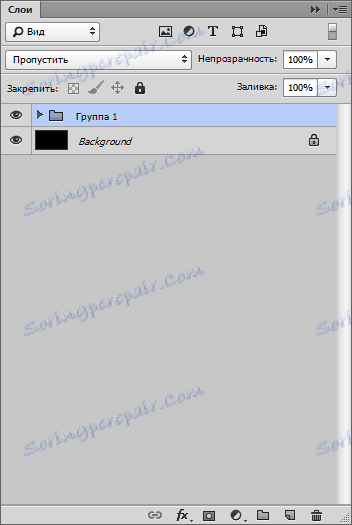
Vidíme niekoľko priečinkov s vrstvami a čiernym pozadím. Vyberte všetko okrem pozadia, podržaním klávesu Shift a stlačte CTRL + G.

To je to, čo dostanete:

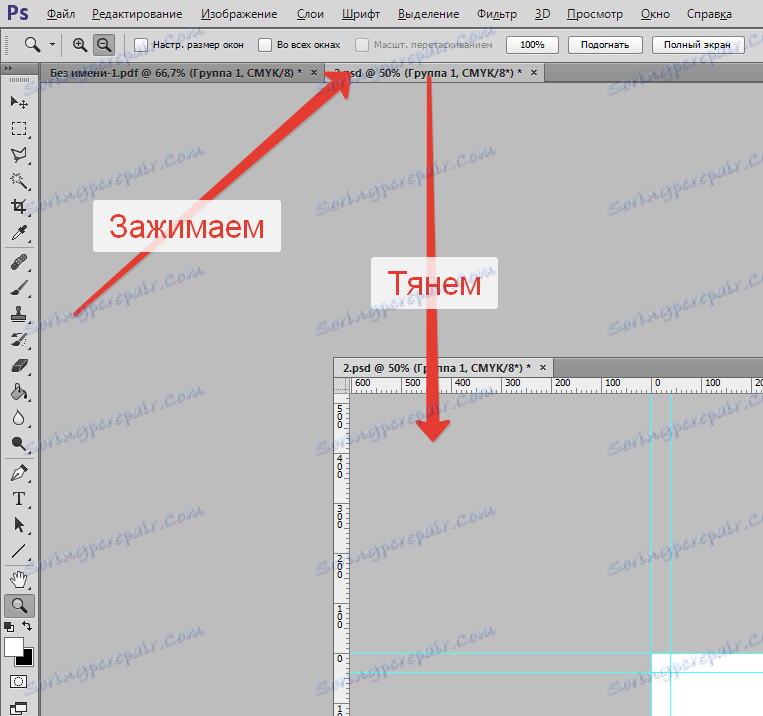
Teraz musíte presunúť celú skupinu na našu vizitku. K tomu musí byť karta so šablónou nešifrovaná.
Uchopte jazýček ľavým tlačidlom myši a trochu ho potiahnite.

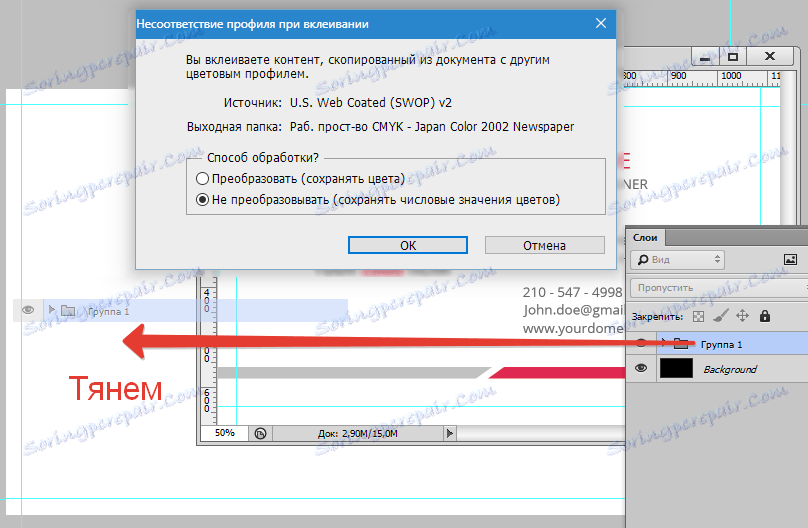
Potom stlačte ľavé tlačidlo myši a presuňte ju do pracovného dokumentu. V otvorenom dialógovom okne kliknite na tlačidlo "OK" .

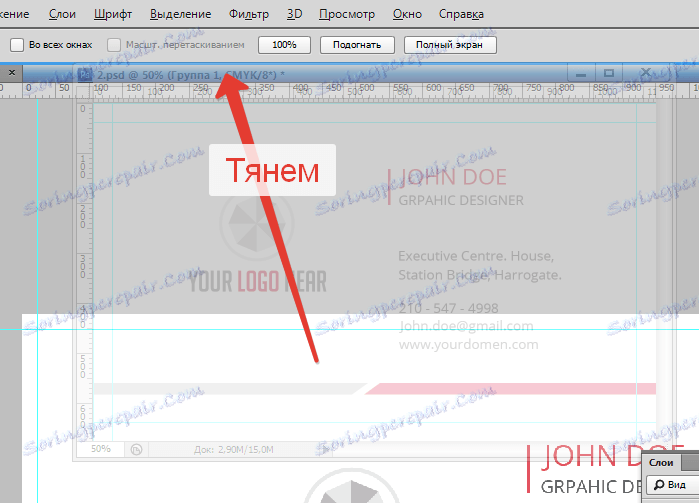
Priložili sme kartu so šablónou späť tak, aby nebránila. Ak to chcete urobiť, presuňte ho späť na panel s kartami.

Ďalej upravujeme obsah vizitky, to znamená:
1. Prispôsobte, aby sa zmestili.
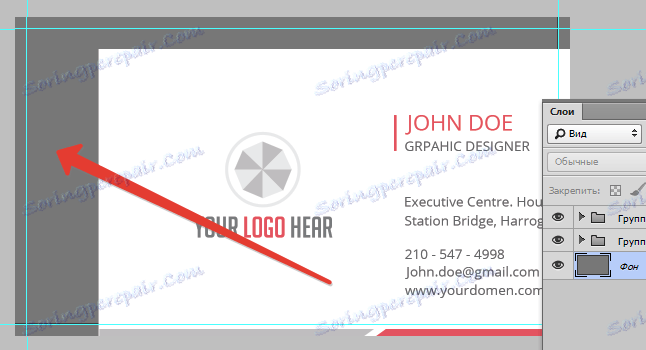
Pre väčšiu presnosť vyplníme pozadie kontrastnou farbou, napríklad tmavošedá. Vyberte nástroj na vyplnenie , nastavte požadovanú farbu a potom vyberte vrstvu s pozadím v palete a kliknite vnútri pracovného priestoru.




Vyberte skupinu práve umiestnenú v palete vrstiev (na pracovnom dokumente) a zavolajte na voľnú transformáciu stlačením kombinácie klávesov CTRL + T.


Pri transformácii je potrebné (nutne) držať klávesu SHIFT na udržanie proporcií.
Zapamätajte si čiary (vnútorné vodítka), ktoré vymedzujú hranice obsahu.
V tomto režime sa obsah môže pohybovať aj pozdĺž plátna.
Po dokončení stlačte tlačidlo ENTER .

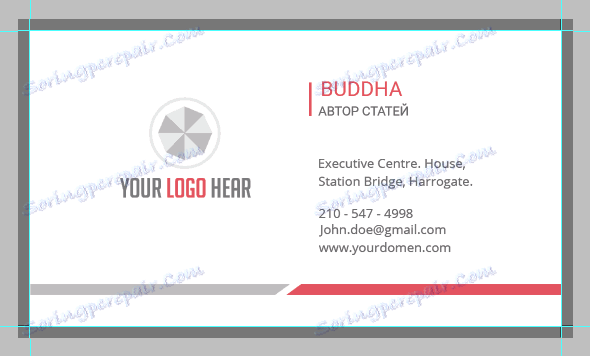
Ako vidíte, proporcie šablóny sa líšia od proporcií našich vizitiek, pretože bočné okraje sa perfektne hodia a pozadie a spodná časť prekrývajú rezné čiary (vodidlá) v hornej a dolnej časti.
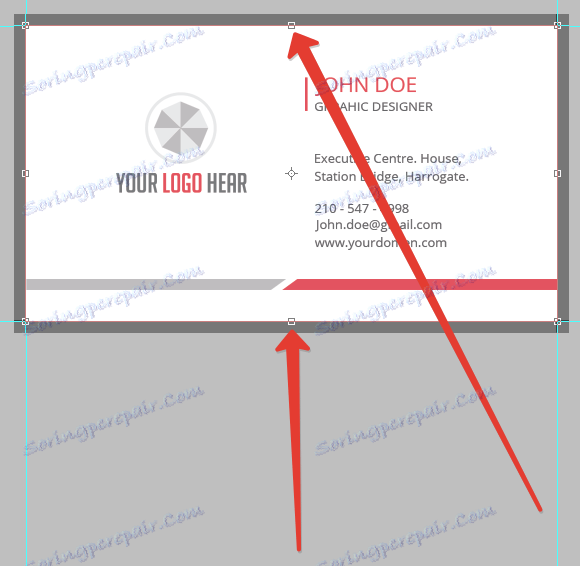
Opravte to. Nájdite vrstvu s pozadím vizitky v palete vrstiev (pracovný dokument, skupina, ktorú ste presunuli) a zvýraznite ju.

Potom voláme "Free transform" ( CTRL + T ) a vertikálne nastavíme veľkosť ("compress"). Nedotýkajte sa tlačidla SHIFT .

2. Upravte typografiu (nápisy).
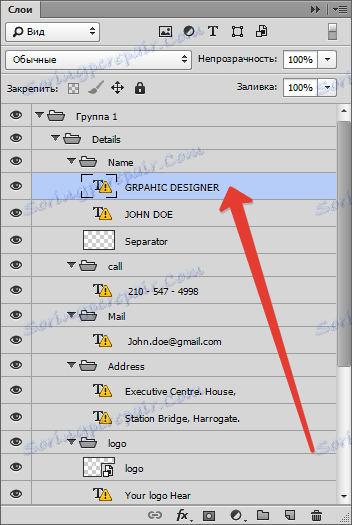
K tomu musíte nájsť všetko, čo obsahuje text v palete vrstiev.
Vidíme ikonu s výkričníkom vedľa každej textovej vrstvy. To znamená, že písma obsiahnuté v pôvodnej šablóne nie sú v systéme.

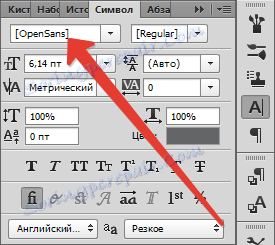
Ak chcete zistiť, ktoré písmo bolo v šablóne, vyberte textovú vrstvu a prejdite do ponuky Okno-Symbol .



Open Sans ...
Toto písmo sa dá stiahnuť na internete a nainštalovať.
Prečítajte si tiež: Nainštalujte písma vo Photoshope
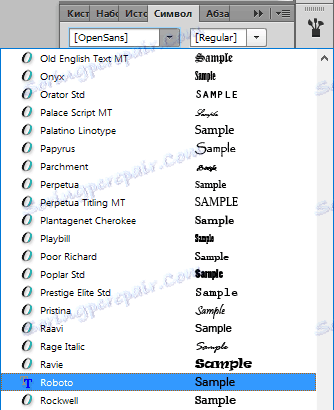
Nič nenainštalujeme, ale nahradíme písmo existujúcim písmom. Napríklad Roboto.
Vyberte vrstvu s textom, ktorý chcete upraviť a v tom istom okne Symbol vyhľadajte požadované písmo. V dialógovom okne kliknite na tlačidlo "OK" . Postup sa bude musieť zopakovať s každou textovou vrstvou.


Teraz vyberte nástroj "Text" .

Pridávame kurzor na koniec editovanej kombinácie slov (obdĺžnikový rám by mal zmiznúť z kurzora) a kliknite na ľavé tlačidlo myši. Ďalej sa text upravuje obvyklým spôsobom, to znamená, že môžete vybrať celú frázu a odstrániť ju, alebo okamžite napísať na jej vlastný výber.

Preto upravujeme všetky textové vrstvy a vytvárame ich vlastné dáta.
3. Zmeňte logo
Keď nahradíte grafický obsah, musíte ho previesť na inteligentný objekt.
Stačí pritiahnuť logo zo zložky Explorer do pracovného priestoru.
Viac o tom môžete čítať v článku "Ako vložiť obrázok do Photoshopu"
Po takejto akcii sa automaticky stáva inteligentným objektom. V opačnom prípade musíte kliknúť pravým tlačidlom myši na vrstvu s obrázkom a vybrať položku "Convert to Smart Object" .

V blízkosti miniatúry vrstvy sa objaví ikona, ako na snímke obrazovky.

Na dosiahnutie najlepších výsledkov by malo byť rozlíšenie loga 300 dpi . A ešte jedna vec: nemažte obraz žiadnym spôsobom, pretože jeho kvalita sa môže zhoršiť .

Po všetkých manipuláciách musí byť vizitka uložená.
Prvá vec, ktorú musíte urobiť, je zakázať vrstvu pozadia, ktorú vyplníme tmavošedou farbou. Vyberte ho a kliknite na ikonu oka.

Získame tak transparentné pozadie.

Potom prejdite do ponuky "Súbor - Uložiť ako" alebo stlačte klávesy CTRL + SHIFT + S.
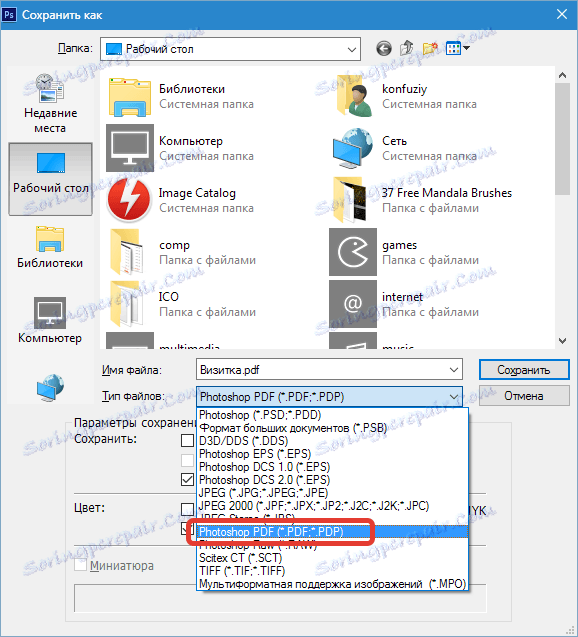
V okne, ktoré sa otvorí, vyberte typ dokumentu, ktorý chcete uložiť - PDF , vyberte umiestnenie a priraďte súbor k súboru. Kliknite na tlačidlo Uložiť .

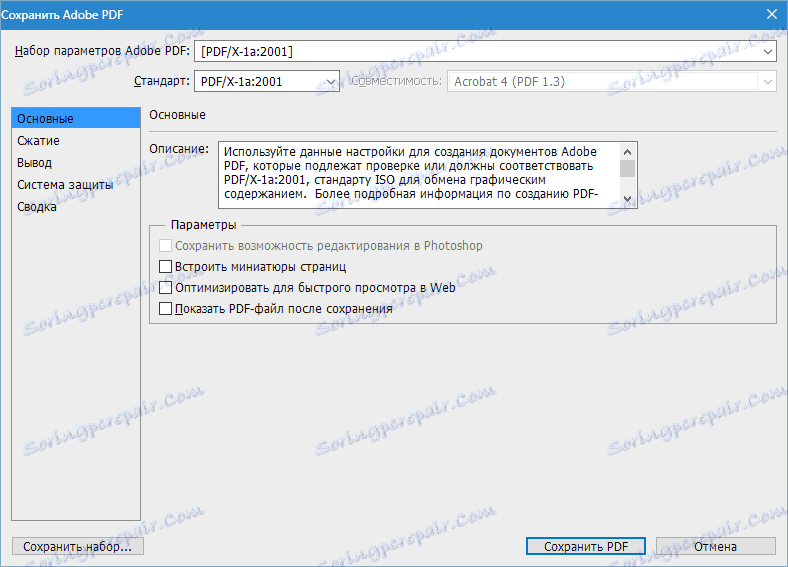
Nastavenia sú nastavené rovnako ako na snímke obrazovky a kliknite na "Uložiť PDF" .

V otvorenom dokumente vidíme konečný výsledok s rezanými čiarami.

Takže sme vytvorili vizitku pre tlač. Samozrejme, môžete prísť a nakresliť návrh sami, ale táto možnosť nie je k dispozícii všetkým.