Ako otvoriť konzolu v Yandex.Browser
Yandex.Browser môže byť použitý nielen ako webový prehliadač, ale aj ako prostriedok na vytváranie internetových stránok. Nástroje vývoja existujú v každom webovom prehliadači, vrátane toho, o ktorom momentálne diskutujeme. Pomocou týchto nástrojov môžu používatelia sledovať stránky kódu HTML, monitorovať ich činnosti, sledovať záznamy a nájsť chyby v bežiacich skriptoch.
Ako otvoriť nástroje pre vývojárov v systéme Yandex.Browser
Ak potrebujete otvoriť konzolu na vykonanie niektorého z vyššie uvedených krokov, postupujte podľa našich pokynov.
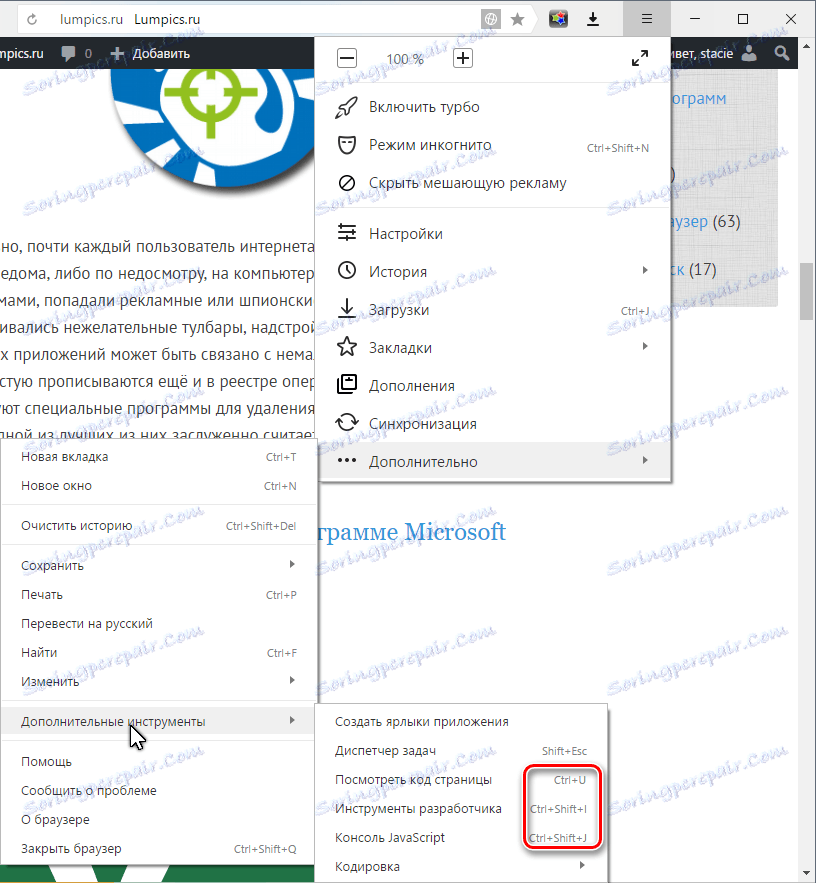
Otvorte ponuku a vyberte položku " Rozšírené ", v otvorenom zozname vyberte možnosť " Ďalšie nástroje " a potom jednu z troch položiek:
- " Zobraziť kód stránky ";
- " Nástroje pre vývojárov ";
- Konzoly JavaScript .

Všetky tri nástroje majú klávesové skratky pre rýchly prístup k nim:
- Zobraziť zdroj stránky - Ctrl + U ;
- Nástroje pre vývojárov - Ctrl + Shift + I ;
- Konzola jazyka JavaScript je Ctrl + Shift + J.

Klávesové skratky pracujú s akýmkoľvek rozložením klávesnice a so zapnutým funkciou CapsLock.
Na otvorenie konzoly môžete vybrať " konzolu JavaScript " a potom sa otvoria nástroje pre vývojárov na karte Konzola :
Na otvorenie konzoly môžete vybrať " konzolu JavaScript " a potom sa otvoria nástroje pre vývojárov na karte Konzola :

Podobne môžete získať prístup do konzoly otvorením ponuky Nástroje pre vývojárov v ponuke prehliadača a ručným prepnutím na kartu Konzola .
Nástroje pre vývojárov môžete tiež otvoriť stlačením klávesu F12. Táto metóda je univerzálna pre mnoho prehliadačov. V tomto prípade musíte znova prejsť na kartu " Konzola " manuálne.
Takéto jednoduché spôsoby spustenia konzoly výrazne zníži váš čas a pomôžu zamerať sa na tvorbu a úpravu webových stránok.