WebStorm 2017.3
WebStorm - integrované vývojové prostredie pre lokality (IDE) prostredníctvom kódu písania a úpravy. Soft je ideálny pre profesionálne vytváranie webových aplikácií pre webové stránky. Podpora pre programovacie jazyky ako JavaScript, HTML, CSS, TypeScript, Dart a ďalšie. Treba povedať, že program má podporu mnohých rámcov, čo je veľmi výhodné pre profesionálnych vývojárov. Program má terminál, prostredníctvom ktorého sa vykonávajú všetky činnosti vykonávané na štandardnom príkazovom riadku systému Windows.
obsah
Workspace
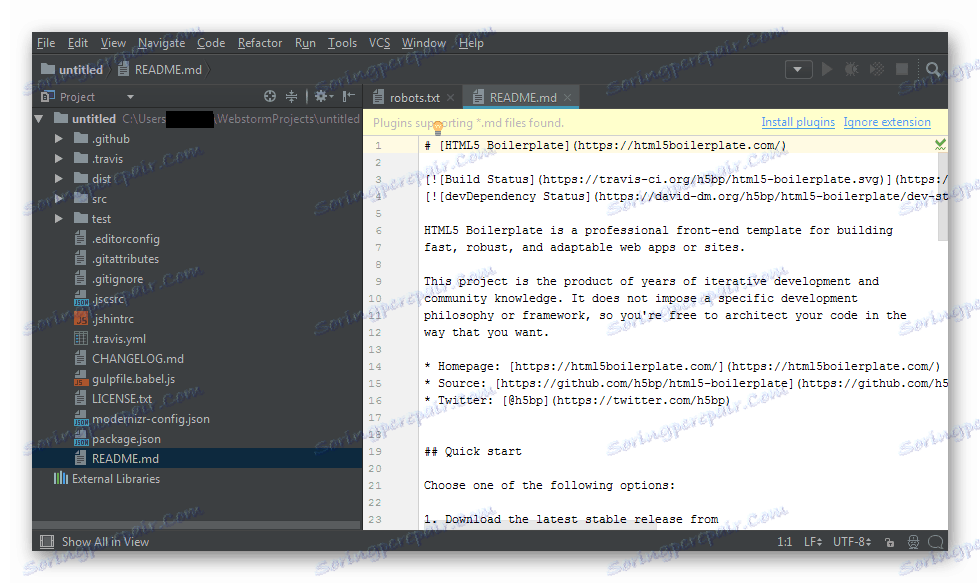
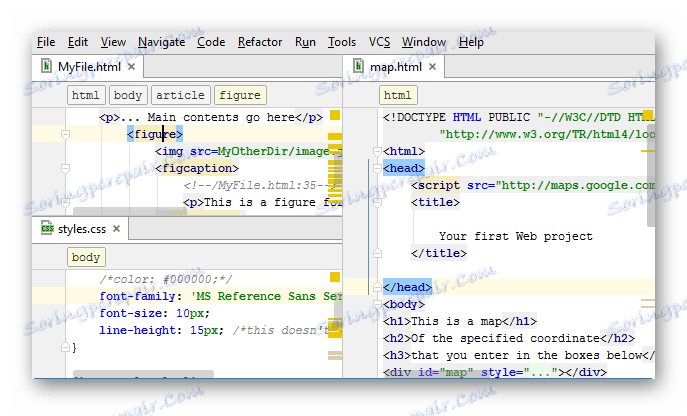
Návrh v editore je vytvorený v príjemnom štýle, ktorého farebný rozsah je možné meniť. Existujú temné a ľahké témy. Rozhranie pracovného priestoru je vybavené kontextovou ponukou a ľavým panelom. V bloku vľavo sa zobrazia súbory projektov, v ktorých používateľ môže nájsť požadovaný objekt.

Vo veľkom bloku programu je otvorený súborový kód. Karty sa zobrazujú na hornom paneli. Vo všeobecnosti je dizajn veľmi logický a preto nie sú zobrazené žiadne iné nástroje ako oblasť editora a obsah jeho objektov.
Živé úpravy
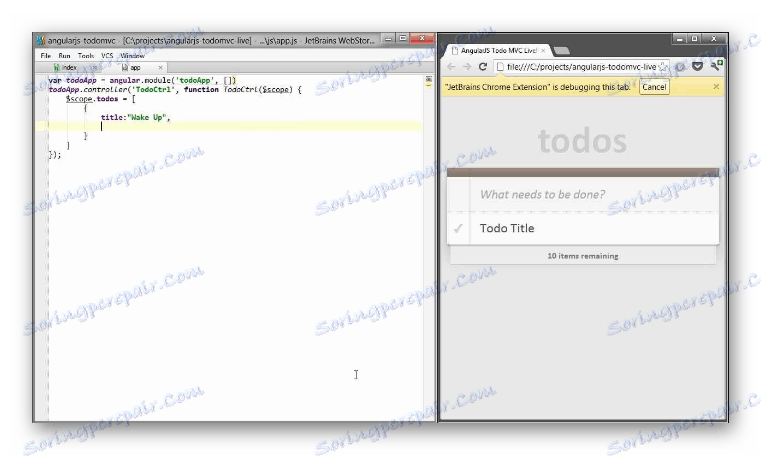
Táto funkcia znamená zobrazenie výsledku projektu v prehliadači. Týmto spôsobom môžete upraviť kód, ktorý súčasne obsahuje prvky HTML, CSS a JavaScript. Ak chcete zobraziť všetky akcie projektu v okne prehliadača, musíte nainštalovať špeciálny doplnok - JetBrains IDE Support, najmä pre Google Chrome , V tomto prípade sa všetky vykonané zmeny zobrazia bez opätovného načítania stránky.

Ladenie Node.js
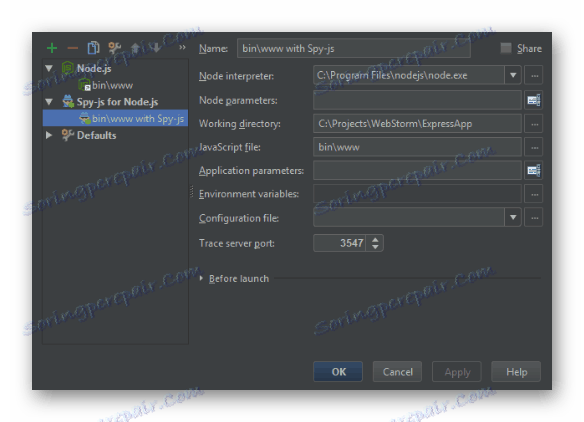
Ladiace aplikácie Node.js vám umožňuje skenovať písaný kód pre chyby vložené do jazyka JavaScript alebo TypeScript. Aby program nekontroloval chyby v celom kóde projektu, je potrebné vložiť špeciálne indikátory - premenné. Spodný panel zobrazuje zásobník hovorov, ktorý obsahuje všetky upozornenia týkajúce sa kontroly kódu a to, čo je potrebné v ňom zmeniť. 
Ak umiestnite kurzor myši na konkrétnu chybu, editor zobrazí jeho vysvetlenie. Okrem iného podporuje navigáciu pomocou kódu, funkciu automatického dokončovania a refaktoringu. Všetky správy pre Node.js sa zobrazia na samostatnej karte pracovného priestoru programu.
Konfigurácia knižníc
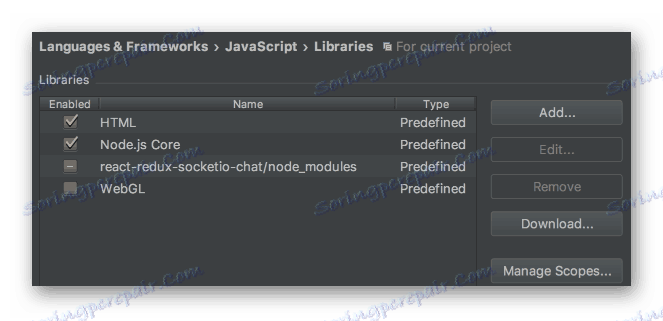
V WebStorm môžete pripojiť ďalšie a základné knižnice. Vo vývojovom prostredí po výbere projektu budú hlavné knižnice štandardne zahrnuté, ale budete musieť manuálne pridať ďalšie knižnice.

Sekcie pomocníka
Táto karta obsahuje podrobné informácie o IDE, príručke a oveľa viac. Používatelia môžu nechať spätnú väzbu o programe alebo poslať správu o zlepšení editora. Ak chcete skontrolovať aktualizácie, použite funkciu "Skontrolovať aktualizácie ..." .

Softvér je možné zakúpiť v určitej výške alebo sa môže použiť zadarmo na 30 dní. Informácie o trvaní skúšobného režimu nájdete tu. V sekcii Pomoc môžete zadat registračný kód alebo prejsť na stránku pre nákup pomocou príslušného kľúča.
Psací kód
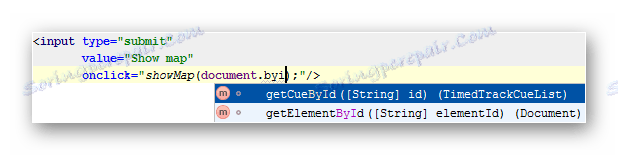
Pri písaní alebo úprave kódu môžete použiť funkciu automatického dokončovania. To znamená, že nepotrebujete úplne zaregistrovať značku alebo parameter, keďže samotný program určuje jazyk a funkciu prvými písmenami. Vzhľadom na to, že editor umožňuje používať viacero kariet, je možné ich usporiadať podľa vlastného uváženia.

Pomocou klávesových skratiek je ľahké nájsť potrebné prvky kódu. Žlté popisky v kóde môžu vývojárovi pomôcť identifikovať problém vopred a opraviť ho. Ak bola vykonaná chyba, editor ju zobrazí červenou farbou a varuje používateľa.

Okrem toho sa v posúvacom paneli zobrazuje umiestnenie chyby, aby ste ju vyhli sami. Keď prejdete na chybu, editor sám navrhuje vybrať si jednu z pravopisných variantov pre konkrétny prípad.
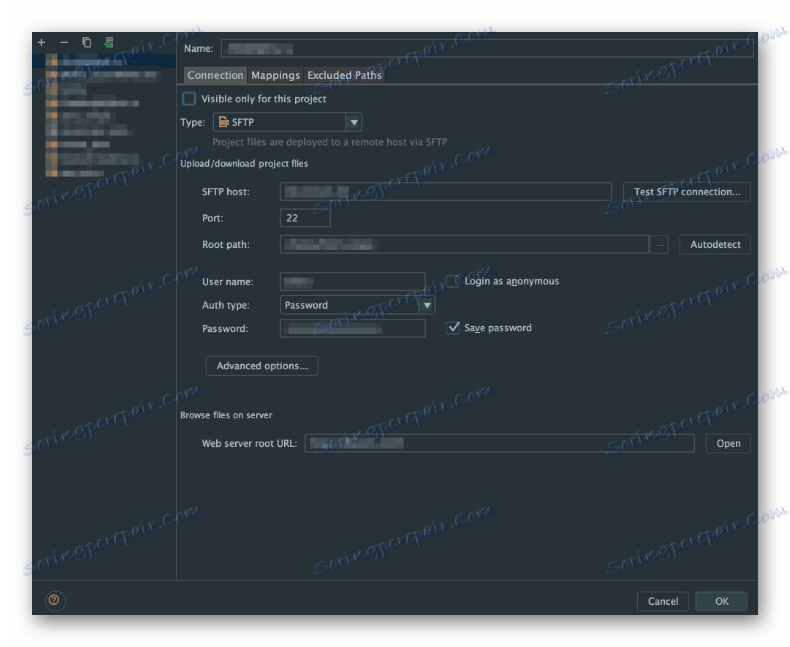
Interakcia s webovým serverom
Aby mohol vývojár vidieť výsledok vykonávania kódu na stránke HTML programu, je potrebné sa pripojiť k serveru. Je zabudovaný do IDE, konkrétne je to lokálny používateľ uložený v počítači. Pomocou rozšírených nastavení môžete použiť protokoly FTP, SFTP a FTPS na stiahnutie súborov projektu.

K dispozícii je terminál SSH, v ktorom môžete zadávať príkazy, ktoré posielajú žiadosť na miestny server. Takto môžete použiť takýto server ako skutočný a využiť všetky jeho možnosti.
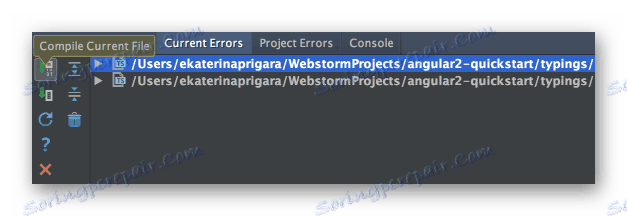
Kompilácia typového jazyka v jazyku JavaScript
Kód napísaný v typeScript nie je spracovávaný prehliadačmi, pretože pracujú s jazykom JavaScript. Vyžaduje to kompiláciu typu JavaScript v jazyku JavaScript, čo sa dá urobiť v WebStorm. Kompilácia na príslušnej karte je nakonfigurovaná tak, aby program vykonával konverziu všetkých súborov s príponou * .ts a jednotlivými objektmi. Ak vykonáte nejaké zmeny v súbore obsahujúcom kód s typom TypeScript, automaticky sa prekopíruje do jazyka JavaScript. Táto funkcia je k dispozícii, ak ste v nastaveniach potvrdili povolenie na vykonanie tejto operácie.

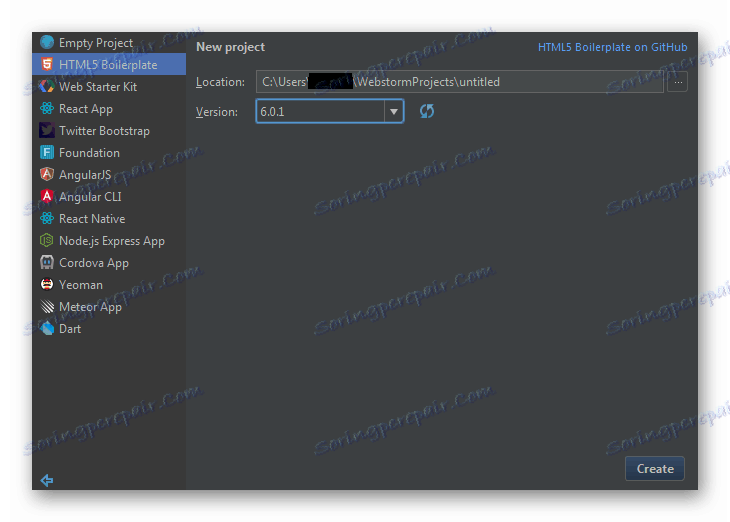
Jazyky a rámce
Rozvojové prostredie vám umožňuje zapojiť sa do rôznych projektov. Vďaka funkcii Twitter Bootstrap môžete vytvárať rozšírenia pre stránky. Pomocou kódu HTML5 sa stáva k dispozícii, aby sa použili najnovšie technológie tohto jazyka. Šípka sama o sebe hovorí a nahrádza jazyk JavaScriptu a používa ju na vývoj webových aplikácií.

Môžete implementovať vývoj na front-end vďaka nástrojom konzoly Yeoman. Vytvorenie jednej stránky sa uskutočňuje pomocou rámca AngularJS, ktorý používa jediný súbor HTML. Rozvojové prostredie vám umožňuje pracovať na iných projektoch, ktoré sa špecializujú na vytváranie štruktúry pre návrh webových zdrojov a ich doplnenie.
Terminál
Softvér je dodávaný s terminálom, v ktorom budete priamo vykonávať rôzne operácie. Vstavaná konzola poskytuje prístup k príkazovému riadku operačného systému: PowerShell, Bash a ďalších. Takže môžete spustiť príkazy priamo z IDE.

dôstojnosť
- Mnoho podporovaných jazykov a rámcov;
- Pop-up rady v kóde;
- Úprava kódu v reálnom čase;
- Návrh s logickou štruktúrou prvkov.
nedostatky
- Platená licencia pre produkt;
- Anglický jazyk rozhrania.
Zhrnutie všetkých vyššie uvedených je potrebné povedať, že IDE WebStorm je vynikajúci softvér pre vývoj aplikácií a webových stránok, ktoré majú veľa nástrojov. Soft je viac zameraná na publikum profesionálnych vývojárov. Podpora pre množstvo jazykov a rámcov premení program na skutočné webové štúdio so širokou škálou možností.