Softvér na tvorbu webových stránok
Ak plánujete zapojiť sa do nezávislého vývoja lokality, je potrebné vybrať špeciálny softvér. Písanie kódu v konvenčnom textovom editore neponúka žiadne porovnanie s vizuálnymi editormi. K dnešnému dňu je možné vytvoriť dizajn pre webové stránky nielen skúsených webmasterov, ale aj nezávisle. Dokonca aj znalosť HTML a CSS je teraz dobrou podmienkou pri navrhovaní návrhu webových zdrojov. Riešenie uvedené v tomto článku vám umožní urobiť to v grafickom režime a so súborom hotových rozvrhnutí. IDE s profesionálnymi nástrojmi sú prezentované na vývoj webových doplnkov alebo rámcov.
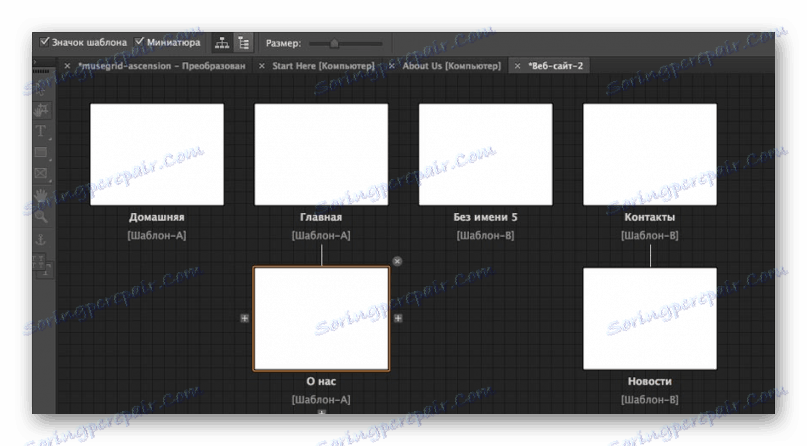
Adobe Muse
Nepochybne jeden z najsilnejších editorov pre vytváranie webových stránok bez písania kódu, ktorý má veľa funkcií na vývoj dizajnu webových zdrojov. V pracovnom priestore môžete vytvárať projekty z čistého hárku a pridávať rôzne dizajnové prvky podľa vašich predstáv. Soft poskytuje integráciu do cloudu Creative Cloud, prostredníctvom ktorého môžete prístup k projektom iným používateľom a spolupracovať. 
Okrem toho môžete produkovať optimalizáciu SEO napísaním potrebných riadkov do týchto vlastností. Šablóny vyvinutých webových stránok podporujú adaptívny dizajn, pomocou ktorého sa lokalita zobrazí správne na akomkoľvek zariadení.
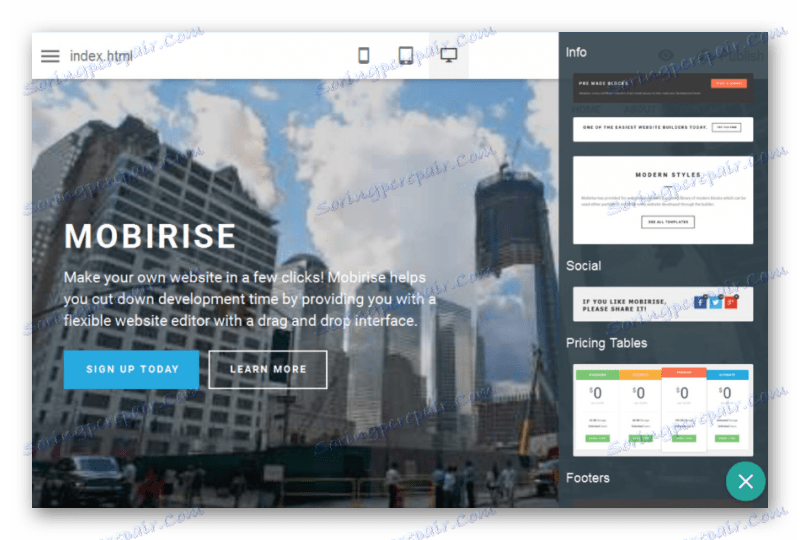
Mobirise
Ďalšie riešenie pre vývoj dizajnu lokality bez znalosti HTML a CSS. Intuitívne rozhranie nebude komplikovať vývoj programu začínajúcimi web dizajnérmi. Mobirise má pripravené rozloženie stránok, ktorých prvky sa dajú meniť. Podpora pre protokol FTP umožňuje okamžité stiahnutie návrhu pripraveného miesta pre hosťovanie. A sťahovanie projektu do úložiska cloud pomôže vytvoriť záložnú kópiu. 
Hoci je vizuálny editor určený pre ľudí, ktorí nemajú špeciálne znalosti programovacích jazykov, poskytuje rozšírenie, ktoré umožňuje upraviť kód. To znamená, že tento softvér môžete použiť pre skúsenejších vývojárov.
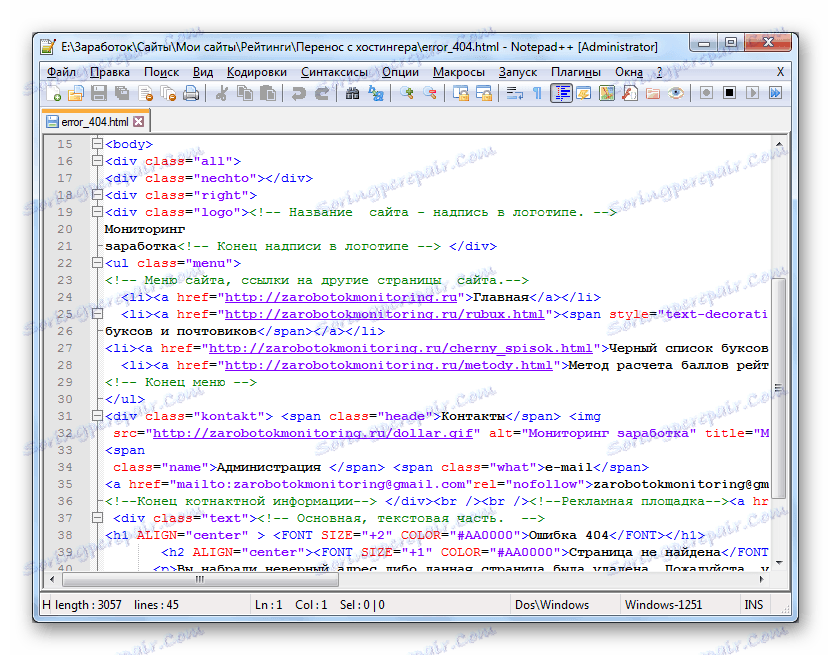
Poznámkový blok ++
Tento editor je rozšírená funkcia programu Poznámkový blok, ktorá je vyjadrená v tom, čo určuje zvýraznením správne označených značiek HTML, CSS, PHP a ďalších. Riešenie pracuje s mnohými kódovaniami. Práca v režime viacerých okien zjednodušuje prácu v procese písania stránky a umožňuje upraviť kód v niekoľkých súboroch. Veľa nástrojov pridáva inštalácia doplnkov, ktorá zahŕňa pripojenie FTP účtu, integráciu s úložiskom v cloude atď.

Notepad ++ je kompatibilný s veľkým počtom formátov, a preto môžete ľahko upraviť ľubovoľný súbor s obsahom kódu. Na zjednodušenie práce s programom je bežné vyhľadávanie značky alebo frázy, ako aj hľadanie s náhradou.
Stiahnite si Poznámkový blok ++
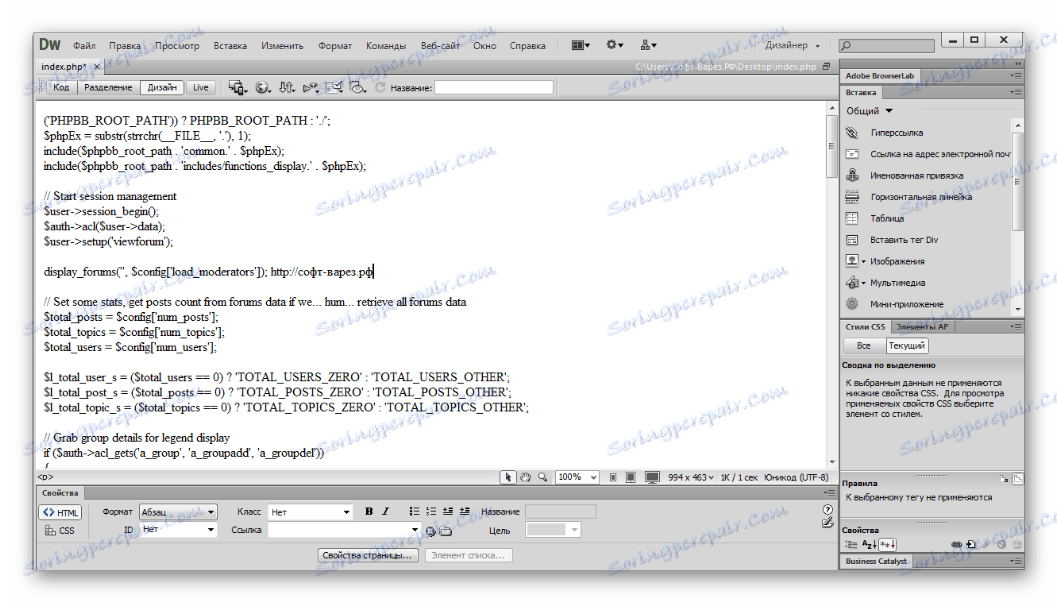
Adobe Dreamweaver
Populárny editor písaného kódu od spoločnosti Adobe. Podpora pre väčšinu programovacích jazykov, vrátane JavaScript, HTML, PHP. Režim multitasking sa poskytuje otvorením viacerých kariet. Pri písaní kódu ponúkame rady, adresár značiek a tiež vyhľadávanie v súbore. 
Je tu príležitosť upraviť stránku v režime návrhu. Vykonanie kódu bude viditeľné v reálnom čase vďaka funkcii "Interactive browsing" . Aplikácia má bezplatnú skúšobnú verziu, ale kúpna cena platených verzií opäť pripomína jej profesionálny účel.
Stiahnite si Adobe Dreamweaver
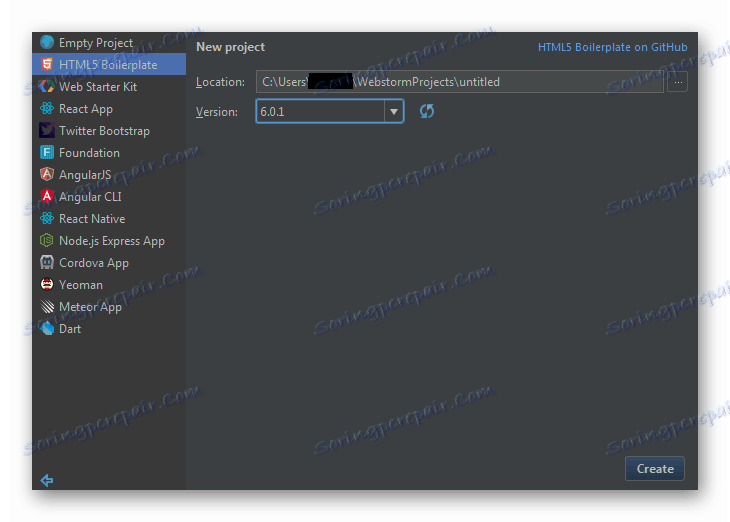
webstore
IDE pre vývoj webových stránok písaním kódu. Umožňuje vytvoriť nielen samotné stránky, ale aj rôzne aplikácie a doplnky k nim. Prostredie používajú skúsení vývojári webu pri písaní rámcov a doplnkov. Integrovaný terminál umožňuje vykonať rôzne príkazy priamo z editora, ktoré sa spúšťajú na príkazovom riadku Windows a PowerShell. 
Program vám umožňuje previesť písaný kód do jazyka JavaScript. V rozhraní môže webmaster vidieť chyby a zvýraznené výzvy pomôžu im vyhnúť.
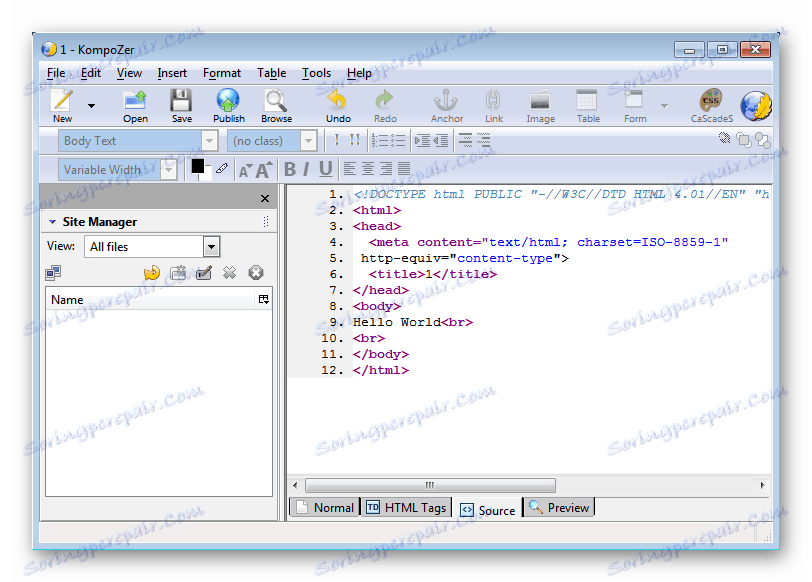
Nvu
Editor HTML kódu so základnými funkciami. Podrobné nastavenie formátovania textu je k dispozícii v pracovnom priestore. Navyše pre vytvorené miesto je k dispozícii vkladanie formulárov, obrázkov a tabuliek. Program má funkciu pripojenia k vášmu FTP účtu s uvedením potrebných údajov. Na zodpovedajúcej karte v dôsledku písomného kódu môžete vidieť jeho vykonanie. 
Jednoduché rozhranie a jednoduché ovládanie bude intuitívne aj pre vývojárov, ktorí nedávno spadli do sféry vytvárania webových stránok. Program je distribuovaný bezplatne, ale iba v anglickom jazyku.
V tomto článku sa diskutovalo o možnostiach vytvorenia stránky pre rôzne spotrebiteľské publikum od začiatočníkov až po profesionálnych vývojárov. Takže môžete určiť úroveň poznania dizajnu webových zdrojov a vybrať správne softvérové riešenie.