Programy pre usporiadanie webových stránok
Najjednoduchšia webová stránka pre skúseného webového dizajnéra alebo webového programátora môže byť jednoducho vytvorená pomocou bežného textového editora. Ale pri vykonávaní zložitých úloh v tejto oblasti činnosti sa odporúča používať špecializovaný softvér. Môžu to byť pokročilé textové editory, multifunkčné integrované aplikácie, ktoré sa nazývajú integrované vývojové nástroje, editory obrázkov atď. V tomto článku sa budeme zaoberať iba softvérom určeným na usporiadanie stránok.
obsah
Poznámkový blok ++
Po prvé, začneme s popisom pokročilých textových editorov, ktorých cieľom je uľahčiť prácu kodéra. Samozrejme, najslávnejším programom tohto typu je Notepad ++. Toto softvérové riešenie podporuje syntax mnohých programovacích jazykov, ako aj kódovanie textu. Zvýraznenie kódu a číslovanie riadkov výrazne uľahčuje prácu programátorov rôznych smerov. Použitie regulárnych výrazov zjednodušuje vyhľadávanie a úpravu podobných častí kódu. Ak chcete rýchlo vykonať ten istý typ akcie, odporúčame napísať makrá. Je možné výrazne rozšíriť a bohaté funkcie je možné pomocou vstavaných zásuvných modulov.
Prečítajte si tiež: Notepad ++ Analogy

Medzi nedostatky možno hovoriť len taký pochybný "mínus", ako prítomnosť veľkého počtu funkcií, ktoré sú pre priemerného používateľa nepochopiteľné.
Stiahnite si Poznámkový blok ++
Sublime Text
Ďalším pokročilým textovým editorom pre zamestnancov v oblasti webového programovania je SublimeText. On tiež vie, ako pracovať s mnohými jazykmi, vrátane Java, HTML, CSS, C ++. Pri práci s kódom používate podsvietenie, automatické dopĺňanie a číslovanie. Veľmi výhodnou funkciou je podpora úryvkov, pomocou ktorých môžete použiť obrobky. Použitie regulárnych výrazov a makier môže tiež poskytnúť významné časové úspory pri riešení úlohy. SublimeText umožňuje pracovať súčasne na štyroch paneloch. Funkcie programu sú rozšírené inštaláciou doplnkov.

Hlavnou nevýhodou aplikácie v porovnaní s programom Notepad ++ je nedostatok rozhrania ruského jazyka, čo spôsobuje určité nepríjemnosti najmä medzi neskúsenými používateľmi. Tiež nie všetci používatelia, ako je zobrazenie upozornenia s ponukou na zakúpenie licencie v okne bezplatnej verzie produktu.
držiaky
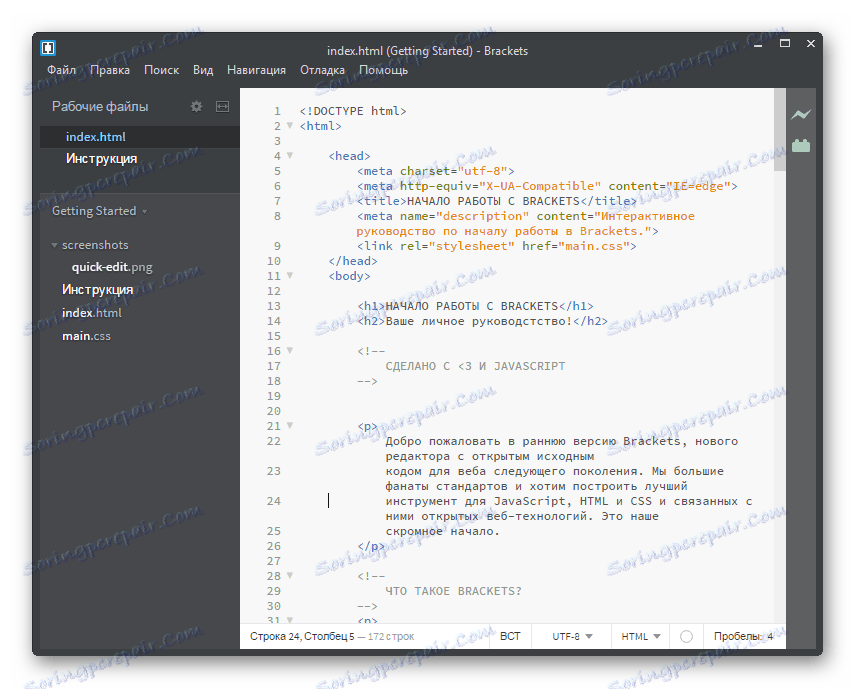
Dokončili sme popis textových editorov, určených na usporiadanie webových stránok, prehľad aplikačných konzol. Tento nástroj, rovnako ako predchádzajúce analógy, podporuje všetky hlavné značkovacie a programovacie jazyky so zvýraznením vhodných výrazov a číslovania riadkov. Vrcholom aplikácie je prítomnosť funkcie Live View, pomocou ktorej môžete v reálnom čase prostredníctvom prehliadača zobraziť všetky zmeny vykonané v dokumente, ako aj integráciu do kontextovej ponuky programu "Explorer". Nástroj Konzoly umožňuje prehľadávať webové stránky v režime ladenia. Prostredníctvom okna programu môžete manipulovať s viacerými súbormi súčasne. Schopnosť inštalovať rozšírenia tretích strán ďalej rozširuje hranice funkčnosti.

Ovplyvňuje iba prítomnosť niektorých nešpecializovaných sekcií v programe, ako aj možnosť používať funkciu Live View len v prehliadači Google Chrome ,
GIMP
Jeden z najpopulárnejších medzi zdokonalenými editormi obrázkov, ktorý možno úspešne použiť, vrátane vytvorenia webového obsahu, je GIMP. Je obzvlášť výhodné používať program na kreslenie návrhu lokality. S týmto produktom môžete nakresliť a upraviť hotové obrázky pomocou rôznych nástrojov (kefy, filtre, rozmazanie, výber a oveľa viac). GIMP podporuje prácu s vrstvami a šetrí obrobky vo svojom vlastnom formáte, s ktorým môžete pokračovať v práci na tom istom mieste, kde bolo dokončené, dokonca aj po reštartovaní. História zmien pomáha sledovať všetky akcie, ktoré sa použili na obrázok, av prípade potreby ich zrušiť. Program je okrem toho schopný pracovať s textom použitým pre obrázok. Jedná sa o jedinú bezplatnú aplikáciu medzi analógmi, ktorá ponúka takú bohatú funkčnosť.

Medzi nedostatky je možné vyzdvihnúť niekedy vznikajúci účinok spomalenia z dôvodu vysokej intenzity zdrojov programu, ako aj značné ťažkosti s pochopením algoritmu práce pre začiatočníkov.
Adobe Photoshop
Platené analógové zariadenie GIMP je Adobe Photoshop. Je to ešte populárnejšie, pretože bolo vydané oveľa skôr a má pokročilejšiu funkčnosť. Photoshop sa používa v mnohých oblastiach vývoja webu. S ním môžete vytvárať a upravovať obrázky. Program môže pracovať s vrstvami a 3D modelmi. V tomto prípade má používateľ možnosť použiť ešte väčšiu sadu nástrojov a filtrov než v GIMP.

Medzi hlavné nevýhody patrí ťažkosti s ovládaním všetkých funkcií Adobe Photoshopu. Navyše, na rozdiel od GIMP, tento nástroj sa vypláca s skúšobným obdobím len 30 dní.
Aptana Studio
Ďalšia skupina programov na usporiadanie webových stránok - integrované vývojové nástroje. Jeden z jeho najpopulárnejších predstaviteľov je Aptana Studio. Toto softvérové riešenie je komplexný nástroj na vytváranie webových stránok, vrátane textového editora, debugger, kompilátora a nástroja na automatizáciu montáže. Pomocou aplikácie je možné pracovať s programovým kódom v mnohých programovacích jazykoch. Aptana Studio podporuje simultánne manipuláciu s viacerými projektmi, integráciu s inými systémami (najmä aplikáciou Aptana Cloud), ako aj vzdialená editácia obsahu stránky.

Hlavnými nevýhodami aplikácie Aptana Studio sú problémy s ovládaním a nedostatkom rozhrania ruského jazyka.
webstore
Analógom programu Aptana Studio je WebStorm, ktorý patrí do triedy integrovaných vývojových systémov. Tento softvérový produkt má pohodlný editor kódov, ktorý podporuje pôsobivý zoznam rôznych programovacích jazykov. Pre väčšie pohodlie používateľov poskytli vývojári možnosť vybrať si dizajn pre dizajn pracovného priestoru. Medzi "plusy" WebShieldu môžete zdôrazniť prítomnosť nástroja na ladenie Node.js a knižníc jemnej ladenia. Funkcia "Živá úprava" umožňuje zobraziť prehľadávač všetkých vykonaných zmien. Prostriedky interakcie s webovým serverom umožňujú vykonať vzdialené úpravy a konfiguráciu stránky.

Okrem nedostatku rozhrania ruského jazyka má WebStorm ďalšie "mínus", ktoré mimochodom nemá aplikáciu Aptana Studio, a to potrebu platiť za program.
Predná strana
Teraz vezmite do úvahy blok aplikácií s názvom vizuálne HTML editory. Začnime s preskúmaním produktu spoločnosti Microsoft s názvom Front Page. Tento program bol veľmi populárny, pretože bol súčasťou balíka Microsoft Office. Ponúka možnosť vytvárania webových stránok vo vizuálnom editore, ktorý pracuje na princípe WYSIWYG ("to, čo vidíš, čo dostaneš"), ako v textovom procesore strážiť , Ak je to potrebné, používateľ môže otvoriť štandardný html editor na prácu s kódom alebo kombinovať oba režimy na samostatnej stránke. Rozhranie aplikácie obsahuje mnoho nástrojov na formátovanie textu. Existuje kontrola pravopisu. V samostatnom okne môžete vidieť, ako webová stránka bude prehliadať cez prehliadač.

S toľkými výhodami má program ešte viac nedostatkov. Najdôležitejšie je, že vývojári ju nepodporujú od roku 2003, čo znamená, že výrobok je beznádejne za vývojom webových technológií. Ale aj v najlepšom prípade Front Page nepodporovala rozsiahly zoznam noriem, čo viedlo k tomu, že bolo správne zaručené, že webové stránky vytvorené v tejto aplikácii boli zobrazené iba v prehliadači Internet Explorer ,
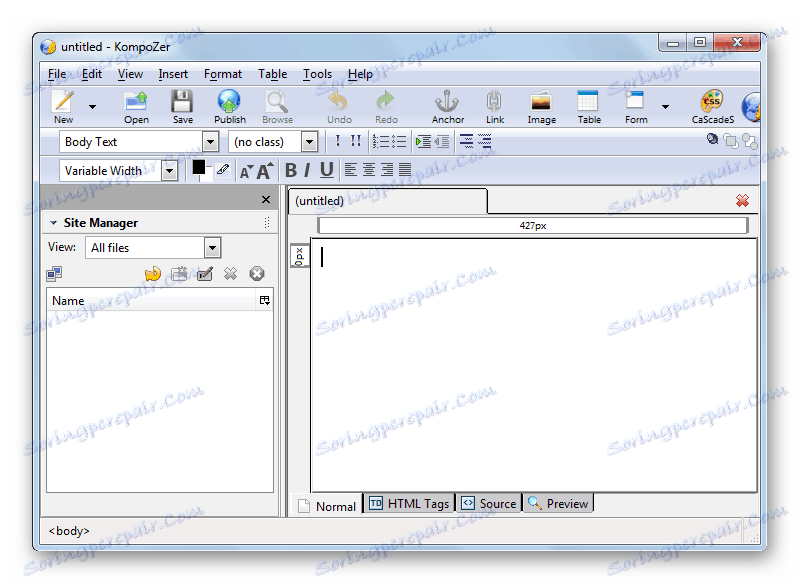
KompoZer
Nasledujúci vizuálny editor kódu HTML - príliš dlhé obdobie KompoZer nepodporuje vývojári. Na rozdiel od Front Page, projekt bol zastavený až v roku 2010, čo znamená, že tento program môže stále podporovať viac nových štandardov a technológií ako vyššie uvedený konkurent. Tiež vie, ako pracovať v režime WYSIWYG av režime úpravy kódu. Existujú príležitosti kombinovať obe možnosti, súčasne pracovať s viacerými dokumentmi na rôznych kartách a ukážka výsledkov. Okrem toho má skladateľ vstavaný klient FTP.

Hlavným "mínusom", ako je predná strana, je prestať podporovať vývojárov spoločnosti KompoZer. Okrem toho má tento program iba rozhranie v anglickom jazyku.
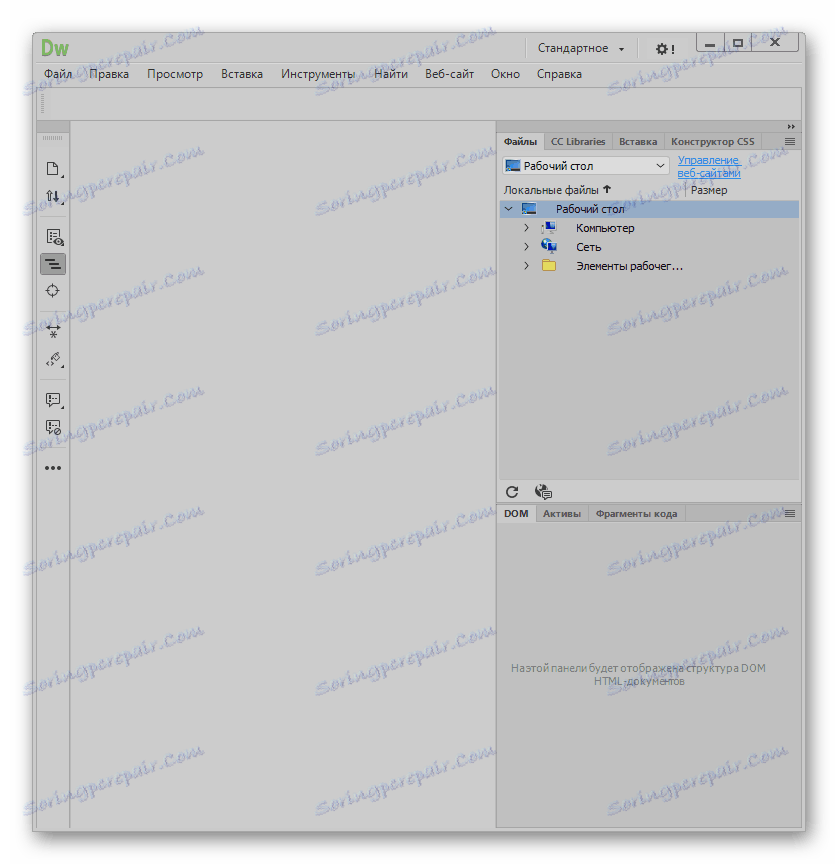
Adobe Dreamweaver
Dokončime tento článok s krátkym prehľadom vizuálneho editora HTML Adobe Dreamweaver. Na rozdiel od predchádzajúcich analógov je tento softvérový produkt stále podporovaný jeho vývojármi, čo zabezpečuje jeho relevantnosť z hľadiska súladu s modernými normami a technológiami, ako aj výkonnejších funkcií. Dreamweaver poskytuje možnosť pracovať v režime WYSIWYG, normálny editor kódu (so zvýraznením) a rozdelenie. Okrem toho môžete zobraziť všetky zmeny v reálnom čase. V programe je tiež celý rad ďalších funkcií, ktoré uľahčujú prácu s kódom.
Prečítajte si tiež: Dreamweaver Analogy

Medzi nedostatky by sa mali prideliť pomerne vysoké náklady programu, jeho významná váha a intenzita zdrojov.
Stiahnite si Adobe Dreamweaver
Ako môžete vidieť, existuje niekoľko skupín programov, ktoré sú navrhnuté tak, aby uľahčili webdesignerovi. Jedná sa o pokročilé textové editory, vizuálne editory HTML, integrované vývojové nástroje a editory obrázkov. Výber konkrétneho programu závisí od úrovne odborných zručností rozmiestnenia, povahy úlohy a jej zložitosti.