Vkladanie videí z YouTube na vaše stránky
Služba YouTube poskytuje obrovskú službu všetkým stránkam a poskytuje možnosť umiestniť videá na iné zdroje. Samozrejme, že týmto spôsobom zabijú naraz dvaja zajace - video hosting YouTube sa odlišuje ďaleko za hranice, zatiaľ čo stránka má možnosť vysielať video bez toho, aby narušila alebo preťažila svoje servery. V tomto článku sa bude hovoriť o tom, ako vložiť video na stránku s Yutubou.
obsah
Vyhľadanie a nastavenie kódu pre vkladanie videí
Predtým, ako sa dostanete do džungle kódovania a poviete, ako vložiť prehrávač do samotného webu, mali by ste povedať, kam má tento prehrávač získať, alebo skôr jeho kód HTML. Okrem toho musíte vedieť, ako ho nakonfigurovať tak, aby hráč na vašich stránkach vyzeral ekologicky.
Krok 1: Nájdite kód HTML
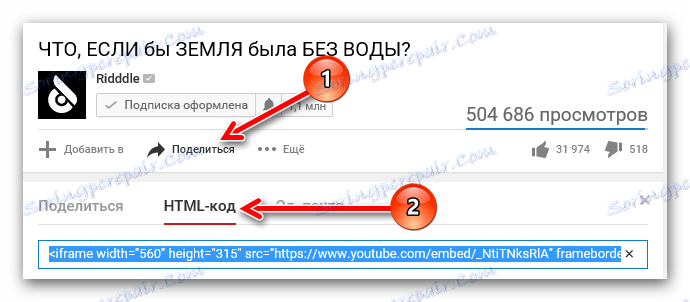
Ak chcete na svoje stránky vložiť video, potrebujete poznať jeho kód HTML, ktorý poskytuje služba YouTube. Najprv musíte prejsť na stránku s videom, ktoré chcete požičať. Po druhé posúvajte stránku trochu nižšie. Po tretie, pod videom musíte kliknúť na tlačidlo "Zdieľať" a potom prejsť na kartu "HTML kód" .

Stačí, aby ste tento kód (kópiu, "CTRL + C" ) a vložte ( "CTRL + V" ) do kódu vášho webu na požadovanom mieste.
Krok 2: Nakonfigurujte kód
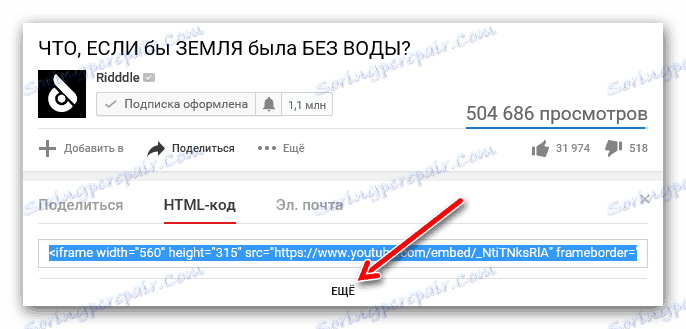
Ak veľkosť samotného videa nevyhovuje vám a chcete ho zmeniť, potom Youtoub ponúka túto príležitosť. Stačí kliknúť na tlačidlo "Viac", čím otvoríte špeciálny panel s nastaveniami.

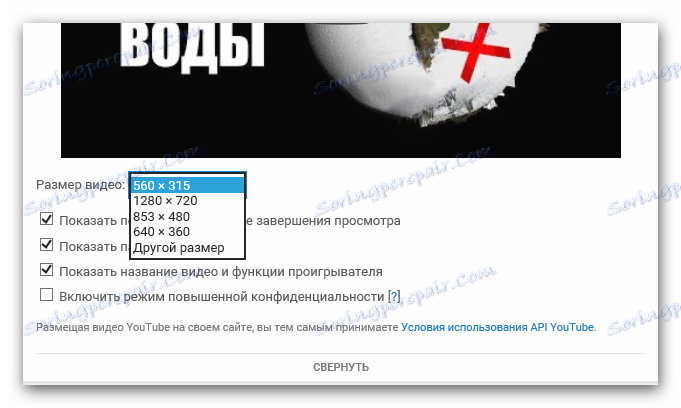
Tu uvidíte, že pomocou rozbaľovacieho zoznamu môžete zmeniť veľkosť videa. Ak chcete dimenzie nastaviť ručne, v zozname vyberte položku "Iná veľkosť" a zadajte ju sami. Upozorňujeme, že zadaním jedného parametra (výška alebo šírka) sa automaticky vyberie druhý, čím sa zachovajú proporcie klipu.

Tu môžete nastaviť aj niekoľko ďalších parametrov:
- Zobraziť súvisiace videá po skončení ukážky.
Začiarknutím políčka vedľa tejto možnosti sa po sledovaní videa na vašej stránke do konca, bude divák poskytnúť výber z iných videí, ktoré sú podobné v predmete, ale nie v závislosti na vašich preferenciách. - Zobraziť ovládací panel.
Ak zrušíte začiarknutie políčka, na vašom webe bude prehrávač bez hlavných prvkov: tlačidlá pozastavenia, ovládanie hlasitosti a možnosť strácať čas. Mimochodom odporúčame, aby bol tento parameter vždy ponechaný pre pohodlie používateľa. - Zobraziť názov videa.
Odstránením tejto ikony sa používateľovi, ktorý navštívil vaše stránky a povolil video na neho, sa nezobrazí jeho názov. - Povoliť vylepšené súkromie.
Tento parameter nemá vplyv na zobrazenie prehrávača, ale ak ho aktivujete, služba YouTube uloží informácie o používateľoch, ktorí navštívili vaše stránky v prípade, že si toto video prezerali. Vo všeobecnosti nie je žiadne nebezpečenstvo, takže môžete odškrtnúť.
To sú všetky nastavenia, ktoré môžete vykonať na webe YouTube. Môžete ľahko prevziať zmenený kód HTML a vložiť ho na svoje stránky.
Možnosti vloženia videa na stránku
Mnohí používatelia pri rozhodovaní o vytvorení webovej stránky nie vždy vedia, ako naň vložiť videá z YouTube. Táto funkcia však umožňuje nielen diverzifikáciu webového zdroja, ale aj zlepšenie technických aspektov: zaťaženie na serveri je niekoľkonásobne menej, pretože úplne ide na servery Youtube a v prídavku je pre ňu veľa voľného miesta, dosiahnuť obrovskú veľkosť, vypočítanú v gigabajtoch.
Metóda 1: Prilepenie na webovú stránku HTML
Ak je váš zdroj napísaný v jazyku HTML a potom vložiť video z YouTube, musíte ho otvoriť v niektorom textovom editore, Poznámkový blok ++ , Tiež na to môžete použiť bežný prenosný počítač, ktorý je vo všetkých verziách systému Windows. Po otvorení nájdite miesto, kam chcete umiestniť video do celého kódu, a vložte skopírovaný kód.
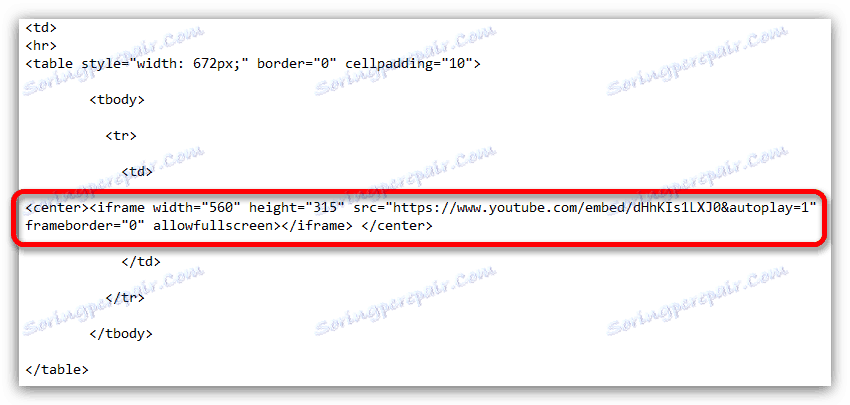
Na obrázku nižšie uvidíte príklad takejto vložky.

Metóda 2: Vložte do programu WordPress
Ak chcete, aby ste z YouTube umiestnili video na webe pomocou aplikácie WordPress, je to ešte jednoduchšie ako v prípade zdroja HTML, pretože nie je potrebné používať textový editor.
Ak chcete vložiť video, otvorte najprv samotný editor WordPress a potom ho prepnite do režimu "Text" . Nájdite miesto, kam chcete umiestniť video, a prilepte kód HTML, ktorý ste použili na YouTube.
Mimochodom, video môže byť vložené do widgetov podobným spôsobom. Ale v prvkoch stránky, ktoré nie je možné upraviť z účtu správcu, je vloženie videa príliš ťažké. Ak to chcete urobiť, musíte upraviť súbory tém, čo sa neodporúča pre používateľov, ktorí tomu všetkému nerozumia.
Metóda 3: Vloženie na stránky Ucoz, LiveJournal, BlogSpot a podobne
Tu je všetko jednoduché, nie je žiadny rozdiel od metód, ktoré boli uvedené skôr. Mali by ste dbať len na to, že samotní redaktori kódu sa môžu líšiť. Stačí ho nájsť a otvoriť v režime HTML a vložiť HTML kód prehrávača YouTube.
Manuálne upravte kód HTML prehrávača po jeho vložení
Ako sme nakonfigurovali plug-in prehrávač na stránkach YouTube, sme diskutovali vyššie, ale toto nie sú všetky nastavenia. Niektoré parametre je možné nastaviť manuálne a zmeniť samotný kód HTML. Takéto manipulácie je možné vykonávať aj počas a po vložení videa.
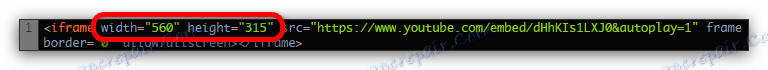
Zmena veľkosti prehrávača
Je pravdepodobné, že po tom, čo ste už nakonfigurovali prehrávač a vložili ho na vašu stránku, pri otvorení stránky zistíte, že jeho veľkosť nezodpovedá požadovanému výsledku, len mierne. Našťastie môžete všetko opraviť opravou kódu HTML prehrávača.
Potrebujete vedieť len o dvoch prvkoch a o tom, za čo sú zodpovední. Prvok "šírka" je šírka vloženého prehrávača a "výška" je výška. Preto v samotnom kóde musíte nahradiť hodnoty týchto prvkov, ktoré sú uvedené za znamienkom rovnosti, aby ste zmenili veľkosť vloženého prehrávača.

Hlavná vec, buďte opatrní a vyberte správne rozmery, takže hráč v dôsledku toho nie je veľmi roztiahnutý, alebo naopak, vyrovnaný.
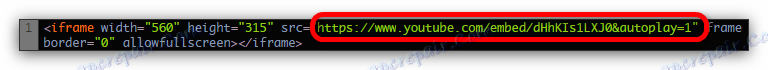
Automatické prehrávanie
Prijmom HTML kódu z Youtube, môžete mierne zmeniť, takže keď otvoríte svoje stránky, používateľ automaticky prehra video. Ak to chcete urobiť, použite príkaz & autooplay = 1 bez úvodzoviek. Mimochodom, tento prvok kódu by mal byť zadaný po prepojení na samotné video, ako je znázornené na obrázku nižšie.

Ak zmeníte názor a chcete zrušiť automatické prehrávanie, zmeňte hodnotu "1" po označení (=) na hodnotu "0" alebo úplne odstráňte tento prvok.
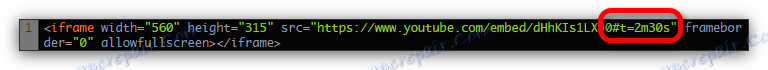
Prehrať z určitého miesta
Môžete tiež nastaviť prehrávanie z určitého bodu. To je veľmi výhodné, ak potrebujete navštíviť svojho používateľa webových stránok a ukázať fragment vo videu, ktorý je uvedený v článku. Ak to chcete urobiť, v kóde HTML na konci odkazu na film musíte pridať nasledujúci prvok: "# t = XXmYYs" bez úvodzoviek, kde XX je minúty a YY je sekundy. Všimnite si, že všetky hodnoty musia byť zapísané v zlúčenej forme, tj bez medzery a v číselnom formáte. Príklad, ktorý môžete vidieť na obrázku nižšie.

Ak chcete vrátiť späť všetky vykonané zmeny, musíte odstrániť tento prvok kódu alebo dať čas na začiatok - "# t = 0m0s" bez úvodzoviek.
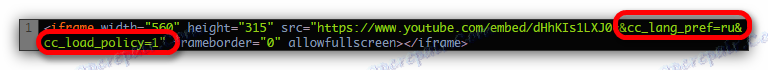
Povolenie alebo zakázanie popisu
A nakoniec ešte jedno mazanie, ako pomocou úpravy pôvodného kódu HTML klipu môžete pri prehrávaní videa na vašom webe pridať zobrazenie ruských titulkov.
Prečítajte si tiež: Ako povoliť titulky YouTube
Ak chcete zobraziť titulky vo videu, musíte použiť dva prvky kódu vložené postupne. Prvý prvok je "& cc_lang_pref = en" bez úvodzoviek. Zodpovedá za výber jazyka titulkov. Ako vidíte, v príklade je hodnota "ru", čo znamená, že je vybraný ruský jazyk titulkov. Druhá z nich je "& cc_load_policy = 1" bez úvodzoviek. Umožňuje vám povoliť a zakázať titulky. Ak je za znamienkom (=), potom budú zahrnuté aj titulky, ak sú nulové, potom vypnuté. Na obrázku nižšie vidíte všetko sami.

Prečítajte si tiež: Ako nastaviť titulky v službe YouTube
záver
V dôsledku toho môžete povedať, že vkladanie videí z YouTube na stránky je pomerne jednoduchá úloha, s ktorou sa s každým užívateľom dokáže vyrovnať. A spôsoby nastavenia samotného prehrávača umožňujú nastaviť tie parametre, ktoré sú pre vás nevyhnutné.