Naučte sa, ako nakresliť grafický editor Inkscape
Inkscape - veľmi populárny nástroj na vytváranie vektorovej grafiky. Obraz v ňom nie je kreslený pixelmi, ale pomocou rôznych línií a tvarov. Jednou z hlavných výhod tohto prístupu je schopnosť zmenšiť obraz bez straty kvality, čo sa nedá robiť pomocou rastrovej grafiky. V tomto článku vám poviem o základných spôsoboch práce v Inkscape. Okrem toho budeme analyzovať rozhranie aplikácie a poskytneme niekoľko tipov.
obsah
- Základy práce v Inkscape
- Rozhranie programu
- Vložte obrázok alebo vytvorte plátno
- Vystrihnite fragment obrazu
- Práca s vrstvami
- Kreslenie obdĺžnikov a štvorcov
- Kreslenie kruhov a oválov
- Kreslenie hviezd a polygónov
- Kreslenie špirál
- Úprava uzlov a pákov
- Kreslenie ľubovoľných obrysov
- Kreslenie Bezierových kriviek
- Používanie kaligrafického pera
- Pridávanie textu
- Object Postrekovač
- Odstraňovanie položiek
- Otázky a odpovede
Základy práce v Inkscape
Tento materiál je viac zameraný na začínajúcich používateľov Inkscape. Preto budeme hovoriť len o základných technikách, ktoré sa používajú pri práci s editorom. Ak po prečítaní článku máte nejaké individuálne otázky, môžete sa ich opýtať v komentároch.
Rozhranie programu
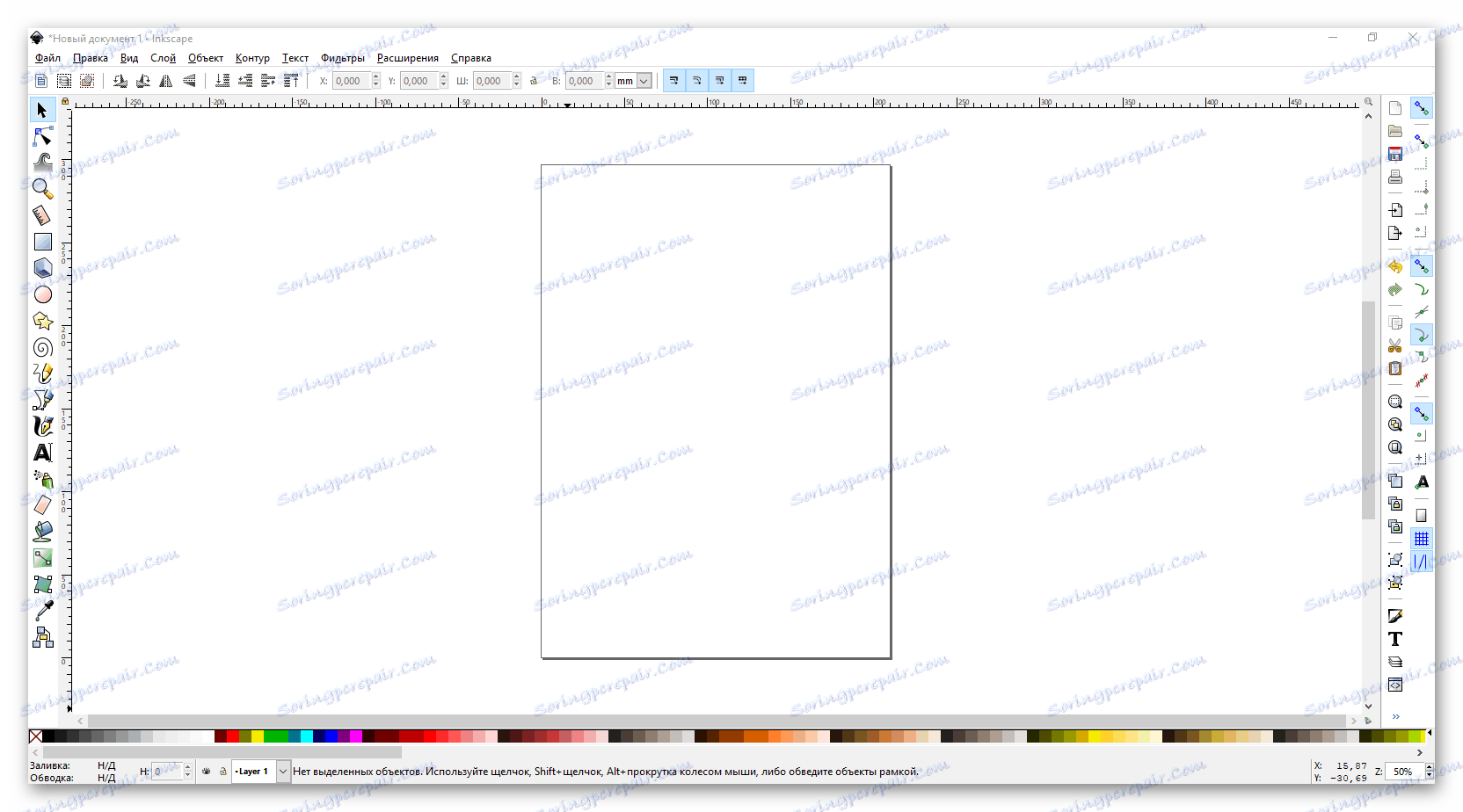
Skôr než začneme popisovať možnosti editora, chceme vám trochu povedať, ako funguje rozhranie Inkscape. To vám umožní nájsť nástroje v budúcnosti a rýchlejšie navigovať v pracovnom priestore. Po spustení má okno editora nasledujúci vzhľad.

Existuje celkovo 6 hlavných oblastí:
Hlavné menu

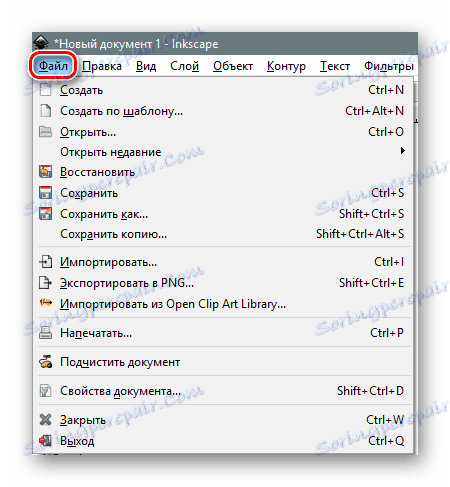
Tu sa vo forme čiastkových bodov a rozbaľovacích ponúk zhromažďujú najužitočnejšie funkcie, ktoré môžete použiť pri vytváraní grafiky. V ďalšom popíšeme niektoré z nich. Chcel by som si tiež všimnúť prvé menu - "Súbor" . Práve tu sa nachádzajú také obľúbené tímy ako Open , Save , Create and Print .

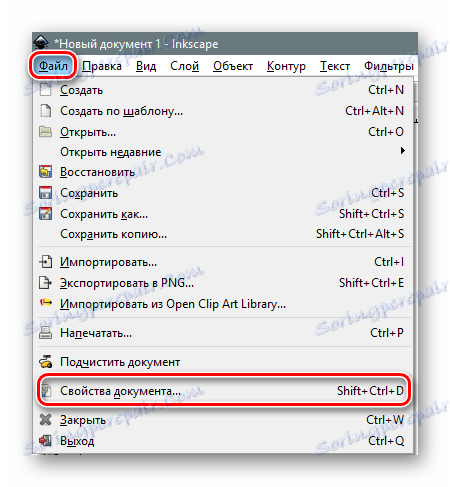
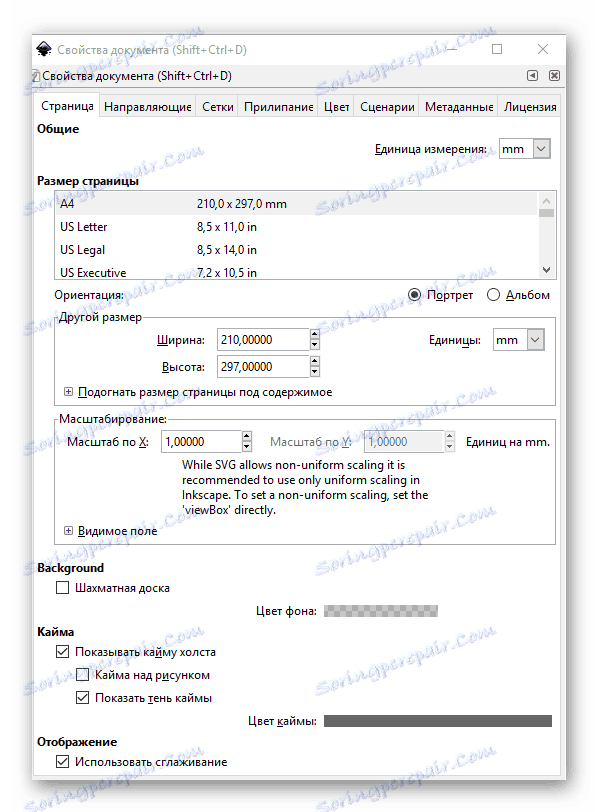
S ním a práca začína vo väčšine prípadov. Štandardne pri štarte Inkscape vytvoríte pracovnú plochu 210 x 297 milimetrov (list A4). V prípade potreby je možné tieto parametre zmeniť v podpoložke "Vlastnosti dokumentu" . Mimochodom, tu môžete kedykoľvek zmeniť farbu pozadia plátna.

Kliknutím na zadaný riadok sa zobrazí nové okno. V ňom môžete nastaviť veľkosť pracovného priestoru podľa bežných noriem alebo určiť vlastnú hodnotu v príslušných poliach. Okrem toho môžete zmeniť orientáciu dokumentu, odstrániť okraj a nastaviť farbu pozadia pre plátno.

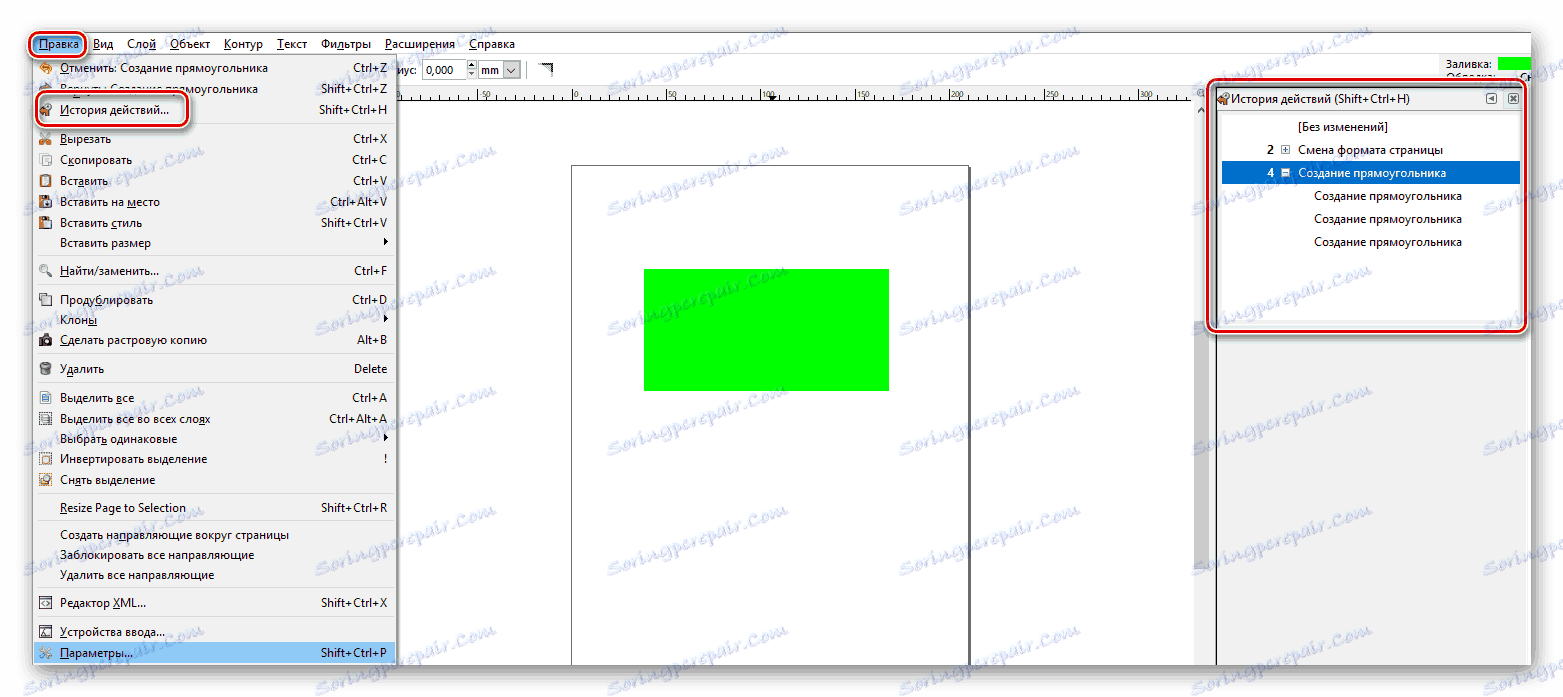
Odporúčame tiež prejsť do ponuky "Upraviť" a povoliť zobrazenie panelu s históriou akcií. To vám umožní kedykoľvek zrušiť jednu alebo viac nedávnych akcií. Zadaný panel sa otvorí v pravej časti okna editora.

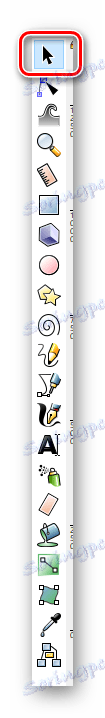
panel nástrojov
Práve v tomto paneli sa budete pri kreslení neustále venovať. Tu sú všetky tvary a funkcie. Ak chcete vybrať požadovanú položku, kliknite ľavým tlačidlom myši na jej ikonu. Ak presuniete myšou nad obrázok nástroja, uvidíte vyskakovacie okno s menom a popisom.

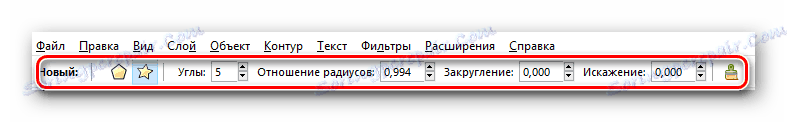
Vlastnosti nástroja
Pomocou tejto skupiny položiek môžete prispôsobiť nastavenia vybratého nástroja. To zahŕňa anti-aliasing, veľkosť, pomer polomerov, uhol sklonu, počet uhlov a oveľa viac. Každá z nich má vlastnú sadu možností.

Prispôsobovací panel a panel príkazov
Štandardne sú umiestnené vedľa seba, v pravej časti okna aplikácie a majú nasledujúci vzhľad:

Ako naznačuje názov, panel lepkavých možností (toto je oficiálny názov) vám umožňuje vybrať si, či sa váš objekt automaticky pripojí k inému objektu. Ak áno, kde presne stojí za to robiť - do centra, uzlov, sprievodcov atď. Pokiaľ je to potrebné, môžete úplne zablokovať všetku priľnavosť. Toto sa deje stlačením príslušného tlačidla na paneli.

Na príkazovom paneli sú následne pridané hlavné položky z ponuky "Súbor" , ako aj dôležité funkcie ako vyplnenie, mierka, zoskupovanie objektov a ďalšie.

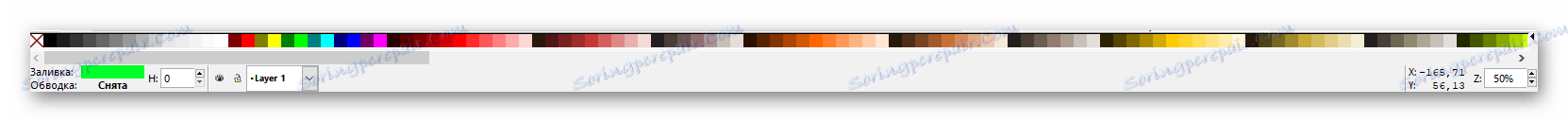
Vzorky farieb a stavový riadok
Tieto dve oblasti sú tiež v blízkosti. Nachádzajú sa v dolnej časti okna a vyzerajú takto:

Tu môžete vybrať požadovanú farbu tvaru, výplne alebo zdvihu. Okrem toho je na stavovom paneli nastaviteľná stupnica, ktorá vám umožní zväčšiť alebo zmenšiť plátno. Ako ukazuje prax, nie je to veľmi výhodné. Je ľahšie držať klávesu "Ctrl" na klávesnici a otáčať kolieskom myši nahor alebo nadol.
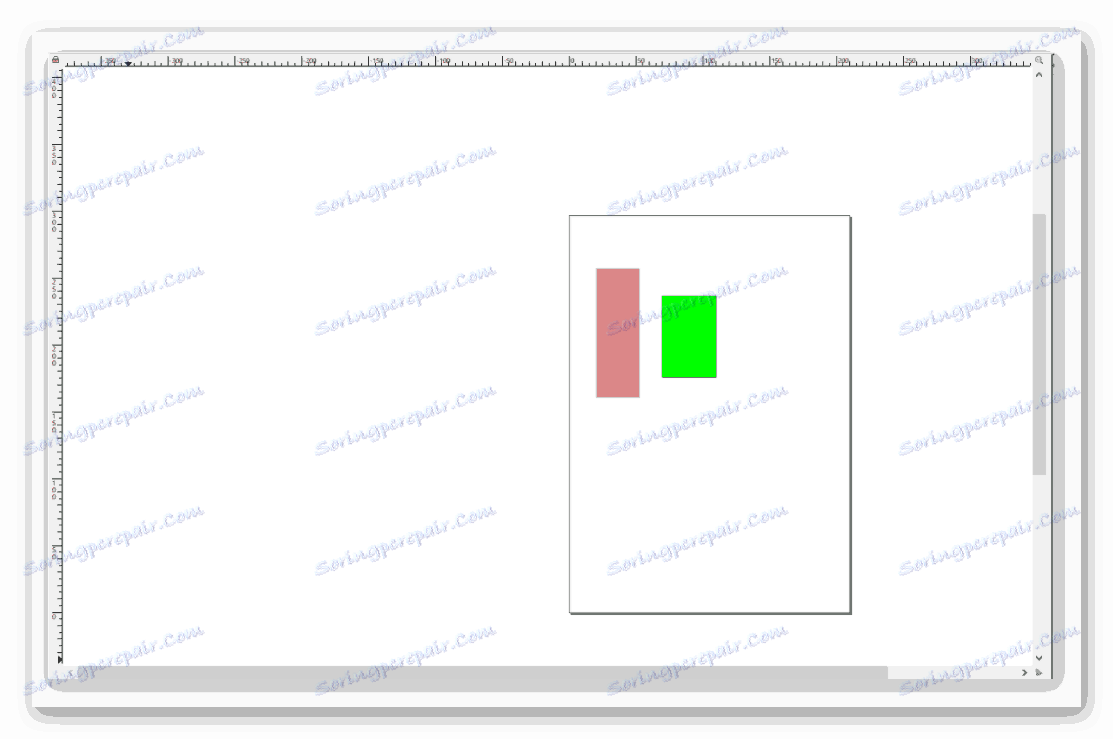
Workspace
Toto je najdôležitejšia časť okna aplikácie. Tu sa nachádza vaše plátno. Na obvode pracovného priestoru uvidíte posúvače, ktoré vám umožnia posúvať okno nadol alebo nahor pri zmene stupnice. Hore a doľava sú pravítka. Umožňuje určiť veľkosť tvaru a podľa potreby nastaviť vodiace lišty.

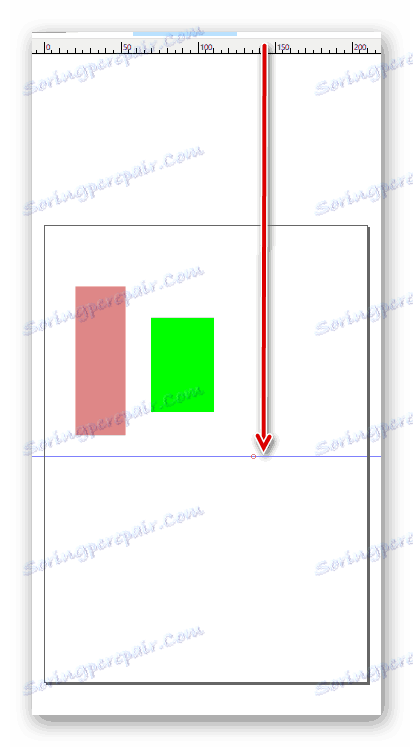
Ak chcete nastaviť vodítka, stačí ukazovať myš na horizontálne alebo vertikálne pravítko, potom podržte ľavé tlačidlo myši a presuňte riadok, ktorý sa zobrazí v požadovanom smere. Ak potrebujete vodidlo odstrániť, potom ju opäť presuňte na pravítko.

To je vlastne všetky prvky rozhrania, ktoré sme vám najprv chceli povedať. Teraz ideme priamo na praktické príklady.
Vložte obrázok alebo vytvorte plátno
Ak otvoríte rastrový obrázok v editore, môžete ho ďalej spracovať alebo manuálne nakresliť vektorový obrázok.
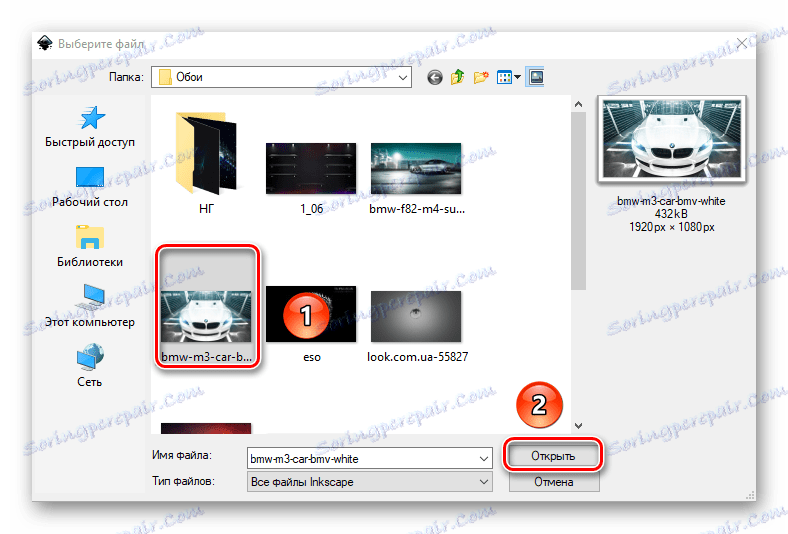
- Pomocou ponuky "Súbor" alebo kombinácie klávesov "Ctrl + O" otvorte okno výberu súborov. Označíme potrebný dokument a klikneme na tlačidlo "Otvoriť" .
- Zobrazí sa ponuka s možnosťami importovania rastrového obrázka v Inkscape. Všetky body zostávajú nezmenené a stlačte tlačidlo "OK" .


V dôsledku toho sa vybraný obrázok zobrazí na pracovnej ploche. V tomto prípade bude veľkosť plátna automaticky rovnaká ako rozlíšenie obrázka. V našom prípade je to 1920 × 1080 pixelov. Vždy sa dá zmeniť na inú. Ako sme uviedli na začiatku článku, kvalita fotografie sa z tohto nezmenila. Ak nechcete použiť žiadny obrázok ako zdroj, použite automaticky vytvorené plátno.
Vystrihnite fragment obrazu
Niekedy môže nastať situácia, keď na spracovanie nepotrebujete celý obrázok, ale iba určitú oblasť. V tomto prípade postupujte takto:
- Vyberte nástroj Obdĺžniky a štvorčeky .
- Vyberte časť obrazu, ktorú chcete odstrániť. Ak to chcete urobiť, kliknite ľavým tlačidlom myši na obrázok a presuňte ho ľubovoľným smerom. Pustite ľavé tlačidlo myši a uvidíte obdĺžnik. Ak je potrebné opraviť hranice, potom prilepíme LMC na jeden z rohov a roztiahneme ho.
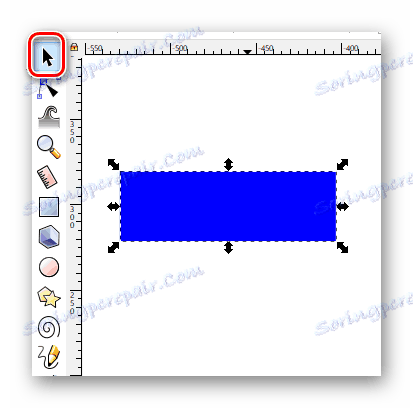
- Potom prejdite do režimu "Výber a transformácia" .
- Podržali sme klávesu "Shift" na klávesnici a kliknite ľavým tlačidlom myši na akomkoľvek mieste v rámci zvoleného štvorca.
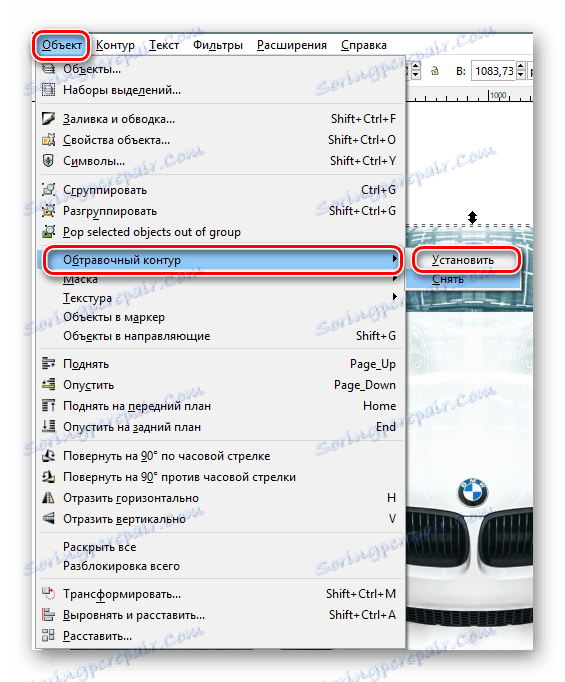
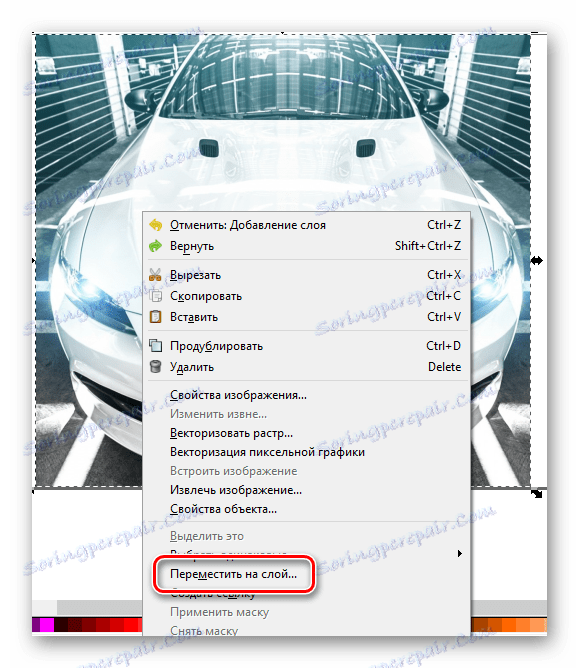
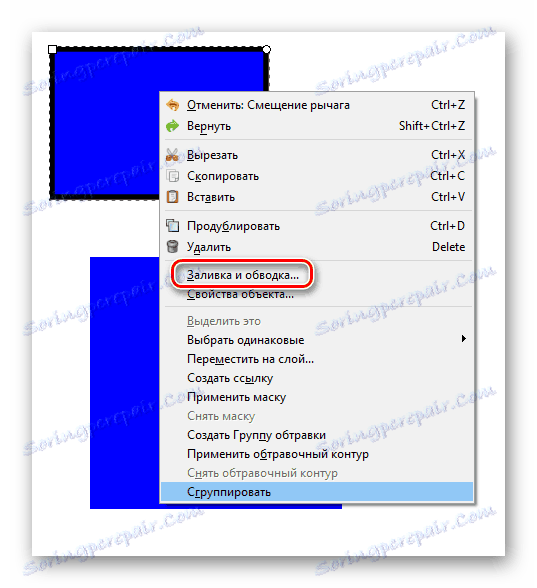
- Teraz prejdite do ponuky "Objekt" a vyberte položku označenú na obrázku nižšie.



V dôsledku toho zostane iba predtým pridelené plátno. Môžete prejsť na ďalší krok.
Práca s vrstvami
Umiestnenie objektov na rôzne vrstvy umožní nielen vymedziť priestor, ale aj zabrániť náhodným zmenám v procese kreslenia.
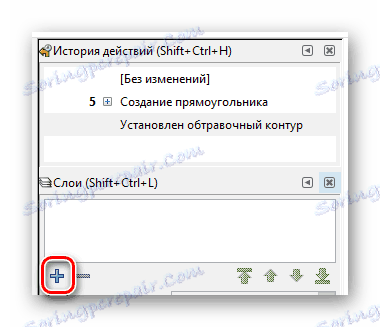
- Stlačte kombináciu klávesov "Ctrl + Shift + L" alebo tlačidlo "Paleta vrstiev" na príkazovej lište.
- V novom okne, ktoré sa otvorí, kliknite na tlačidlo "Pridať vrstvu" .
- Zobrazí sa malé okno, v ktorom je potrebné pomenovať novú vrstvu. Zadajte názov a kliknite na tlačidlo "Pridať" .
- Teraz znova vyberte obrázok a kliknite na ňu pravým tlačidlom myši. V kontextovej ponuke kliknite na riadok "Presunúť do vrstvy" .
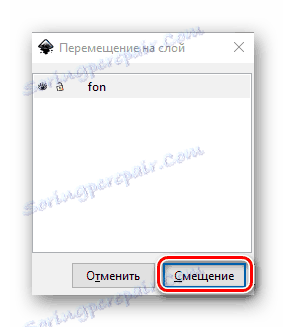
- Objaví sa opäť okno. Zvoľte v zozname vrstvu, na ktorú bude obrázok prenesený, a kliknite na príslušné potvrdzovacie tlačidlo.
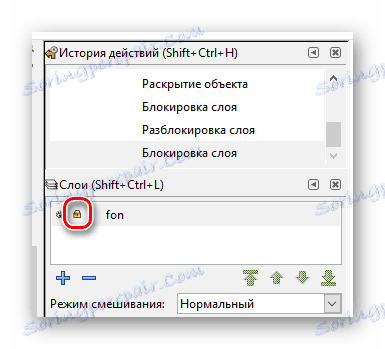
- To je všetko. Obrázok bol na správnej vrstve. Pre spoľahlivosť ho môžete opraviť kliknutím na obrázok zámku vedľa názvu.






Podobne môžete vytvoriť toľko vrstiev, koľko chcete, a preniesť na ktorúkoľvek z nich potrebný tvar alebo predmet.
Kreslenie obdĺžnikov a štvorcov
Ak chcete vykresliť vyššie uvedené čísla, musíte použiť nástroj s rovnakým názvom. Postupnosť akcií bude vyzerať takto:
- Jedným kliknutím ľavým tlačidlom myši kliknite na tlačidlo príslušného prvku na paneli.
- Potom posunieme ukazovateľ myši na plátno. Uchopte LMC a začnite vyťahovať vznikajúci obraz obdĺžnika v požadovanom smere. Ak potrebujete nakresliť štvorec, pri kreslení stačí stlačiť klávesovú skratku "Ctrl" .
- Ak kliknete pravým tlačidlom myši na objekt a v zobrazenej ponuke zvolíte možnosť Vyplniť a zdvihnúť , môžete nakonfigurovať príslušné nastavenia. Patria sem farba, druh a hrúbka obrysu, ako aj podobné vlastnosti výplne.
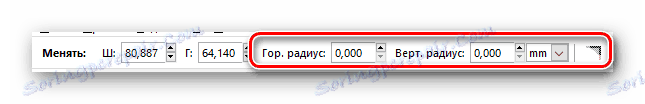
- Na paneli vlastností nástroja nájdete parametre ako "Horizontálny" a "Vertikálny polomer" . Pri zmene týchto hodnôt zaokrúhlite okraje nakresleného tvaru. Tieto zmeny môžete vrátiť späť kliknutím na tlačidlo Odstrániť roh zaokrúhľovania .
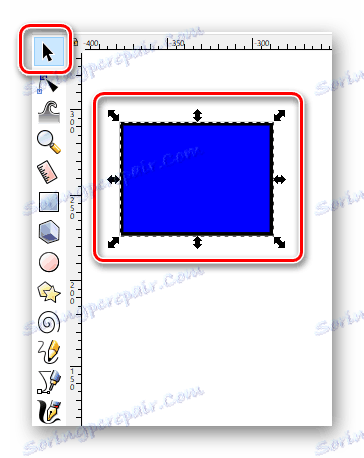
- Objekt môžete presunúť na plátno pomocou nástroja "Výber a transformácia" . Ak to chcete urobiť, stlačte LMC na obdĺžnik a presuňte ho na požadované miesto.





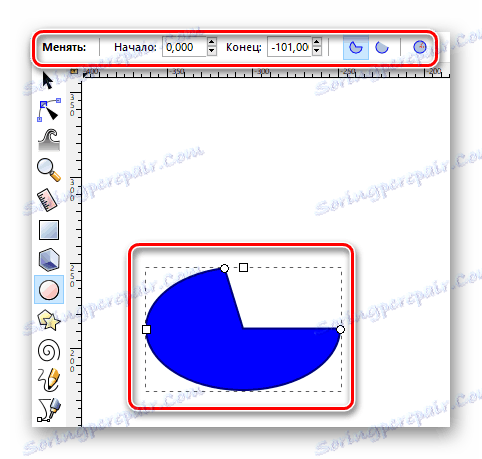
Kreslenie kruhov a oválov
Kruhy v Inkscape sú nakreslené rovnakým spôsobom ako obdĺžniky.
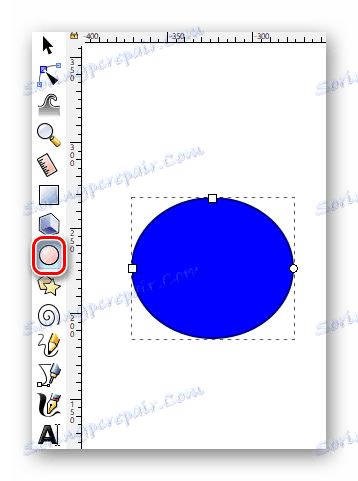
- Vyberte správny nástroj.
- Na plátne stlačte ľavé tlačidlo myši a posuňte kurzor v požadovanom smere.
- Pomocou vlastností môžete zmeniť všeobecný vzhľad kruhu a uhol jeho rotácie. Ak to chcete urobiť, stačí uviesť požadovaný stupeň v príslušnom poli a vybrať jeden z troch typov kruhov.
- Rovnako ako v prípade obdĺžnikov a kruhov, môžete nastaviť farby výplne a tahu cez kontextové menu.
- Objekt sa pohybuje pozdĺž plátna pomocou funkcie "Vybrať" .


Kreslenie hviezd a polygónov
Polygóny v Inkscape môžu byť nakreslené za pár sekúnd. Za týmto účelom existuje špeciálny nástroj, ktorý vám umožňuje jemne doladiť čísla tohto typu.
- Aktivujte nástroj "Hviezdy a polygóny" na paneli.
- Prilepte ľavé tlačidlo myši na plátno a presuňte kurzor v ľubovoľnom dostupnom smere. V dôsledku toho získate nasledujúci obrázok.
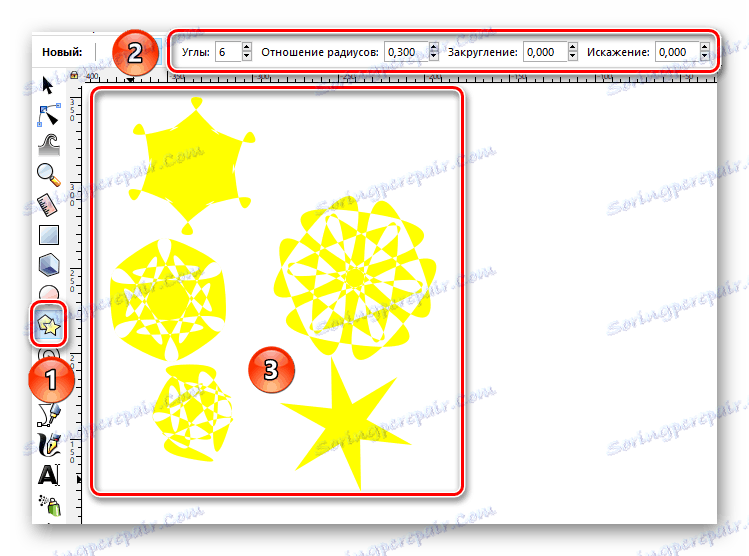
- Vo vlastnostiach tohto nástroja môžete nastaviť parametre ako "Počet uhlov" , "Pomer polomerov" , "Zaokrúhľovanie" a "Skreslenie" . Pri ich zmene získate absolútne odlišné výsledky.
- Vlastnosti ako farba, zdvih a pohyb na plátne sa líšia rovnakým spôsobom ako v predchádzajúcich obrázkoch.


Kreslenie špirál
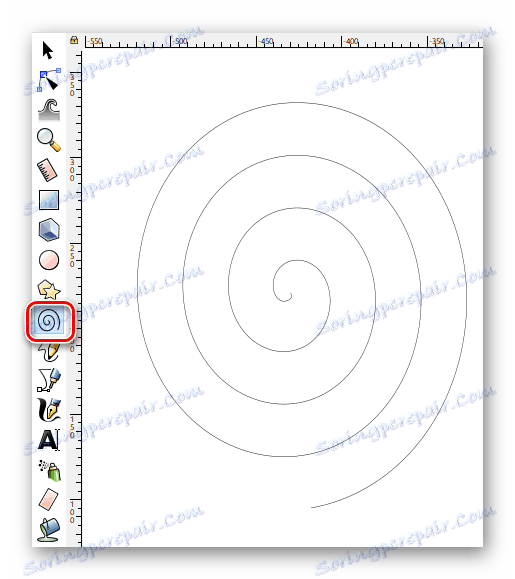
Toto je posledný údaj, o ktorom by sme vám chceli povedať v rámci tohto článku. Proces kreslenia sa takmer nelíši od predchádzajúcich.
- Na paneli s nástrojmi vyberte položku Spirály .
- Pracujeme na pracovnej ploche LMC a posúvame kurzor myši bez uvoľnenia tlačidla v ľubovoľnom smere.
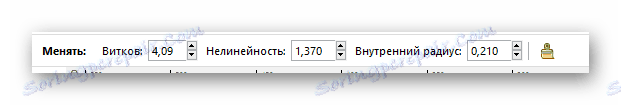
- V paneli vlastností môžete vždy zmeniť počet závitov špirály, ich vnútorný polomer a nelineárny index.
- Nástroj "Vybrať" umožňuje zmeniť veľkosť tvaru a presunúť ho do plátna.


Úprava uzlov a pákov
Napriek skutočnosti, že všetky čísla sú pomerne jednoduché, môže sa niektorá z nich zmeniť bez rozoznania. Vďaka tomu sa vďaka tomu získajú vektorové obrazy. Ak chcete upraviť uzly prvku, musíte urobiť nasledovné:
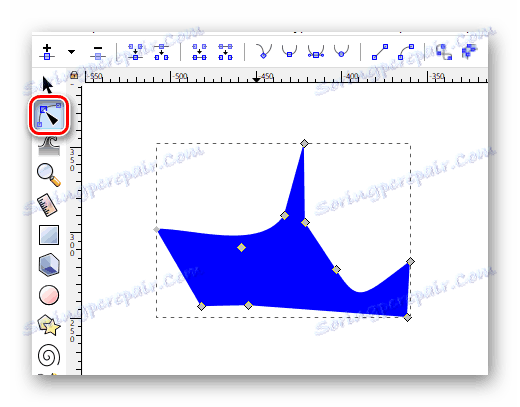
- Vyberte ľubovoľný nakreslený objekt pomocou nástroja Vybrať .
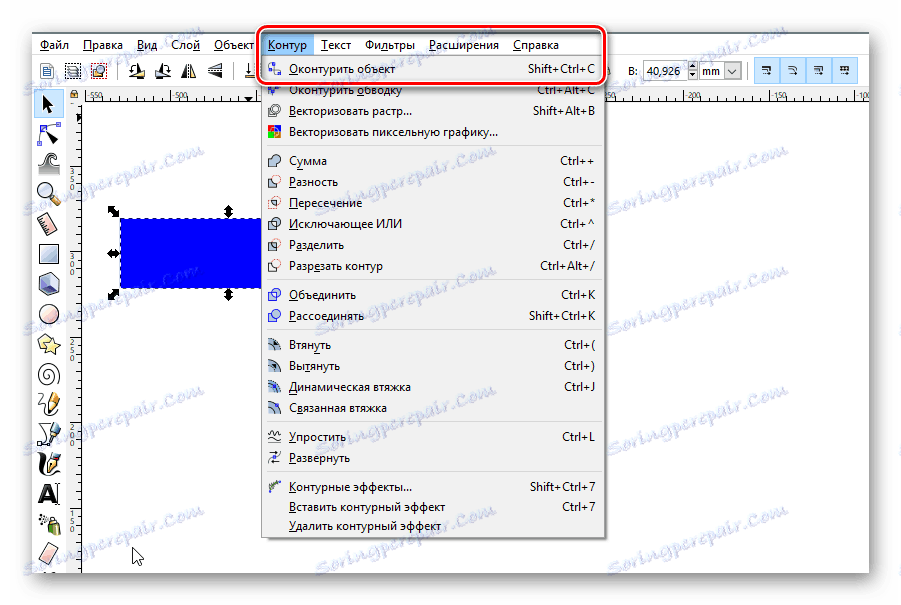
- Potom prejdite do ponuky "Obrys" a z kontextového zoznamu vyberte položku "Obrysový objekt" .
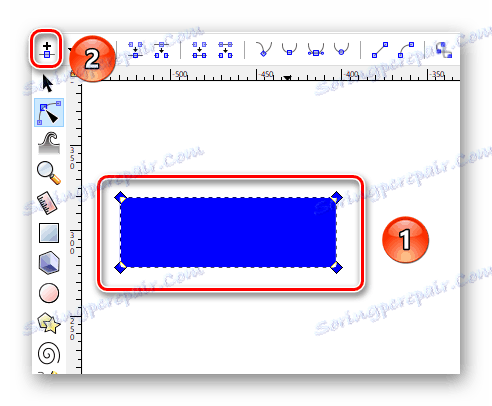
- Potom zapneme nástroj "Upraviť uzly a páčky" .
- Teraz musíme úplne vybrať celý obrázok. Ak ste všetko urobili správne, uzly budú sfarbené do farby výplne objektu.
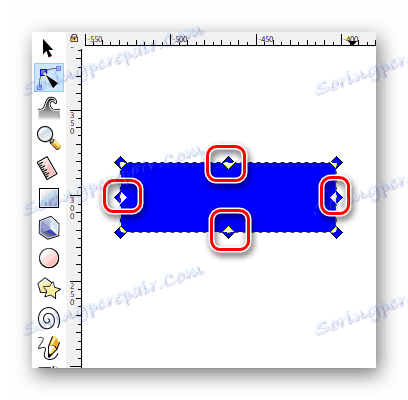
- Na paneli vlastností kliknite na prvé tlačidlo "Vložiť uzly" .
- V dôsledku toho sa medzi existujúcimi uzlami objavia nové.





Táto akcia môže byť vykonaná nie s celým číslom, ale iba s vybranou časťou. Pridaním nových uzlov môžete viac a viac meniť tvar objektu. Za týmto účelom stačí ukazovať myš na požadovaný uzol, zovrieť LMC a vytiahnuť element v požadovanom smere. Okrem toho môžete pomocou tohto nástroja vytiahnuť okraj. Miesto objektu bude teda konkávnejšie alebo konvexnejšie.

Kreslenie ľubovoľných obrysov
Pomocou tejto funkcie môžete nakresliť priame čiary a ľubovoľné tvary. Všetko sa deje veľmi jednoducho.
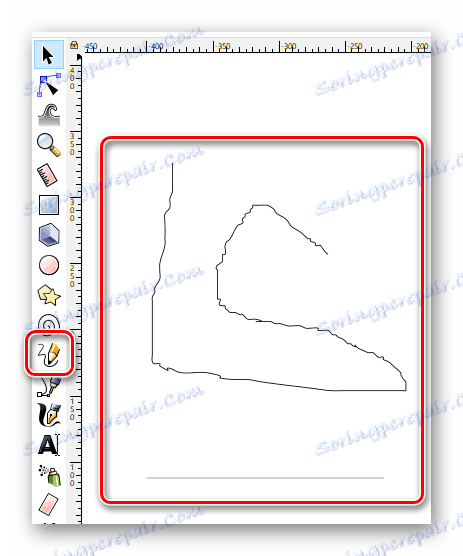
- Vyberte nástroj s príslušným názvom.
- Ak chcete nakresliť ľubovoľný riadok, držte ľavé tlačidlo myši kdekoľvek na plátne. Toto bude začiatok obrazu. Potom presuňte kurzor v smere, v ktorom chcete vidieť tento riadok.
- Môžete tiež kliknúť ľavým tlačidlom myši na plátne a roztiahnuť ukazovateľ na jednu stranu. Výsledkom je vytvorenie ideálne hladkej línie.


Všimnite si, že riadky, ako sú tvary, môžu byť presunuté pozdĺž plátna, meniť ich veľkosť a upravovať uzly.
Kreslenie Bezierových kriviek
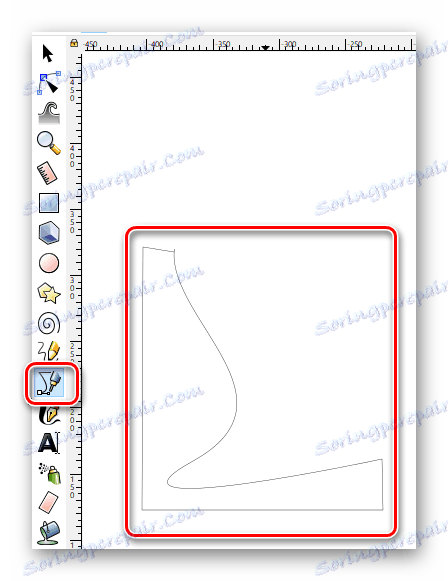
Tento nástroj bude pracovať aj s priamym. Bude to veľmi užitočné v situáciách, kedy je potrebné nakresliť obrys objektov pomocou priamky alebo nakresliť niečo.
- Aktivujte funkciu, ktorá sa nazýva "Bezierove krivky a priame linky".
- Ďalej vykonajte jedno kliknutie ľavým tlačidlom myši na plátne. Každý bod bude spojený priamkou s predchádzajúcou. Ak je súčasne upnutý LMB, môžete túto priamku ihneď ohýbať.
- Rovnako ako vo všetkých ostatných prípadoch môžete kedykoľvek pridať nové uzly do všetkých riadkov, zmeniť veľkosť a presunúť prvok výsledného obrázka.


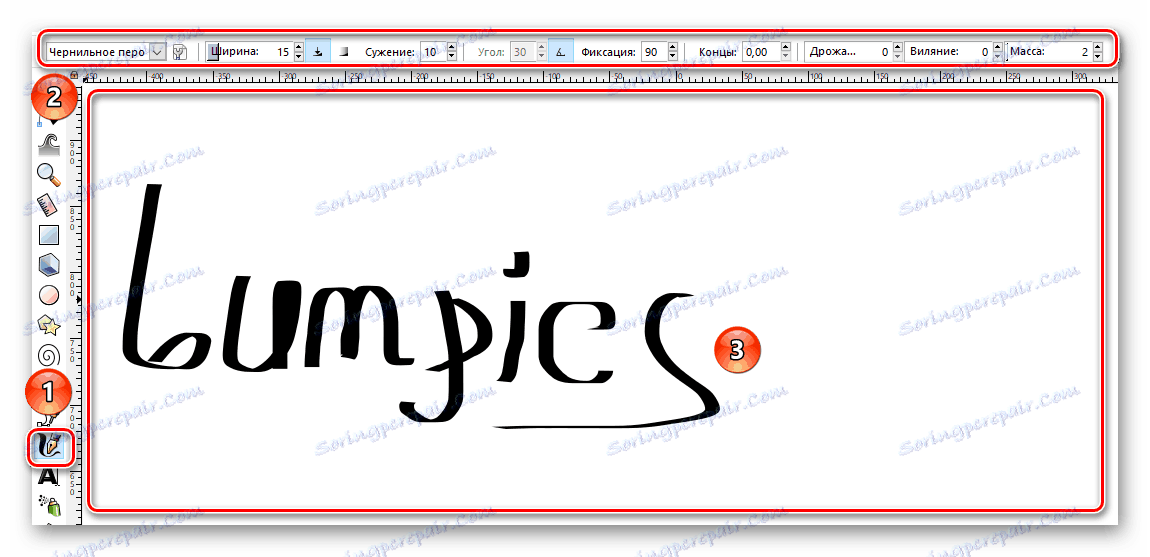
Používanie kaligrafického pera
Ako naznačuje názov, tento nástroj vám umožní vytvoriť krásne nápisy alebo prvky obrázka. Ak to chcete urobiť, stačí ho vybrať, nastaviť vlastnosti (uhol, záväzok, šírka atď.) A môžete začať kresliť.

Pridávanie textu
Okrem rôznych tvarov a línií môžete pracovať aj s textom v popísanom editore. Charakteristickým znakom tohto procesu je, že pôvodne text môže byť napísaný aj v najmenšom písme. Ale ak ju zvýšíte na maximum, kvalita obrazu sa úplne nestratí. Samotný proces používania textu v Inkscape je veľmi jednoduchý.
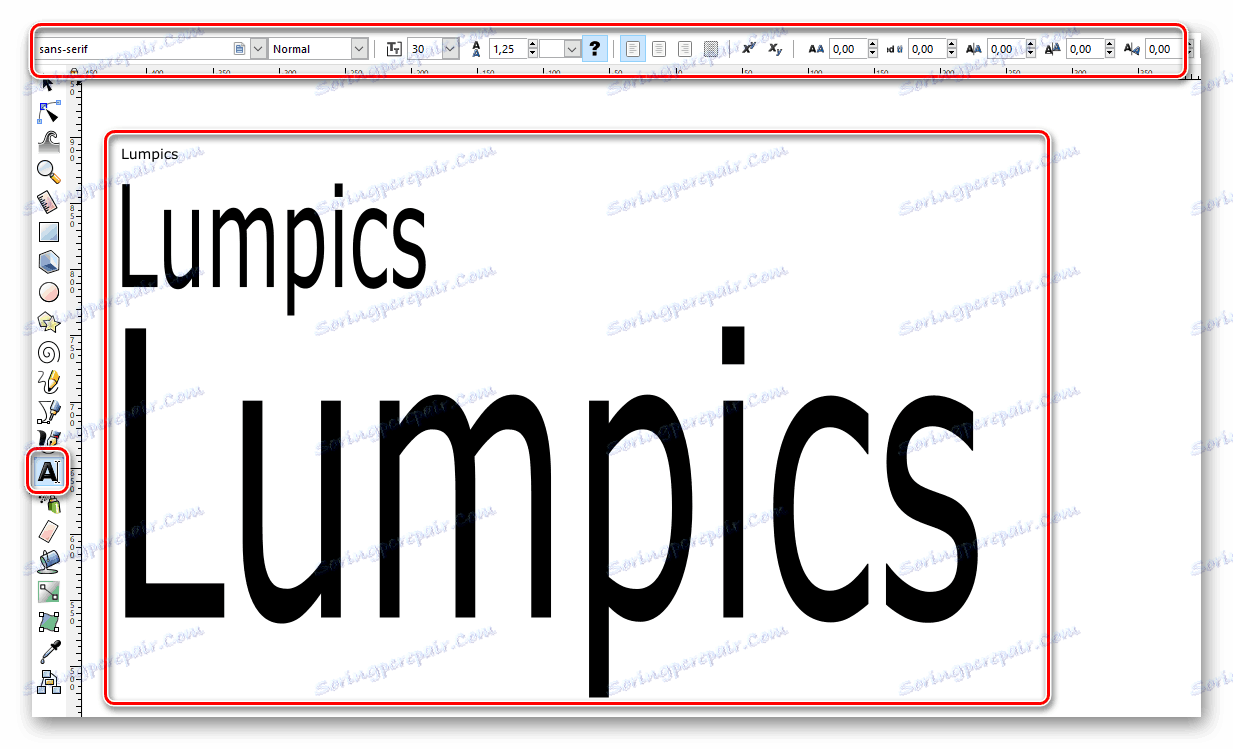
- Vyberte nástroj "Textové objekty" .
- Uvádzame jeho vlastnosti na príslušnom paneli.
- Do poľa plátna umiestnime ukazovateľ kurzora, kde chceme usporiadať samotný text. V budúcnosti sa dá presunúť. Takže neodstraňujte výsledok, ak ste náhodou umiestnili text nie tam, kde ste ho chceli.
- Zostáva iba písať požadovaný text.

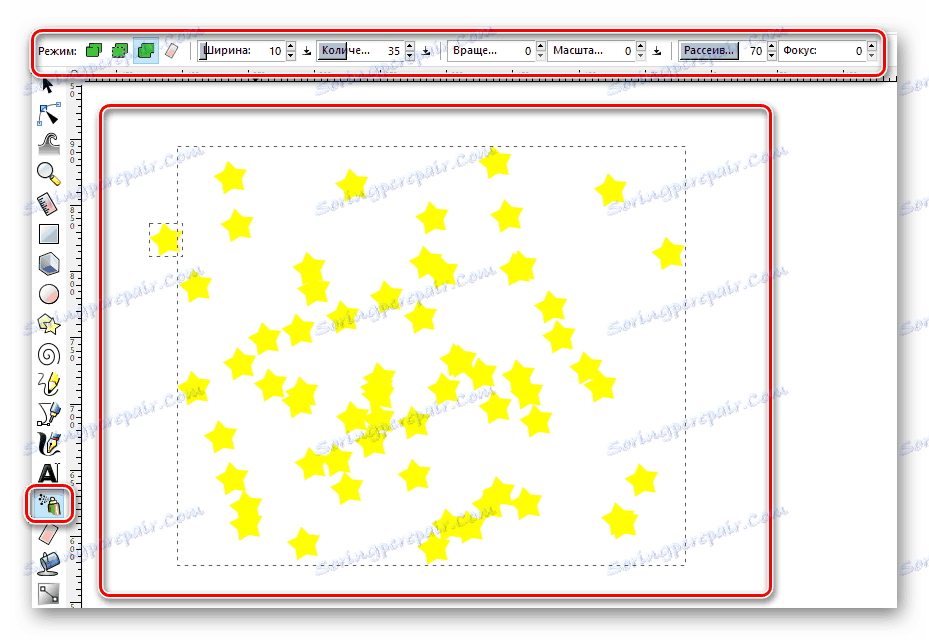
Object Postrekovač
V tomto editore je jedna zaujímavá funkcia. To dovolí doslovne za pár sekúnd vyplniť celý pracovný priestor rovnakými číslami. Môžeme prísť s mnohými aplikáciami pre túto funkciu, a tak sme sa rozhodli, že to nebudeme obísť.
- Prvá vec, ktorú musíte nakresliť na plátne, je akýkoľvek tvar alebo objekt.
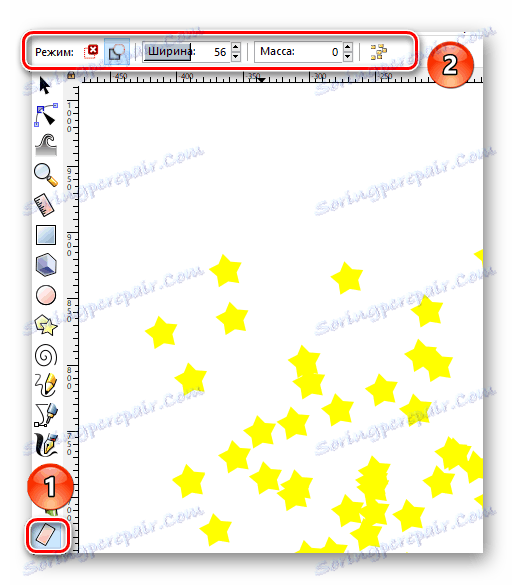
- Potom vyberte funkciu "Spray objects" .
- Uvidíte kruh s určitým polomerom. Upravte svoje vlastnosti, ak to považujete za potrebné. Patrí sem polomer kruhu, počet nakreslených čísel atď.
- Presuňte nástroj na miesto pracovného priestoru, kde chcete vytvoriť klony predtým nakresleného prvku.
- Držte LMB a podržte ho tak dlho, koľko chcete.
Výsledok by mal byť približne nasledovný.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить» . Если после этого нажать на клавиатуре клавишу «Del» или «Delete» , то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в photoshop ,

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Čítajte viac: Сравнение программ для редактирования фотографий