Zobrazte HTML kód stránky v prehliadači
Každá stránka na internete je HTML kód s pridaním ďalších webových prvkov: CSS, JavaScript, ActionScript. Prezeranie jeho kódu je k dispozícii každému používateľovi a každý prehliadač na tento účel ponúka niekoľko nástrojov.
obsah
Zobrazte HTML kód stránky v prehliadači
Prezeranie kódu stránky na webe môže byť potrebné z rôznych dôvodov: napríklad na získanie pokročilých informácií o tom, čo stránka obsahuje, kopírovania alebo úpravy niektorých informácií, na vzdelávacie účely pre začínajúcich vývojárov webu. Budeme analyzovať hlavné spôsoby riešenia problému.
Metóda 1: Klávesová skratka
Prehliadač je oveľa pohodlnejší na správu, ak sa učíte a cvičíte rôzne klávesové skratky. Ak chcete rýchlo otvoriť zdrojový kód, stačí stlačiť Ctrl + U. Funguje vo všetkých webových prehliadačoch, takže aj pri používaní rôznych programov táto kombinácia nestratí svoju relevantnosť.
Metóda 2: Kontextové menu
Pre tých, ktorí pohodlnejšie používajú myš, je určená alternatíva a pre všetky prehliadače je to takmer rovnaké.
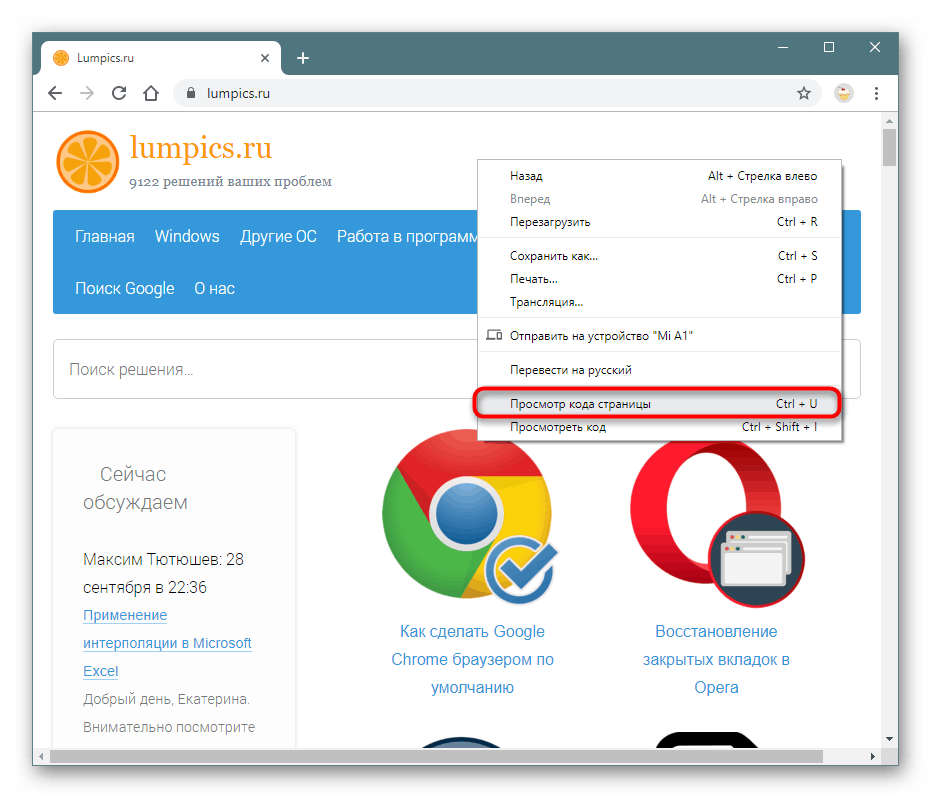
- Google Chrome : Pravým tlačidlom myši kliknite na prázdne miesto a vyberte možnosť „Zobraziť kód stránky“ .
- Prehliadač Yandex : RMB by Blank> Zobraziť kód stránky .
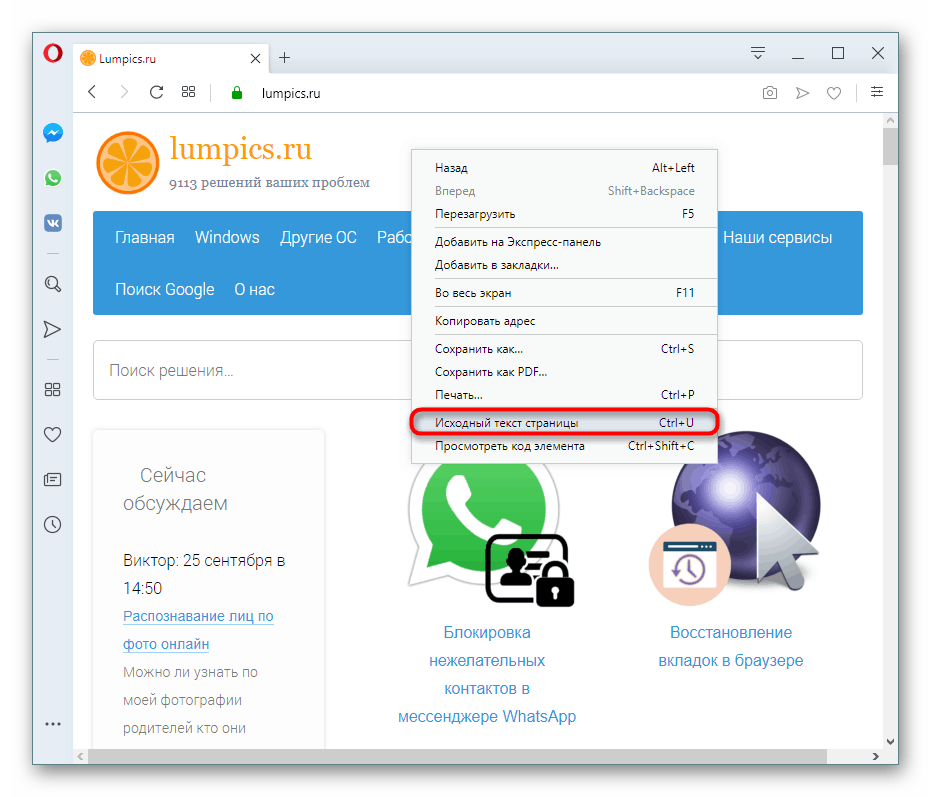
- operný : Vyvolajte kontextové menu a kliknite na možnosť „Text zdrojovej stránky“ .
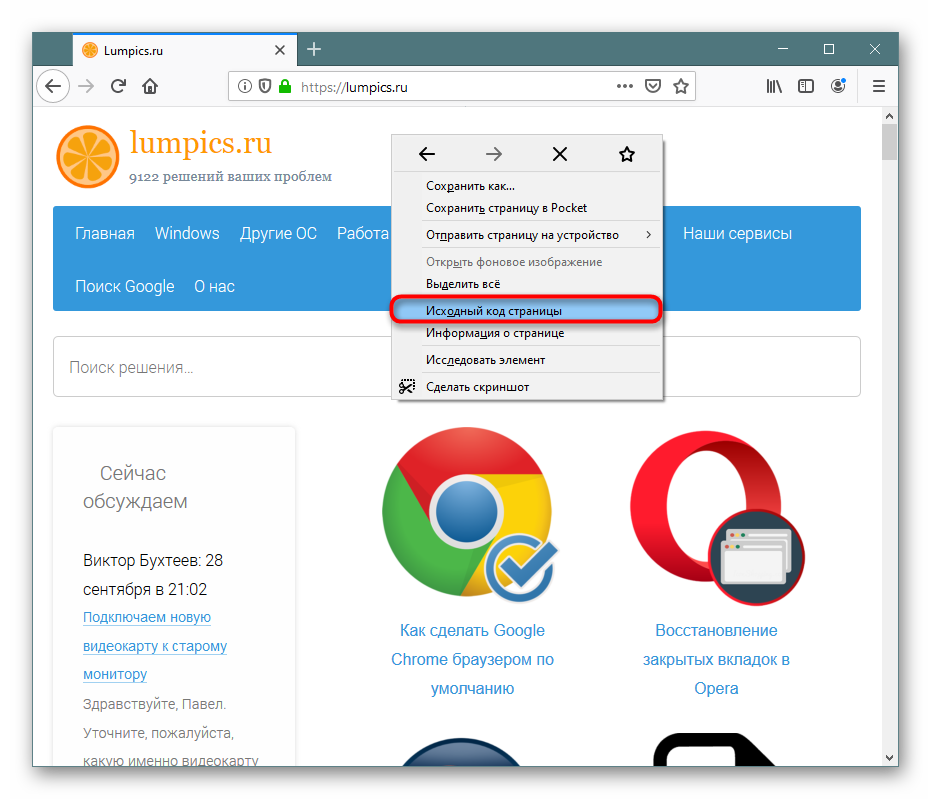
- Mozilla Firefox : Pravým tlačidlom myši kliknite na prázdne miesto na stránke, rozbaľte kontextovú ponuku a kliknite na pozíciu Zdrojový kód stránky .




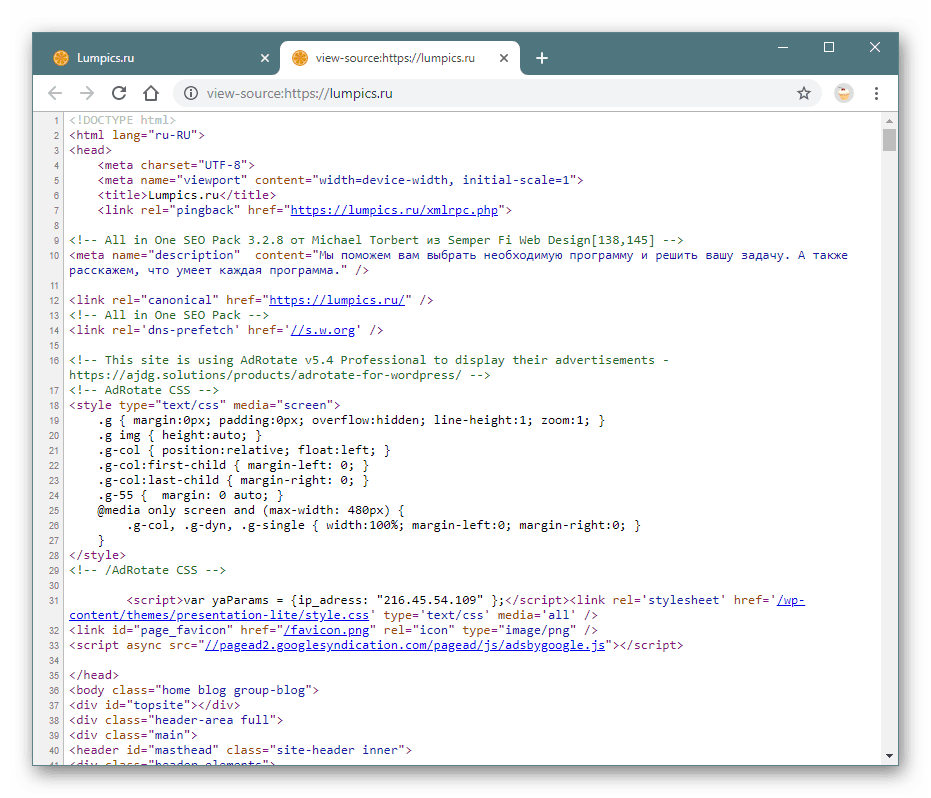
V dôsledku týchto akcií sa otvorí nová karta s obsahom, ktorý vás zaujíma. Bude to rovnaké bez ohľadu na prehliadač.

Metóda 3: Nástroje pre vývojárov
Prehliadače majú okrem zobrazenia nepretržitého kódu aj vývojárske nástroje, ktoré vám umožňujú jasnejšie získať rôzne informácie o stránke a upravovať ich. Medzi týmito nástrojmi je taký, ktorý zobrazuje celý kód HTML / CSS stránky, čo užívateľovi umožňuje preskúmať konkrétne prvky stránky v reálnom čase.
Prečítajte si tiež: Otvorenie vývojovej konzoly v prehliadači
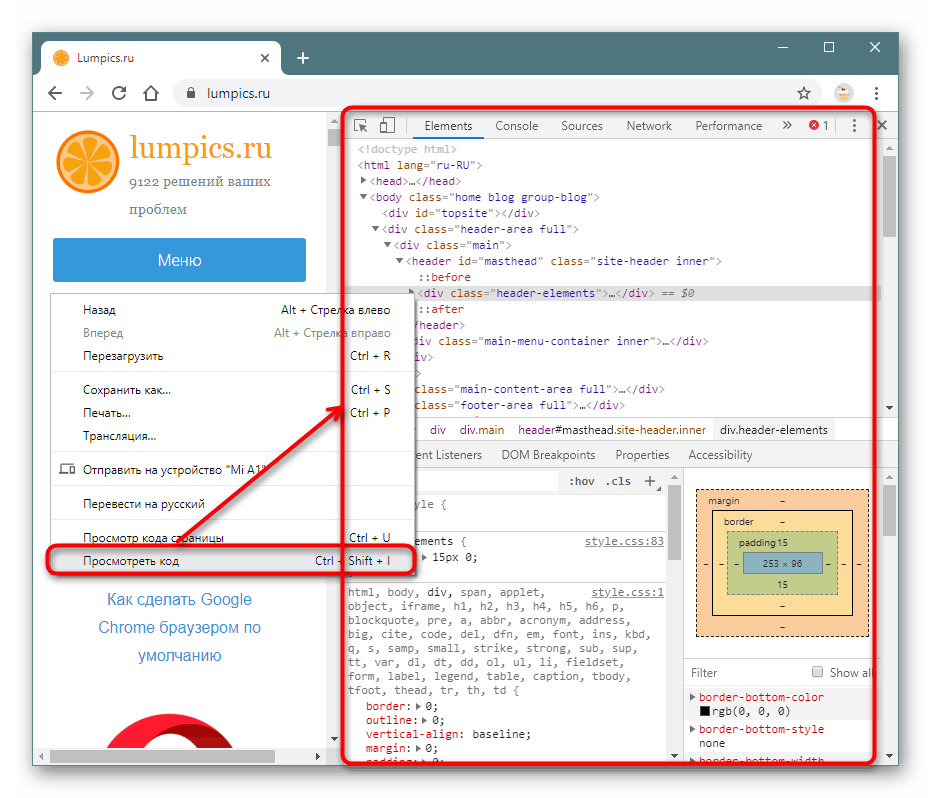
- Google Chrome: kliknite pravým tlačidlom myši na stránku alebo objekt a vyberte položku Zobraziť kód .
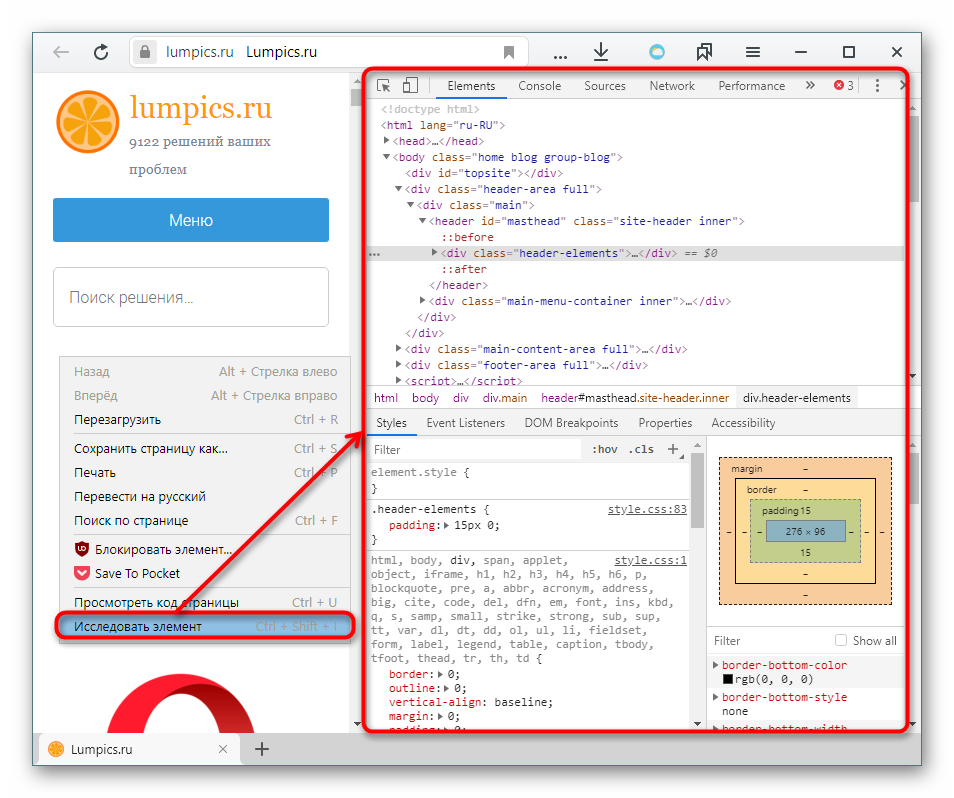
- Prehliadač Yandex: kliknite pravým tlačidlom myši na požadovanú stránku alebo oblasť a vyberte príkaz Preskúmať prvok .
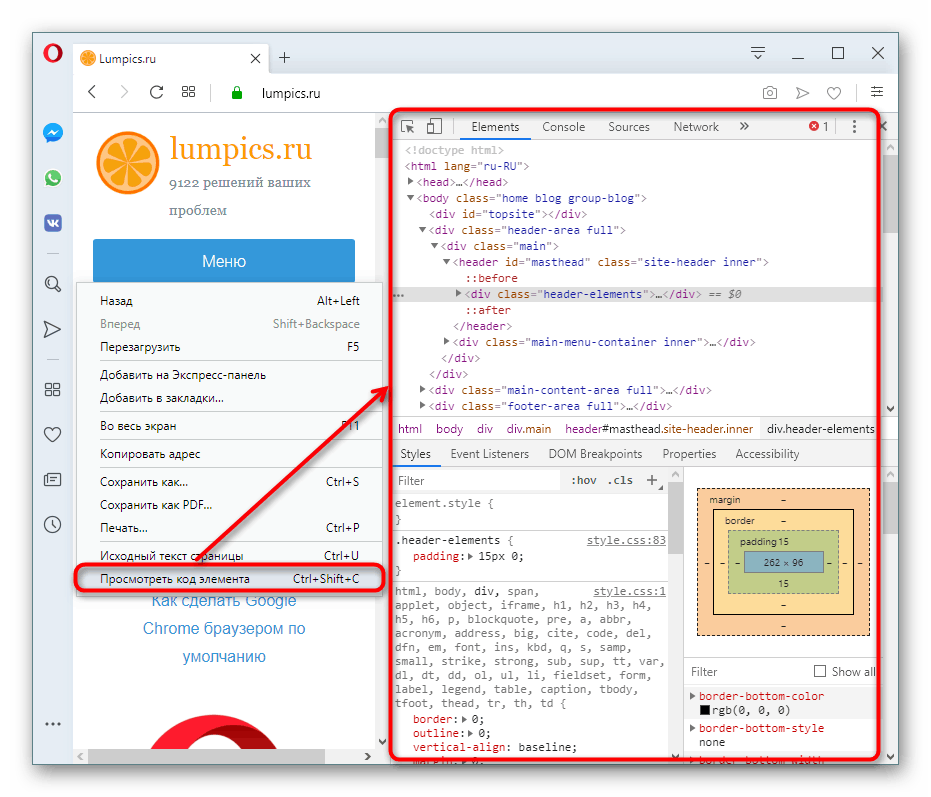
- Opera: kliknite na RMB v požadovanej oblasti stránky a potom na možnosť „Zobraziť kód položky“ .
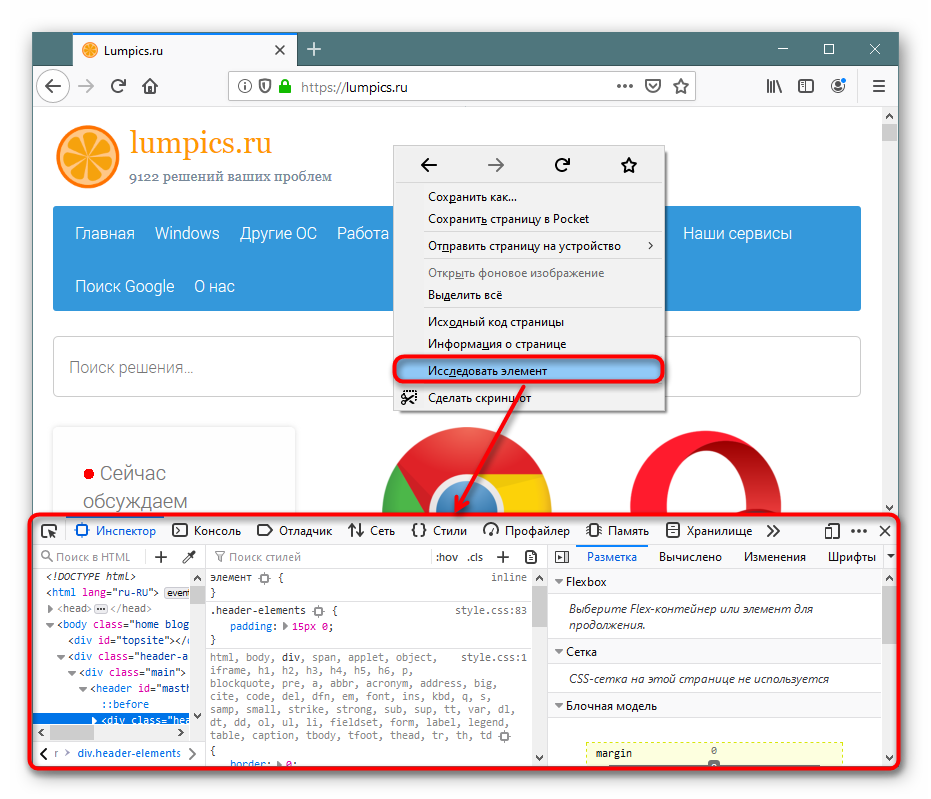
- Mozilla Firefox: RMB v ktorejkoľvek časti stránky alebo v konkrétnej časti - „Preskúmajte prvok“.




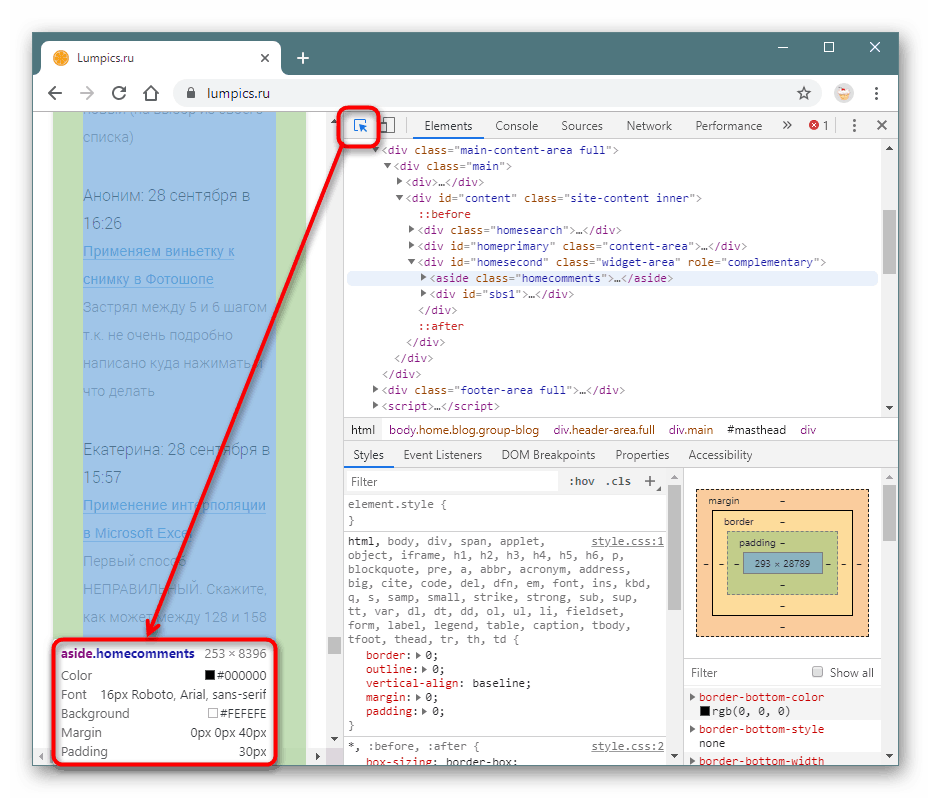
V predvolenom nastavení sa otvorí karta Prvky (v prehliadači Firefox, v inšpektore ), kde môžete zobraziť kód HTML a CSS celej stránky alebo konkrétneho objektu. Ak sa chcete dozvedieť viac o konkrétnom prvku stránky, kliknite na tlačidlo so šípkou a ukážte na predmet záujmu. Všetky súvisiace informácie sa zobrazia v rozbaľovacom okne a vývojárske nástroje automaticky rozšíria oblasť kódu, ktorá je zodpovedná za vybratú položku.

Vďaka ďalším funkciám tejto karty bude môcť užívateľ na to prísť sám, av prípade potreby vykonať zmeny.
V tomto krátkom článku ste sa naučili 3 spôsoby, ako otvoriť a zobraziť kód HTML ľubovoľnej internetovej stránky. Ak ste v článku nenašli požadovaný webový prehliadač, jednoducho sa riaďte navrhovanými pokynmi ako základom - väčšina moderných prehliadačov používa rovnaký motor - prehliadač Chromium alebo jeho vidlicu, takže princíp vyvolania požadovanej sekcie sa takmer nelíši.