Vytvorte rámček pre e-mail
Každý moderný užívateľ internetu je vlastníkom elektronickej poštovej schránky, ktorá pravidelne prijíma listy rôzneho obsahu. Niekedy sa vo svojom dizajne používajú rámce, ktorých doplnok budeme popísať neskôr v priebehu tejto príručky.
Obsah
Vytvorenie rámčeka pre písmená
V súčasnosti je prakticky každá poštová služba z hľadiska funkčnosti pomerne obmedzená, ale stále vám umožňuje odosielať obsah bez výrazných obmedzení. Z tohto dôvodu získali správy s označením HTML širokú popularitu medzi používateľmi, vďaka čomu je okrem iného možné pridať rámček do listu bez ohľadu na jeho obsah. V tomto prípade sú vhodné zručnosti na prácu s kódom.
Pozri tiež: Top HTML Designeri písmen
Krok 1: Vytvorte šablónu
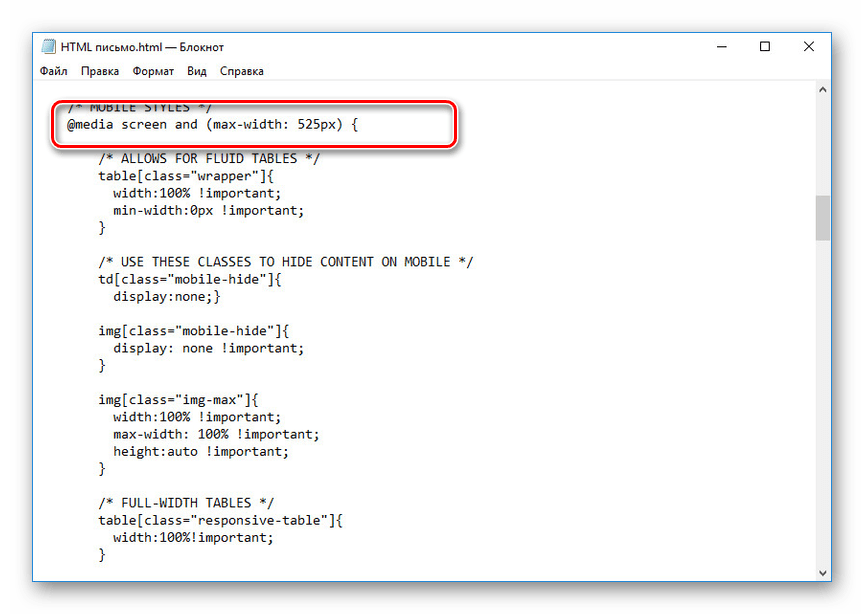
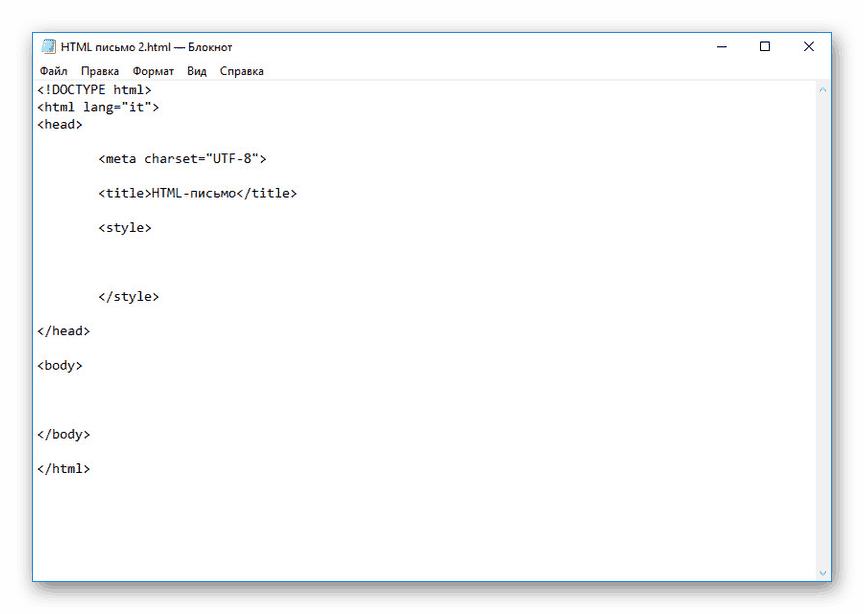
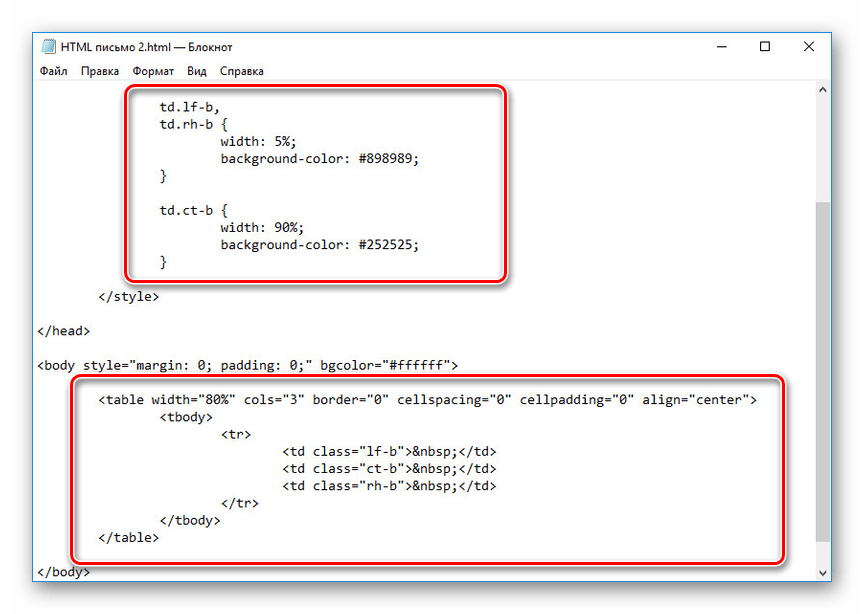
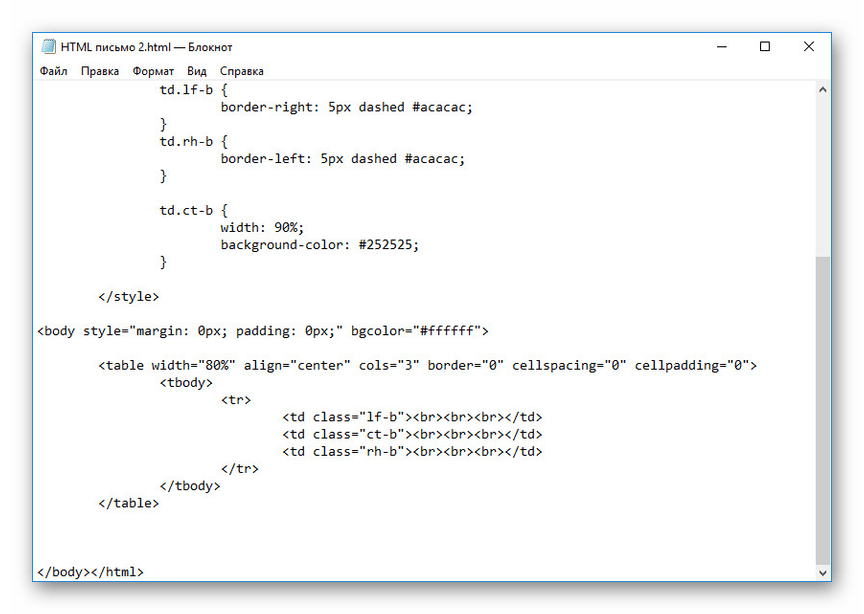
Najťažším procesom je vytvorenie šablóny na písanie pomocou rámcov, štýlov a správneho značkovania. Kód musí byť vytvorený plne prispôsobivý, aby bol obsah správne zobrazený na všetkých zariadeniach. Ako hlavný nástroj v tomto štádiu môžete použiť štandardný Poznámkový blok.

Tiež by mal byť kód vytvorený integrálne, aby jeho obsah začínal "! DOCTYPE" a končil s "HTML" . Akékoľvek štýly (CSS) by sa mali pridávať do značky "Štýl" na rovnakej stránke bez vytvorenia ďalších odkazov a dokumentov.

Pre jednoduchosť urobte značku na základe tabuľky a umiestnite hlavné prvky listu do buniek. Môžete použiť odkazy a grafické prvky. V druhom prípade je potrebné špecifikovať trvalé priame odkazy na obrázky.

Pomocou značky "Border" môžete pridať priamo rámčeky pre ľubovoľné konkrétne prvky alebo celú stránku. Fázy tvorby nebudeme popisovať ručne, pretože každý jednotlivý prípad si vyžaduje individuálny prístup. Okrem toho sa tento postup nestane problémom, ak budete dostatočne študovať tému značkovania HTML, a najmä reagovať na dizajn.

Vďaka funkciám väčšiny poštových služieb nemôžete prostredníctvom HTML pridať textové písmená, odkazy a grafiku. Namiesto toho môžete vytvoriť značku nastavením rámca na okrajoch a pridať všetko ostatné prostredníctvom štandardného editora, ktorý je už na webe.

Alternatívnou možnosťou sú špeciálne on-line služby a programy, ktoré vám umožnia vytvoriť prázdne pomocou editora vizuálneho kódu a následne skopírovať konečnú HTML značku. Vo väčšine prípadov sa tieto finančné prostriedky vyplácajú a stále si vyžadujú určité znalosti.

Pokúsili sme sa povedať o všetkých nuansách vytvárania značiek pre písmená HTML s rámcami. Všetky ostatné editačné akcie závisia len od vašich schopností a požiadaviek.
Krok 2: Previesť kód HTML
Ak sa vám podarilo správne vytvoriť písmeno s rámom, presmerovanie nebude vôbec spôsobovať žiadne problémy. Ak to chcete urobiť, môžete použiť manuálnu úpravu kódu na stránke písania listu alebo použite špeciálnu online službu. Je to druhá možnosť, ktorá je najuniverzálnejšia.
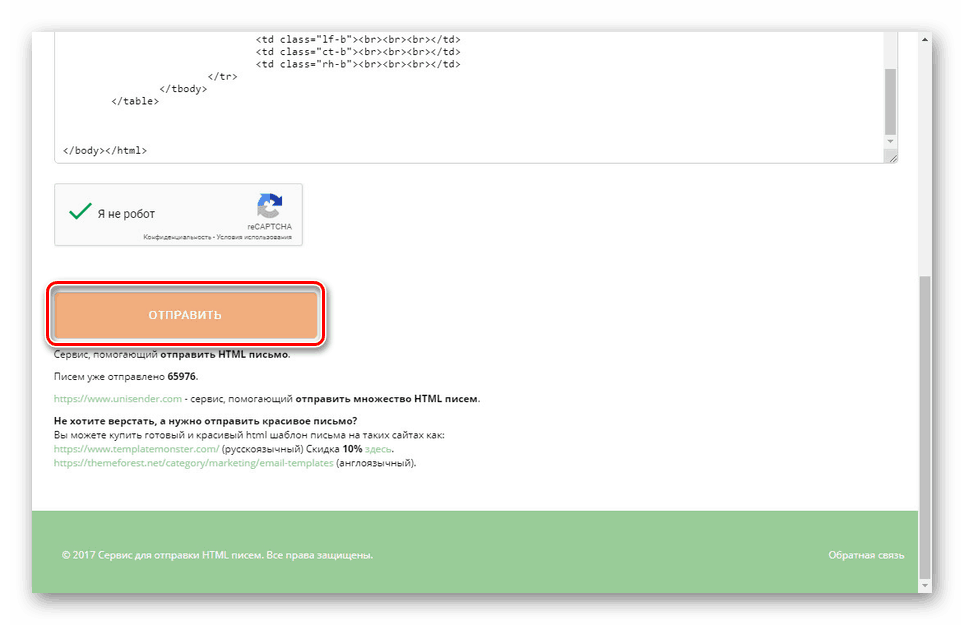
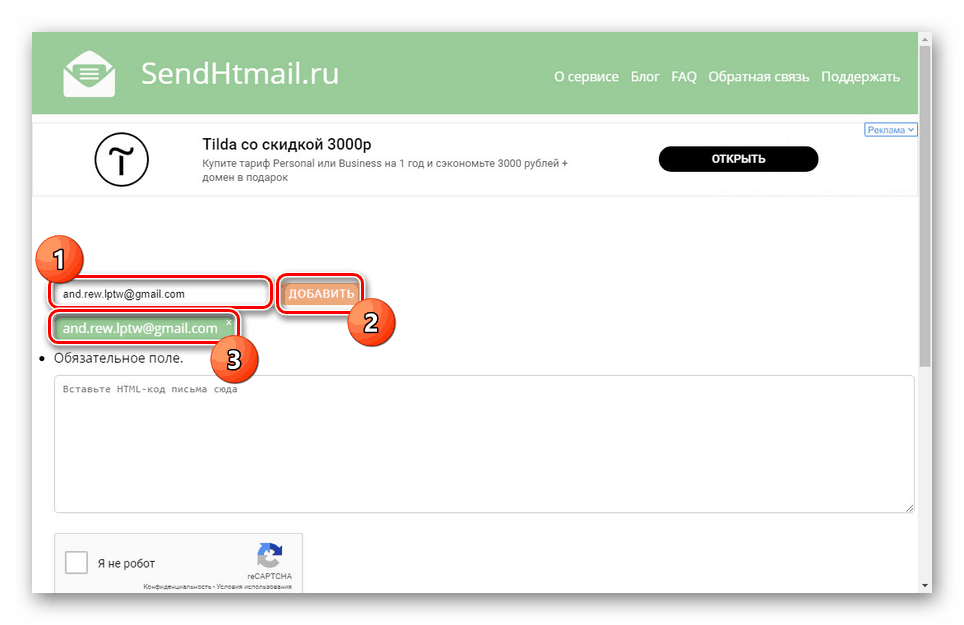
- Kliknite na vyššie uvedený odkaz av poli EMAIL zadajte e-mailovú adresu, s ktorou chcete v budúcnosti posielať ďalej. Musíte tiež stlačiť tlačidlo "Pridať" vedľa neho, aby sa uvedená adresa zobrazila nižšie.
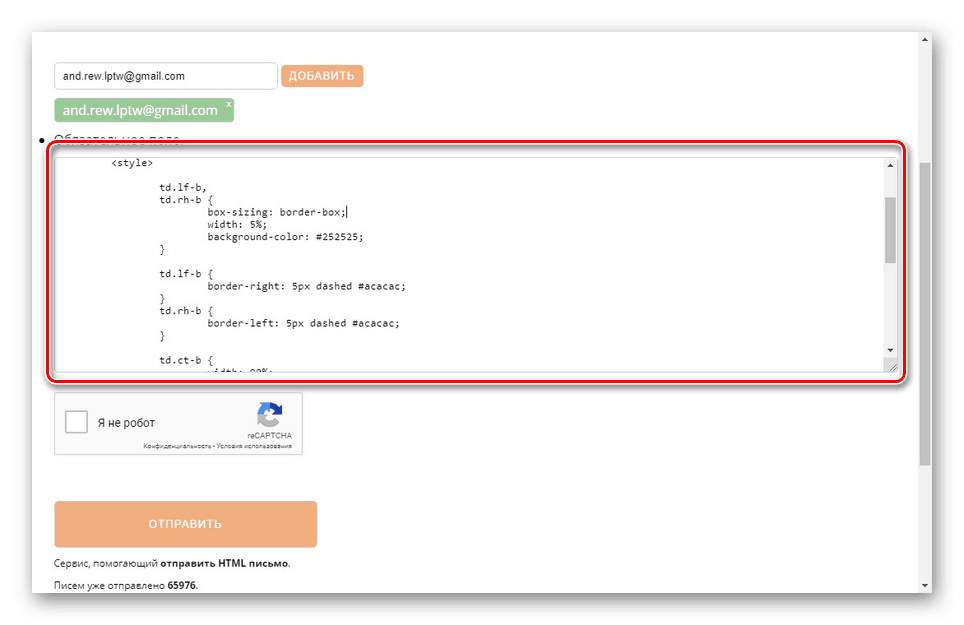
- Prilepte pripravený kód HTML písmena s rámcom do ďalšieho poľa.
- Ak chcete prijať dokončenú správu, kliknite na tlačidlo Odoslať .
![Proces odosielania písmen HTML na stránkach SendHtmail]()
Po úspešnom prenose dostanete príslušné upozornenie na stránke tejto online služby.



Uvažované miesto je veľmi ľahko spravovateľné, preto sa interakcia s ním nestane problémom. Zároveň si prosím všimnite, že by ste nemali špecifikovať adresy konečných príjemcov, pretože téma a mnohé iné nuansy nemusia spĺňať vaše požiadavky.
Krok 3: Odoslanie listu s rámikom
Fáza odoslania výsledku sa znižuje na zvyčajné zasielanie prijatého listu s predbežným vykonaním potrebných úprav. Zvyčajne sú potrebné akcie, ktoré je potrebné urobiť pre toto, rovnaké pre všetky poštové služby, takže tento príklad budeme brať do úvahy. Gmail ,
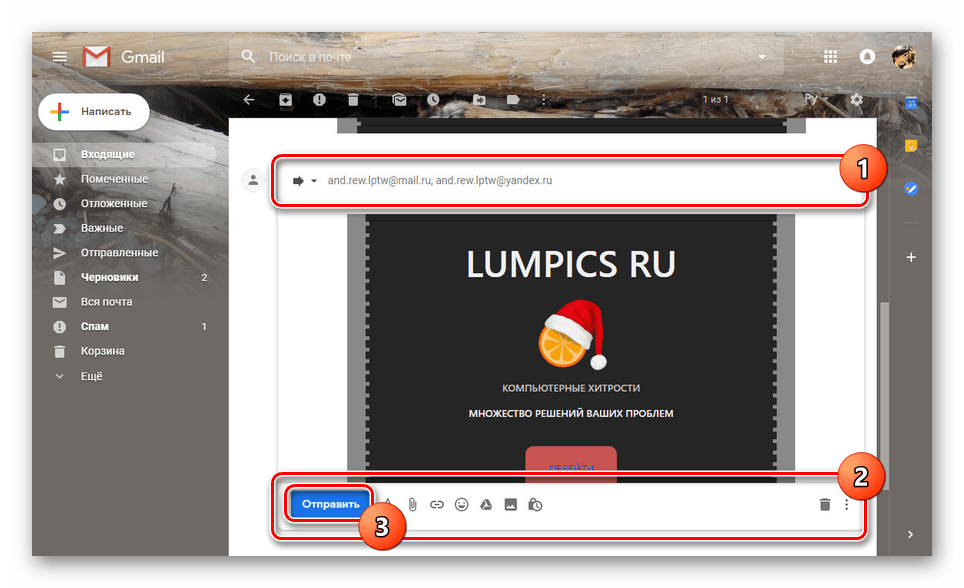
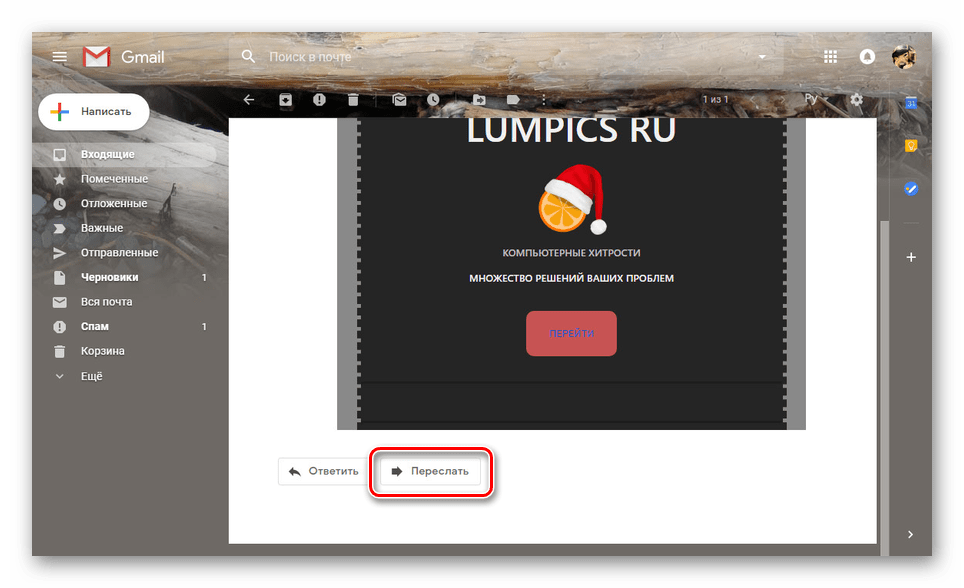
- Otvorte list prijatý poštou po druhom kroku a kliknite na tlačidlo "Vpred" .
- Zadajte príjemcov, zmeníte ostatné aspekty obsahu a podľa možnosti upravte text písmena. Potom použite tlačidlo Odoslať .
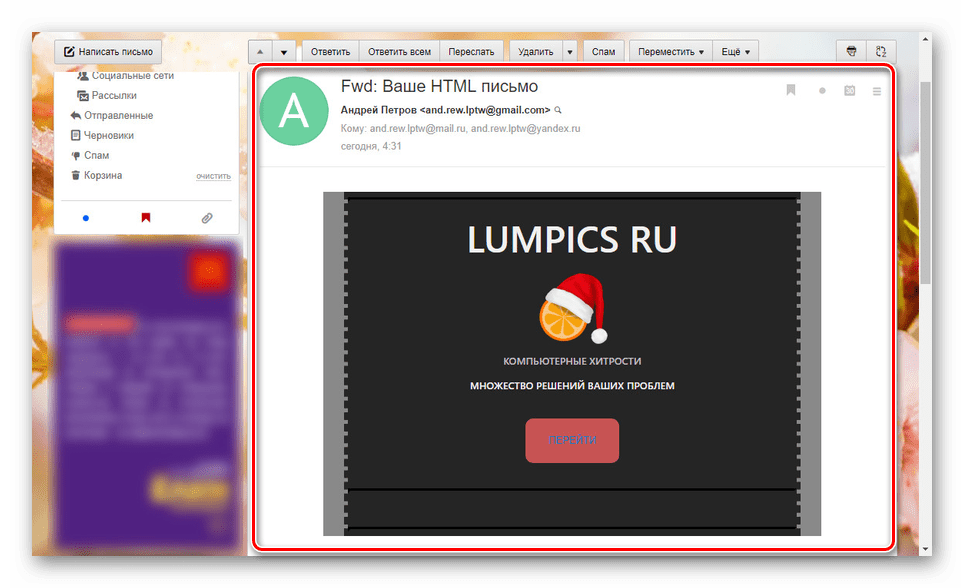
![Preposielanie písmena HTML s rámcom z pošty]()
Výsledkom je, že každý príjemca zobrazí obsah písmena HTML vrátane rámca.


Dúfame, že sa nám podarilo dosiahnuť požadovaný výsledok pomocou metódy, ktorú sme opísali.
záver
Ako bolo spomenuté na začiatku, sú to kombinované nástroje HTML a CSS, ktoré vám umožňujú vytvoriť rámček jedného alebo druhého v listoch. A hoci sme sa nezamerali na tvorbu, s správnym prístupom, bude to presne tak, ako potrebujete. Toto uzavrie článok a prajeme veľa šťastia v procese práce s označením správ.