Ako aktivovať WebGL v prehliadači Mozilla Firefox
Prehliadač Mozilla Firefox obsahuje veľké množstvo komponentov, ktoré dávajú prehliadaču rôzne možnosti. Dnes budeme hovoriť o účele WebGL vo Firefoxe a tiež o tom, ako je možné tento komponent aktivovať.
WebGL - špeciálna programová knižnica založená na jazyku JavaScript, ktorá je zodpovedná za zobrazovanie trojrozmernej grafiky prehliadača.
V prehliadači Mozilla Firefox spravidla musí byť WebGL štandardne aktívny, avšak niektorí používatelia sú konfrontovaní s tým, že WebGL v prehliadači nefunguje. Môže to byť spôsobené tým, že grafická karta počítača alebo notebooku nepodporuje hardvérovú akceleráciu, a preto môže byť WebGL štandardne neaktívna.
Ako povoliť WebGL v Mozille Firefoxu?
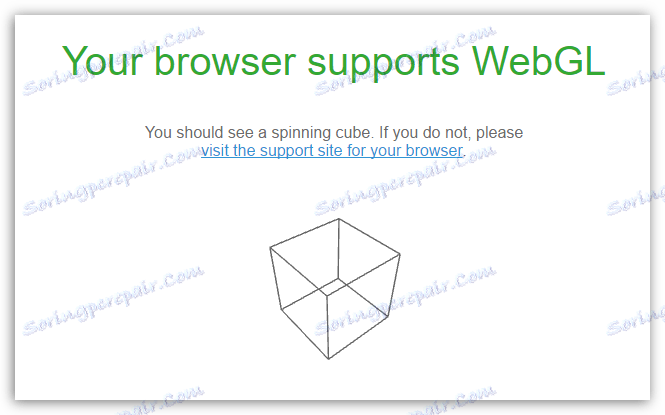
1. Po prvé, prejdite na túto stránku overte, či webGL pre váš prehliadač funguje. Ak vidíte správu, ako je zobrazené na snímke obrazovky nižšie - všetko je v poriadku a WebGL v Mozille Firefox je aktívny.

Ak sa v prehliadači nezobrazuje animovaná kocka a na obrazovke sa zobrazí aj chybové hlásenie alebo WebGL nefunguje správne, len vy môžete skonštatovať, že WebGL vo vašom prehliadači je neaktívny.
2. Ak ste presvedčení o nečinnosti WebGL, môžete pokračovať v procese jeho aktivácie. Ale najprv musíte aktualizovať Mozilla Firefox na najnovšiu verziu.
Prečítajte si tiež: Ako aktualizovať program Mozilla Firefox
3. Na paneli s adresou Mozilla Firefox prejdite na nasledujúci odkaz:
o: config
Na obrazovke sa zobrazí výstražné okno, v ktorom budete musieť kliknúť na tlačidlo "Sľubujem, že budem opatrný" .

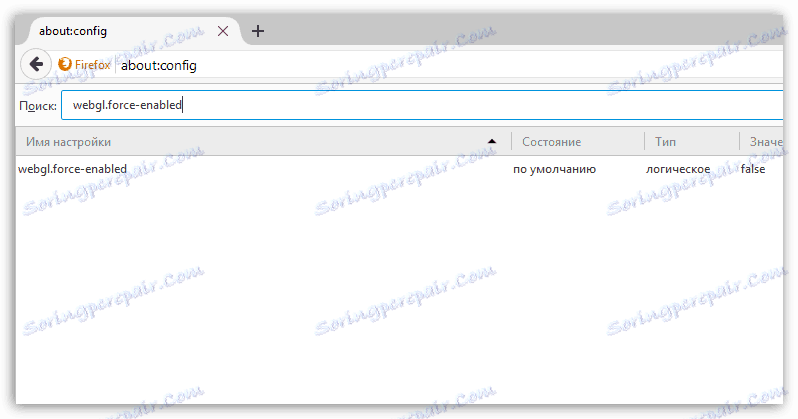
4. Zavolajte vyhľadávací reťazec pomocou klávesovej skratky Ctrl + F. Budete musieť nájsť nasledujúci zoznam parametrov a uistiť sa, že právo každého z nich je nastavené na "true":
webgl.force povolené
webgl.msaa-force
layers.acceleration.force povolené

Ak je niektorý parameter nastavený na hodnotu "false", dvojitým kliknutím na parameter zmeníte hodnotu na požadovanú hodnotu.
Po vykonaní zmien zatvorte konfiguračné okno a reštartujte prehliadač. Po splnení týchto odporúčaní WebGL spravidla funguje správne.
