Ako zmeniť font VKontakte
V procese aktívneho používania stránky sociálnych sietí VKontakte, možno budete musieť zmeniť štandardné písmo na niektoré atraktívnejšie. Je to bohužiaľ nemožné implementovať takéto základné prostriedky tohto zdroja, ale existujú odporúčania, o ktorých sa bude diskutovať v tomto článku.
obsah
Zmeňte font VC
Po prvé, všimnite si, že pre lepšie pochopenie tohto článku by ste mali vedieť jazyk webových stránok - CSS. Napriek tomu môžete podľa pokynov nejakým spôsobom zmeniť písmo.
Odporúčame vám, aby ste si prečítali ďalšie články o zmene písma v rámci stránky VK, aby ste vedeli o všetkých možných riešeniach problému.
Prečítajte si tiež:
Ako upraviť text VK
Ako urobiť tučné písmo VC
Ako urobiť strikeout text VC
Pokiaľ ide o navrhované riešenie, spočíva v použití špeciálneho štýlového rozšírenia pre rôzne internetové prehliadače. Vďaka tomuto prístupu máte možnosť využiť a vytvoriť témy založené na základnom štýle stránky VK.
Tento doplnok funguje rovnako takmer vo všetkých moderných webových prehliadačoch, ale ako príklad uvádzame iba to Google Chrome ,
Všimnite si, že v procese dodržiavania pokynov môžete s náležitou znalosťou výrazne zmeniť celú koncepciu stránky VC a nie iba písmo.
Všimnite si, že v procese dodržiavania pokynov môžete s náležitou znalosťou výrazne zmeniť celú koncepciu stránky VC a nie iba písmo.
Inštalácia štýlu
Štýlová aplikácia pre internetový prehliadač nemá oficiálnu stránku a môžete ju prevziať priamo z obchodu doplnkov. Všetky možnosti rozšírenia sú distribuované úplne zadarmo.
Prejdite na webovú lokalitu obchodu Chrome
- Pomocou uvedeného odkazu prejdite na hlavnú stránku obchodu s doplnkami pre webový prehliadač Google Chrome.
- Pomocou textového poľa Hľadať podľa obchodu nájdite rozšírenie Štýlový .
- Použite tlačidlo "Inštalovať" v časti "Štýlové - vlastné témy pre všetky stránky" .
- V prípade potreby potvrďte integráciu doplnku do vášho webového prehliadača kliknutím na tlačidlo "Inštalovať príponu" v dialógovom okne.
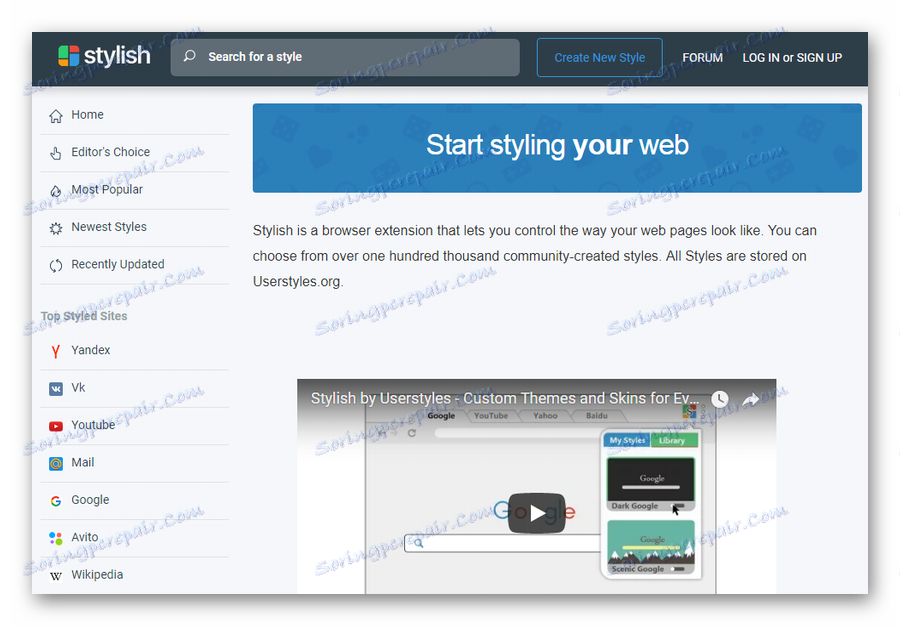
- Po dokončení odporúčaní budete automaticky presmerovaní na úvodnú stránku rozšírenia. Tu môžete použiť vyhľadávanie na hotové témy alebo vytvoriť úplne nový dizajn pre lokalitu vrátane VKontakte.
- Okrem toho máte možnosť registrovať alebo autorizovať, ale to nemá vplyv na fungovanie tohto rozšírenia.


Ak chcete zjednodušiť vyhľadávanie, nezabudnite nastaviť bod oproti položke "Rozšírenia" .



Odporúčame, aby ste si prečítali prehliadku videa tohto doplnku na hlavnej stránke.

Všimnite si, že registrácia je potrebná, ak chcete vytvoriť dizajn VC nielen pre seba, ale pre ostatných záujemcov o toto rozšírenie.
Tým sa dokončí proces inštalácie a príprava doplnku.
Používame hotové dizajnové štýly
Ako bolo povedané, štýlová aplikácia umožňuje nielen vytvárať, ale aj používať iné štýly dizajnu na rôznych stránkach. Súčasne tento doplnok funguje pomerne stabilne, bez toho, aby spôsoboval problémy s výkonom a má veľa spoločného s rozšíreniami, ktoré sme zvažovali v jednom z prvých článkov.
Prečítajte si tiež: Ako nainštalovať motívy VC
Mnohé témy nemenia hlavné písmo stránky alebo neboli aktualizované pre nový dizajn stránky VK, takže pri ich používaní buďte opatrní.
Prejsť na hlavnú stránku Štýlový
- Otvorte hlavnú stránku štýlového rozšírenia.
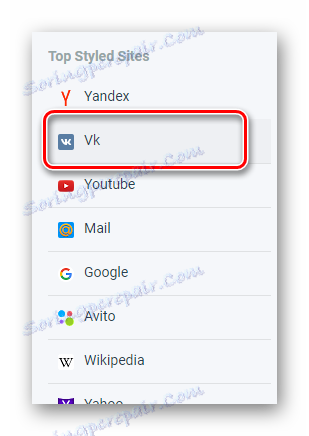
- Pomocou bloku s kategóriami "Top Styled Sites" na ľavej strane obrazovky prejdite na sekciu "Vk" .
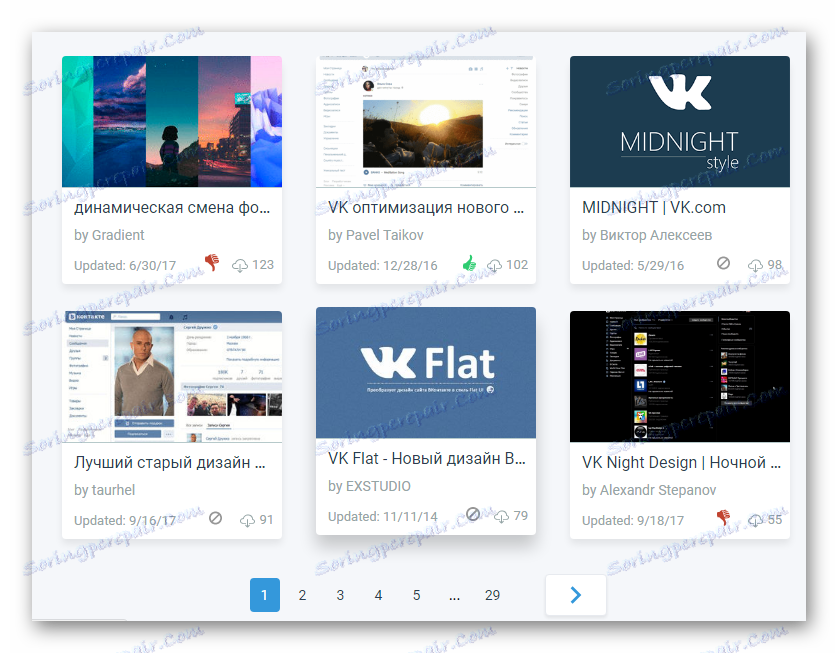
- Nájdite tému, ktorá sa vám páči najlepšie, a kliknite na ňu.
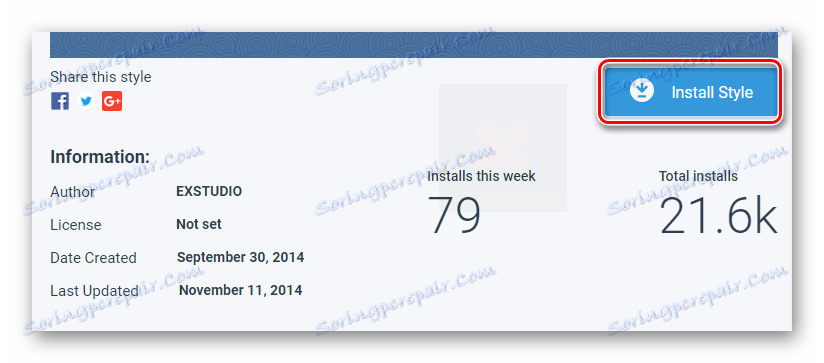
- Pomocou tlačidla "Inštalovať štýl" nastavte vybranú tému.
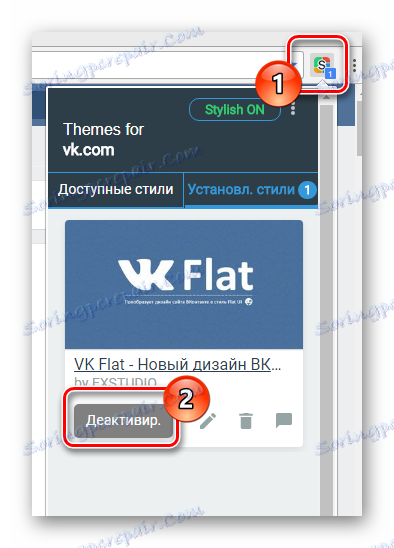
- Ak chcete zmeniť predmet, musíte ju deaktivovať.




Nezabudnite potvrdiť inštaláciu!

Upozorňujeme, že keď nainštalujete alebo odstráňte tému, aktualizácia sa uskutoční v reálnom čase bez toho, aby ste museli znovu načítať stránku.
Pracujeme s redaktorom Štýlový
Po pochopení možnej zmeny v písme pomocou tém tretích strán môžete prejsť priamo k nezávislým akciám týkajúcim sa tohto procesu. Pre tieto účely musíte najprv otvoriť špeciálne rozšírenie editora Štýlové.
- Prejdite na stránku VKontakte a nachádzate sa na ľubovoľnej stránke tohto zdroja, kliknite na ikonu štýlového rozšírenia na špeciálnom paneli s nástrojmi v prehliadači.
- Po otvorení ďalšieho menu kliknite na tlačidlo s tromi vertikálne umiestnenými bodmi.
- V zobrazenom zozname vyberte položku Vytvoriť štýl .



Teraz, keď ste na stránke so špeciálnym editorom štýlového rozšírenia, môžete začať proces zmeny písma VKontakte.
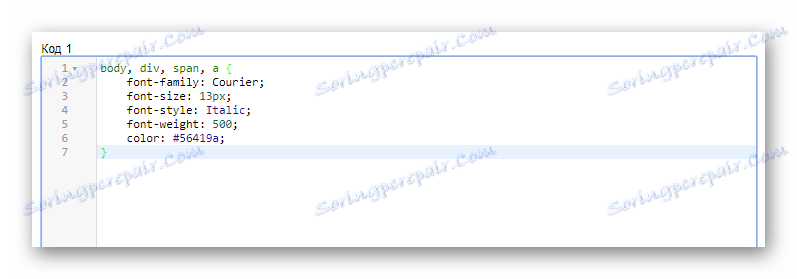
- Do poľa "Kód 1" musíte zadať nasledujúcu sadu znakov, ktorá sa neskôr stane hlavným prvkom kódu v tomto článku.
- Umiestnite kurzor medzi kučeravé zátvorky a dvakrát stlačte kláves Enter . Vo vytvorenej oblasti je potrebné vložiť riadky kódu z inštrukcie.
![Vytváranie karty pre hlavný kód v štýlovom editore pri zmene písma na stránke VK]()
Odporúčanie môže byť ignorované a jednoducho napísať celý kód v jednom riadku, ale toto estetické porušenie vás môže v budúcnosti zamieňať.
- Ak chcete zmeniť samotné písmo, musíte použiť nasledujúci kód.
- Ak chcete zmeniť veľkosť písma vrátane všetkých čísel, použite tento kód na nasledujúcom riadku:
- Ak chcete zdobiť hotové písmo, môžete použiť kód na zmenu štýlu textu.
font-style: oblique;![Použitie kódu štýlu písma v štýlovom editore pri zmene písma na stránke VK]()
V tomto prípade môže byť hodnota jedna z troch:
- normálne - normálne písmo;
- kurzívou - kurzívou;
- šikmý - naklonený.
- Ak chcete vytvoriť tuk, môžete použiť nasledujúci kód.
font-weight: 800;![Použitie kódu hmotnosti písma v štýlovom editore pri zmene písma na stránke VK]()
Zadaný kód má nasledujúce hodnoty:
- 100-900 - stupeň obsahu tuku;
- Tučný - odvážny text.
- Ako doplnok nového písma môžete zmeniť jeho farbu zadaním nasledujúceho kódu do ďalšieho riadka.
- Ak chcete, aby sa zmenená farba trvalo zobrazovala na lokalite VC, musíte na začiatok vygenerovaného kódu pridať niekoľko značiek hneď za slovom "body" , ktorý sa zobrazí pomocou čiarky.
- Ak chcete skontrolovať, ako sa na webovej stránke VC zobrazuje vytvorené umelecké dielo, na ľavej strane stránky vyplňte pole "Zadajte názov" a kliknite na tlačidlo "Uložiť" .
- Upravte kód tak, aby rozloženie úplne vyhovovalo vašim názorom.
- Po vykonaní všetkého správneho, uvidíte, že písmo na lokalite VKontakte sa zmení.
- Nezabudnite použiť tlačidlo "Dokončiť" , keď je štýl úplne pripravený.
body {}

Tento kód znamená, že text bude zmenený v rámci celej stránky VKontakte.
font-family: Arial;

Hodnota tu môže byť odlišná písma, ktoré sú k dispozícii vo vašom operačnom systéme.
font-size: 16px;

Upozorňujeme, že číslo môže byť nastavené na ľubovoľnú v závislosti od vašich preferencií.
color: gray;

Tu je možné určiť akékoľvek existujúce farby pomocou textového mena, RGBA a HEX-kódu.
body, div, span, a

Odporúčame použiť náš kód, pretože zachytáva všetky bloky textu na webovej stránke VC.

Zaškrtnite políčko "Enabled" !



Dúfame, že počas štúdia nemáte žiadne ťažkosti s pochopením. V opačnom prípade vám radi pomôžeme. Všetko najlepšie!


