Štylizujte písmo vo Photoshope
Téma štýl písma je nevyčerpateľná. Sú to fonty, ktoré sú najvhodnejšie na experimentovanie so štýlmi, spôsobmi uloženia, textúrovania a inými spôsobmi zdobenia.
Túžba nejako zmeniť, zlepšiť nápis na jeho kompozíciu, vzniká v každom photoshop pri pohľade na obyčajne vyzerajúce systémové písma.
Štylizujte písmo
Ako vieme, písma vo Photoshope (pred uložením alebo rasterizáciou) sú vektorové objekty, to znamená, že pri každom spracovaní sú riadky zaostrené.
Dnešná lekcia o štýle nebude mať žiadnu jasnú tému. Povedzme to "trochu retro". Stačí experimentovať so štýlmi a naučiť sa jedna zaujímavá technika pre aplikáciu textúry na písmo.
Takže začneme znova. A najprv potrebujeme pozadie pre náš nápis.
pozadia
Vytvorte novú vrstvu pre pozadie a vyplňte ju radiálnym gradientom, aby sa v strede plátna objavila malá žiara. Aby nedošlo k preťaženiu lekcie zbytočnými informáciami, prečítajte si lekciu o prechode.
Lekcia: Ako vytvoriť gradient vo Photoshope
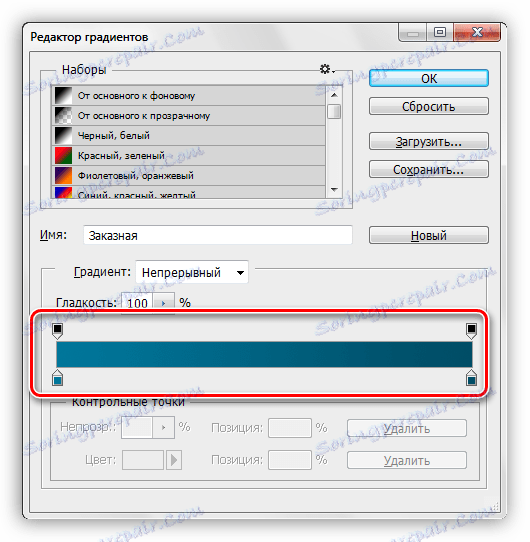
Gradient používaný v hodinách:

Tlačidlo, ktoré sa má aktivovať, vytvorí radiálny gradient:

V dôsledku toho máme približne tento druh zázemia:

Budeme pracovať s pozadím, ale na konci hodiny, aby sme sa neodvrátili od hlavnej témy.
text
Text by mal byť jasný. Ak nie všetci, potom čítame lekciu.
Lekcia: Vytvárať a upravovať text vo Photoshope
Vytvorte nápis správnej veľkosti a akejkoľvek farby, pretože úplne eliminujeme farbu v procese stylizácie. Je žiaduce zvoliť si písmo s glyfmi tuku, napríklad Arial Black . V dôsledku toho by ste mali dostať niečo takéto:

Prípravná práca je u konca, zaoberáme sa najzaujímavejšou - štylizáciou.
štylizácia
Styling je fascinujúci a kreatívny proces. Počas lekcie sa budú zobrazovať iba techniky, môžete ich dať do prevádzky a experimenty s experimentmi s farbami, textúrami a inými vecami.
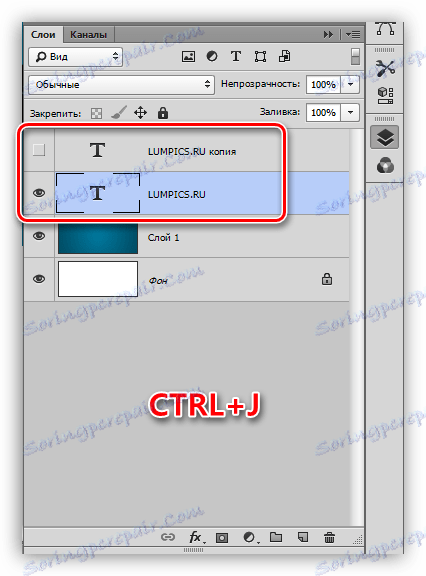
- Vytvárame kópiu textovej vrstvy av budúcnosti ju budeme potrebovať na mapovanie textúr. Viditeľnosť kópie je vypnutá a vráťte sa k originálu.
![Skopírujte textovú vrstvu vo Photoshope]()
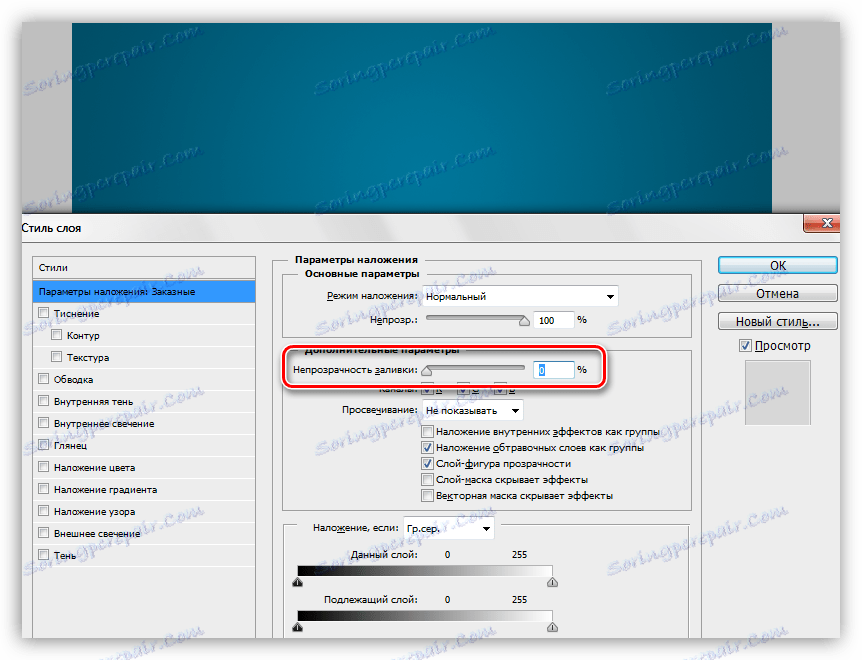
- Dvakrát kliknite na ľavé tlačidlo na vrstve a otvoríte okno štýlov. Najprv úplne odstráňte výplň.
![Zníženie nepriehľadnosti výplne vo Photoshope]()
- Prvým štýlom je Stroke . Farba je biela, veľkosť závisí od veľkosti písma. V tomto prípade 2 pixely . Hlavná vec je, že mŕtvica je jasne viditeľná, bude hrať úlohu "hranice".
![Zdvihnite písmo vo Photoshope]()
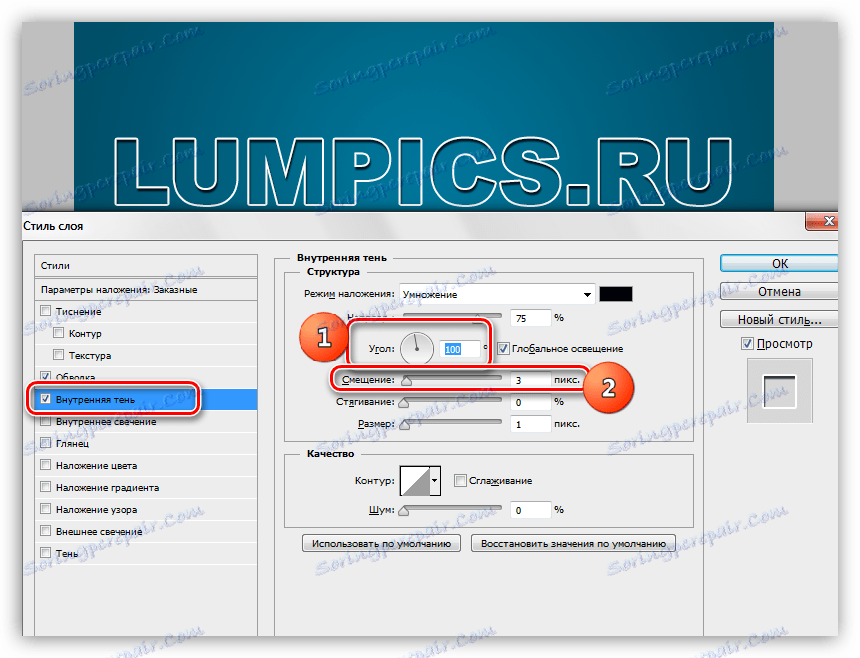
- Ďalším štýlom je "Inner Shadow" . Tu máme záujem o uhol posunu, ktorý urobíme 100 stupňov a vlastne s posunom. Veľkosť sa volí podľa vášho uváženia, ale nie príliš veľká, je to stále "strana", nie "parapet".
![Vnútorný font Shadow vo Photoshope]()
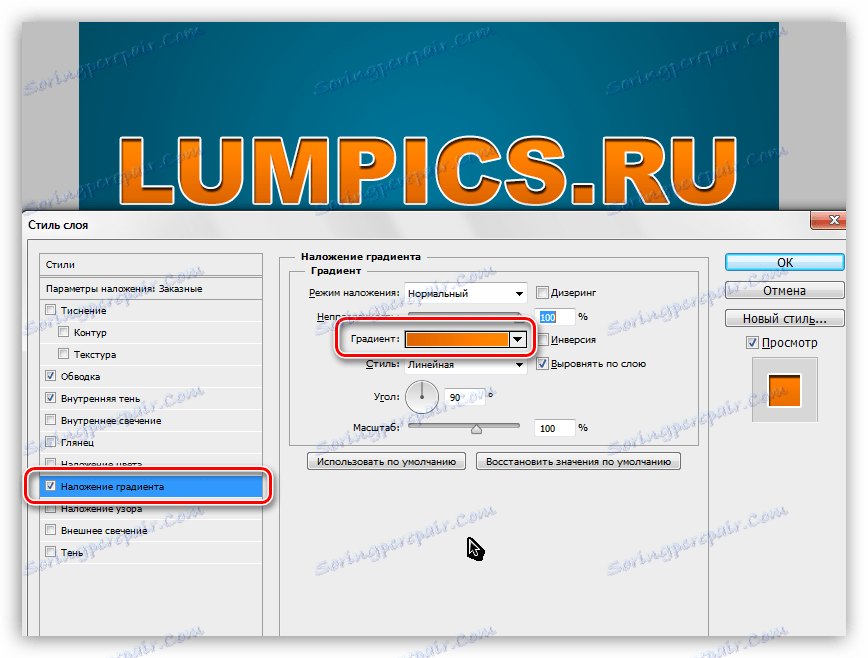
- Ďalej je "Gradient Overlay" . V tomto bloku sa všetko deje rovnakým spôsobom ako pri vytváraní normálneho gradientu, to znamená, že kliknete na vzorku a nastavíte ju. Okrem úpravy farieb gradientu nemusíte meniť nič iné.
![Použite gradient pre písmo vo Photoshope]()
- Nastal čas, aby sme do nášho textu vložili textúru. Prejdite na kópiu textovej vrstvy, zapnite viditeľnosť a otvorte štýly.
![Prejdite na kópiu textovej vrstvy vo Photoshope]()
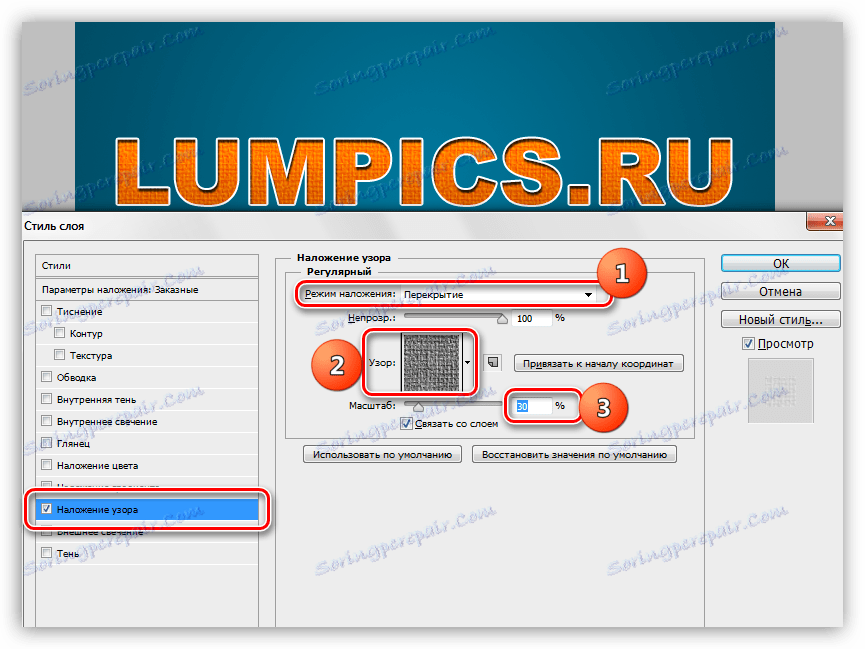
Vyberieme výplň a prejdeme do štýlu nazývaného "Pattern Overlay" . Tu vyberieme vzorec, ktorý vyzerá ako plátno, zmení režim zmiešavania na "Prekrývanie" , zmenší sa na 30% .
![Použite textúru do písma vo Photoshope]()
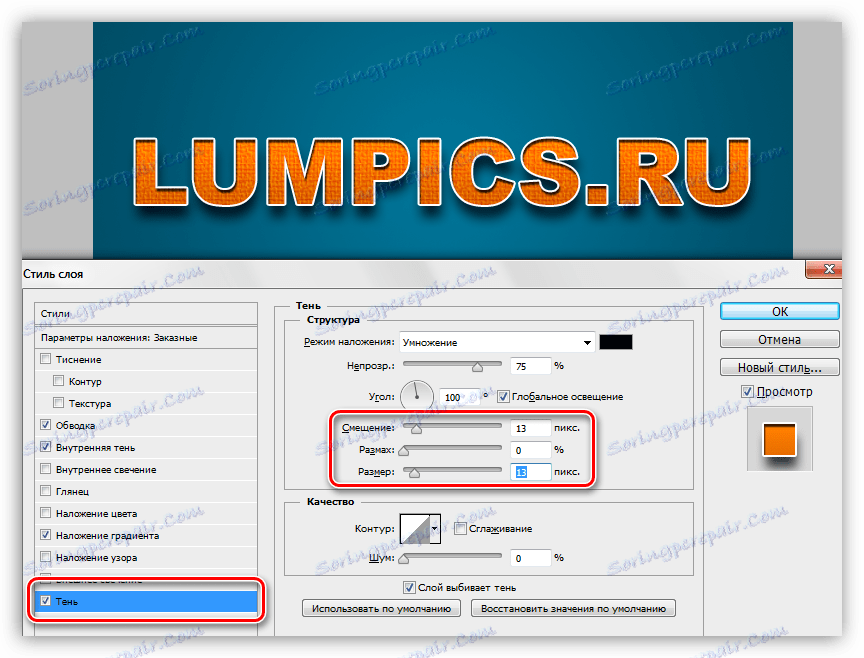
- Na našom nápise chýba len tieň, tak choďte do pôvodnej vrstvy s textom, otvorte štýly a prejdite do sekcie "Shadow" . Sme riadení iba svojimi vlastnými pocitmi. Je potrebné zmeniť dva parametre: Veľkosť a Vyváženie .
![Font Shadow vo Photoshope]()
Nápis je pripravený, ale existuje niekoľko dotykov, bez ktorých sa práca nemôže považovať za úplnú.
Aktualizácia pozadia
S pozadím budeme robiť nasledovné: pridať veľa šumu, rovnako ako poskytnúť rôznorodosť farby.
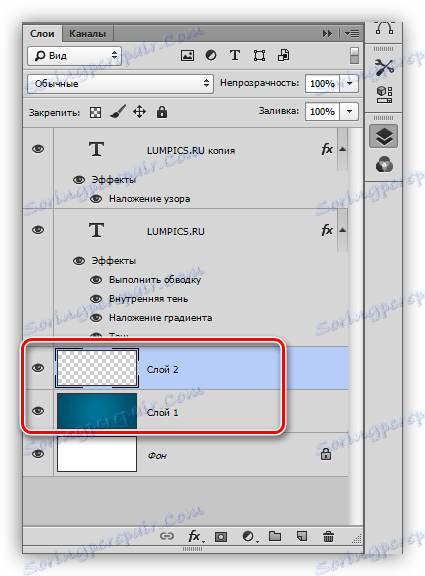
- Prejdite na vrstvu pozadia a vytvorte nad ňou novú vrstvu.
![Nová vrstva pre štýl pozadia vo Photoshope]()
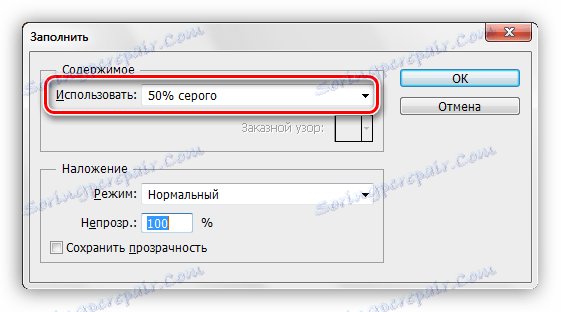
- Túto vrstvu musíme vyplniť 50% šedou farbou . Ak to chcete urobiť, stlačte klávesy SHIFT + F5 a vyberte príslušnú položku v rozbaľovacom zozname.
![V aplikácii Photoshop vyplňte vrstvu sivou farbou]()
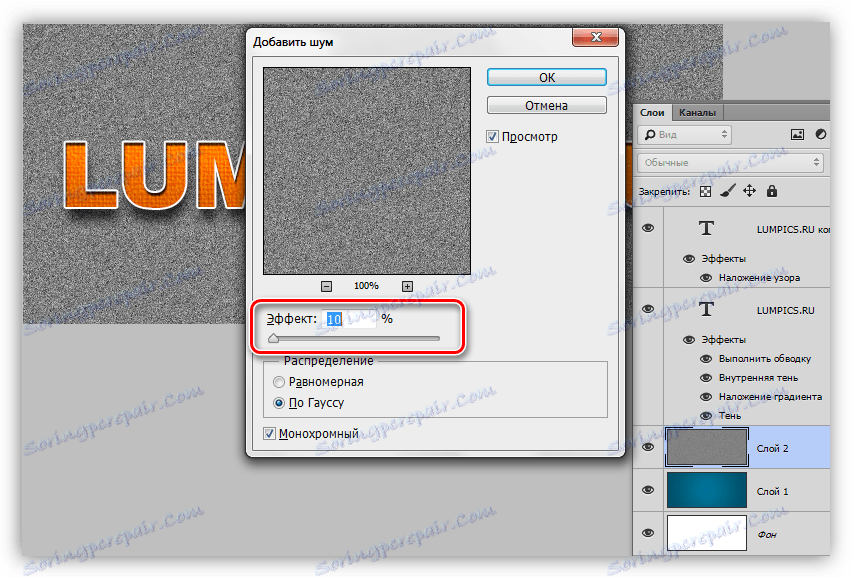
- Potom prejdite do ponuky "Filter - Hluk - Pridať šum" . Veľkosť zrna je zvolená dostatočne veľká, približne 10% .
![Pridávanie šumu do programu Photoshop]()
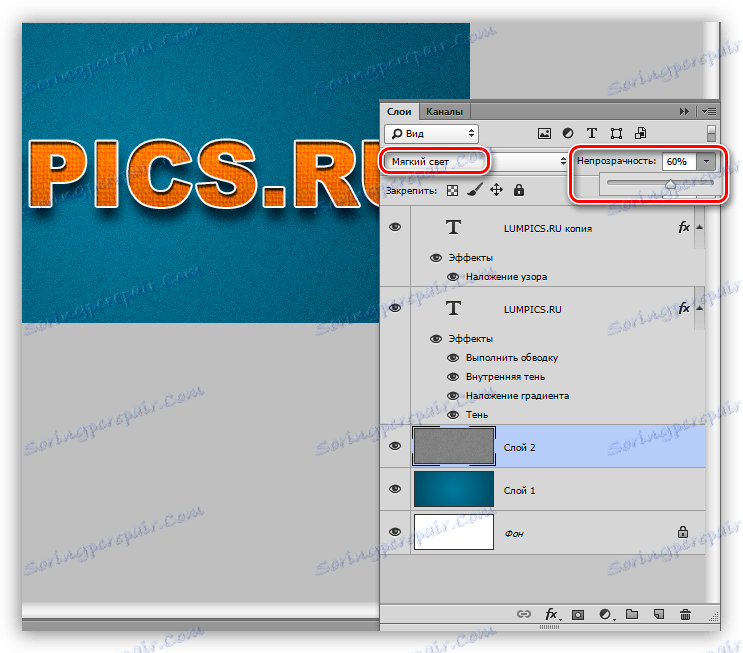
- Režim prekrytia vrstvy šumu musí byť nahradený "Soft Light" a v prípade, že je efekt príliš výrazný, znížte nepriehľadnosť. V tomto prípade hodnota 60% .
![Režim prekrytia a opacita vrstvy vo Photoshope]()
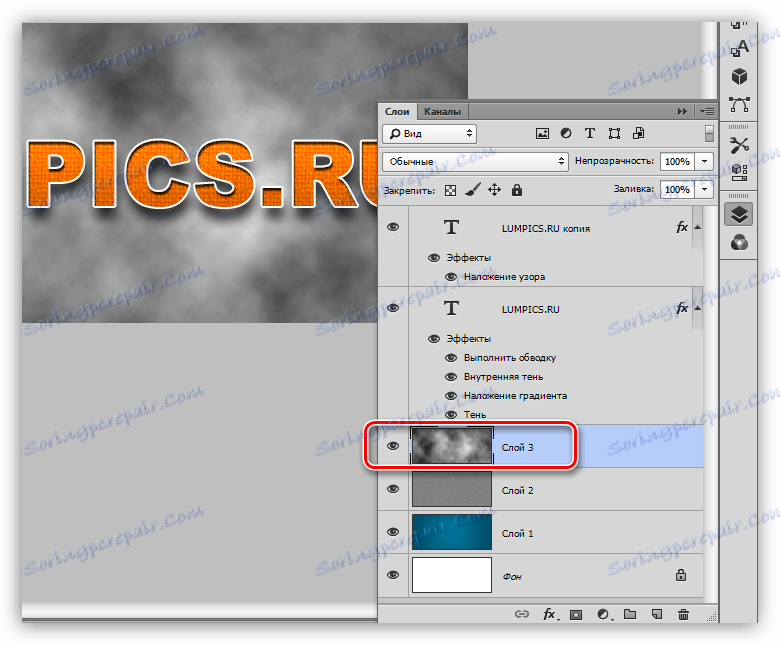
- Nerovnosť farby (jas) je tiež daná pomocou filtra. Nachádza sa v ponuke "Filter - Rendering - Clouds" . Filter nevyžaduje prispôsobenie, ale náhodne generuje textúru. Ak chcete použiť filter, potrebujeme novú vrstvu.
![Cloud Rendering vo Photoshope]()
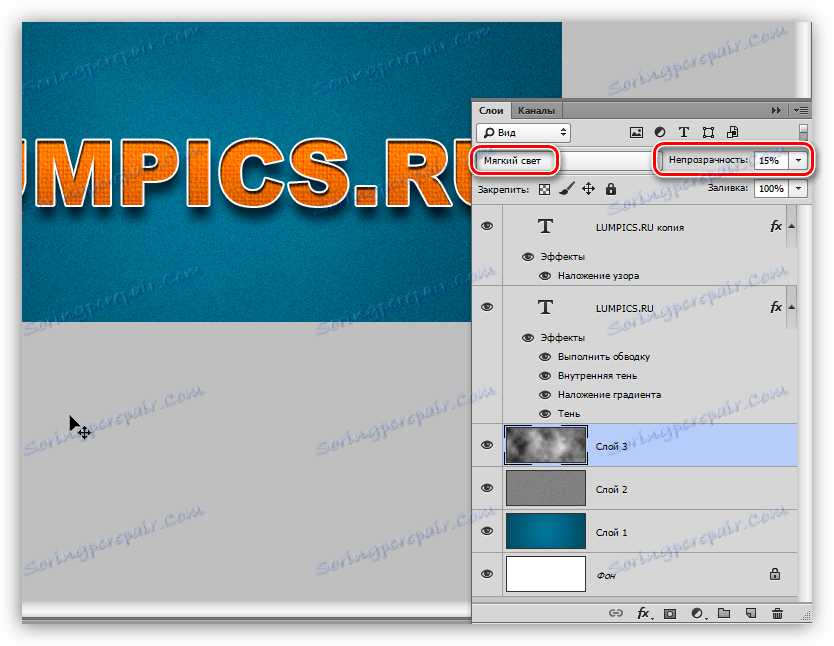
- Opäť zmeňte režim zmiešavania vrstvy s oblaky na "Mäkké svetlo" a znížte nepriehľadnosť, tentoraz pomerne silno ( 15% ).
![Neprístupnosť vrstvy cloud vo Photoshope]()
S pozadím sme zistili, že teraz nie je taký "nový", potom budeme dať celému kompozícii ľahkú vinobranie.
Zníženie sýtosti
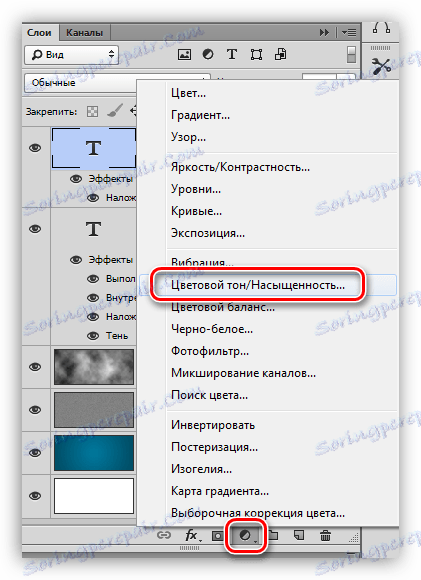
Podľa nášho obrazu sú všetky farby veľmi jasné a nasýtené. Potrebuje sa to opraviť. Urobíme to pomocou nastavenia vrstvy "Farebný tón / Sýtosť" . Táto vrstva musí byť vytvorená v hornej časti palety vrstiev tak, aby účinok platil pre celú kompozíciu.
1. Choďte do najvyššej vrstvy palety a vytvorte predtým zaznelú nastavovaciu vrstvu.

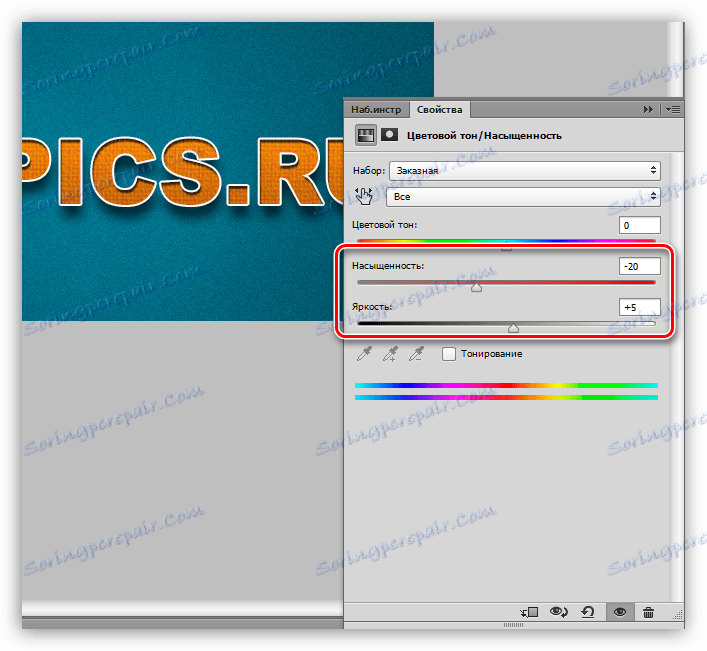
2. Pomocou posuvníkov "Saturation" a "Brightness" sa pokúšame tlmiť farby.

Na túto výsmech textu sa možno skončíme. Pozrime sa, čo sme konečne dostali.

To je taký pekný nápis.
Zhrňte lekciu. Naučili sme sa pracovať so štýlmi textu, rovnako ako s jednou metódou aplikácie textúr na písmo. Všetky informácie obsiahnuté v lekcii nie sú dogma, všetko je vo vašich rukách.