Dreamweaver 2017.0.2.9391
Vytvorenie vlastnej stránky vyžaduje veľa vedomostí a času. Robiť to bez špeciálneho editora je dosť ťažké. A prečo? Koniec koncov, teraz existuje veľa rôznych programov, ktoré uľahčujú túto úlohu. Možno, najobľúbenejšie z nich je Adobe Dreamweaver. Mnohí vývojári už zhodnotili svoje výhody.
Adobe Dreamweaver je populárny vizuálny editor HTML kódu. Spoločnosť Adobe vytvorila v roku 2012. Podporuje všetky populárne jazyky: HTML, JavaScrip, PHP, XML, C #, ActionScript, ASP. Pomocou toho môžete rýchlo vytvárať krásne stránky, vkladať rôzne objekty, upravovať kód alebo vykonávať zmeny grafického prostredia. Výsledok môžete vidieť v reálnom čase. Pozrime sa na hlavné črty programu.
obsah
Karta "Kód"
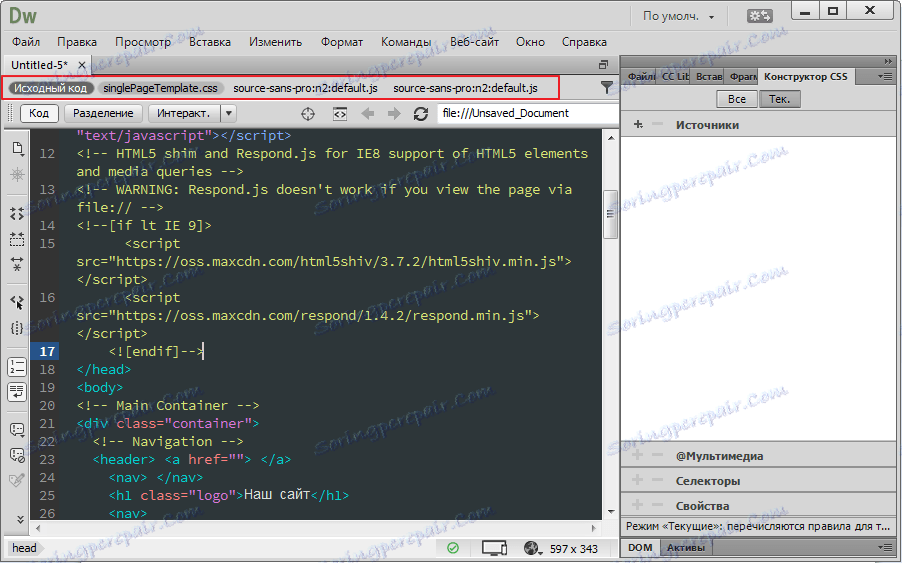
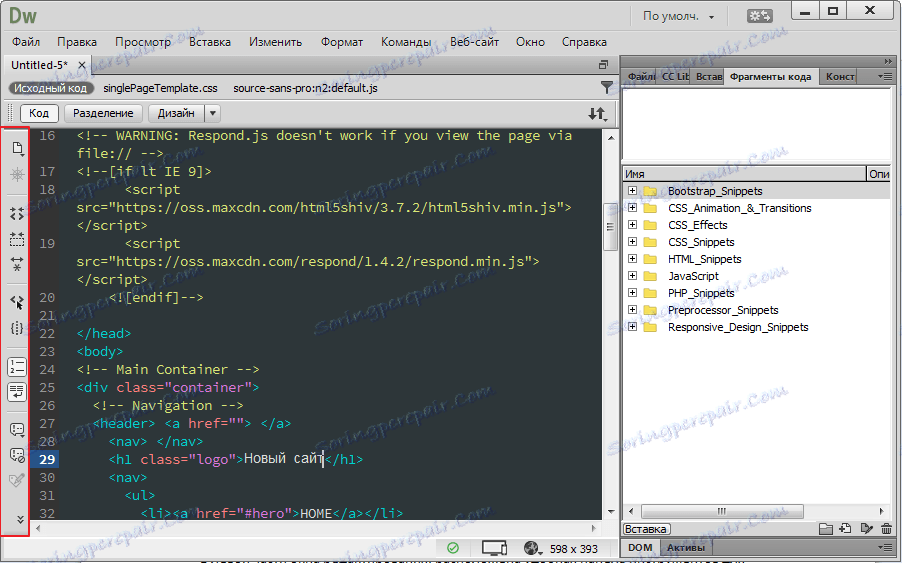
V editore Adobe Dreamweaver sú tri hlavné režimy. Tu vývojár môže upraviť zdrojový kód kódu v jednom z dostupných jazykov programu. Keď otvoríte priečinok so stránkou, všetky jeho súčasti sú pohodlne umiestnené na samostatných kartách na hornom paneli. A už odtiaľ môžete prepínať medzi nimi a robiť zmeny. To je veľmi výhodné, pretože keď je web veľký, hľadanie a úprava každej zložky trvá značné množstvo času.

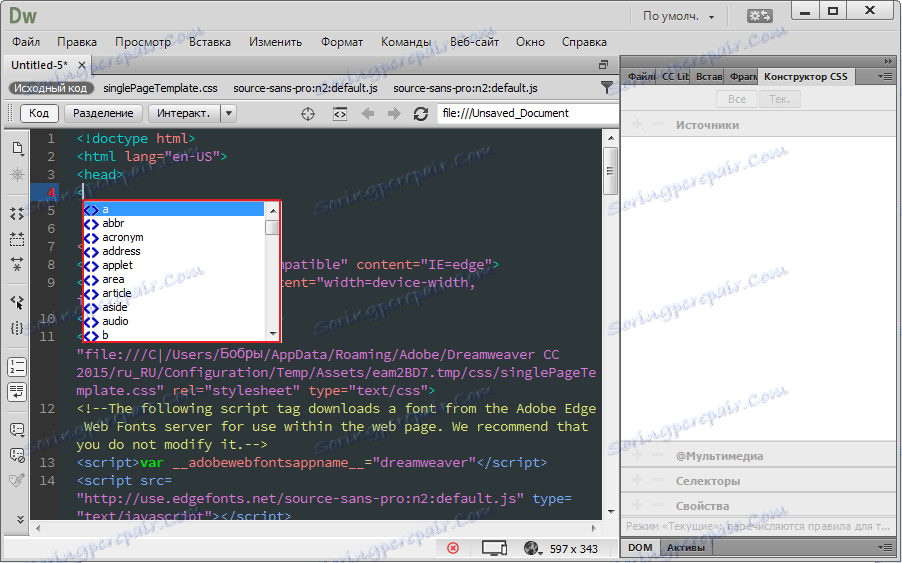
Keď zadávate text v režime vývojára, napríklad v HTML, v kontextovom okne sa zobrazí vstavaný adresár značiek, z ktorého si môžete vybrať požadovaný. Táto funkcia šetrí čas vývojára a je druhom návodu.

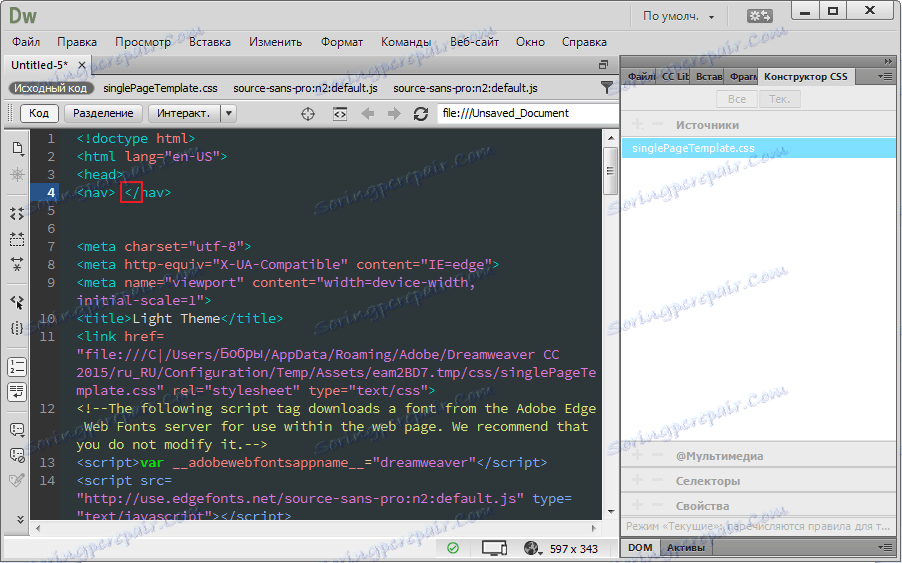
Pri práci s veľkým počtom značiek je niekedy ťažké manuálne skontrolovať, či sú všetky zatvorené. V editore Dreamweaveru to výrobcovia poskytli. Stačí, ak zadáte symboly "

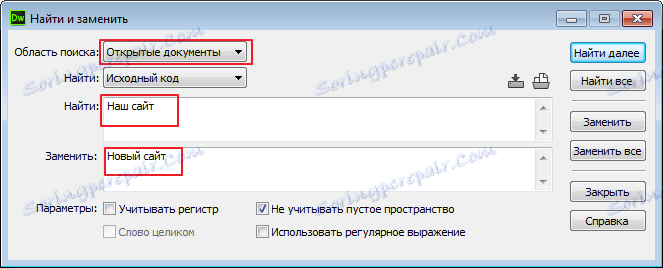
Bez editora urobte rovnaké zmeny v rôznych súboroch, dlhý proces. Prostredníctvom programu Dreamweaver to môže byť rýchlejšie. Stačí upraviť jeden súbor, vybrať zmenený text a prejsť na nástroj Nájsť a nahradiť . Všetky súbory súvisiace s webom budú opravené automaticky. Neuveriteľne pohodlná funkcia.

V ľavej časti okna na úpravu existuje vhodný panel s nástrojmi na prácu s kódom.
Nebudem sa zaoberať každý samostatne, podrobný popis je možné prezrieť v sekcii "Learning DW" .

Interaktívny alebo živý pohľad
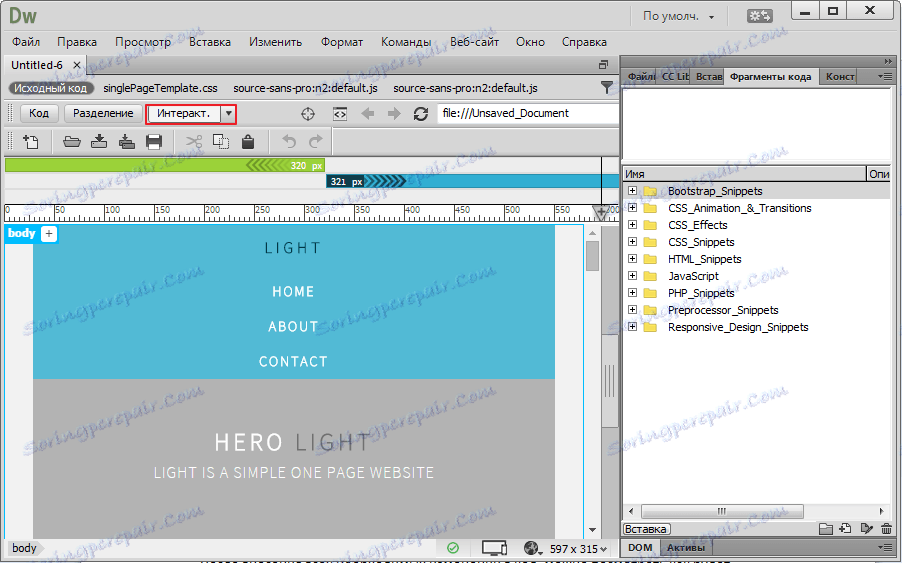
Po vykonaní všetkých potrebných zmien kódu si môžete pozrieť, ako sa upravovaná stránka zobrazí. Môžete to urobiť tak, že prejdete do režimu "Interaktívny pohľad" .

Ak sa pri pohľade na vývojára nemá konečný výsledok rád, potom v tomto režime môžete opraviť polohu objektov. Programový kód bude opravený automaticky. Interaktívny režim môžu používať začínajúci tvorcovia stránok, ktorí ešte nemajú zručnosti na prácu so značkami.

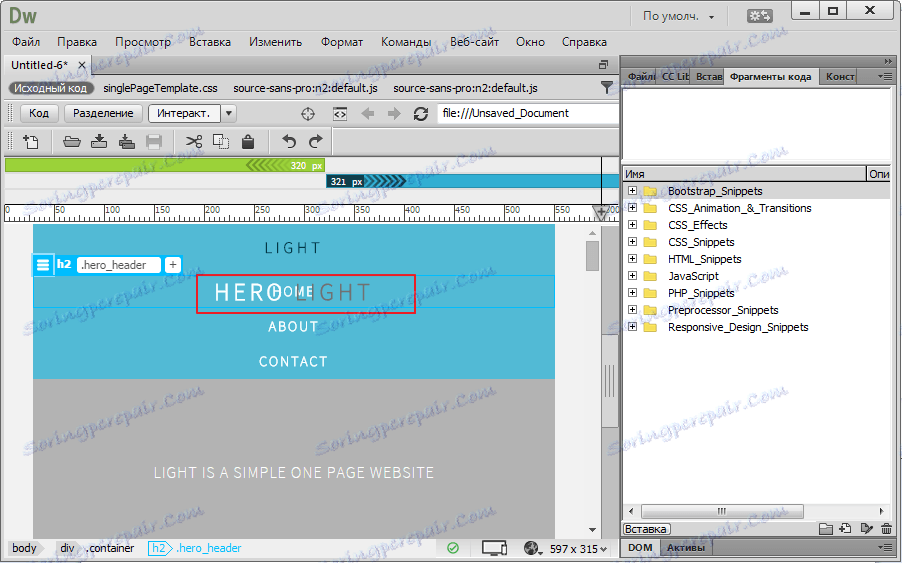
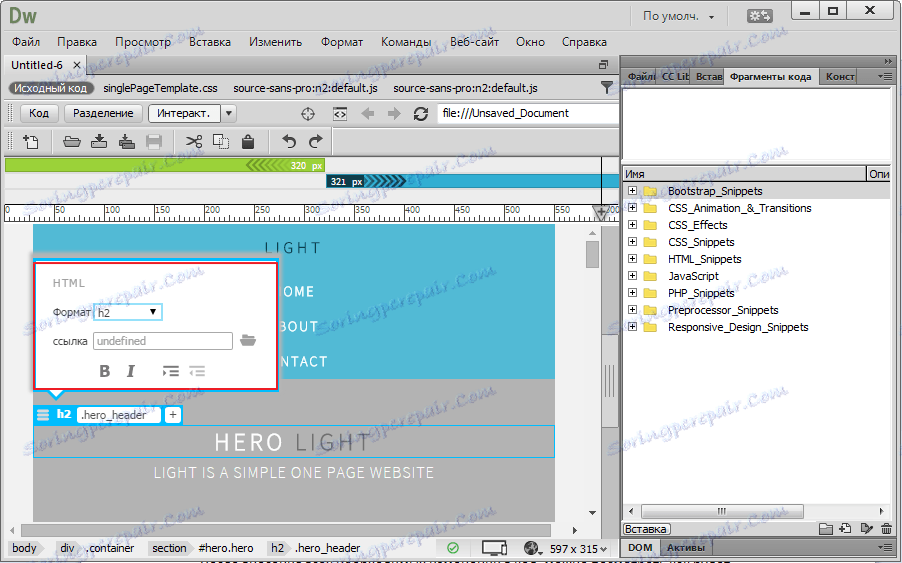
Zmeňte veľkosť hlavičky, vložte odkaz, odstráňte alebo pridajte triedu bez opustenia interaktívneho režimu. Keď podržíte kurzor nad prvkom, otvorí sa malý editor, ktorý vám umožní urobiť takéto zmeny.

dizajn
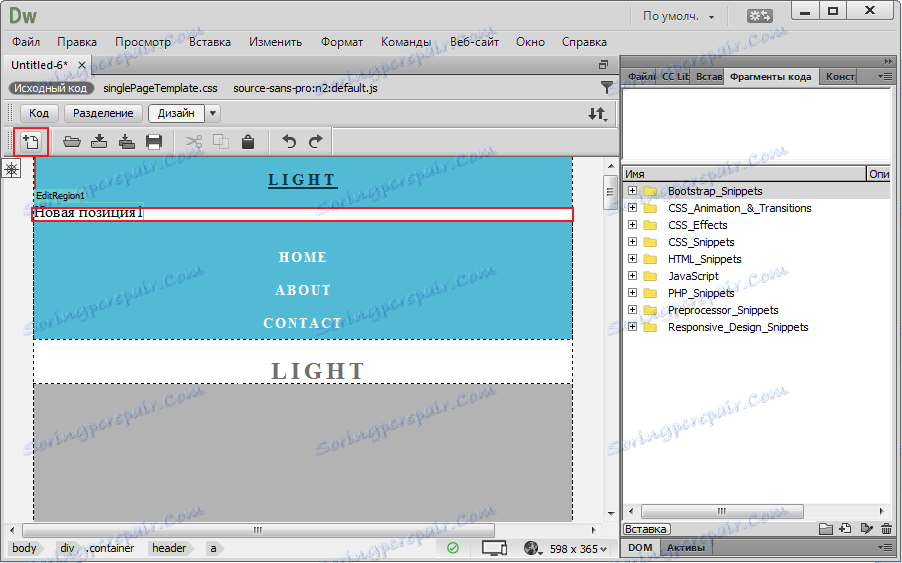
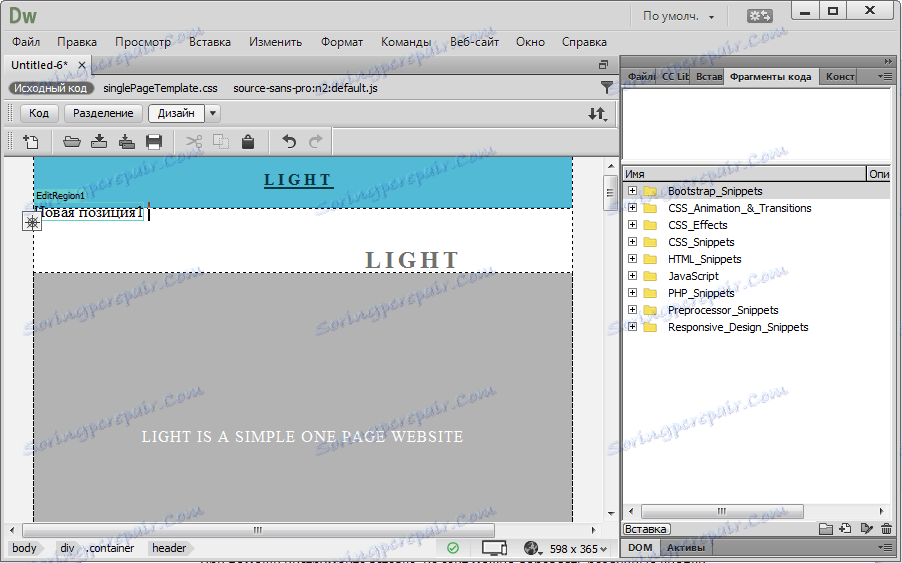
Režim "Design" , vytvorený na vytvorenie alebo úpravu stránky v grafickom režime. Tento druh vývoja je vhodný pre začínajúcich vývojárov a skúsených. Tu môžete pridávať a mazať pozície stránok. To všetko sa deje s myšou a zmeny, ako v interaktívnom režime, sa okamžite zobrazia v kóde.

Pomocou nástroja "Vložiť" môžete do stránky pridať rôzne tlačidlá, posúvače posúvania atď. Jednotlivé prvky sú veľmi jednoducho odstránené pomocou štandardného tlačidla Del.

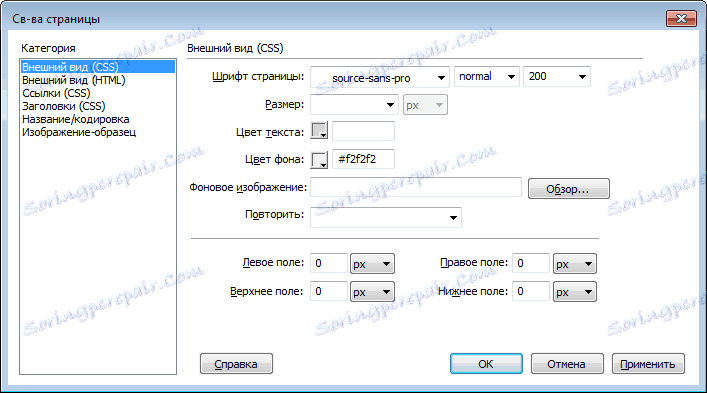
Hlavičky je možné meniť aj v grafickom režime aplikácie Adobe Dreamweaver. Môžete nastaviť ďalšie nastavenia farieb písma, obrázok na pozadí a oveľa viac na karte "Upraviť" v časti "Vlastnosti stránky" .

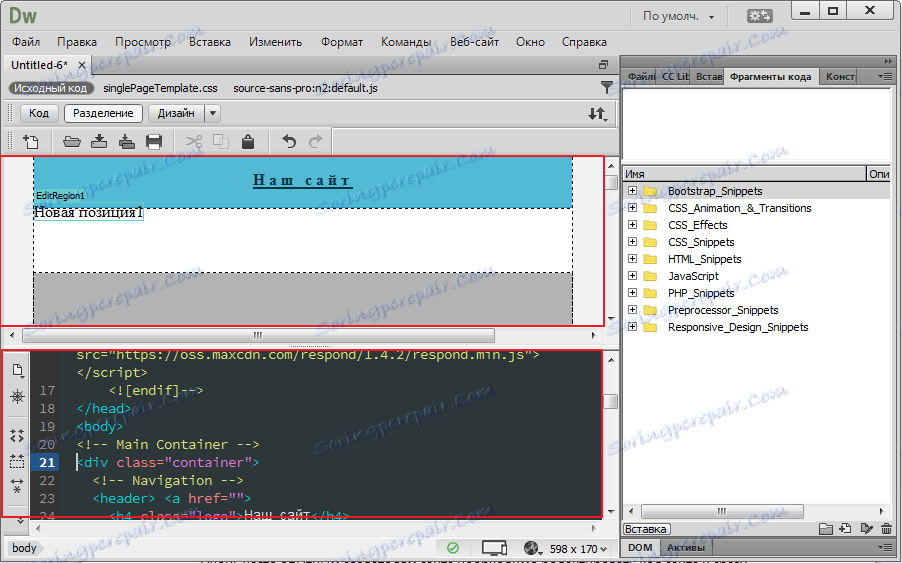
delenie
Veľmi často tvorcovia stránok potrebujú upraviť kód lokality a okamžite vidieť výsledok. Neustále ísť do interaktívneho režimu nie je veľmi výhodné. V týchto prípadoch bol poskytnutý režim "Separácia" . Jeho aktívne okno je rozdelené na dve pracovné oblasti. V hornej časti bude zobrazený interaktívny režim alebo dizajn podľa výberu používateľa. Editor kódu sa otvorí v spodnej časti.

Ďalší panel
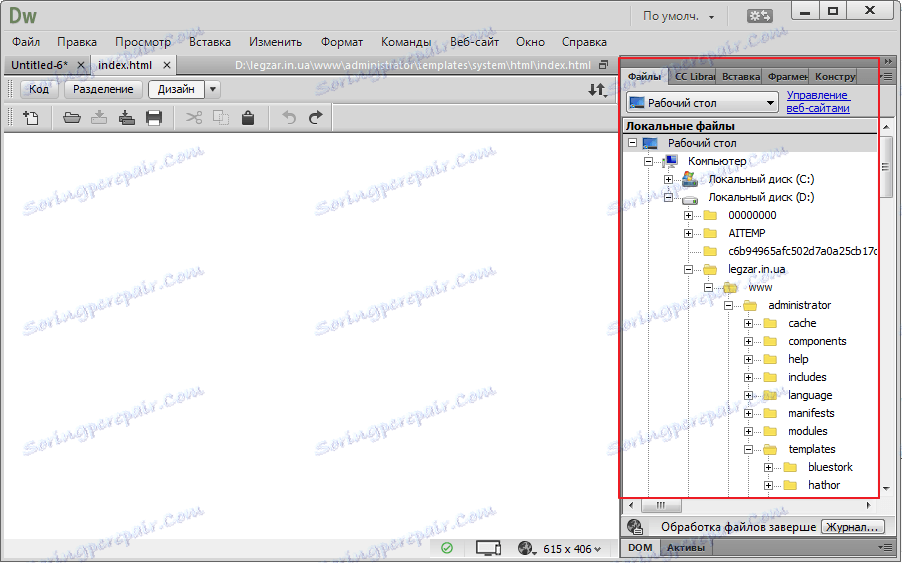
Vpravo od pracovnej plochy je ďalší panel. V ňom môžete rýchlo nájsť a otvoriť požadovaný súbor v editore. Vložte do neho obrázok, útržok kódu alebo použite konštruktor editora. Po zakúpení licencie bude k dispozícii aj knižnica Adobe Dreamweaver.

Horná lišta s nástrojmi
Všetky ostatné nástroje sa zhromažďujú na hornom paneli s nástrojmi.
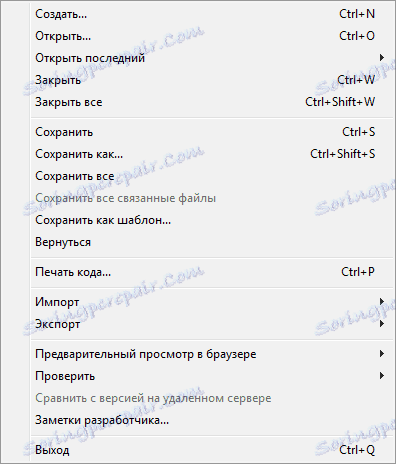
Karta Súbor obsahuje štandardnú sadu funkcií pre prácu s dokumentmi.

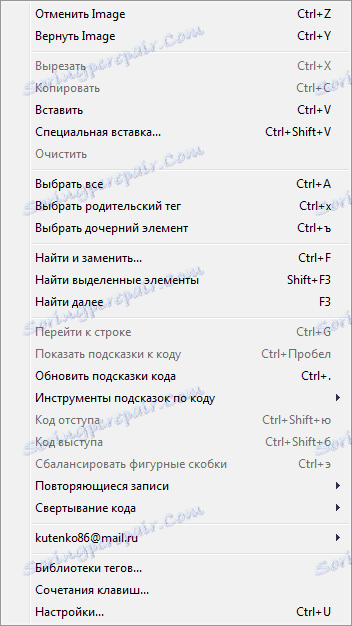
Na karte "Upraviť" môžete vykonať rôzne činnosti s obsahom dokumentu. Vystrihnúť, vložiť, nájsť a nahradiť a oveľa viac nájdete tu.

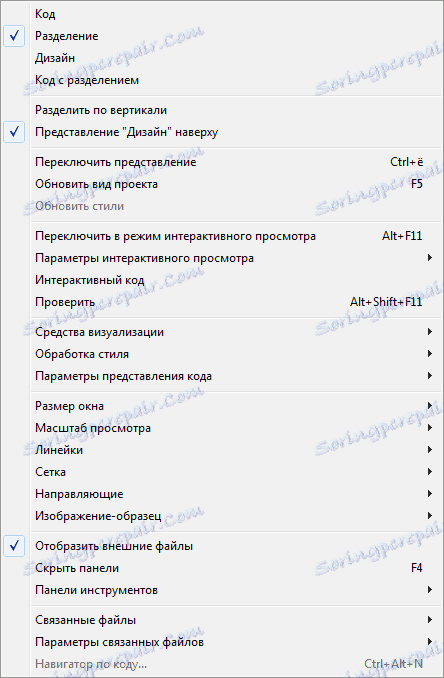
Všetko, čo sa týka zobrazenia dokumentov, panelov, priblíženia a podobne, nájdete na karte Náhľad .

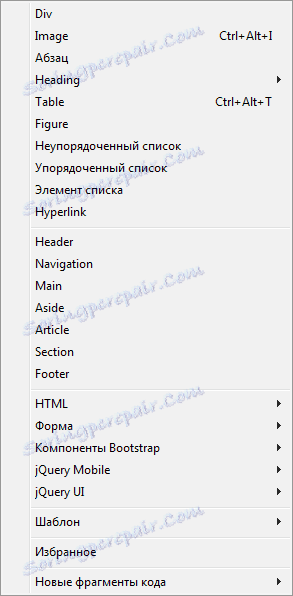
Nástroje na vkladanie obrázkov, tabuliek, tlačidiel a úryvkov sa nachádzajú na karte Vložiť .

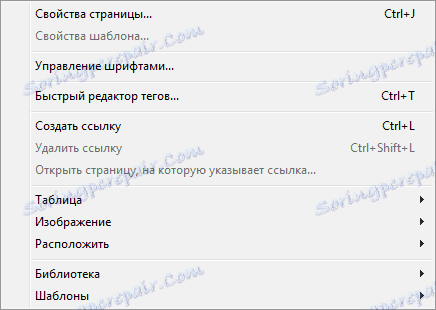
Na karte "Modifikovať" môžete vykonať rôzne zmeny dokumentu alebo dokumentu.

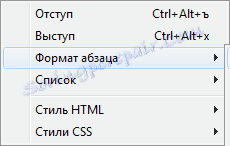
Karta Formát je navrhnutá tak, aby spolupracovala s textom. Tu je možné editovať odsadenia, formát odstavca, štýly HTML a CSS.

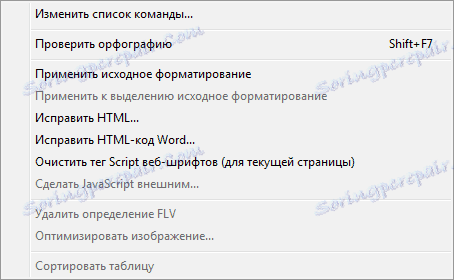
V aplikácii Adobe Dreamweaver môžete skontrolovať pravopis a opraviť kód HTML zadaním príkazu mass processing. Tu môžete použiť aj funkciu formátovania. Toto všetko je k dispozícii na karte "Tím" .

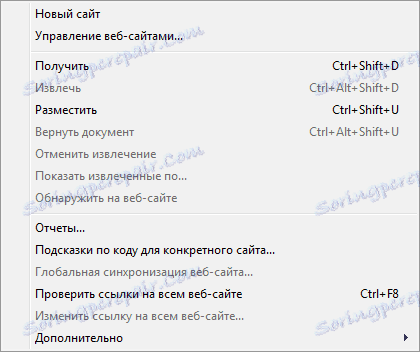
Všetko, čo sa týka lokality ako celej, sa dá vyhľadávať na karte "Webová stránka" . Okrem toho je tu zabudovaný klient FTP, s ktorým môžete rýchlo pridať svoje stránky do hostiteľa.

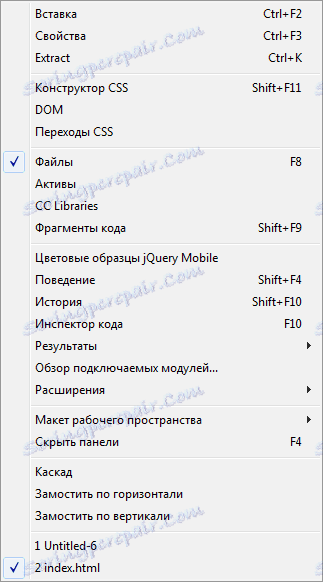
Nastavenie, zobrazovanie okien, farebné schémy, história inšpektorov kódu sa nachádzajú na karte "Okno" .

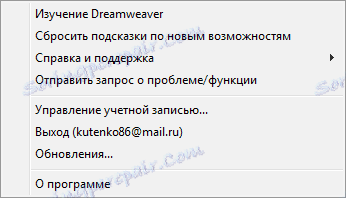
Zobrazenie informácií o programe, prejdite do adresára Adobe Dreamweaver môžete nájsť na karte "Help" .

dôstojnosť
nedostatky
Ak chcete nainštalovať program z oficiálnej stránky, musíte sa najprv zaregistrovať. Potom bude odkaz na stiahnutie platformy CreativeCloud, z ktorej bude nainštalovaná skúšobná verzia aplikácie Adobe Dreamweaver.