Krok 1: Začíname
Google Web Designer je bezplatné vývojové prostredie pre správcov webových stránok, ktoré umožňuje vytvárať webové stránky vrátane jednotlivých prvkov, ako sú bannery, pomocou CSS3 a HTML5. Aby ste mohli tento nástroj používať, musíte si najskôr stiahnuť inštalačný súbor z oficiálnych webových stránok a nainštalovať ho.
Stiahnite si aplikáciu Google Web Designer z oficiálnej stránky
Inštalácia programu
- Kliknutím na odkaz vyššie prejdete na hlavnú stránku softvéru a stlačte tlačidlo Stiahnite si Web Designer... Upozorňujeme, že program podporuje iba Windows 7 a novší.
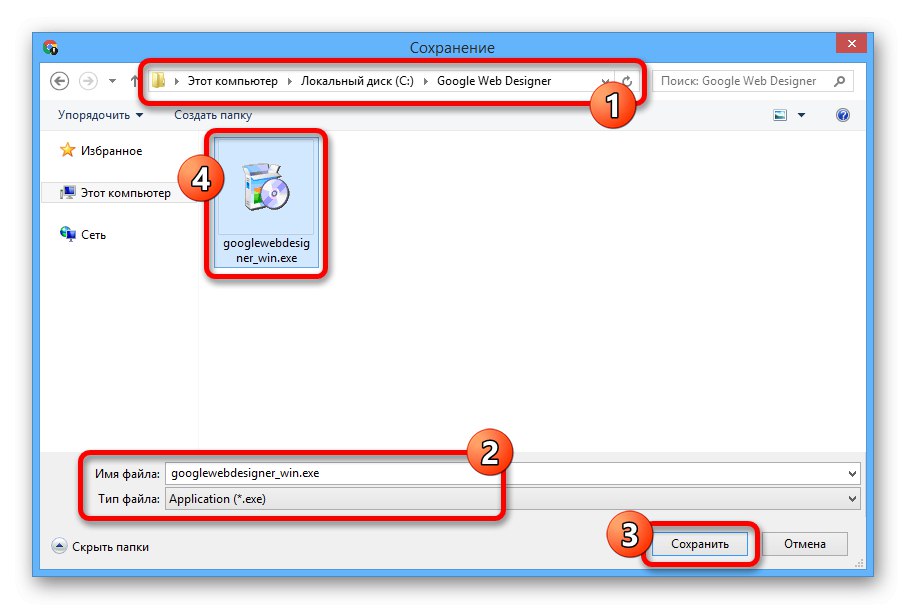
- Prostredníctvom vyskakovacieho okna „Uložiť“ vyberte umiestnenie vo svojom počítači a použite označené tlačidlo na spodnom paneli.
- Prejdite do priečinka so súborom, ktorý ste práve uložili, a dvojitým kliknutím na ľavé tlačidlo myši ho otvorte. Vo výsledku by sa malo otvoriť inštalačné okno.
![Otvorenie inštalačného súboru aplikácie Google Web Designer v počítači]()
Samotná inštalácia sa vykonáva v plne automatickom režime, pri ktorom sa všetky pracovné súbory uložia do adresára s ostatnými programami na systémovom disku.



Povolenie
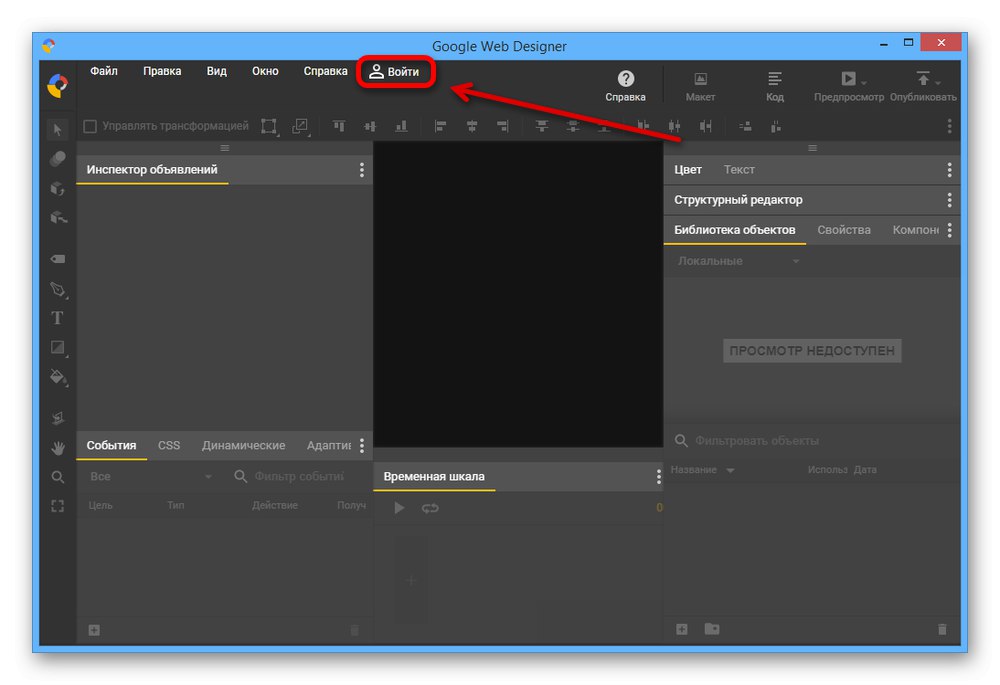
- Ak chcete uložiť projekty na internete alebo všeobecne vytvoriť banner špeciálne pre interné služby Google, mali by ste navyše vykonať autorizáciu. Za týmto účelom spustite program pomocou príslušnej ikony, zatvorte uvítacie okno a kliknite na tlačidlo „Poď dnu“ na hornom paneli.
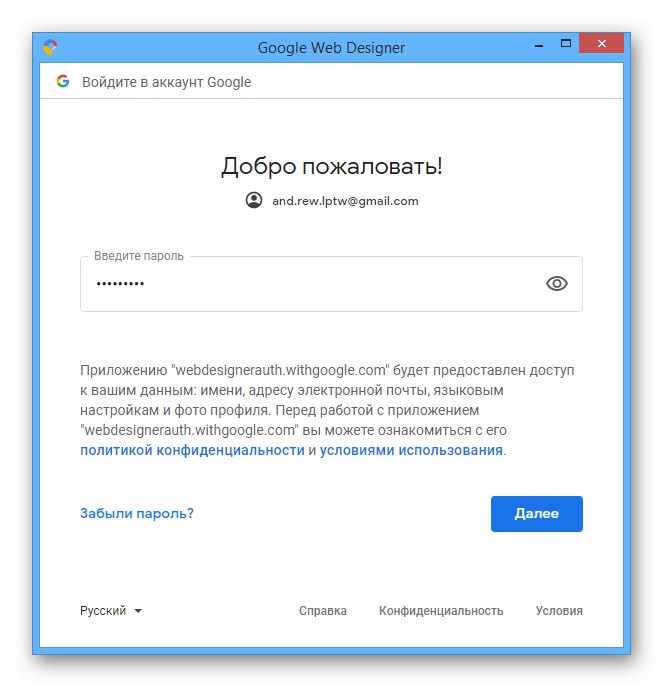
- Zadajte údaje zo svojho účtu Google, kliknite na ikonu „Ďalej“ a podľa potreby potvrďte. Potom bude účet okamžite pridaný bez potreby samostatných nastavení.


Zmeniť nastavenia
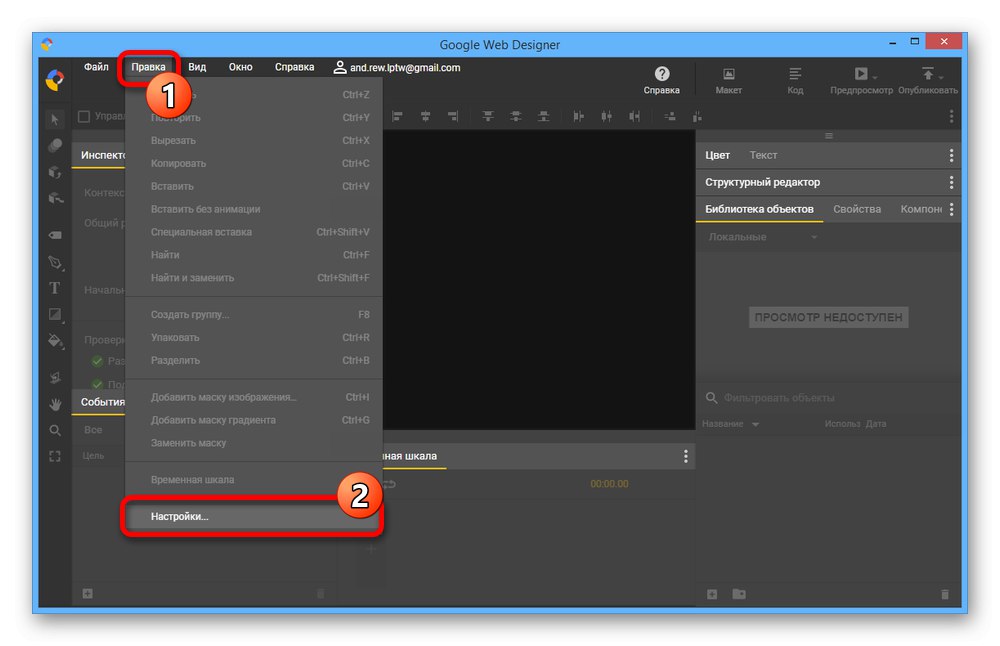
- Po zaoberaní sa prípravou je teraz vhodné vykonať zmeny v základných nastaveniach softvéru, aby sa uľahčila práca v budúcnosti. Pomocou horného pruhu rozbaľte ponuku „Upraviť“ a vyberte sekciu "Nastavenie" na konci zoznamu.
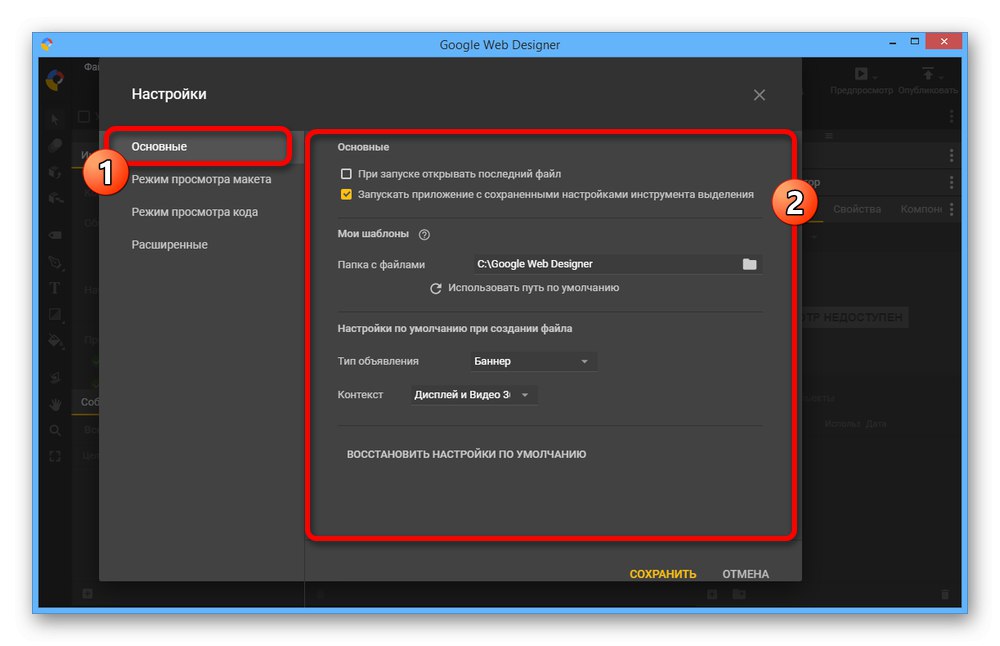
- Na karte „Základné“ môžete zmeniť počiatočné správanie programu pre rýchle otváranie projektov, určiť priečinok na ukladanie vytvorených šablón a nastaviť predvolené hodnoty pre typ reklamy pri vytváraní.
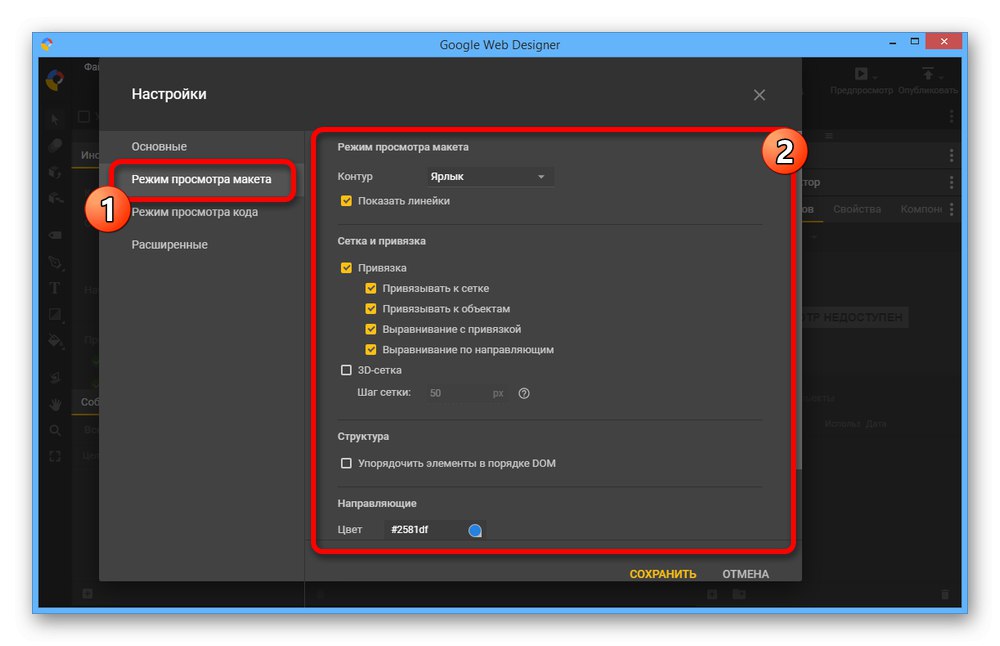
- Ďalšia strana Režim zobrazenia rozloženia obsahuje možnosti vzhľadu editora. Zmenou prezentovaných nastavení môžete upraviť mriežku a prichytenie objektov pre presnejšie umiestnenie prvkov.
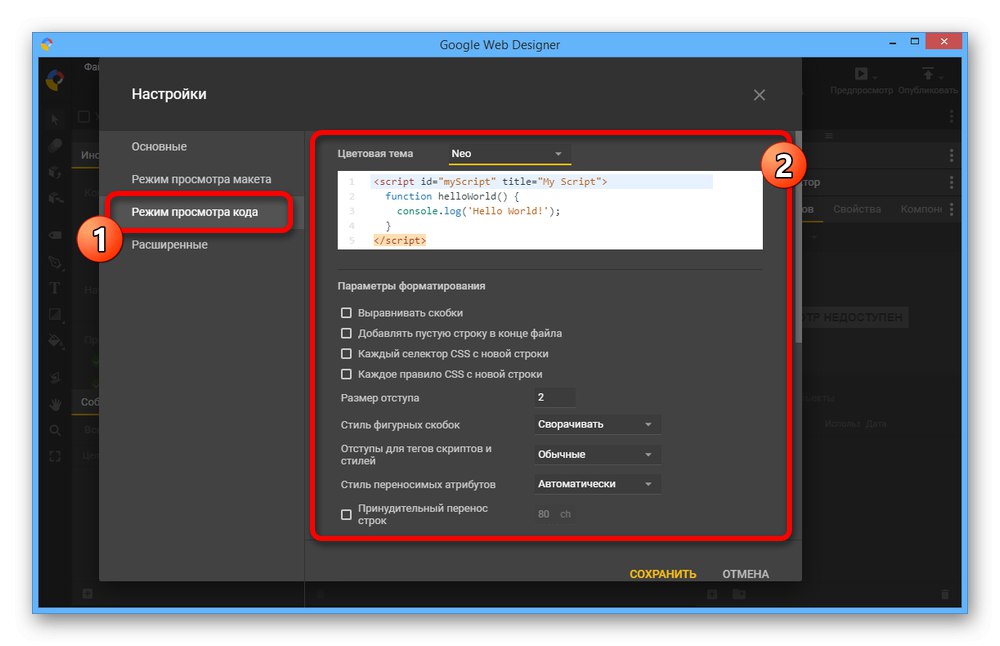
- Google Web Designer má editor kódov s vlastnými nastaveniami. Takže na karte „Režim zobrazenia kódu“ môžete priradiť vizuálny štýl, nastaviť možnosti formátovania a pridať klávesové skratky k úlohám.
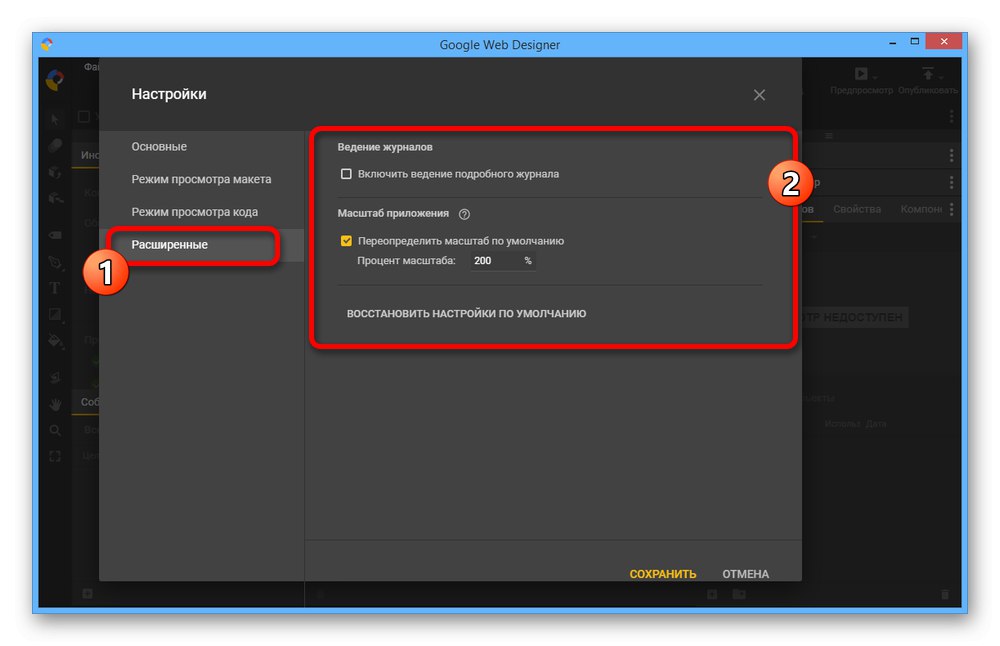
- Posledná karta "Pokročilé" obsahuje iba dva parametre - „Vedenie časopisov“ a Aplikačná mierka... V prvom prípade sa po povolení vytvorí protokol zmien, zatiaľ čo druhá položka vám umožní nastaviť novú štandardnú mierku pre pracovný priestor editora.
Buď opatrný! Ak ho nastavíte príliš veľký, môžu sa vyskytnúť problémy s nedostatkom miesta na obrazovke pre dôležité položky.





Akékoľvek zmeny vykonané jedným alebo druhým spôsobom si vyžadujú reštartovanie programu. Ak s editorom ešte len začínate pracovať, nezabudnite na možnosť vynulovania nastavení pomocou samostatnej položky na každej z kariet.
Krok 2: Vytvorte banner
Po nakonfigurovaní programu môžete začať pracovať na banneri pomocou všetkých funkcií aplikácie Google Web Designer. Okamžite však nezabudnite, že tento nástroj slúži výlučne ako vizuálny editor, ktorý umožňuje umiestniť iba hotové prvky, ktoré sa vytvárajú samostatne, napríklad vo Photoshope.
Prečítajte si tiež: Vytvorenie bannera v aplikácii Adobe Photoshop
Príprava rozloženia
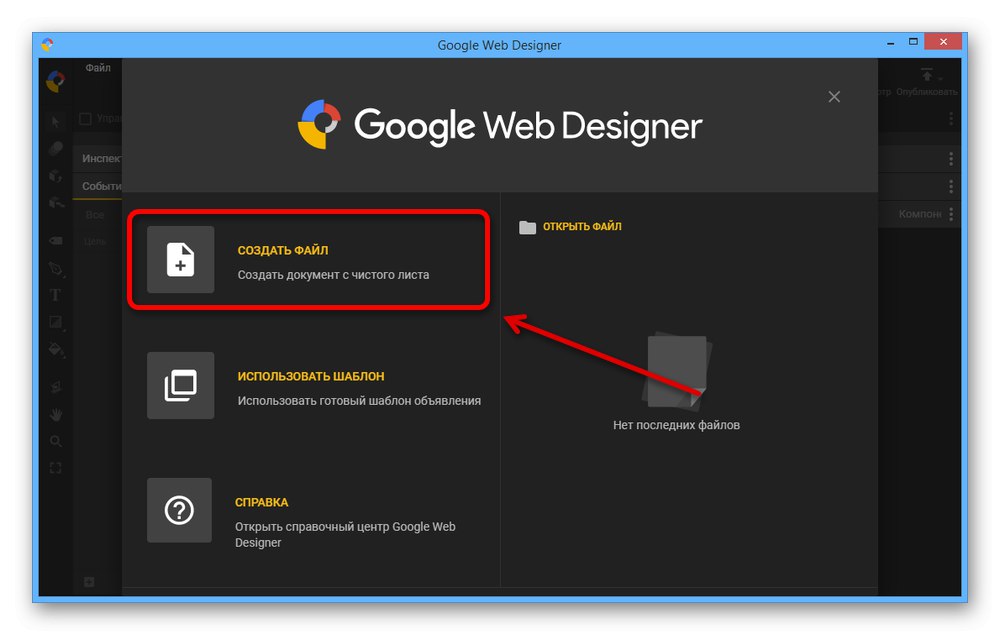
- Ak chcete vytvoriť nový projekt, použite odkaz „Create file“ v úvodnom okne. Položku môžete znova otvoriť „Vytvoriť“ v ponuke „Súbor“.
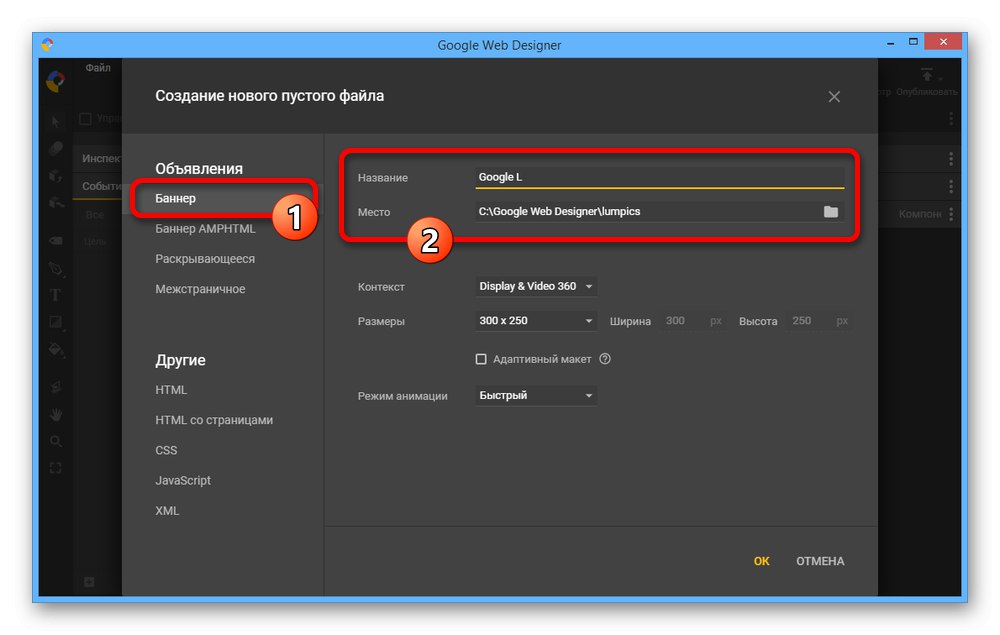
- V bloku "Reklamy" vyberte „Banner“ a vyplňte hlavné pole "Názov", bez ktorých nebude možné sporiť. Môžete tiež uviesť miesto pripravovaného projektu.
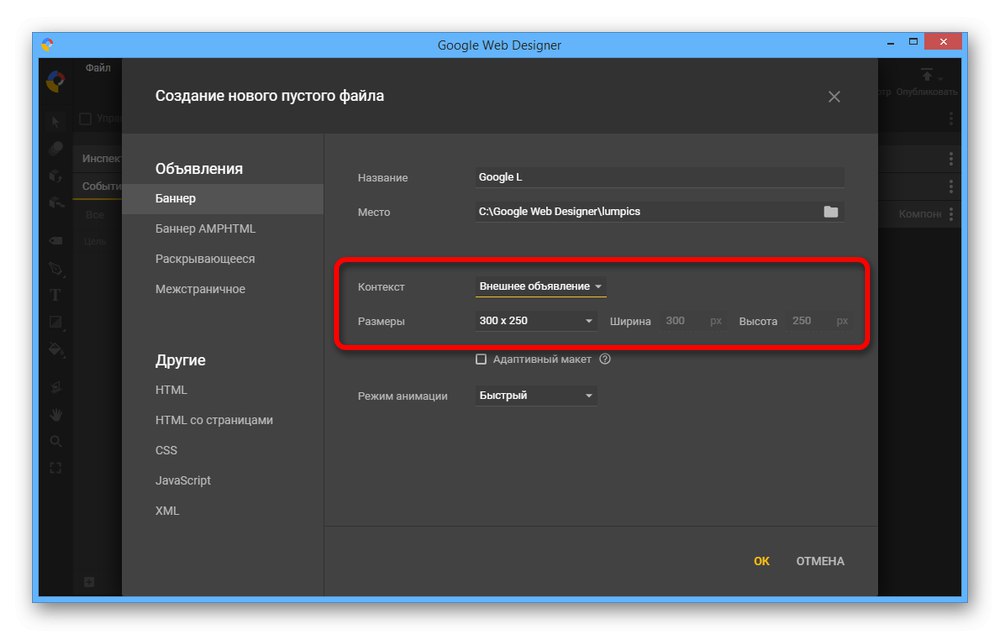
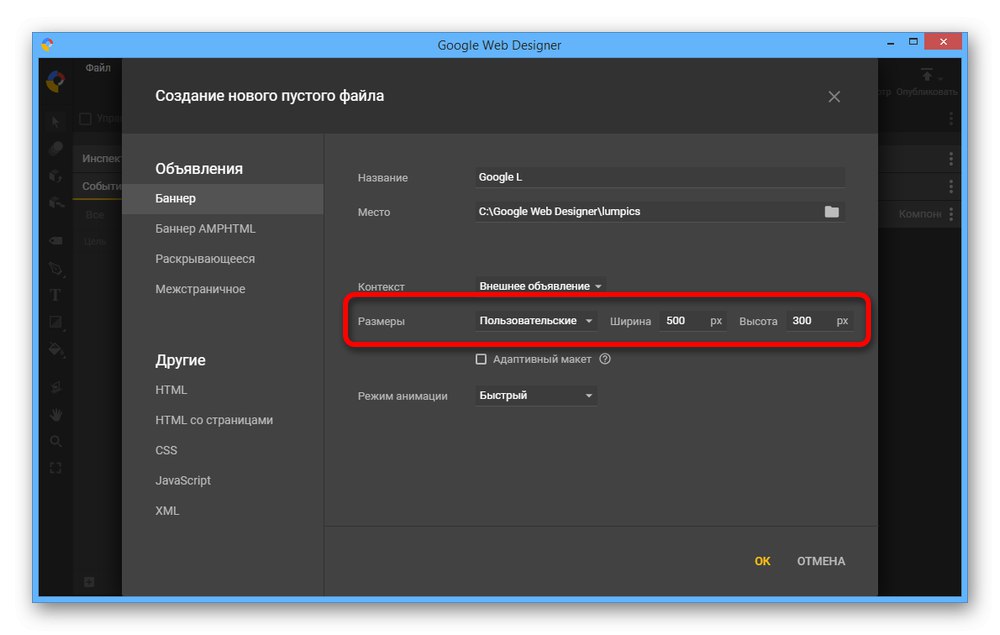
- Pomocou rozbaľovacieho zoznamu "Kontext" nastavte jednu z možností v závislosti od budúceho použitia bannera. Rovnaké rozlíšenie je možné zmeniť pomocou ponuky "Rozmery".
![Zmena veľkosti bannera v aplikácii Google Web Designer]()
V prípade potreby si rozmery rozloženia môžete upraviť sami. Za týmto účelom nastavte parameter „Vlastné“ a zadajte požadované rozlíšenie.
![Nastavenie vlastných veľkostí bannerov v aplikácii Google Web Designer]()
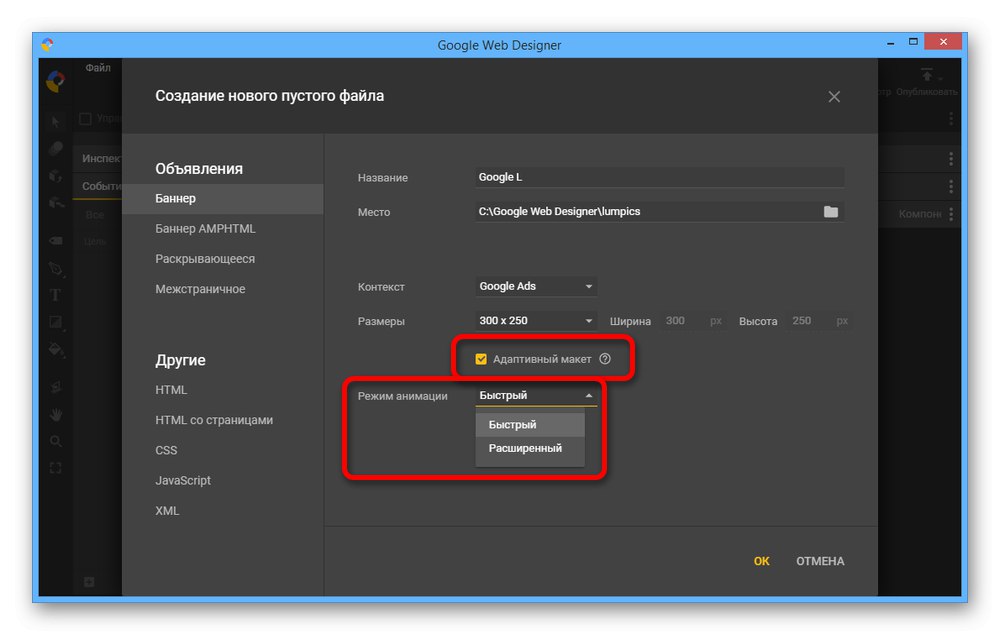
Začiarknutím políčka „Responzívne rozloženie“, nemusíte sa báť o veľkosť, pretože po pridaní na web sa reklama roztiahne v súlade s nadradeným blokom.
- Možnosti prispôsobenia je možné rozšíriť, ak vyberiete inú kartu „Rozširuje sa“ alebo Intersticiálna reklama... Tieto možnosti nebudeme brať do úvahy, pretože ako príklad bude stačiť štandardné rozloženie.
![Príklad alternatívneho bannera v aplikácii Google Web Designer]()
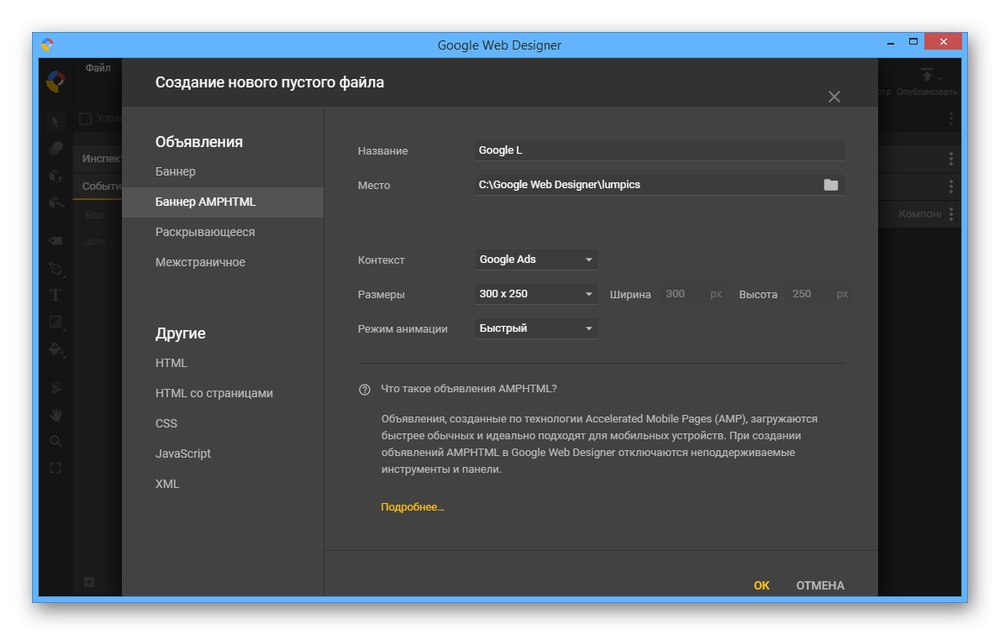
Samostatne si to všimnite „Banner AMP HTML“ by sa malo použiť, ak chcete prispôsobiť reklamy pre mobilné zariadenia. To urýchli načítanie reklám, ale zablokuje niektoré funkcie editora.



Práca s nástrojmi
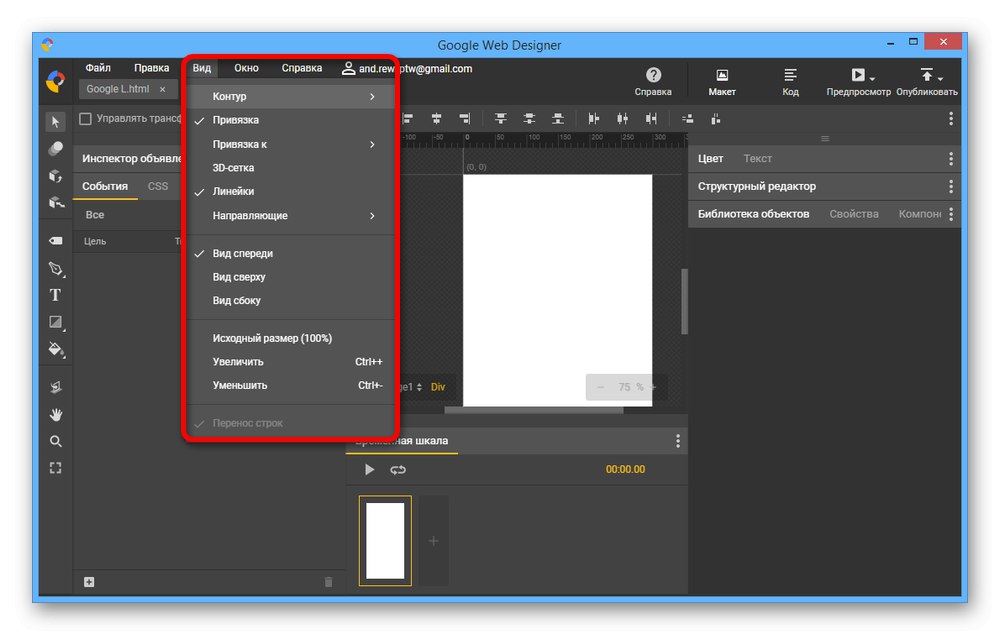
- Po príprave rozloženia sa musíte oboznámiť s nástrojmi. Na hornom paneli je hlavná pozornosť venovaná zoznamu "Vyhliadka"na povolenie a zakázanie pomocných prvkov.
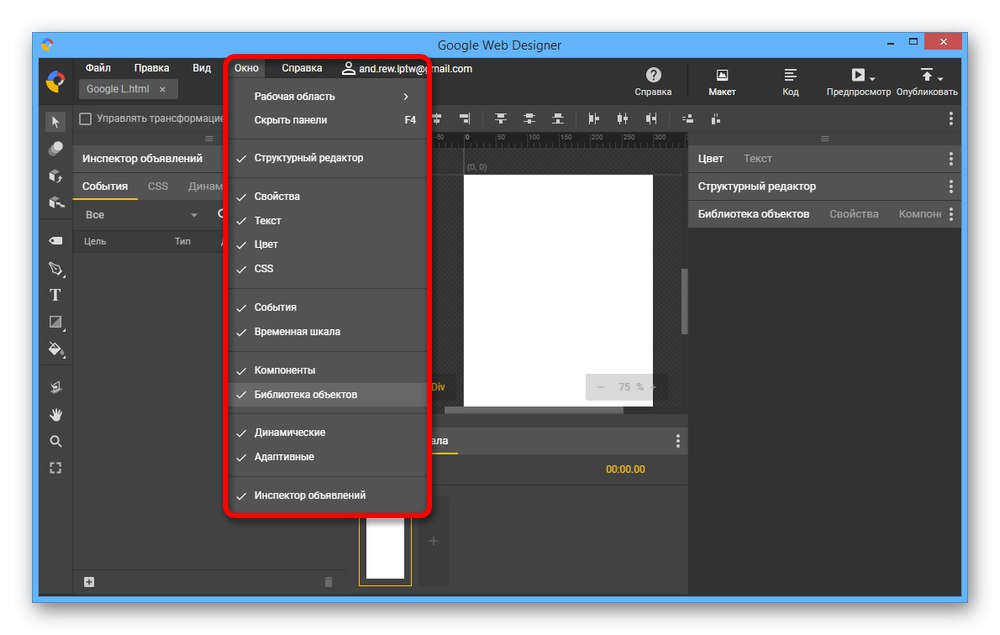
- Cez menu „Okno“ môžete dočasne zakázať tento alebo ten prvok rozhrania. Napríklad, ak chcete vytvoriť statický banner, „Timeline“ bude iba prekážať, a preto je najlepšie začiarknuť príslušné políčko.
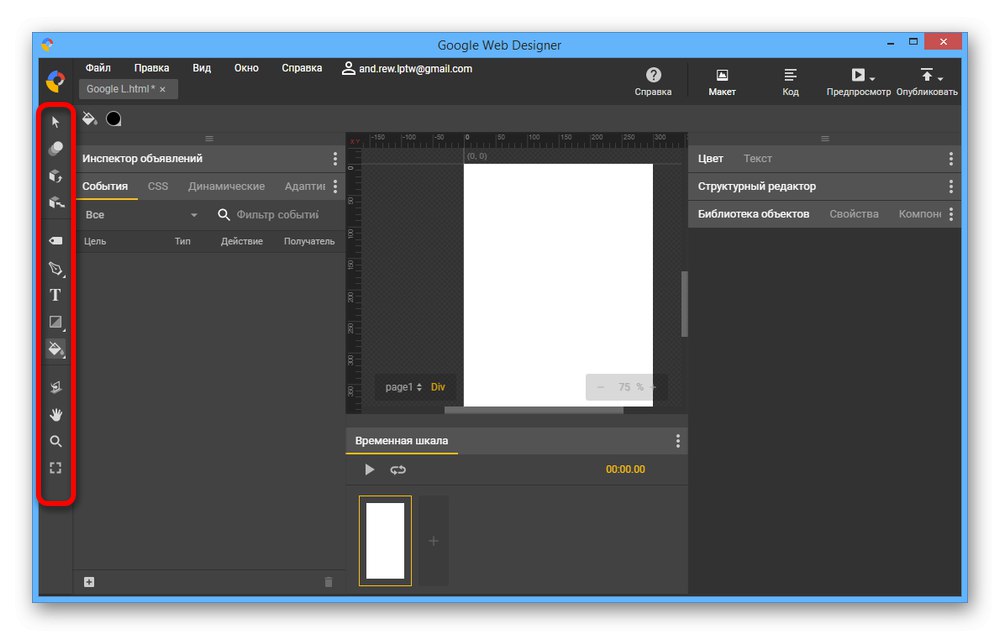
- Hlavné nástroje editora sú uvedené v ľavom stĺpci. Nebudeme brať do úvahy každú možnosť, pretože pri vytváraní sa nepoužívajú všetky prvky, ale odporúčame experimentovať na vlastnej koži.
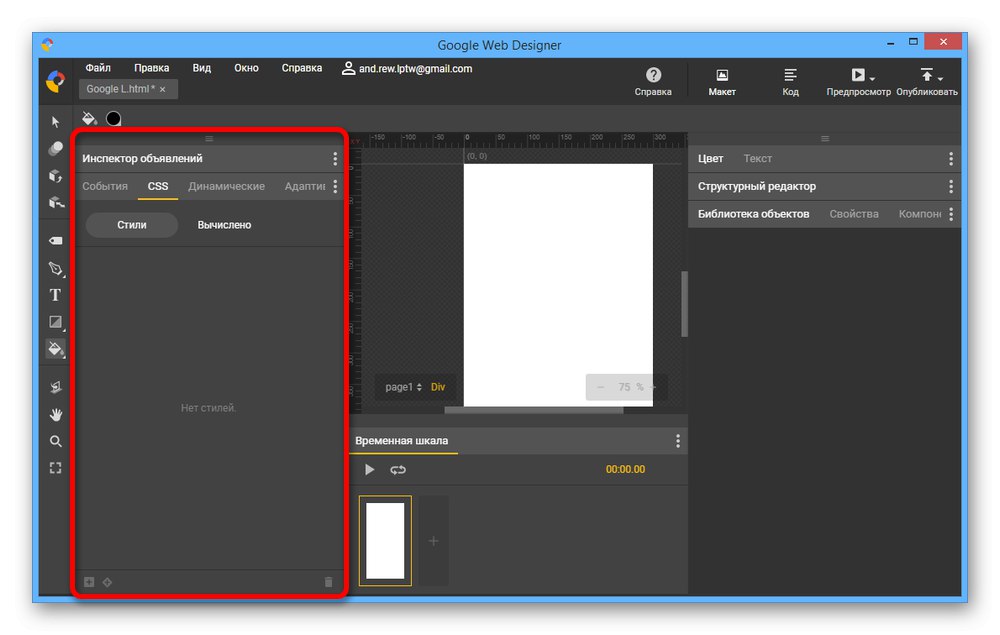
- Vedľa panela s nástrojmi je „Inšpektor reklám“ s viacerými príspevkami. Zasluhujte si osobitnú pozornosť „Vývoj“- zodpovedný za akcie s týmto alebo týmto bannerovým objektom a - „CSS“kde sú nastavené parametre štýlu.
- Na pravej strane programu je tiež sada nástrojov, ktoré vám umožňujú spravovať farbu, text, štruktúru objektov, vlastnosti a iba vrstvy. Rovnako ako hlavná skupina funkcií, aj pri vytváraní projektu je lepšie študovať okná sami.
- Ak je to potrebné s „Timeline“ je možné vytvoriť animovaný banner. V takom prípade na ovládanie hlavnej oblasti editora použite upnutý medzerník a LMB, ako aj blok s parametrami mierky.





Vyplnenie rozloženia
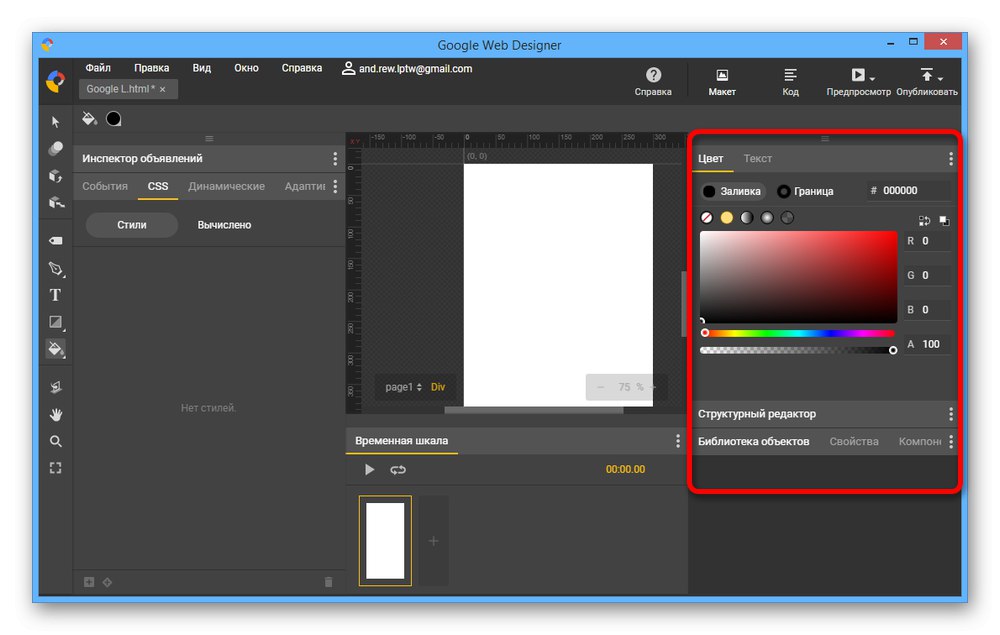
- Vytvorenie bannera sa vždy začína pozadím, takže po príprave rozloženia otvorte kartu „Vlastnosti“ a v bloku „Stránka“ použite pododdiel „Vyplniť“... Tu je možné nastaviť ľubovoľnú farbu vrátane prechodu alebo úplne priehľadného pozadia.
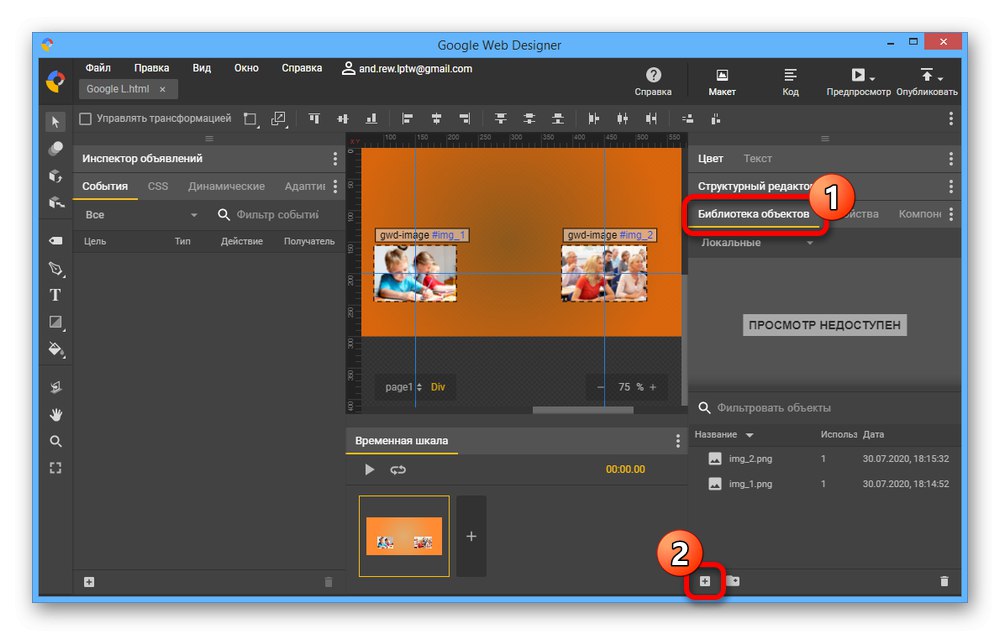
- Ďalej, v poradí, v poradí, musíte pridať vopred pripravené grafické prvky. Môžete to urobiť na karte Knižnica objektovkliknutím na ikonu «+» na spodnom paneli.
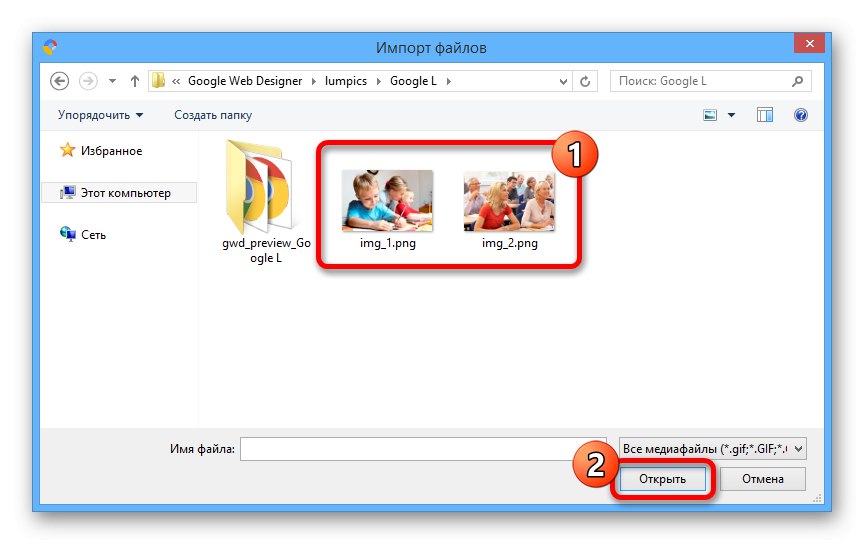
- Vyberte požadované grafické súbory a kliknite na "Otvorené"... To je možné vykonať naraz pre všetky potrebné vrstvy alebo samostatne opakovaním označených akcií.
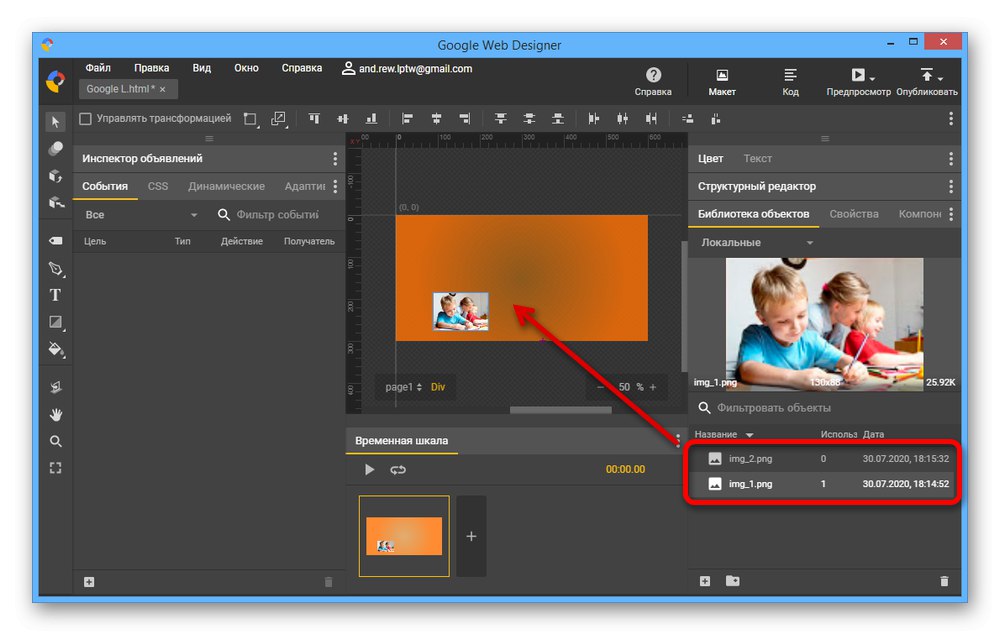
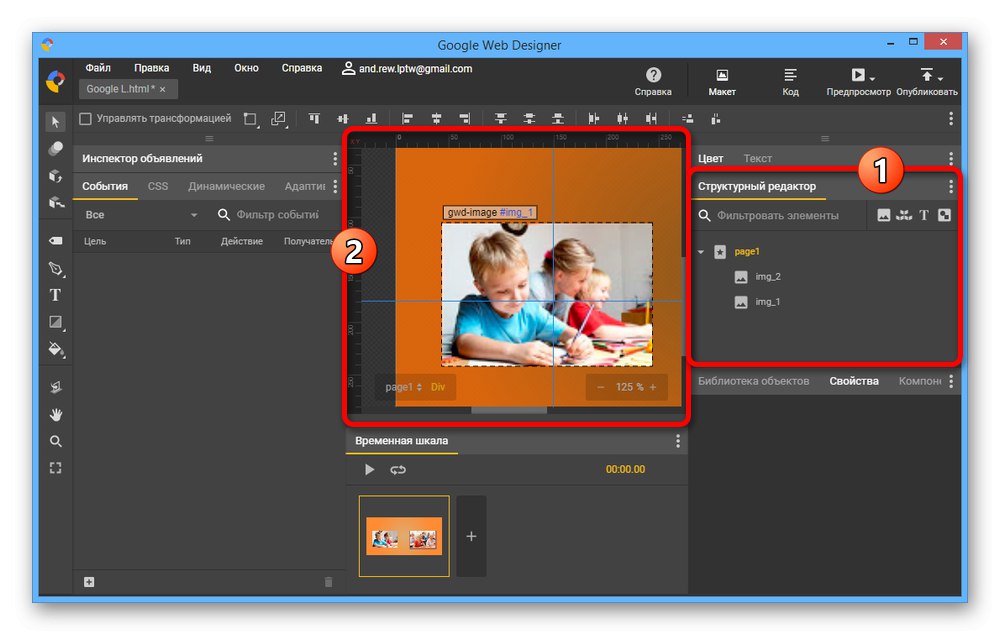
- Umiestnenie vykonáte podržaním požadovaného obrázka na karte Knižnica objektov a pretiahnite do hlavnej oblasti editora.
![Pridávanie bannerových obrázkov do aplikácie Google Web Designer]()
Polohu objektu môžete ovládať obyčajným pretiahnutím a zmenšením mierky pomocou nástroja aktívneho výberu. V prípade potreby môžete sprievodcu kedykoľvek použiť.
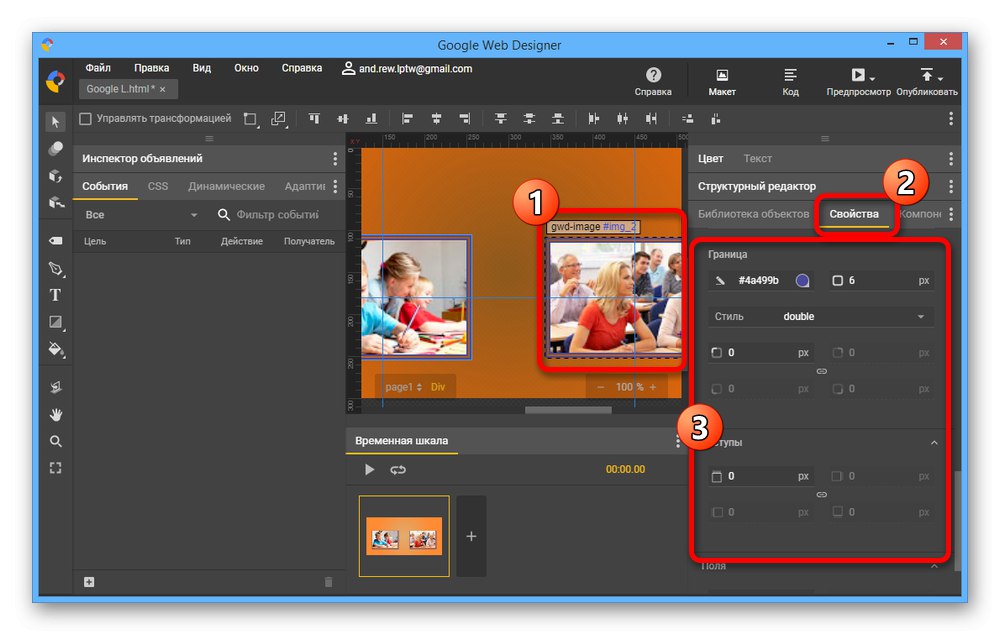
- Výberom grafického súboru v pracovnom priestore alebo na karte „Štruktúrovaný editor“, otvorené „Vlastnosti“... Existuje tu oveľa viac možností ako v prípade pozadia, napríklad nastavenie okrajov alebo polstrovanie.
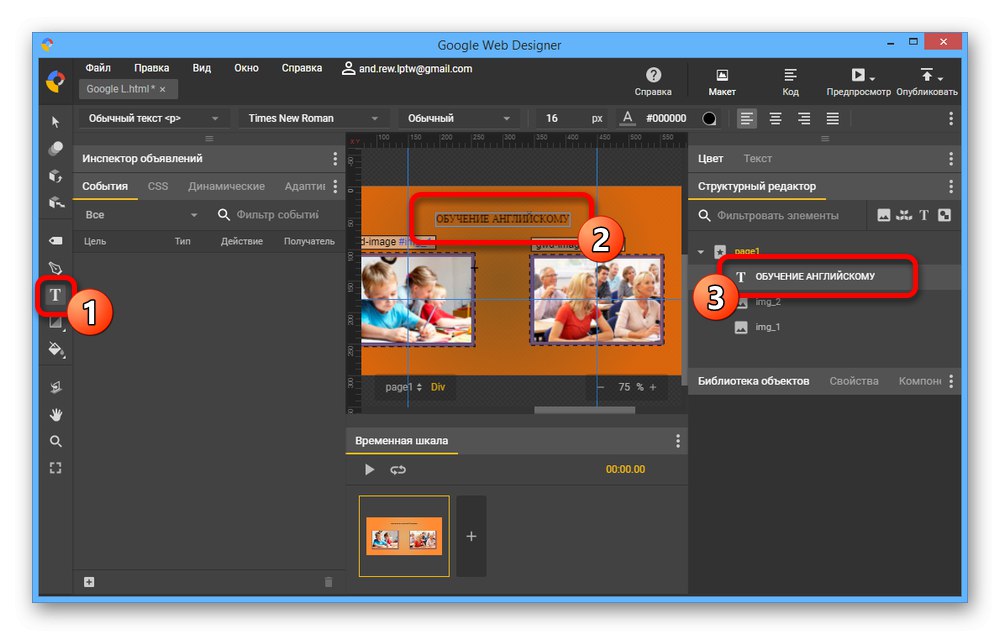
- Ak váš návrh bannera vyžaduje text, môžete pridať vhodný prvok pomocou štandardného nástroja Google Web Designer. Kliknite na ikonu „T“ na ľavom paneli kliknite v hlavnom okne editora a zadajte požadovanú sadu znakov.
![Pridávanie textu k banneru v aplikácii Google Web Designer]()
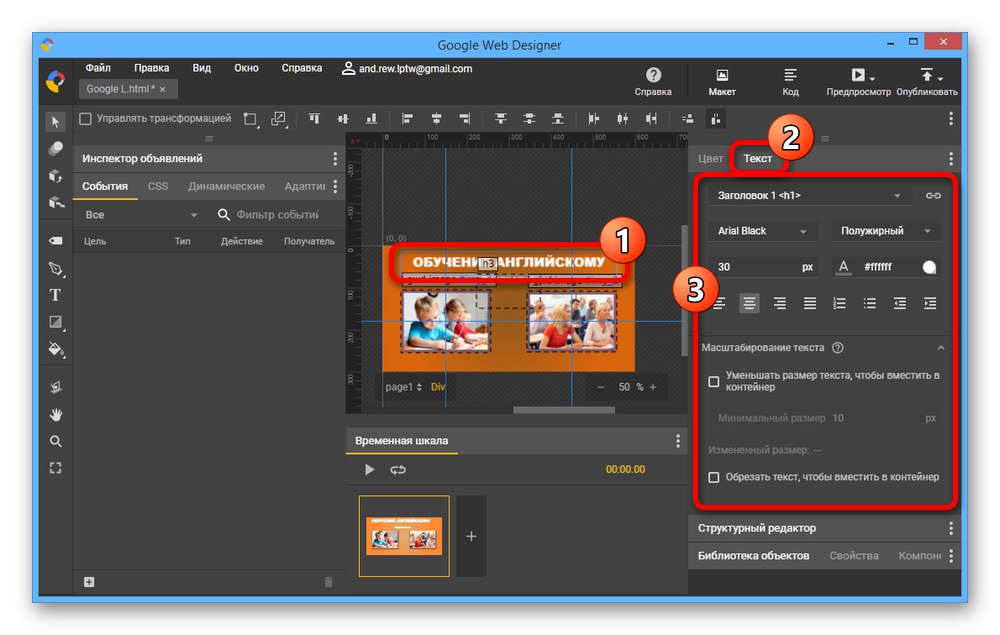
Ak chcete ovládať text, vyberte vrstvu na karte „Štruktúrovaný editor“, rozbaliť „Text“ a nastavte príslušné parametre.






Nastavenie animácie
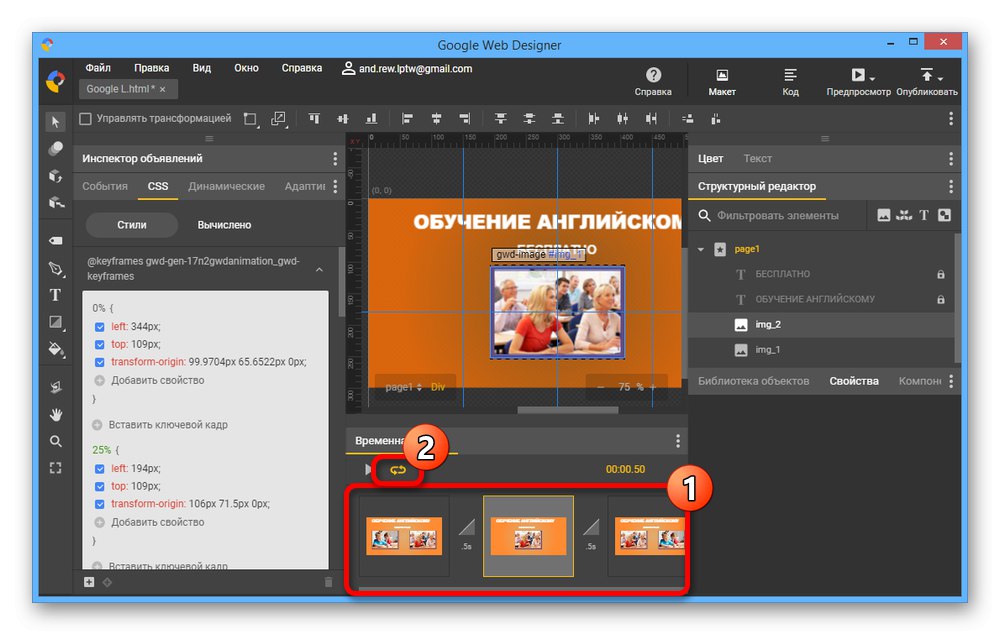
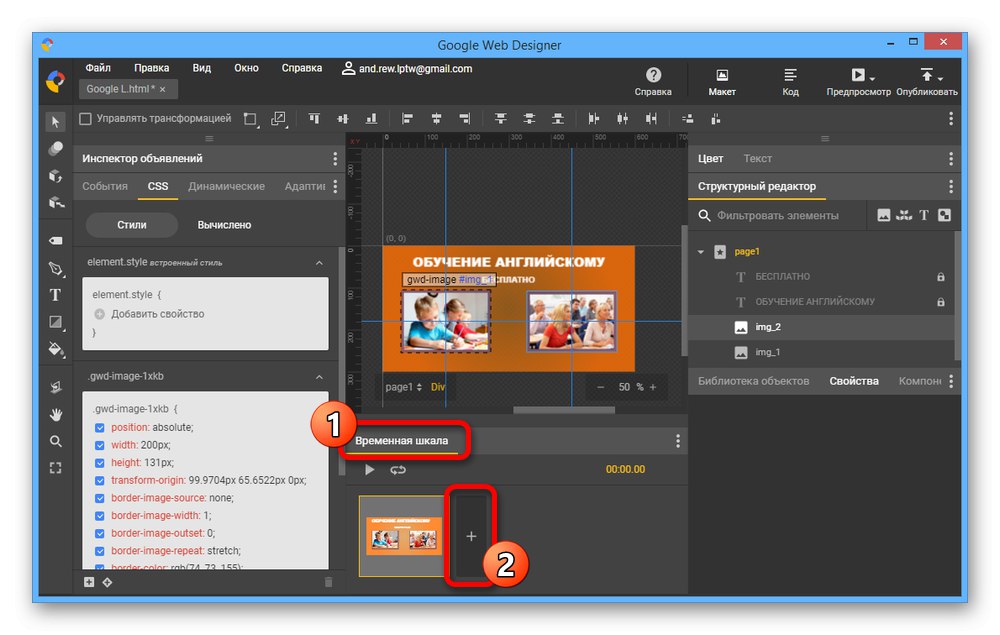
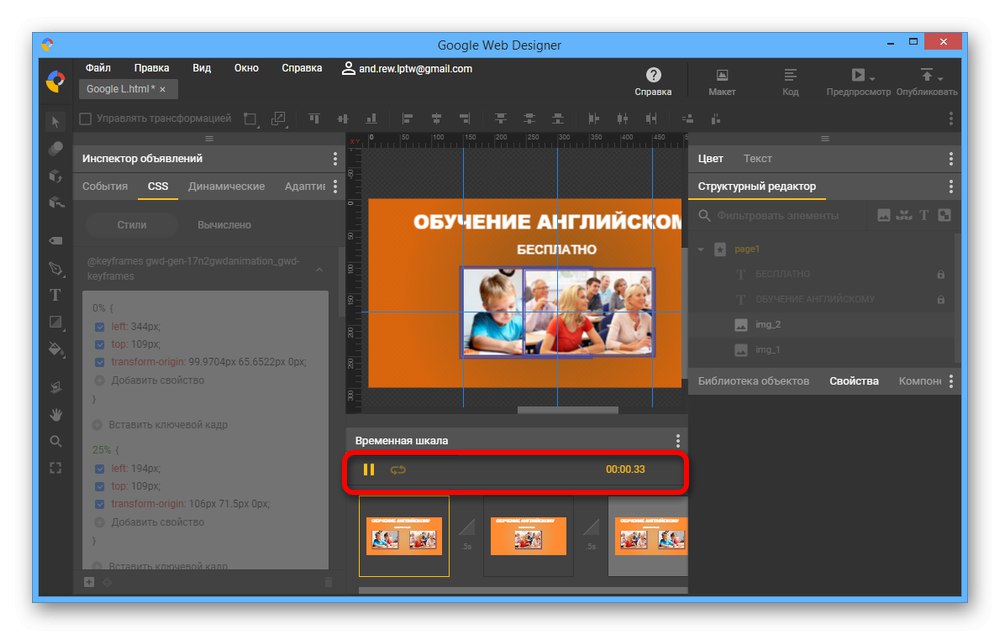
- V bloku „Timeline“ môžete pridať a prispôsobiť efekty animácie. Najskôr stlačte tlačidlo Pridať ikonu s ikonou «+».
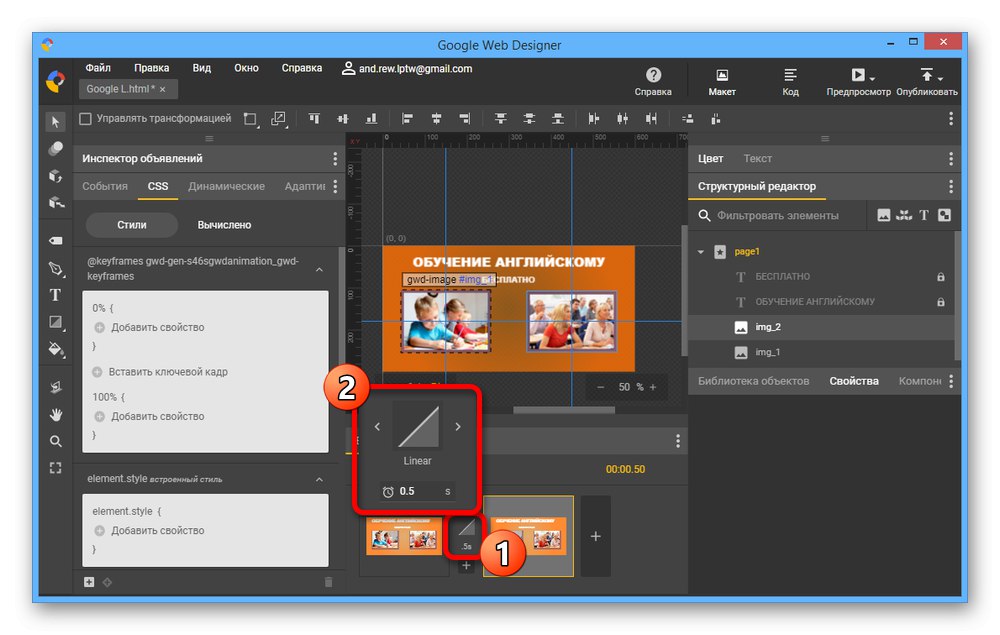
- Kliknite na ikonu „.5s“ medzi snímkami a nastavte požadované možnosti. Môžete napríklad zmeniť trvanie a štýl prechodu.
- Každý jednotlivý blok je zapnutý „Timeline“ je úplne nezávislý od ostatných. Ak chcete vytvárať animácie, zmeňte niektoré prvky podľa svojich predstáv a výsledok skontrolujte pomocou tlačidla prehrávania.
![Vytvorenie animácie bannera v aplikácii Google Web Designer]()
Po dokončení procesu úprav použite tlačidlo "Opakovat"... Takto vytvoríte nekonečnú animáciu.



Pridávajú sa udalosti
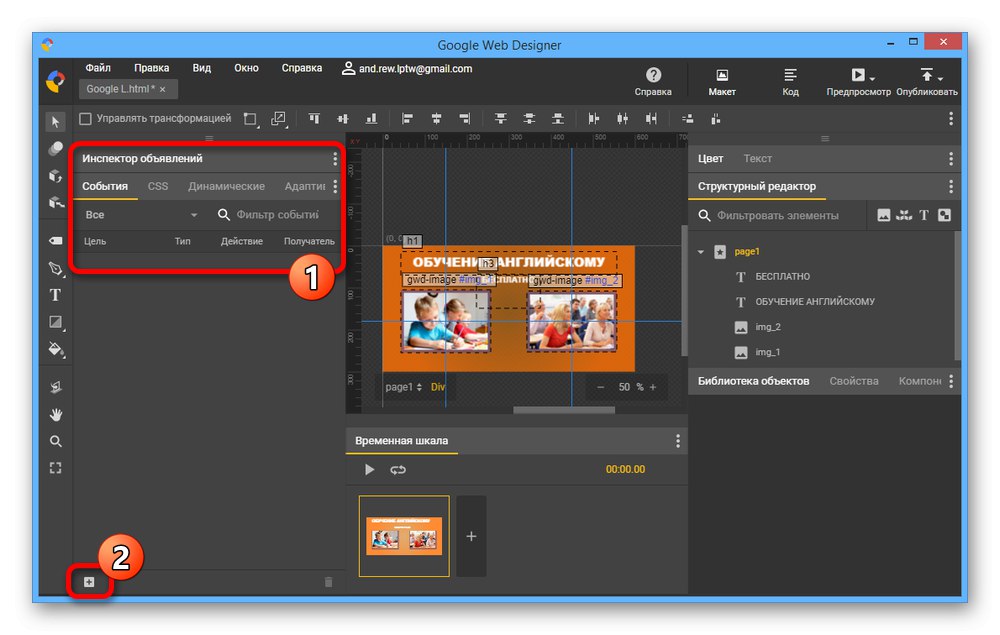
- Po riešení rozloženia musíte pridať prechodové udalosti pre jednotlivé prvky alebo celý banner ako celok. Ak to chcete urobiť, v stĺpci „Inšpektor reklám“ otvorte kartu „Vývoj“ a kliknite na ikonu «+» na spodnom paneli.
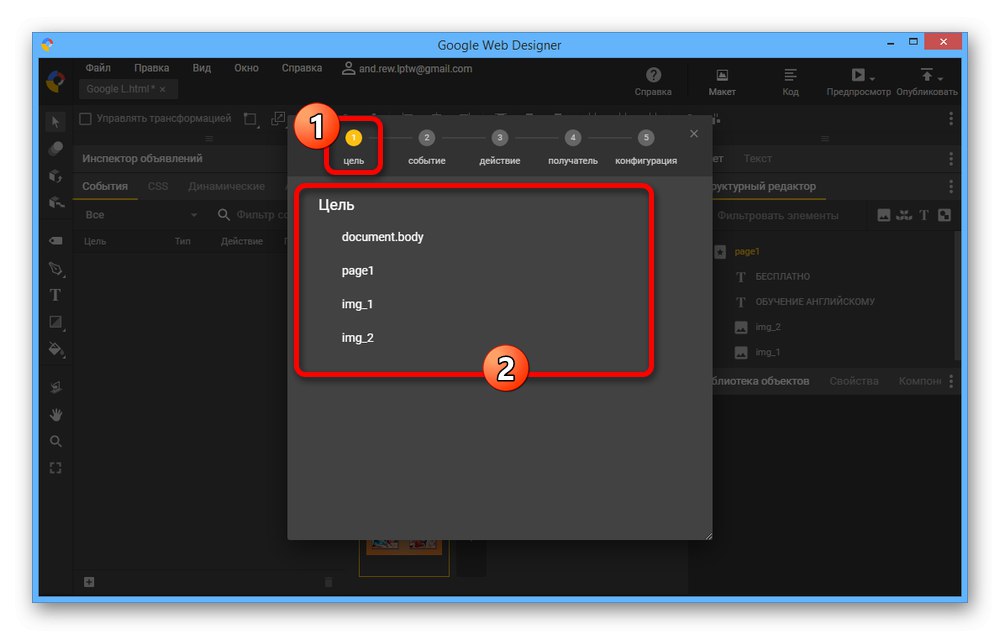
- V otvorenom okne zo zoznamu "Cieľ" vyberte objekt, ktorý bude slúžiť ako odkaz.
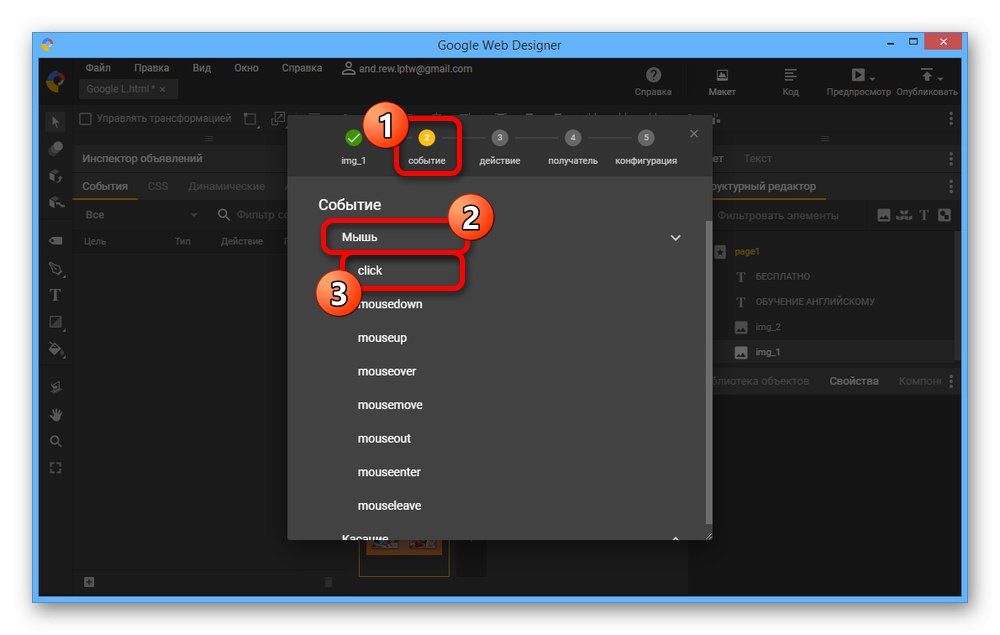
- Na stránke „Udalosť“ rozširovať „Myš“ a vyberte „Klik“... V závislosti od požiadaviek na výsledok môžete kombinovať rôzne nastavenia.
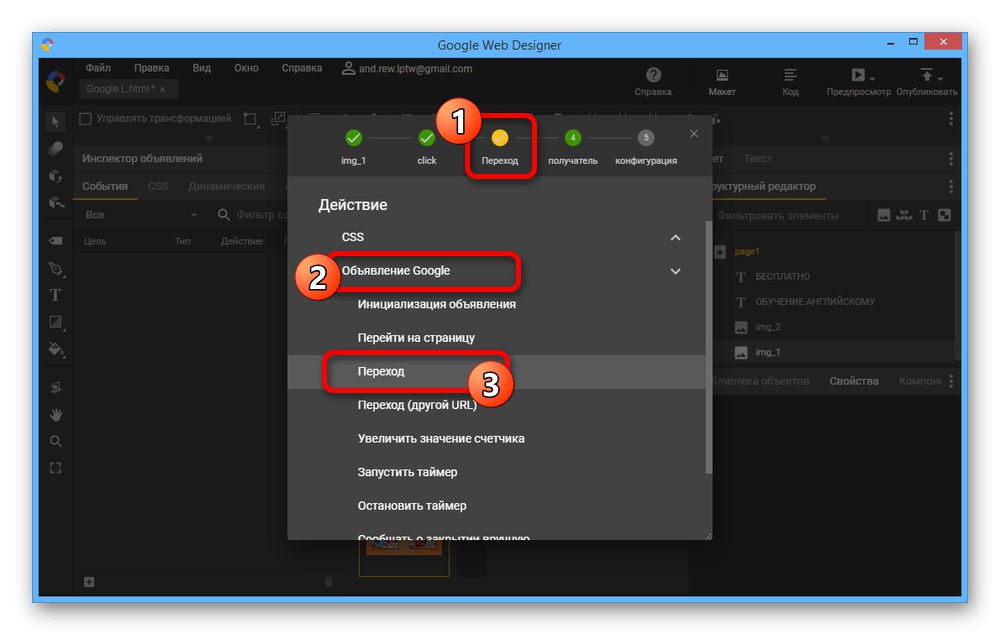
- Ďalej zo zoznamu „Konať“ sprístupniť Oznámenie Google a nastavte hodnotu „Prechod“... Takáto voľba umožní používateľovi prejsť na konkrétnu stránku na internete, ktorú potrebujete.
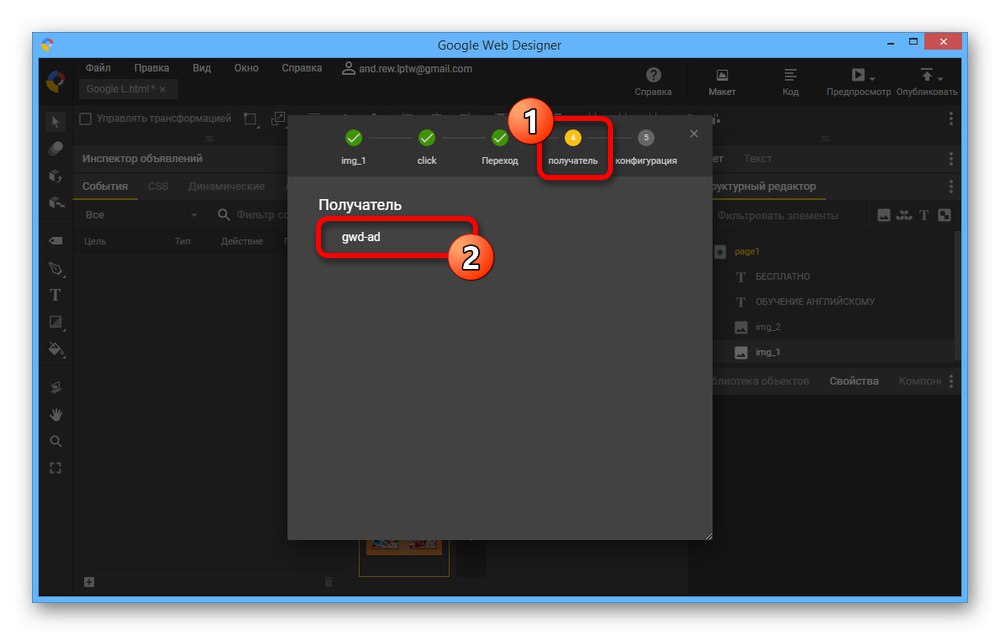
- Ako „Príjemca“ vyberte jednu z predložených možností „Gwd-ad“.
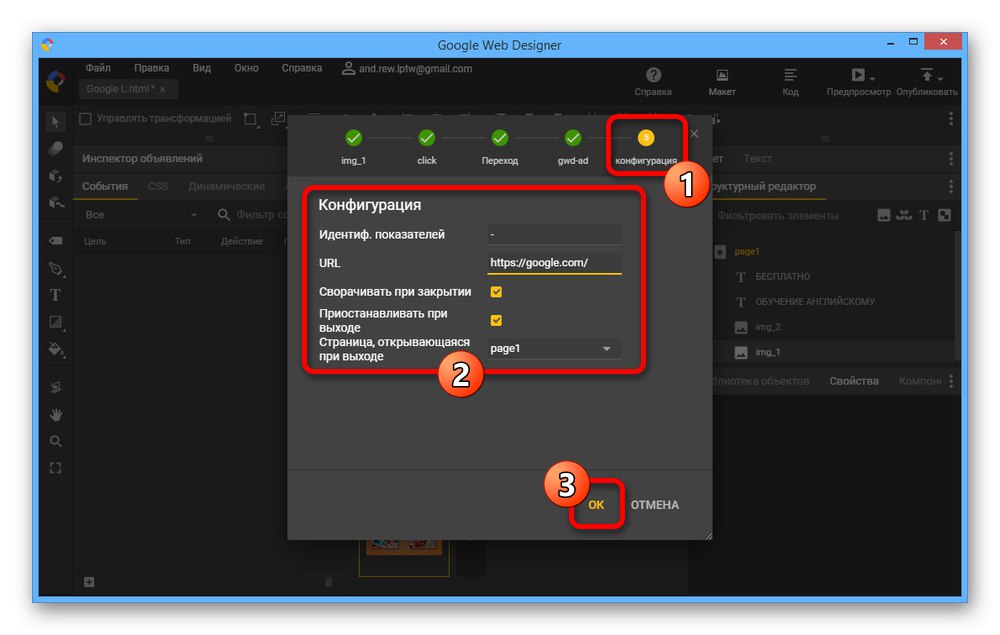
- Posledný krok v teréne "Ident." ukazovatele “ nastavte odkaz na odkaz a vyplňte „URL“zadaním požadovanej stránky. Pre ušetrenie použitia „OK“.






Práca so zdrojovým kódom
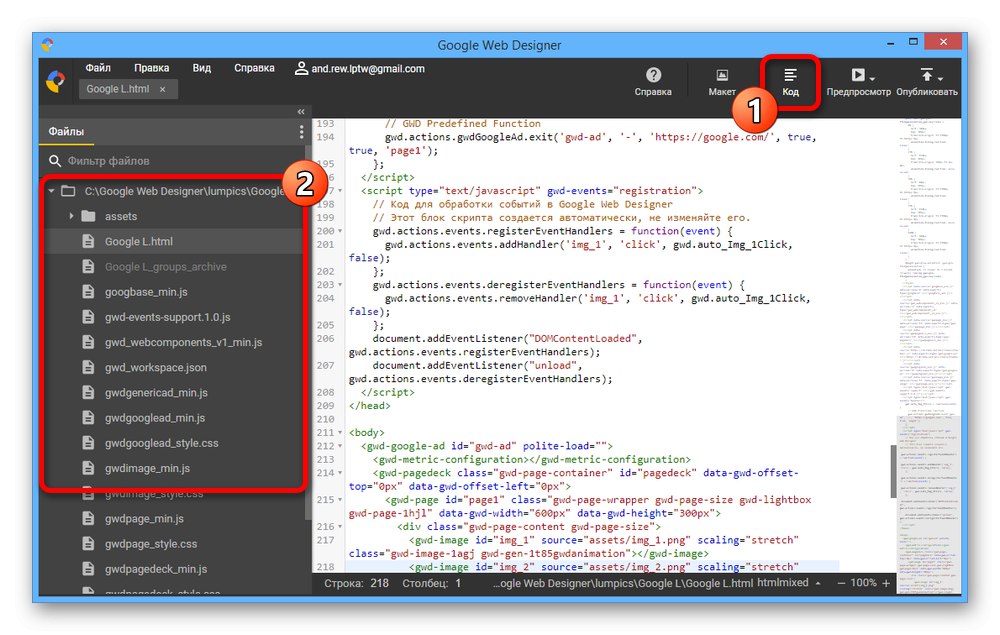
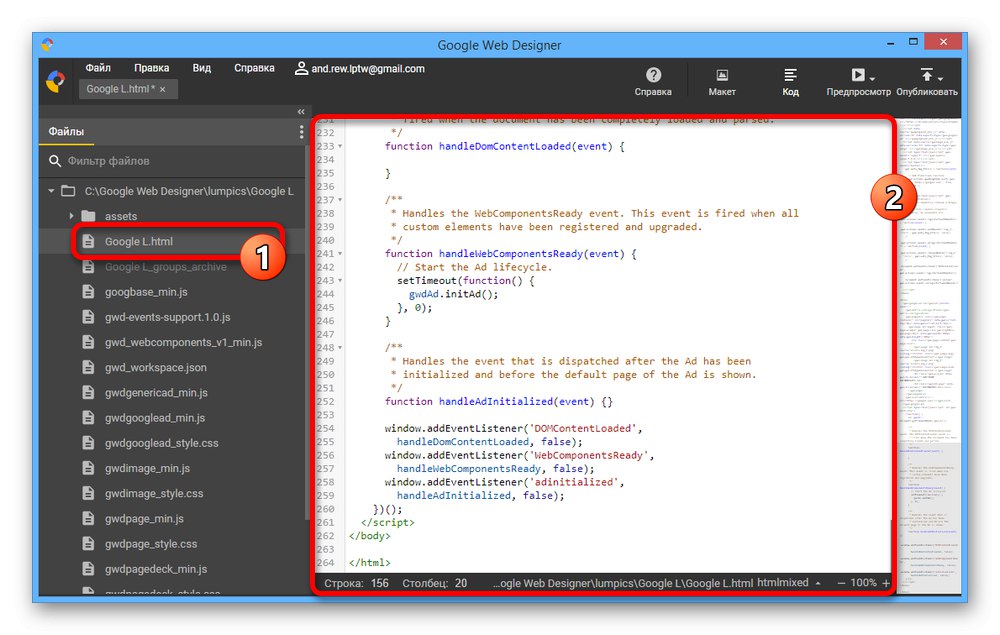
- Ako sme už spomenuli, Google Web Designer obsahuje vstavaný editor kódu. Zapnúť sa dá pomocou tlačidla "Kód" na pravej strane horného panelu.
- V štruktúre bannera môžete vykonávať zmeny nielen pomocou vizuálneho editora, ale aj pomocou priamej práce s kódom v súbore projektu. To môže byť veľmi užitočné pri zarovnávaní mnohých malých položiek alebo pri pridávaní udalostí, ktoré program neposkytuje.


Popísané akcie by mali stačiť na vytvorenie bannera bez ohľadu na oblasť použitia. Zároveň môžete výrazne rozšíriť možnosti kombináciou pomenovaných nástrojov.
Krok 3: Dokončenie
Keď je banner dokončený a pripravený na umiestnenie na web, môžete prejsť do poslednej fázy. Prvým krokom je skontrolovať, ako vyzerá vaša práca na skutočnej webovej stránke.
Náhľad
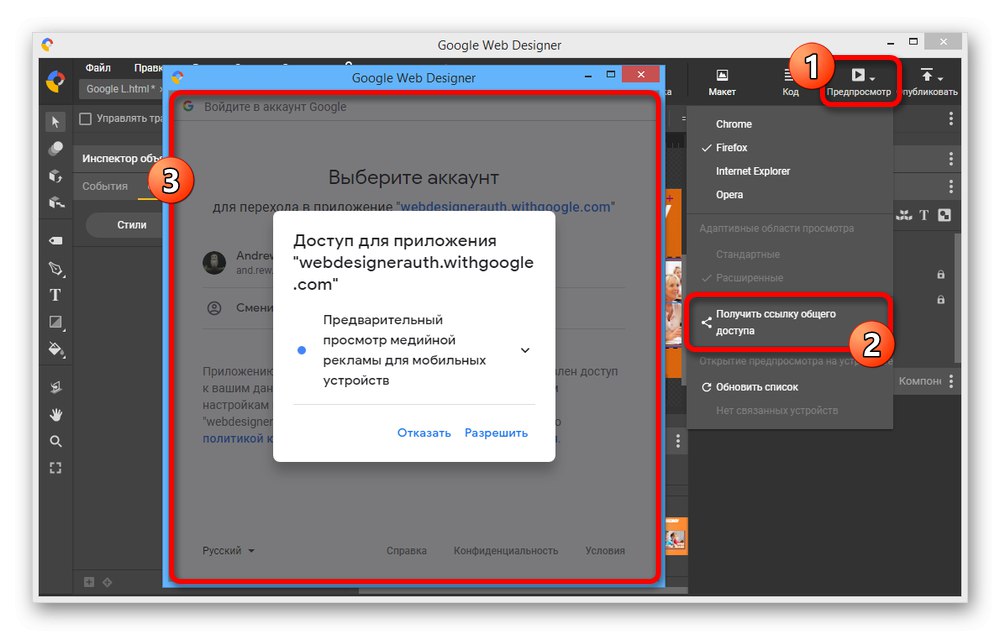
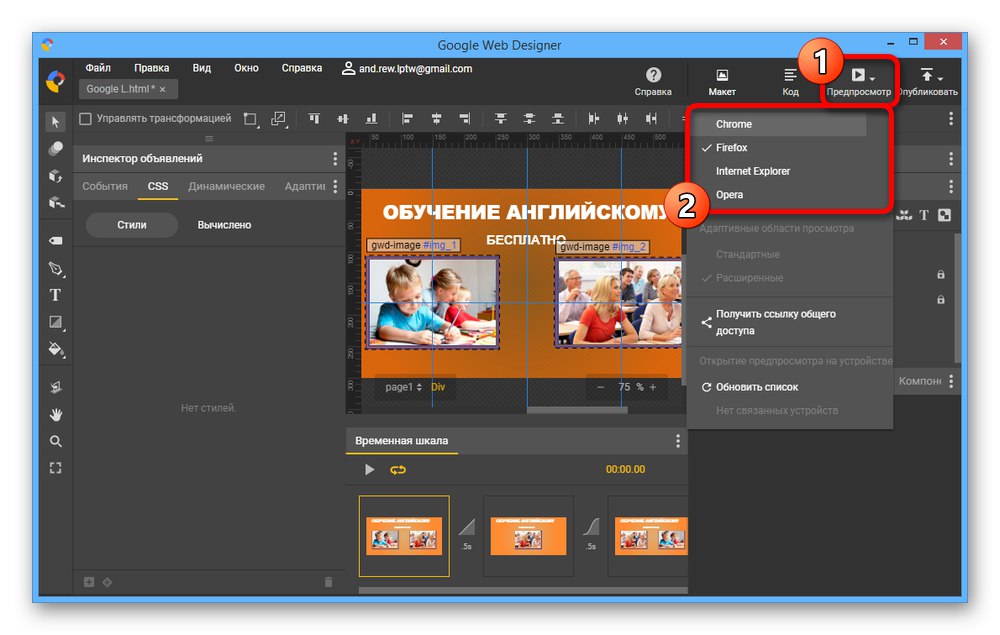
- Na hornom paneli kliknite na ikonu "Náhľad"otvoríte ďalšie menu. Tu môžete určiť prehľadávač, pomocou ktorého sa banner otvorí.
- Po otvorení sa zachovajú všetky funkcie a vzhľad bannera, sú však s niektorými zvláštnosťami. Napríklad aj keď nastavíte opakovanie animácie na neurčito, tu bude všetko obmedzené iba na jednu iteráciu.
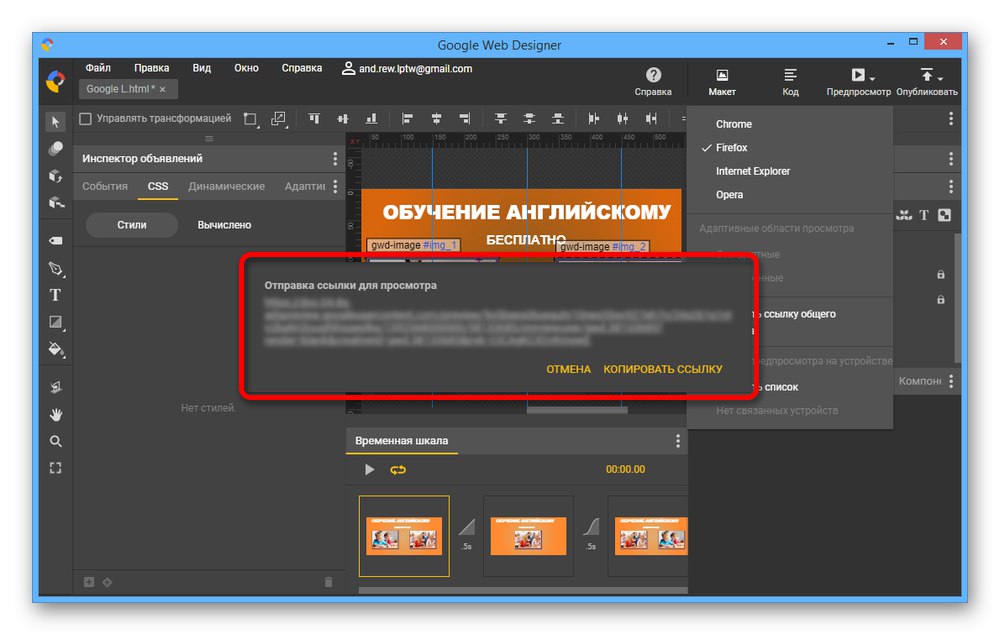
- V prípade potreby môžete výsledok kedykoľvek preukázať ostatným ľuďom. Vykonáte to výberom položky „Získať odkaz na zdieľanie“ a potvrďte prístup aplikácie k vášmu účtu Google.
![Vytvorením zdieľaného odkazu zobrazíte banner v aplikácii Google Web Designer]()
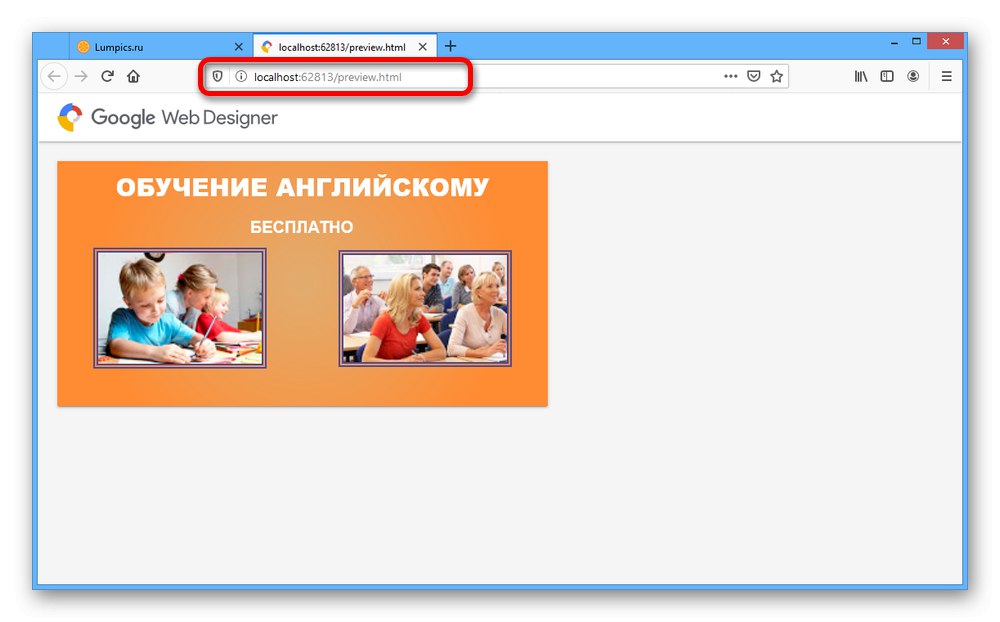
Vo výsledku sa na obrazovke zobrazí odkaz na zobrazenie bannera v rovnakom režime, ako je uvedené vyššie. To je samozrejme možné iba vtedy, ak máte účet.



Uchovávanie a zverejňovanie
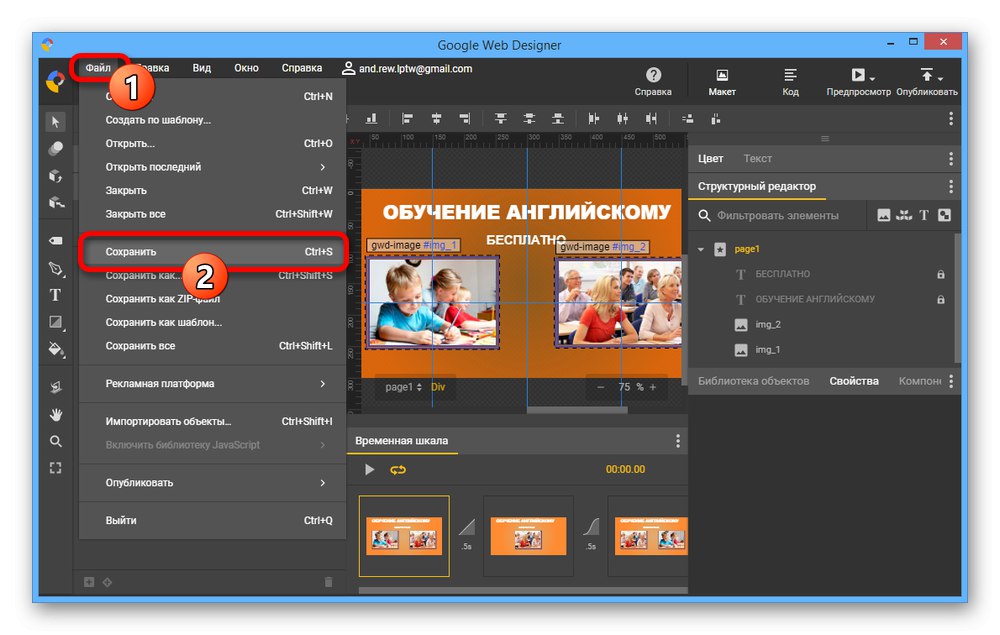
- Ak chcete projekt uložiť, najskôr otvorte ponuku súborov a použite príslušnú možnosť „Uložiť“... Potom sa pôvodný súbor uloží do počítača a dá sa otvoriť neskôr.
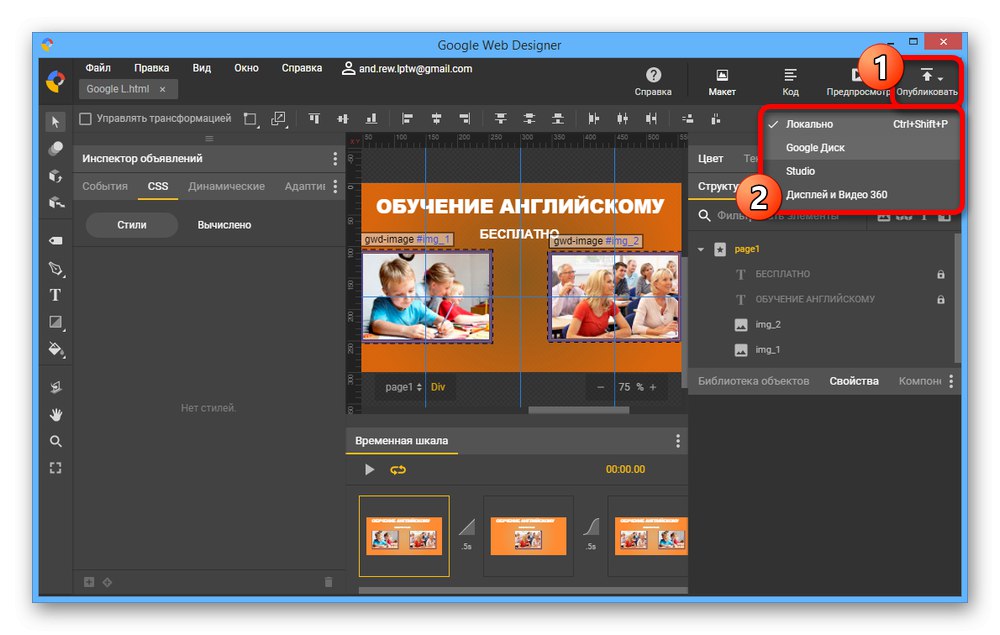
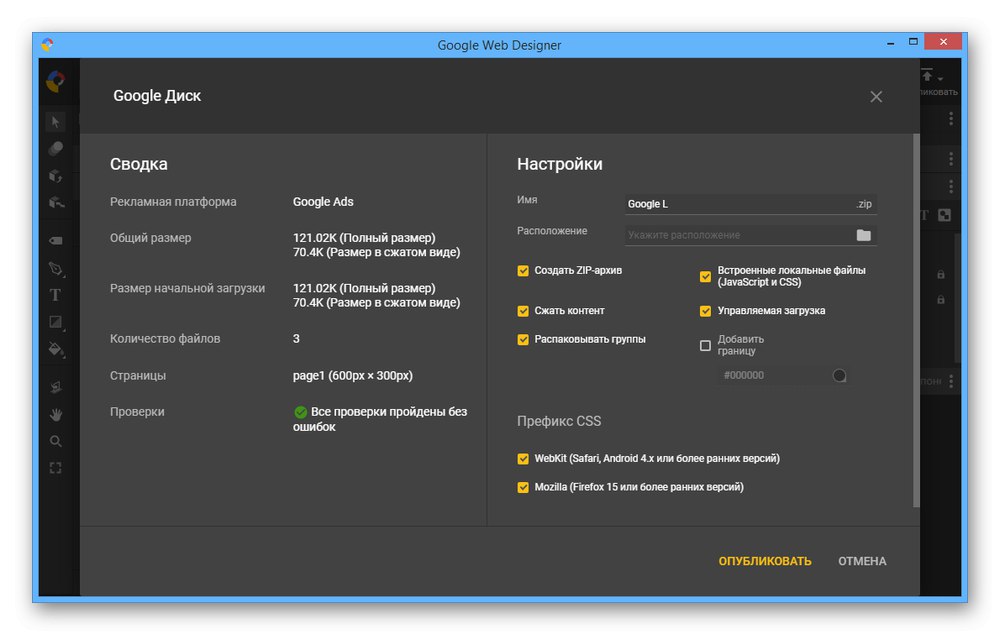
- Otvorením ponuky môžete pripraviť projekt na zverejnenie na webe „Zverejniť“ v pravom hornom rohu programu a výber jedného z umiestnení na uloženie.
- Zmeňte parametre v publikačnom okne podľa svojich predstáv, ponechajte iba potrebné začiarkavacie políčka a kliknite „Zverejniť“... Ukladanie týmto spôsobom je rýchle bez ohľadu na veľkosť projektu.
![Dokončuje sa publikovanie bannerov v aplikácii Google Web Designer]()
Výsledný priečinok nájdete v umiestnení na uloženie. Umiestnenie bannera na stránku sa líši v závislosti od lokality a vo všeobecnosti už nesúvisí s postupom vytvorenia.