Obsah:
V tomto článku sa budeme zaoberať ručným vytvorením bota na prehrávanie hudby v Discorde. Môžete buď jednoducho skopírovať celý predložený kód, alebo ho upraviť podľa seba, ak ovládate zručnosti v JavaScripte. Náš vytvorený bot bol overený, ale v niektorých fázach sa používateľ môže stretnúť s rôznymi problémami, preto odporúčame pozorne čítať nielen našu príručku, ale aj na obrazovke sa objavujúce chybové kódy, ak nejaké budú.
Ak sa však ukáže, že tento materiál je pre vás príliš zložitý alebo nevyhovuje z iných dôvodov, použite hotové bezplatné boty na prehrávanie hudby. V článku na nižšie uvedenom odkaze nájdete podrobné informácie o tom a budete môcť realizovať stanovenú úlohu.
Viac informácií:
Pridanie hudobného bota na server v Discorde
Prehrávanie hudby cez bota v Discorde
Krok 1: Vytvorenie novej aplikácie
Každý bot pre Discord musí byť registrovaný na oficiálnom portáli pre vývojárov.Takže získavate prístup ku všetkým potrebným nastaveniam súvisiacim s povoleniami a celkovým správaním bota, môžete skopírovať odkaz na jeho autorizáciu na osobnom serveri a použiť jedinečný token, ktorý je potrebný na ďalší vývoj príkazov.
Prejsť na oficiálnu stránku Discord Developer Portal
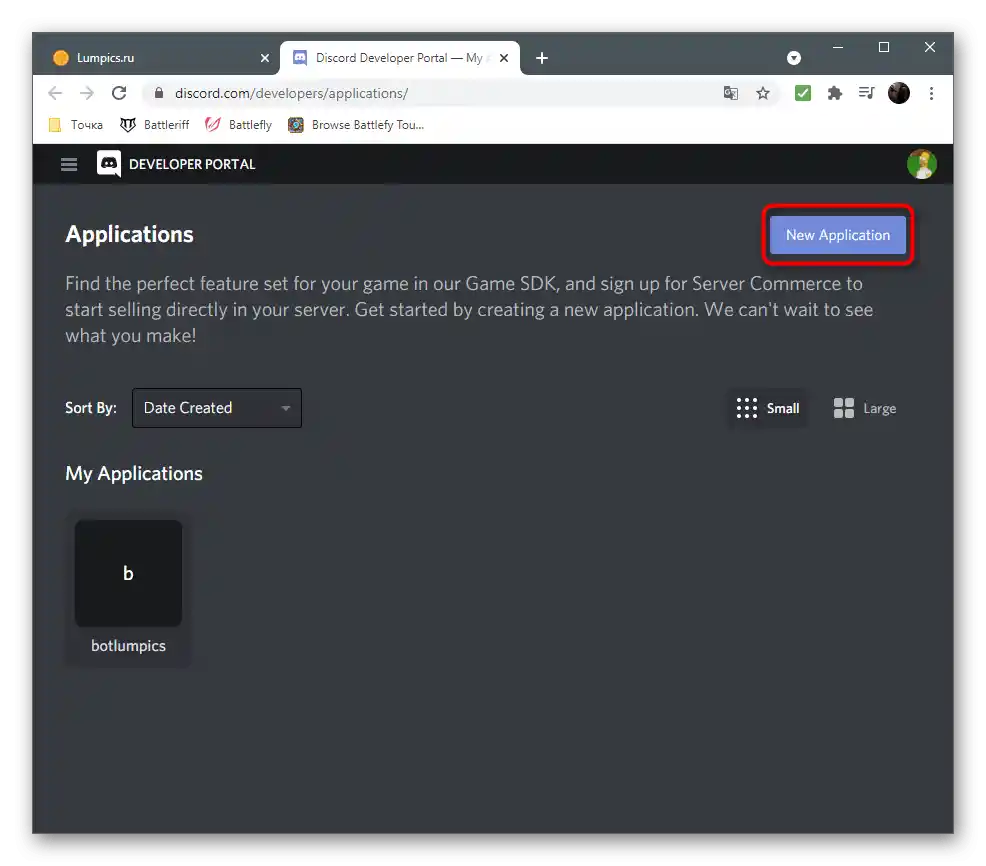
- Využite odkaz vyššie, aby ste otvorili hlavnú stránku portálu pre vývojárov, prihláste sa do svojho osobného účtu Discord a kliknite na "New Application" na vytvorenie novej aplikácie.
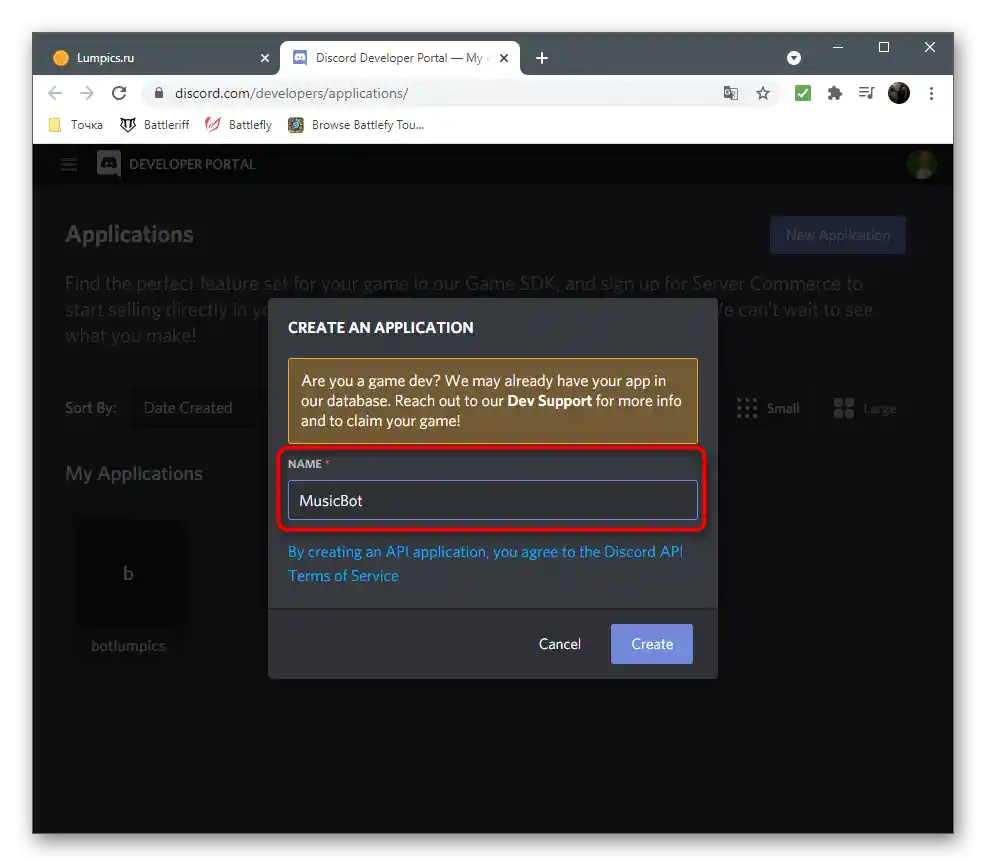
- Zadajte jej názov, pričom dbajte na jedinečnosť, pretože ak už existuje veľa botov s rovnakým názvom, nebude možné ho vytvoriť — objaví sa upozornenie na potrebu premenovania.
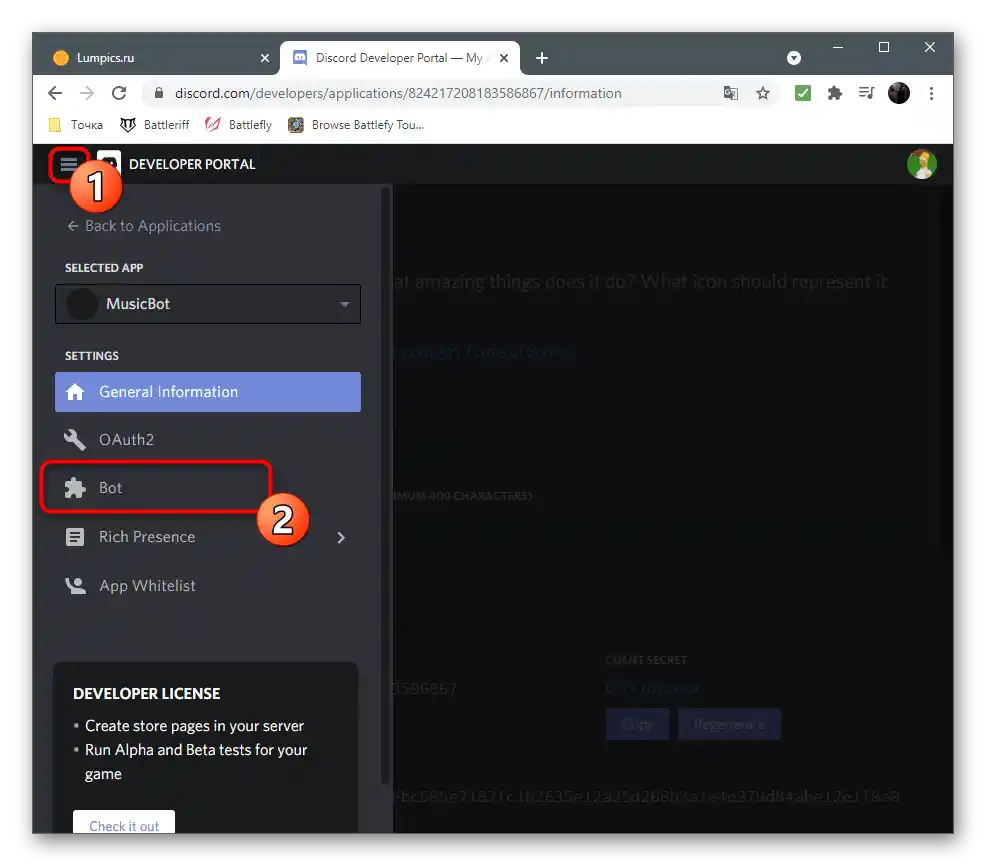
- Po dokončení otvorte menu na stránke a vyberte kategóriu "Bot".
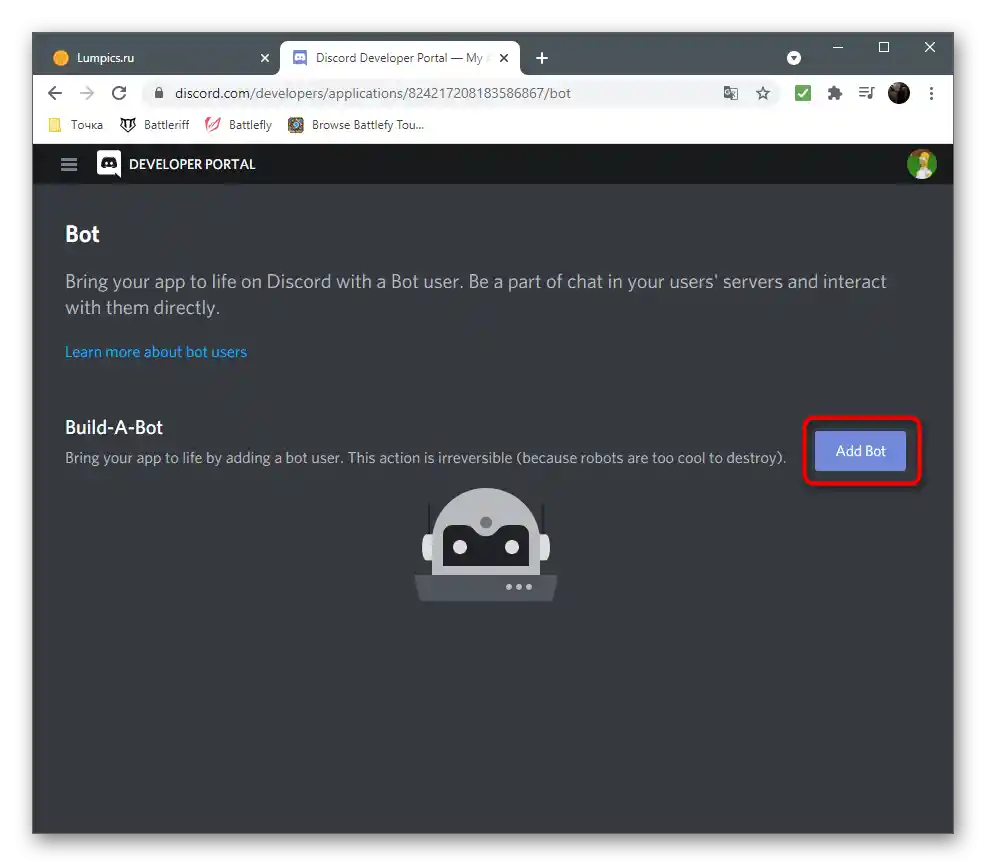
- Naprieč riadkom "Build-A-Bot" kliknite na "Add Bot".
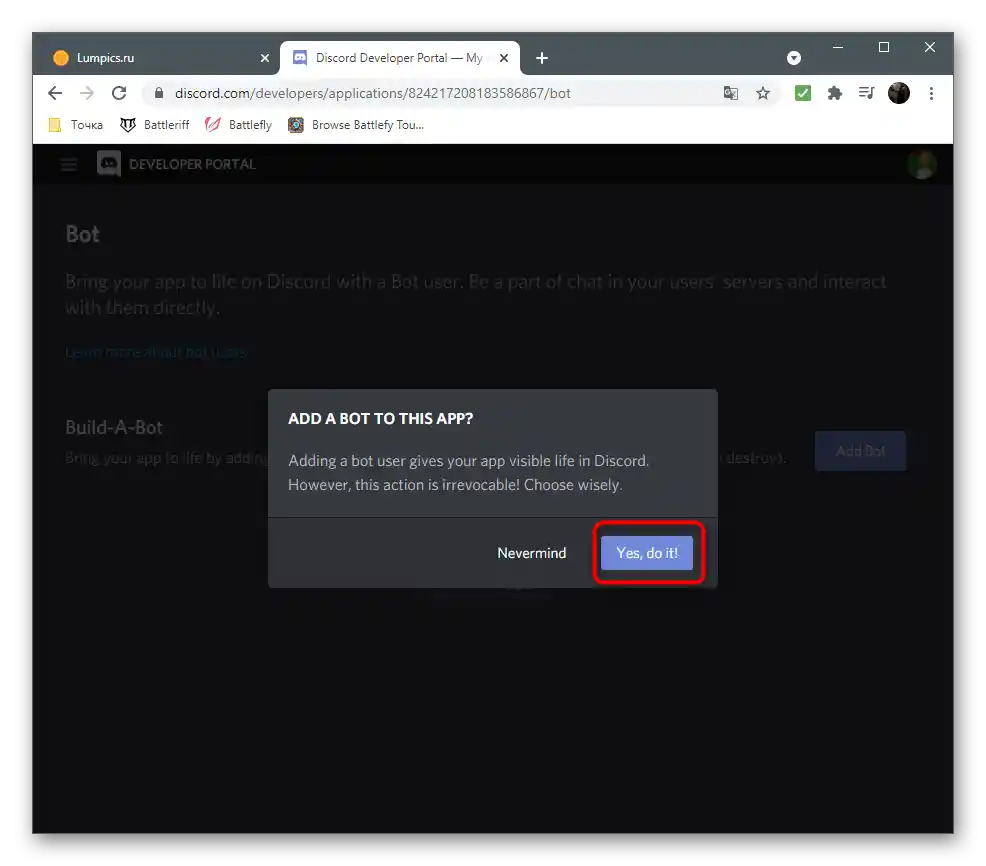
- Potvrďte pridanie bota pre vybranú aplikáciu.
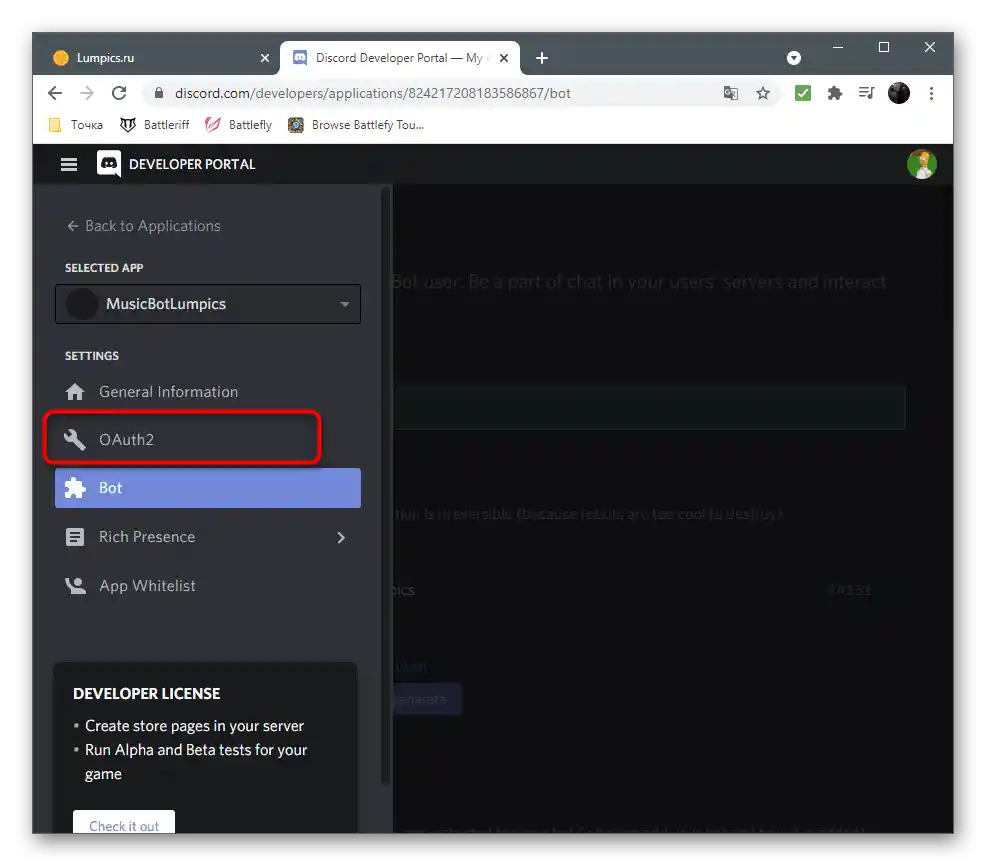
- Cez už známe menu prejdite do "OAuth2".
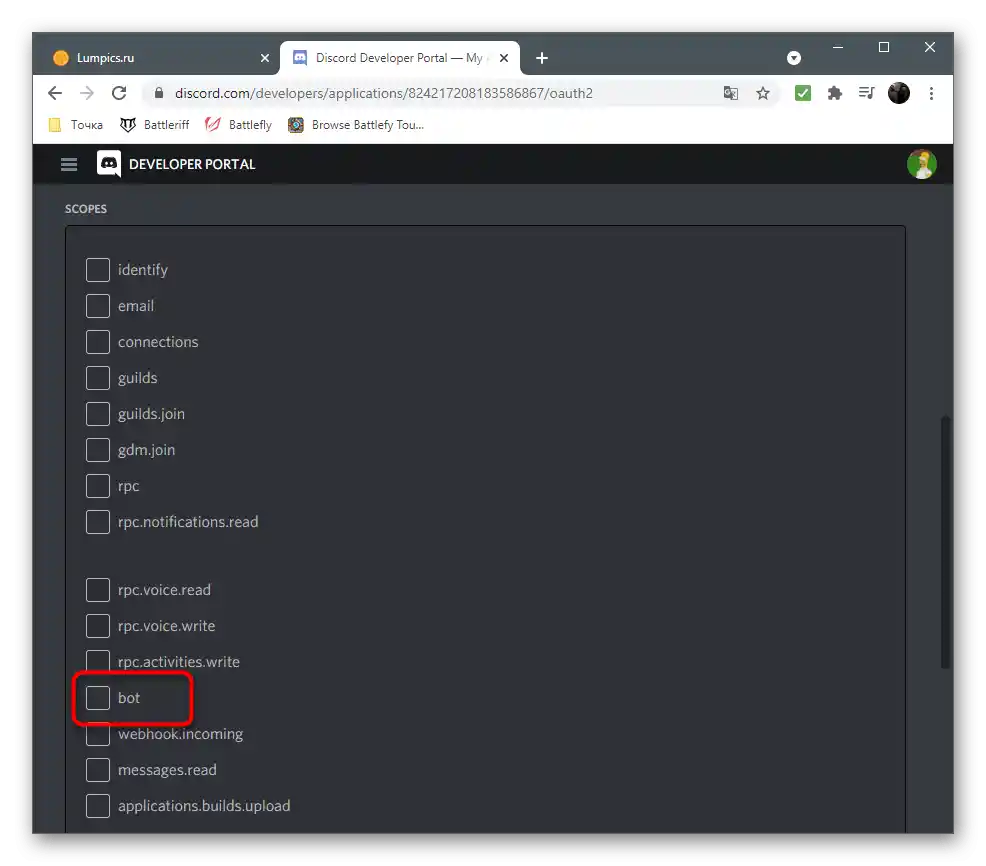
- Táto sekcia zodpovedá za všeobecné parametre bota a jeho autorizáciu. V bloku "Scopes" označte položku "bot".
- V zozname povolení určite aktivujte pripojenie k hlasovým kanálom a možnosť hovoriť, pretože to je potrebné na ďalšie vysielanie hudby.
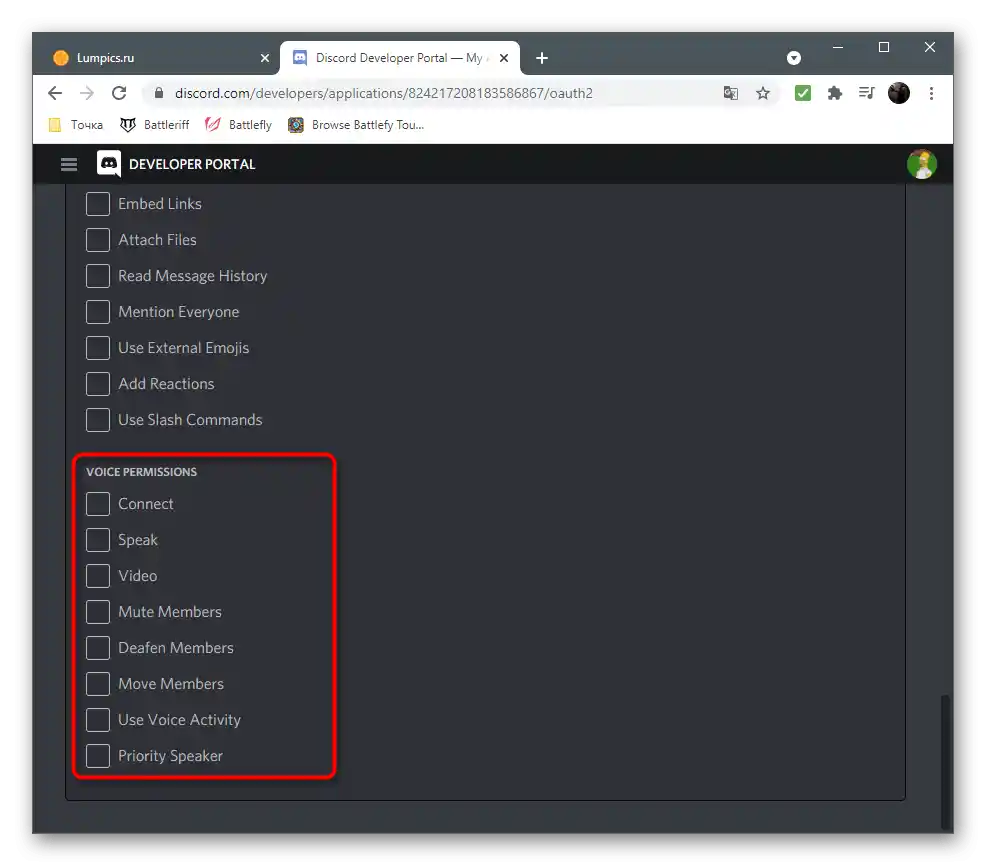
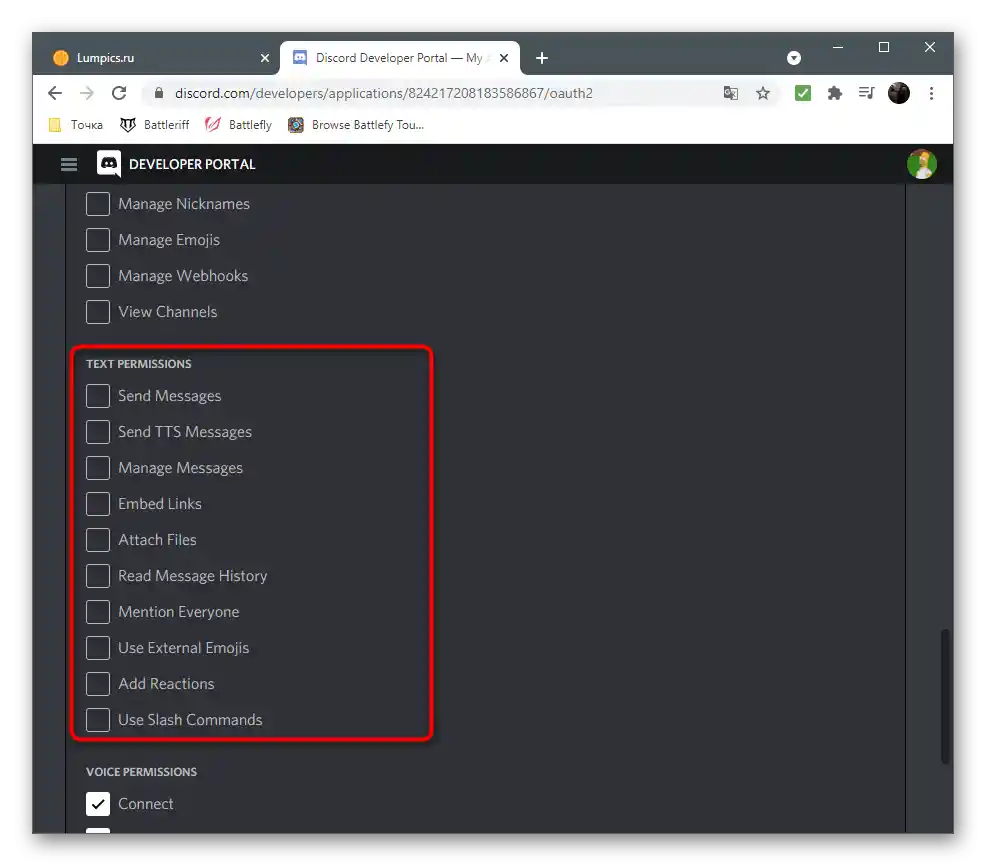
- Bot by mal vedieť čítať a posielať správy, preto nezabudnite zapnúť tieto možnosti v sekcii s povoleniami textových chatov. Samozrejme, môžete poskytnúť všetky povolenia naraz, ale taký prístup nie je správny, najmä v prípadoch, keď robíte bota pre masového používateľa.
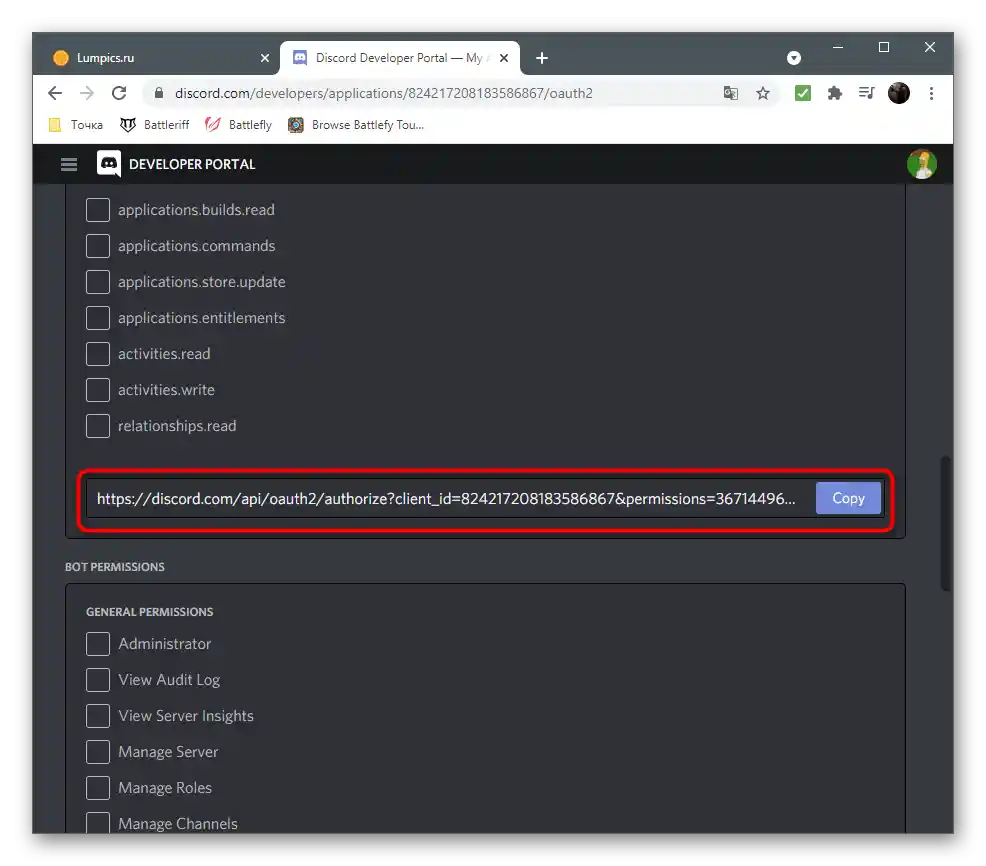
- Akonáhle bude nastavenie povolení dokončené, skopírujte odkaz na prvú autorizáciu bota na serveri, pretože inak ho zatiaľ nebude možné pridať.
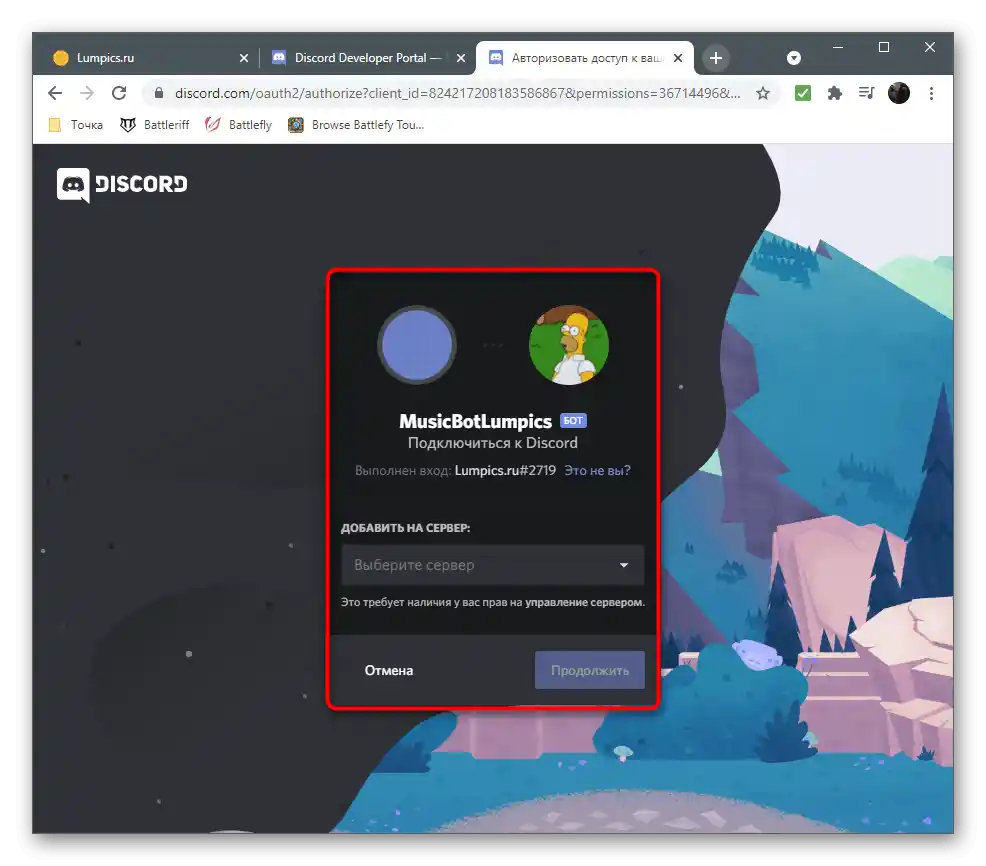
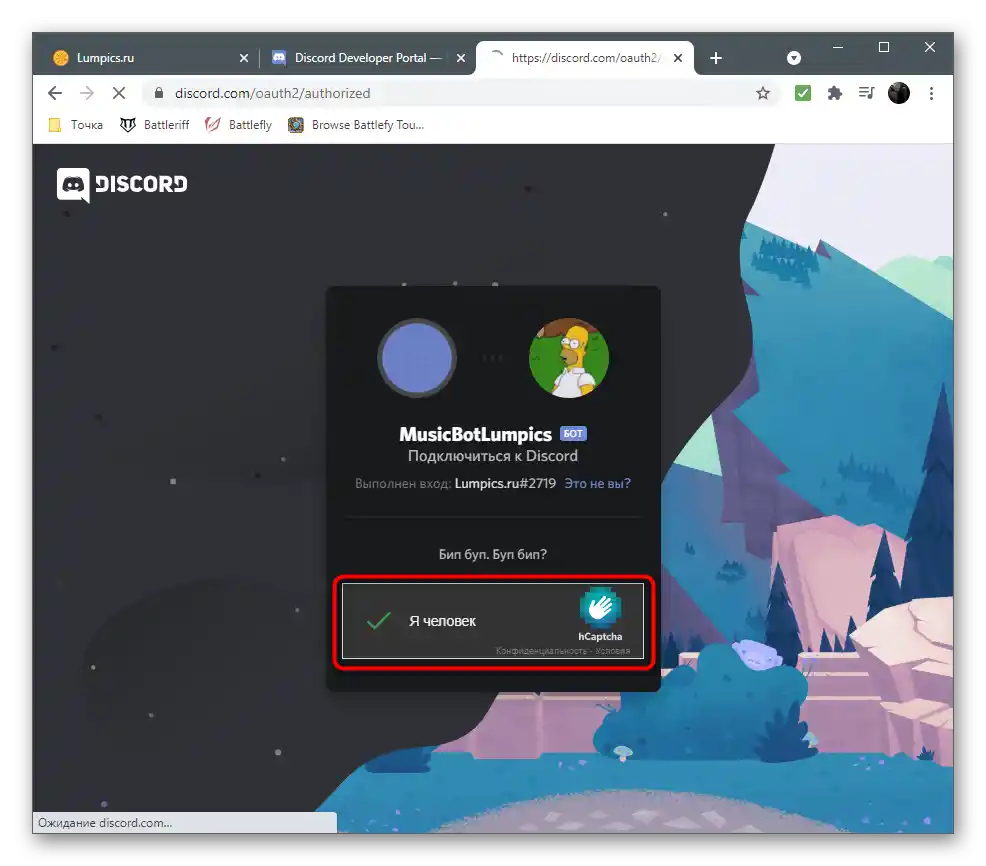
- Prejdite na tento odkaz a vyberte testovací server, kde chcete vykonávať kontrolu bota.
- Potvrďte captcha a počkajte na zobrazenie informácie o úspešnej autorizácii.












Teraz máte aplikáciu bota s jedinečným tokenom a bot je už pridaný na server, ale zatiaľ je v offline režime.Na začiatok jeho práce bude potrebné vykonať ešte niekoľko akcií na lokálnom počítači, pretože zatiaľ nevykladáme bota na hosting pre autonómne fungovanie.
Krok 2: Prípravné akcie
K prípravným akciám patrí vytvorenie požadovaných adresárov a súborov, inštalácia nástrojov a závislostí pre ne. Na tom nie je nič zložité, stačí postupne vykonať každú akciu a pozorne sledovať, aby sa v žiadnom kroku nevyskytli chyby.
- Vytvorte priečinok s názvom bota. Môžete si vybrať akékoľvek miesto, ale najlepšie sa na to hodí domovský priečinok používateľa.
- V ňom vytvorte dva súbory: "config.json" a "index.js". V prvom zapíšeme všeobecnú konfiguráciu bota — jeho prefix a jedinečný token, a v druhom — celý programový kód s príkazmi a všeobecnými úlohami tohto nástroja.
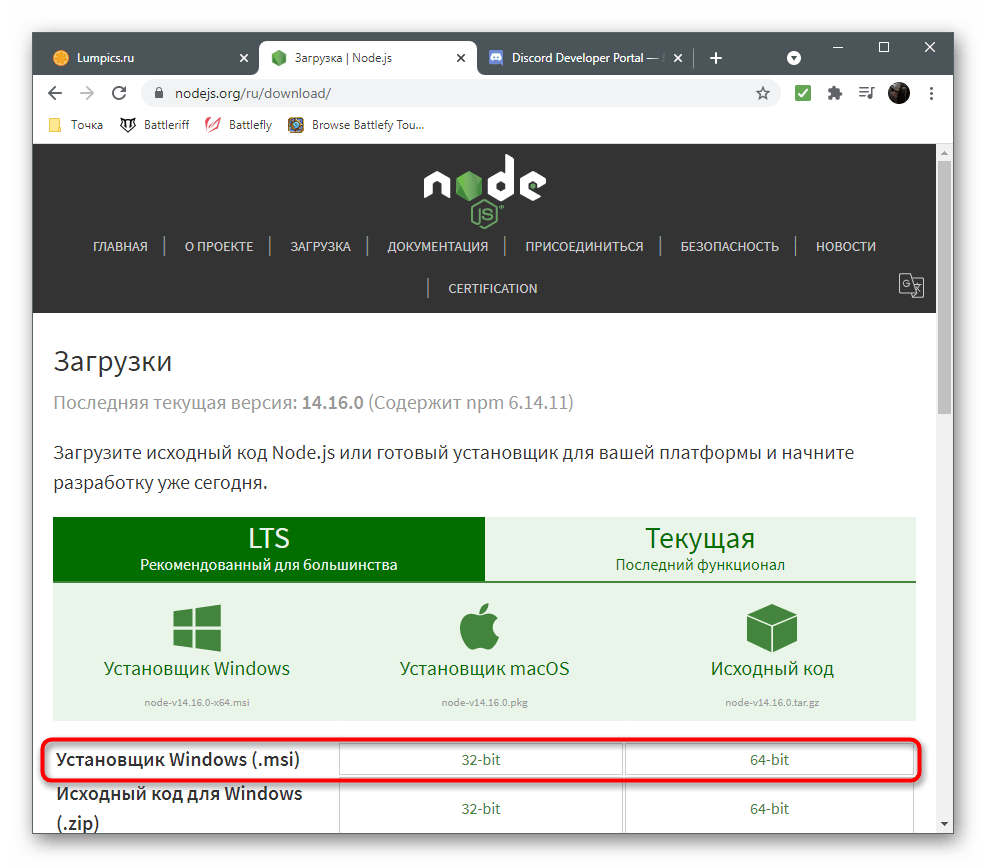
- Na prácu bota bude potrebný Node.js. Tento nástroj je určený na spúšťanie skriptov na lokálnom počítači. Prejdite na odkaz nižšie a stiahnite si jeho inštalačný program pre Windows.
- Čakajte na dokončenie sťahovania spustiteľného súboru, spustite ho a prejdite jednoduchým inštalačným procesom podľa pokynov zobrazených na obrazovke.
- Potom otvorte "Príkazový riadok" spôsobom, ktorý vám vyhovuje, napríklad zadaním
cmddo nástroja "Spustiť" (spúšťa sa kombináciou klávesov Win + R). - Nainštalujte modul na prácu s API Discord, ktorý sa nazýva "discord.js". Na to v otvorenom okne konzoly zadajte
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savea stlačte Enter — takto okamžite pridáte aj všetky potrebné závislosti. - Čakajte na zobrazenie oznámení na obrazovke o úspešnej inštalácii, nezatvárajte aktuálne okno konzoly. Ak sa objavia chyby, preskúmajte ich kód a využite vyhľadávač, aby ste našli funkčné riešenie na fórach alebo oficiálnej stránke.







Nakoniec by sa v domovskom priečinku používateľa mali objaviť súbory súvisiace s komponentom Node.js a pridaným modulom.Reštartujte počítač, aby pri ďalšom spustení bota nevznikli ťažkosti, potom prejdite k nasledujúcemu kroku.
Krok 3: Úprava konfiguračného súboru bota
Už viete, že v vytvorenom konfiguračnom súbore bota bude len pár riadkov kódu, ktoré sú zodpovedné za používaný prefix (symbol pred zadaním príkazu na serveri) a unikátny token, ktorý určuje aplikáciu v API. Na vykonanie všetkých ďalších akcií odporúčame stiahnuť program s podporou syntaxe JS alebo akýkoľvek pokročilý textový editor, ak to ešte nebolo urobené. V článku na nižšie uvedenom odkaze sa môžete oboznámiť s dostupnými vhodnými riešeniami.
Podrobnejšie: Výber vývojového prostredia pre programovanie
Akonáhle je softvér nainštalovaný na počítači a pripravený na prácu, môžete sa smelo pustiť do úpravy konfiguračného súboru, pričom doň vložíte používateľské údaje.
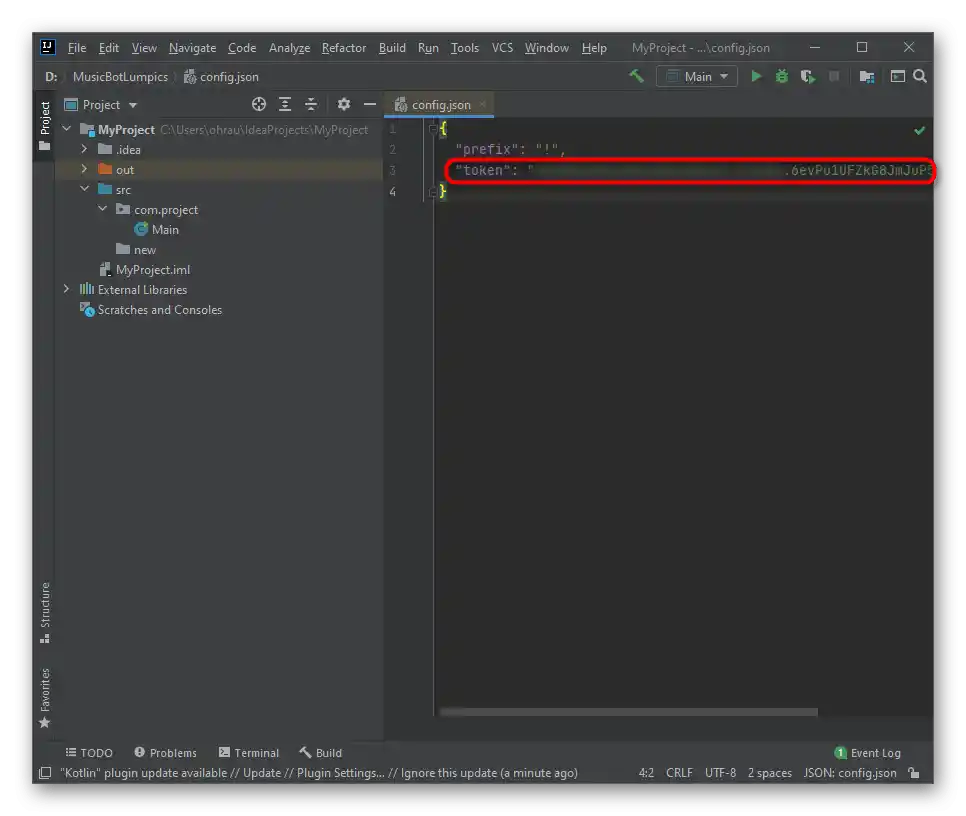
- Spustite súbor
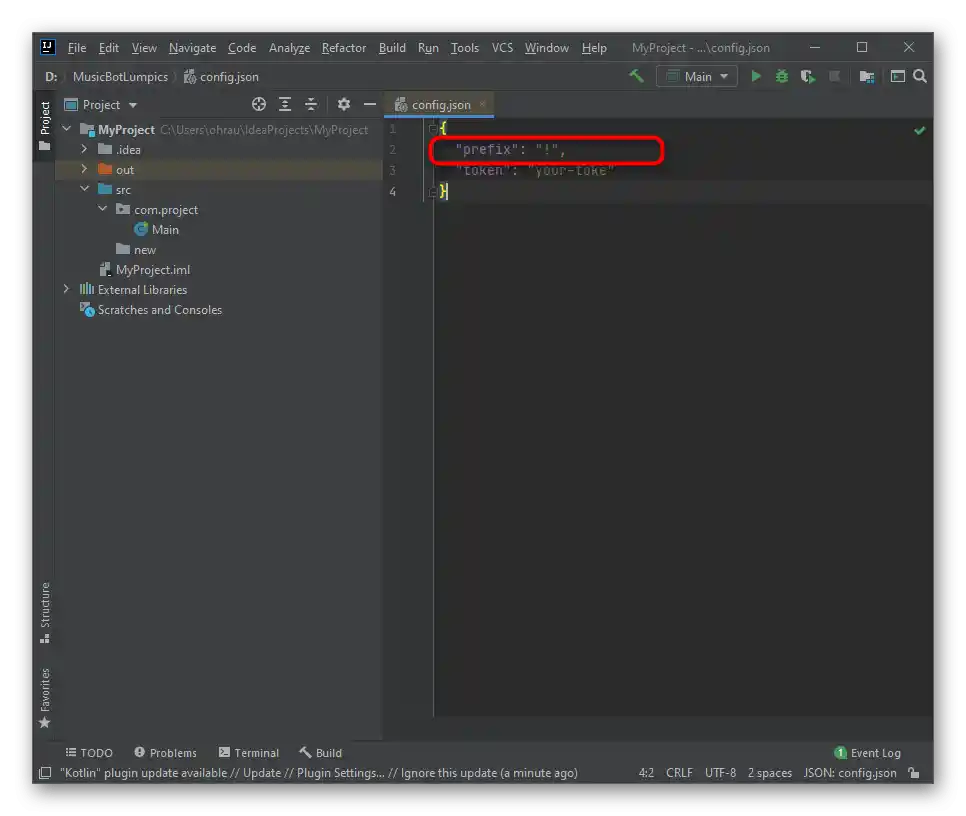
config.jscez textový editor alebo vývojové prostredie, vložte tam ďalej uvedený kód.{
"prefix": "!",
"token": "your-token"
}![Zmena predpony pri úprave konfiguračného súboru na vytvorenie hudobného bota v Discorde]()
Zmeňte prefix v úvodzovkách na potrebný alebo nechajte výkričník. Príklad príkazu s použitím tohto znaku vyzerá takto:
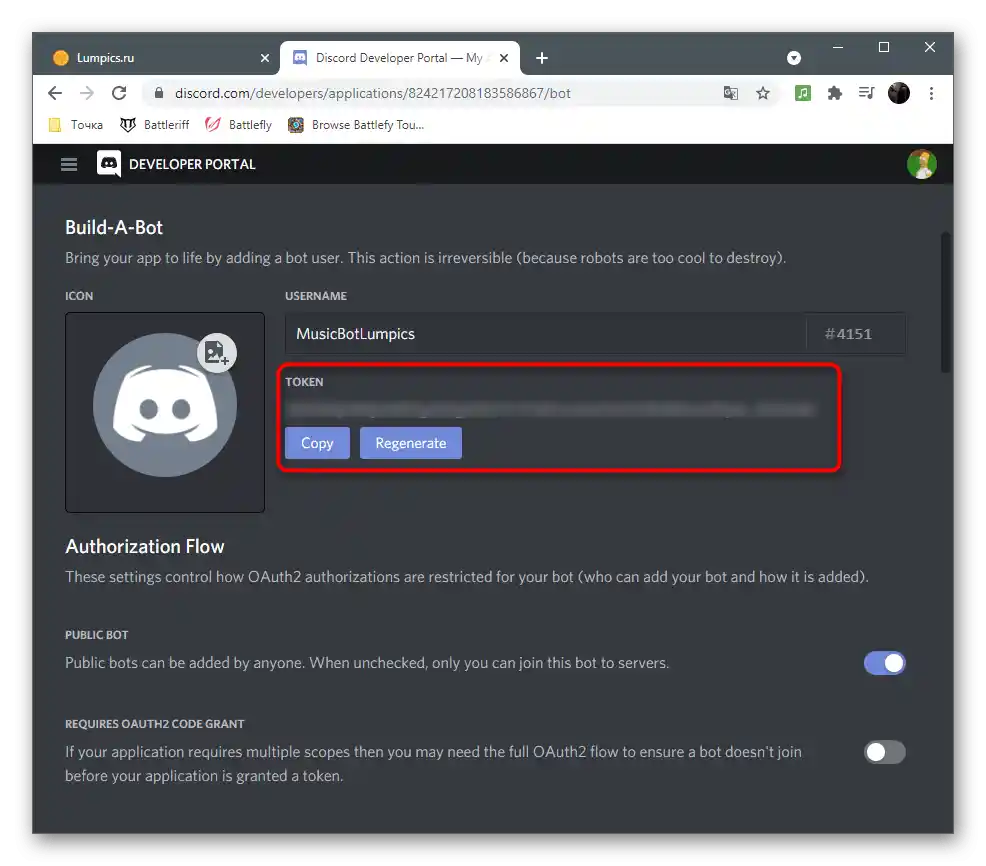
!play. - Prejdite na stránku svojho bota na portáli vývoja, nájdite tam unikátny token a skopírujte ho.
- Vložte namiesto nápisu your-token, pričom nezabudnite ponechať úvodzovky.
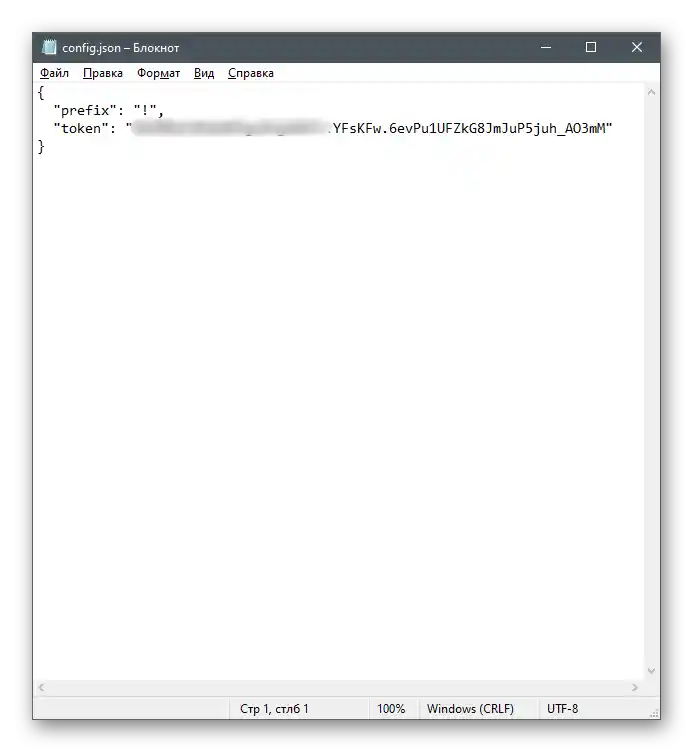
- Uložte zmeny a zatvorte tento súbor. Mimochodom, rovnakú akciu môžete vykonať aj cez štandardný "Poznámkový blok".



Týmto sú akcie s konfiguračným súborom ukončené, viac tam nie je potrebné zapisovať žiadny riadok kódu.Zatvorte ho, nezabudnite uložiť vykonané úpravy a prejdite k ďalšiemu písaniu bota na prehrávanie hudby.
Krok 4: Skúšobný štart bota
Najprv sa musíme uistiť, že bot sa vôbec spúšťa na serveri a prechádza do online režimu, na to bude potrebné zapísať jeho hlavnú časť kódu do index.js, a potom už použiť Node.js na spustenie.
- Prostredníctvom vývojového prostredia alebo vybraného textového editora otvorte uvedený súbor na úpravy.
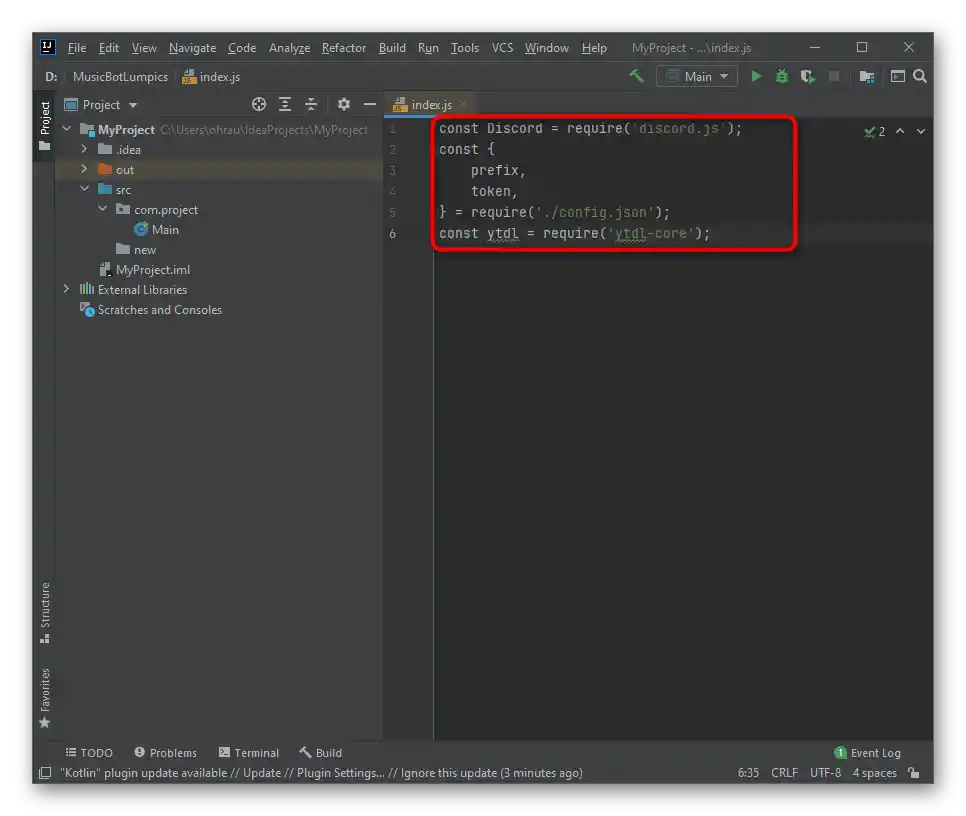
- Vložte tam blok kódu, ktorý zodpovedá za inštaláciu závislostí a uvádza používané moduly:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
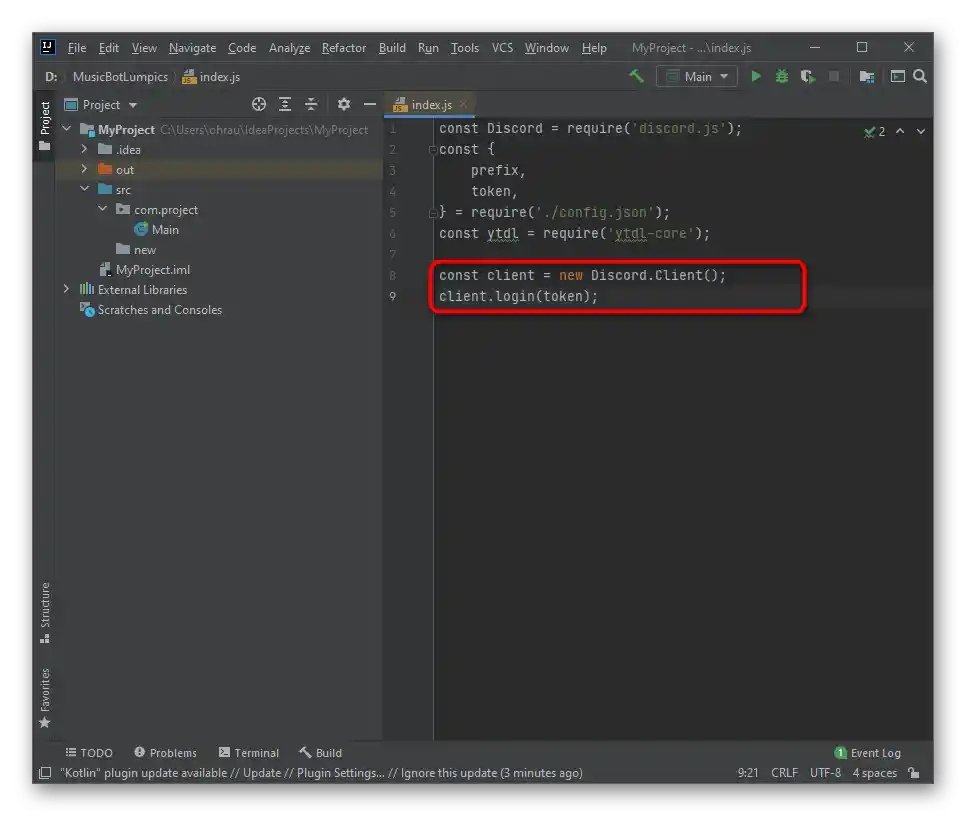
const ytdl = require('ytdl-core'); - S pomocou uvedeného tokenu vytvorte klienta a prihlásenie, čo sa uskutočňuje zadaním dvoch jednoduchých riadkov:
const client = new Discord.Client();
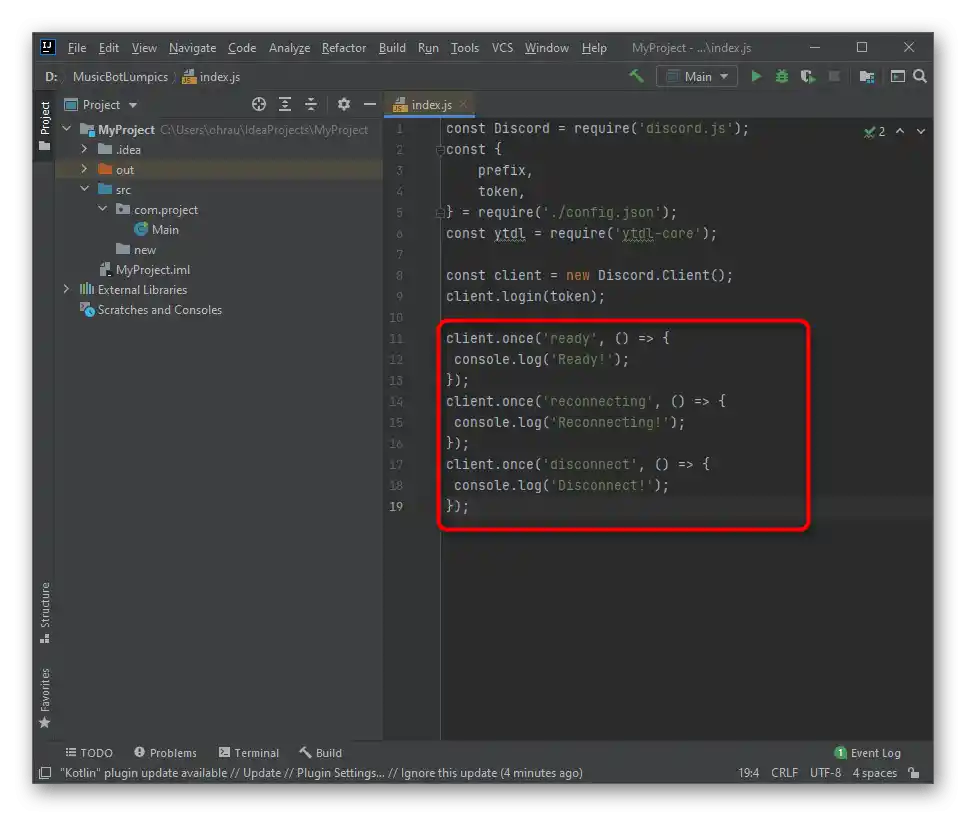
client.login(token); - Zostáva už len uviesť posledné základné riadky na počúvanie bota.
client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
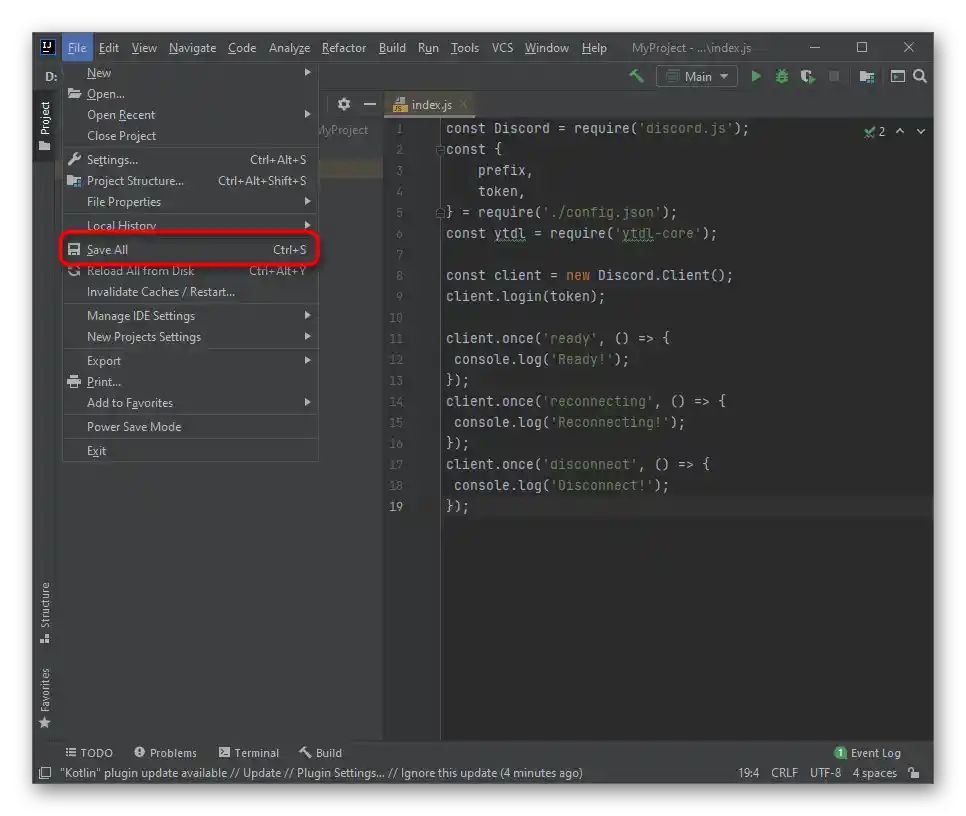
}); - Rozbaľte menu "File" a uložte vykonané zmeny.
- Znova spustite konzolu pohodlným spôsobom.
- Zadajte príkaz
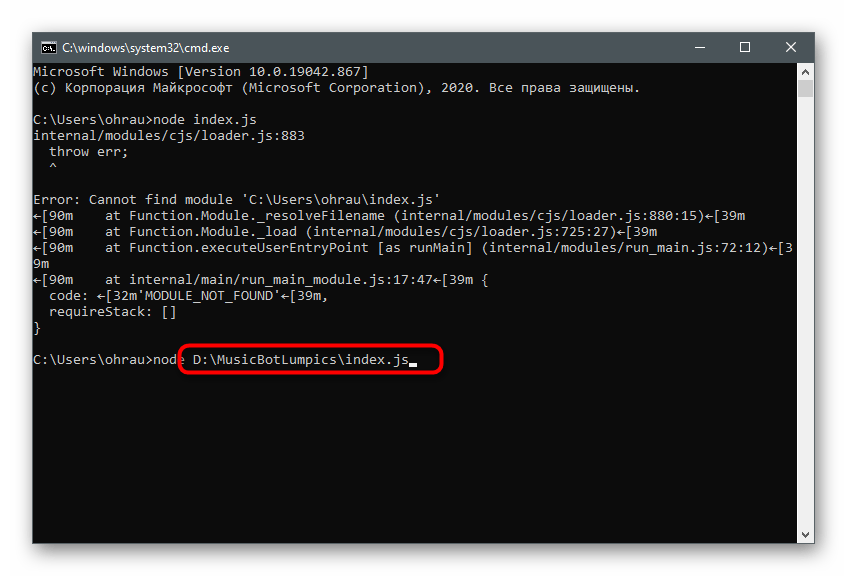
node index.jsna spustenie skriptu bota. - Ak sú jeho súbory umiestnené nie v domovskom adresári používateľa, po
nodebude potrebné uviesť úplnú cestu k nim. - O úspešnom spustení bota svedčí objavený nápis "Ready!".
- Otvorenie Discordu a uistite sa, že bot prešiel do stavu "Online".










Krok 5: Písanie hlavného kódu hudobného bota
Zostáva najnáročnejší proces — písanie hlavného kódu pre hudobného bota.Existuje zoznam úloh, ktoré musí vykonávať: čítanie správ a spracovanie príkazov, určenie názvu piesne alebo jej adresy, pripojenie k hlasovému kanálu a prehrávanie. Bot má na to všetky potrebné oprávnenia, preto je potrebné mu len ukázať na akcie pomocou funkcií JavaScript, čo sa vykonáva v tom istom súbore "index.js".

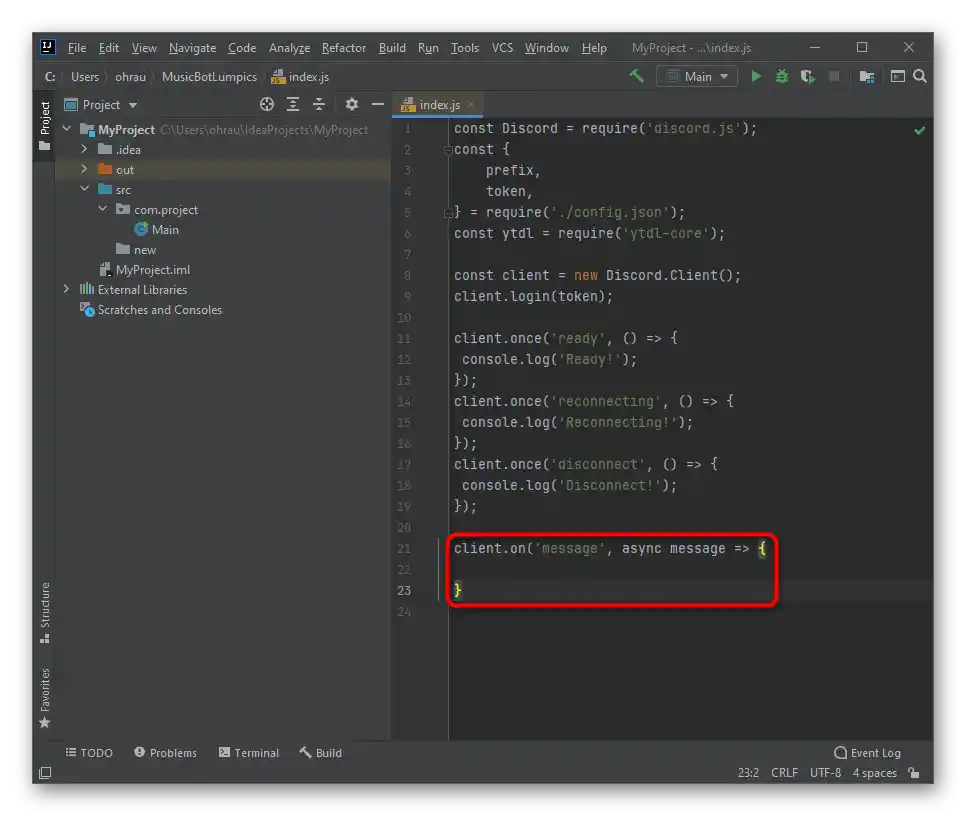
Pridajte jednoduchú funkciu na čítanie správ:
client.on('message', async message => {
}
Skladá sa len z dvoch riadkov, ale umožní botovi prijať používateľský dopyt a správne ho spracovať. Môžeme povedať, že je to jeden z najdôležitejších príkazov pre boty všetkých typov. Nezabudnite pridať ignorovanie správ od iných botov, zadaním
if (message.author.bot) return;
To umožňuje vyhnúť sa konfliktom pri súčasnom používaní viacerých botov na serveri. Ďalej bude potrebné skontrolovať prefix, aby bot prijal príkaz alebo ho vrátil.
if (!message.content.startsWith(prefix)) return;
Kontrola spúšťaných príkazov sa vykonáva pomocou jednoduchých operátorov if, a konštrukcia v našom prípade vyzerá nasledovne:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musíte použiť existujúci príkaz!')
}
Všimnite si, že funkcia send('') posiela používateľovi správu, ak náhodou zadá neplatný príkaz. Túto správu môžete upraviť zmenou textu v úvodzovkách.
Teraz sa bot naučil prijímať príkazy, ale zatiaľ nemôže s nimi interagovať, pretože akcie nie sú uvedené. Najprv pridáme príkaz play, ktorý zodpovedá za prehrávanie. Pre neho je potrebné pole, ktoré má nasledujúci tvar:
const queue = new Map();
Posiela všetky príkazy do fronty a núti piesne hrať len vtedy, keď predchádzajúca skončí.Ďalej bude potrebné vytvoriť funkciu, ktorá skontroluje, či sa používateľ pripojil k hlasovému kanálu a či má bot príslušné povolenia.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Aby ste mohli počúvať hudbu, musíte byť v hlasovom kanáli!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebujem povolenia, aby som sa mohol pripojiť a hovoriť vo vašom hlasovom kanáli!');
}
}
Ďalším krokom je pripojenie knižnice ytdl, pretože tento bot bude čítať názov piesne z odkazu na YouTube a následne ju prehrávať na serveri. Na to bude potrebné vložiť len malý kúsok kódu.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Nasledujúci blok kódu umožní zistiť, či sú piesne v poradí, alebo sa môžeme okamžite pripojiť k hlasovému kanálu a začať prehrávanie.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} bola pridaná do fronty!`);
}
Ďalej nasleduje trochu zložitá schéma kontraktu pre začiatočníkov, ktorá pridáva pieseň do poľa a robí to isté pri každom zadaní !play, kontrolujúc frontu a vyberajúc správnu akciu.Venujte pozornosť predloženým komentárom, ktoré umožňujú pochopiť všetky nuansy.
// Vytvorenie kontraktu pre frontu
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Nastavenie fronty pomocou nášho kontraktu
queue.set(message.guild.id, queueContruct);
// Vkladáme skladbu do nášho poľa piesní
queueContruct.songs.push(song);
try {
// Tu sa pokúšame pripojiť k hlasovému chatu a uložiť spojenie do objektu
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Volanie funkcie prehrávania na spustenie piesne
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Výpis chybovej správy, ak sa bot nemôže pripojiť k hlasovému chatu
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
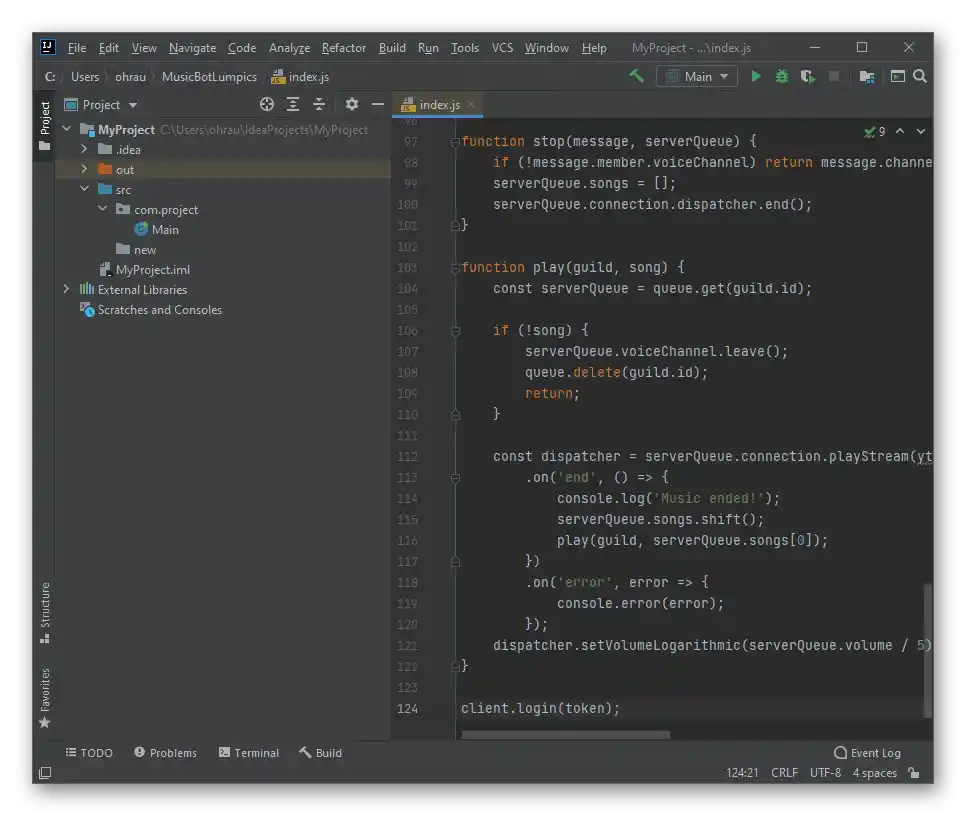
S frontou je všetko jasné, ale zatiaľ sa piesne neprehrávajú, pretože chýba priradenie pre funkciu play. Na to je potrebné do kódu pridať štruktúru
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Prehrávanie sa začína pomocou funkcie playStream() a uvedenej linky na skladbu.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Hudba skončila!');
// Odstráni dokončenú skladbu z fronty
serverQueue.songs.shift();
// Znovu volá funkciu prehrávania s ďalšou skladbou
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Ak chcete pridať funkciu preskakovania skladieb, napríklad keď sa rozhodnete prehrať playlist, najprv sa postarajte o príslušný príkaz a potom pridajte takýto úryvok:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte byť v hlasovom kanáli, aby ste zastavili hudbu!');
if (!serverQueue) return message.channel.send('Nie je žiadna skladba, ktorú by som mohol preskočiť!');
serverQueue.connection.dispatcher.end();
}
Približne podľa tej istej schémy funguje aj funkcia zastavenia, ale blok s kódom má trochu iný vzhľad:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Musíte byť v hlasovom kanáli, aby ste zastavili hudbu!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Beriete na vedomie, že vyššie uvedené informácie sú určené výhradne pre tých používateľov, ktorí sú už oboznámení s jazykom JavaScript alebo sa len zaoberajú jeho štúdiom a rozhodli sa vytvoriť hudobného bota.Ak nemáte žiadne zručnosti a uvedené bloky kódu vám nič nehovoria, jednoducho vložte celý zdrojový kód do súboru, nahraďte správy od bota ruskými (nachádzajú sa v úvodzovkách) a uložte zmeny.Celý zdrojový kód má takýto vzhľad:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Pripravené!');
});
client.once('reconnecting', () => {
console.log('Znovu sa pripájam!');
});
client.once('disconnect', () => {
console.log('Odpojené!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musíte zadať platný príkaz!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Musíte byť v hlasovom kanáli, aby ste mohli prehrávať hudbu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebujem povolenia na pripojenie a rozprávanie vo vašom hlasovom kanáli!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} bol pridaný do fronty!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte byť v hlasovom kanáli, aby ste zastavili hudbu!');
if (!serverQueue) return message.channel.send('Nieje žiadna pieseň, ktorú by som mohol preskočiť!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte byť v hlasovom kanáli, aby ste zastavili hudbu!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Hudba skončila!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Po dokončení je lepšie reštartovať bota, po čom môžete prejsť na svoj server, pripojiť sa k hlasovému kanálu a zadať akýkoľvek príkaz interakcie, aby ste skontrolovali, ako na to bot zareaguje.

Ak vám uvedená verzia bota nevyhovuje, môžete nájsť zdrojové kódy na tom istom GitHub a skopírovať ich na svoj počítač.Princíp registrácie a spustenia zostáva rovnaký, preto v prípade potreby jednoducho upravte hotový kód a potom prejdite na testovanie bota.

V tomto článku sme sa nezamerali na nahrávanie bota na hosting, jeho šírenie medzi ostatnými používateľmi, vytváranie avataru a používanie otvorených platforiem, odkiaľ ho možno autorizovať. Toto sú všetko samostatné procesy, ktorým by ste sa mali venovať len vtedy, keď ste zdokonalili svoje zručnosti v tvorbe botov a ste pripravení šíriť projekty v sieti.