Obsah:
Animovaný status predpokladá neustálu rýchlu zmenu nastavení osobného profilu pomocou doplnkov, keďže v štandardnej verzii Discord táto funkcia chýba. Z tohto dôvodu sa občas objavujú blokácie zo strany automatického ochranného systému, preto vykonávajte jednu z nasledujúcich možností iba v prípade, že ste si istí, že nedostanete náhodný ban na jeden alebo niekoľko dní.
Dodatočne upozorňujeme, že vlastníci mobilných zariadení alebo tí používatelia, ktorí sú v Discorďe cez prehliadač, nebudú môcť využiť žiadnu z nasledujúcich možností. Na ich realizáciu na počítači je potrebný nainštalovaný program Discord, kde sa vykonávajú všetky ostatné akcie.
Podrobnejšie: Ako nainštalovať Discord na počítač
Možnosť 1: Plugin pre rozšírenie BetterDiscord
Program BetterDiscord nielenže rozširuje možnosti štandardného Discordu, ale aj pridáva nástroj, ktorý umožňuje vytvárať používateľské pluginy v JavaScripte. Navrhujeme sa s touto metódou podrobne oboznámiť krok za krokom, keďže je dosť rozsiahla a predpokladá vykonanie celého radu akcií.
Krok 1: Inštalácia doplnku BetterDiscord
Začať by sa malo inštaláciou doplnku BetterDiscord k už existujúcemu Discordu na počítači.Tento proces je pre väčšinu používateľov pomerne triviálny.
Prejsť na stiahnutie BetterDiscord z oficiálnej stránky
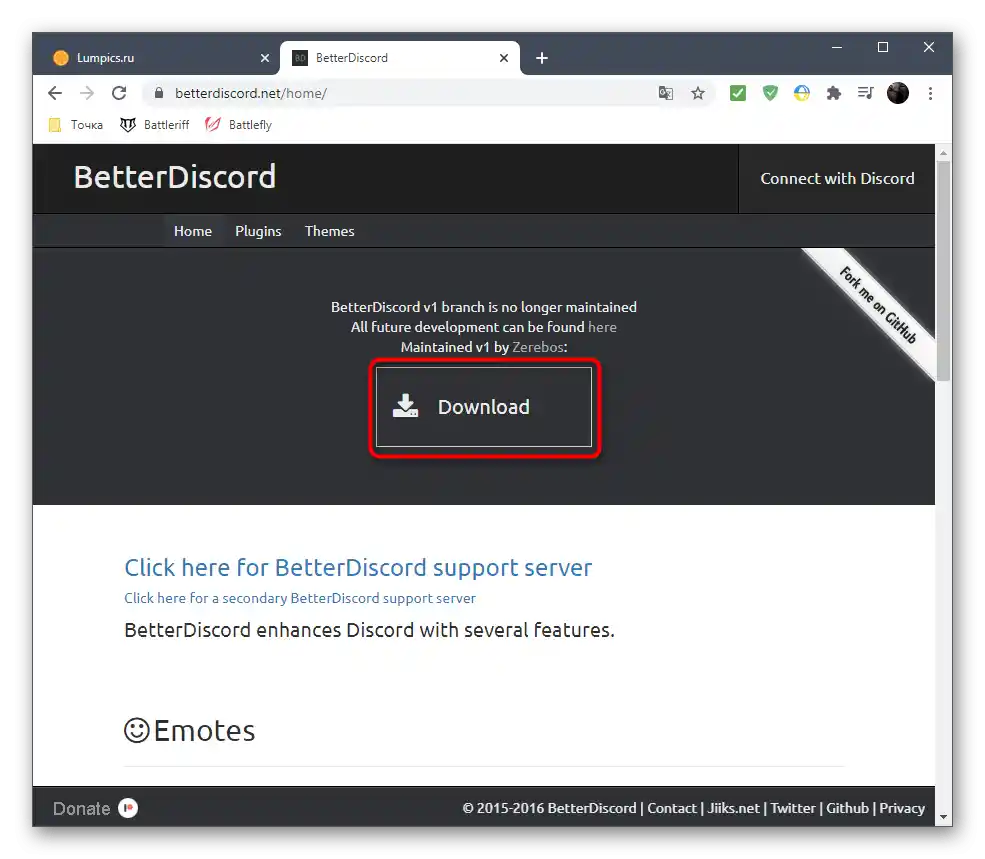
- Otvorenie odkazu vyššie vás presmeruje na oficiálnu stránku BetterDiscord, kde kliknite na „Download“.
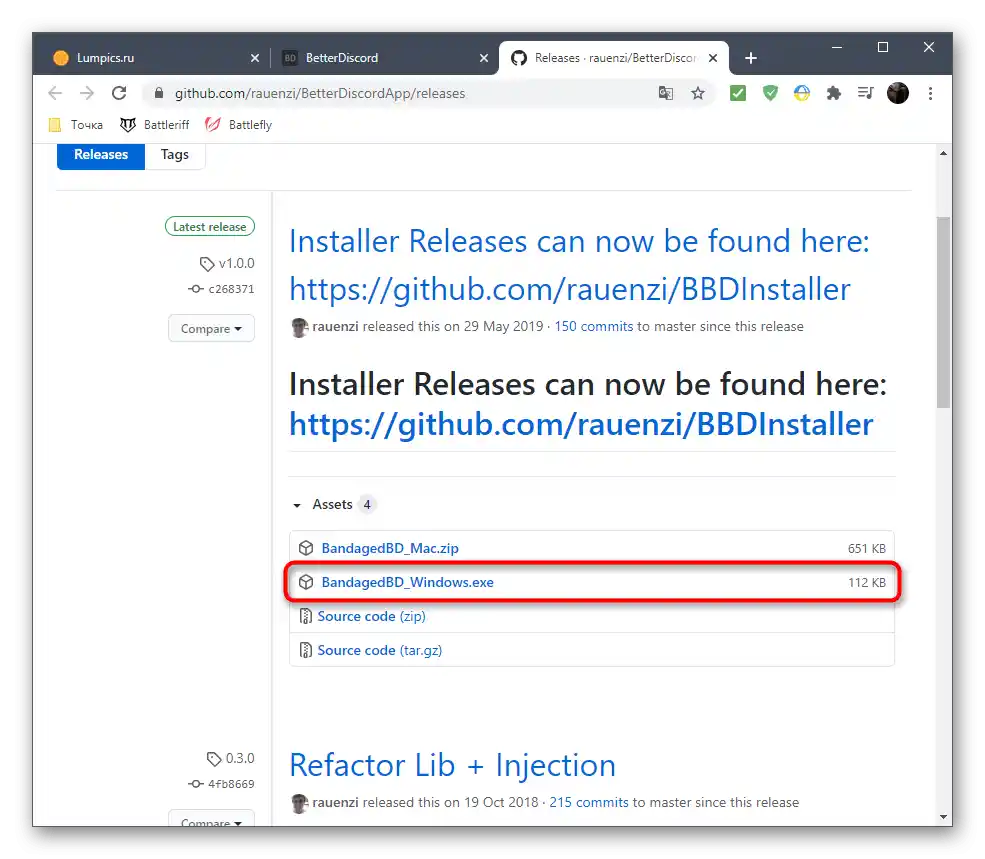
- Inštalátory a otvorený zdrojový kód softvéru sú na GitHub, preto sa presuniete na túto stránku, odkiaľ si stiahnite EXE súbor na inštaláciu programu na Windows.
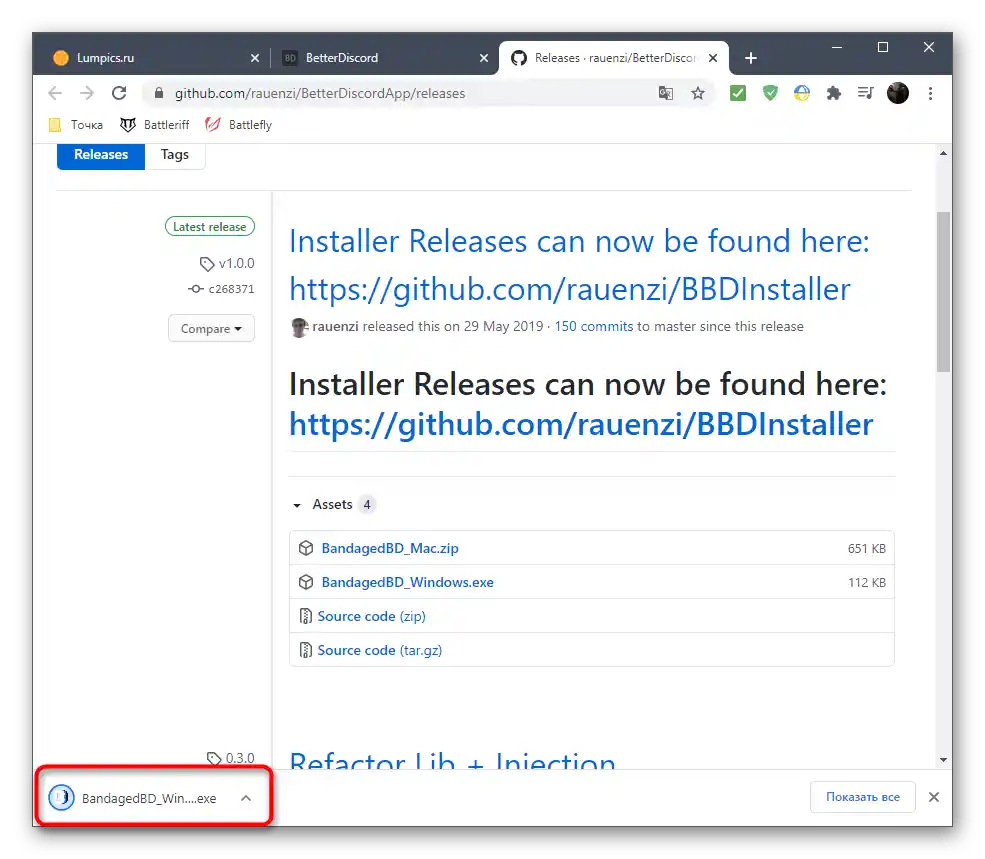
- Po dokončení sťahovania spustite inštalátor.
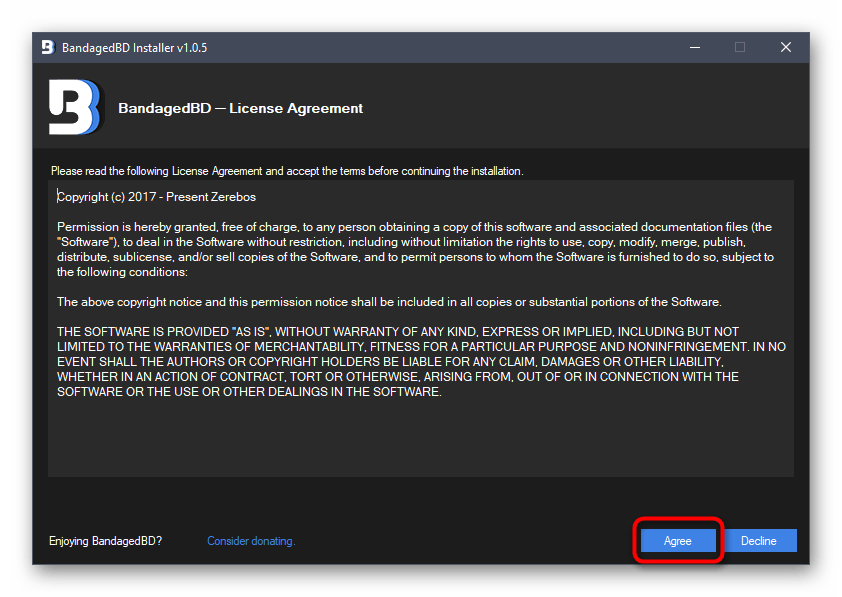
- Nezabudnite potvrdiť pravidlá používania softvéru a je lepšie si ich prečítať celé, aby ste chápali, ako fungujú podobné rozšírenia.
- V nasledujúcom okne kliknite na „Install BandagedBD“.
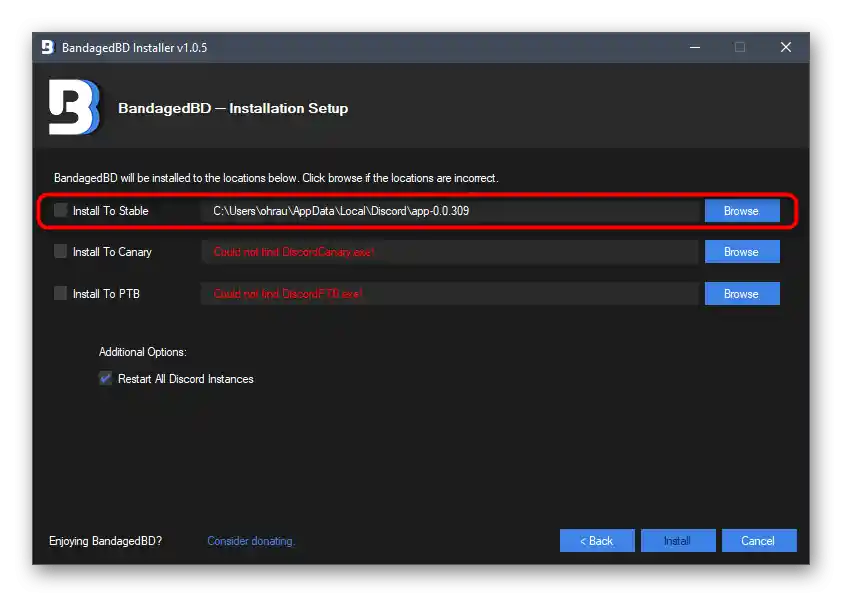
- Použite inštaláciu pre stabilnú verziu, ktorej umiestnenie sa určuje automaticky.
- Čakajte na dokončenie inštalácie a zatvorte aktuálne okno.







Na tej istej stránke alebo už po inštalácii BetterDiscord si môžete prezrieť všetky funkcie, ktoré táto aplikácia poskytuje, aby ste chápali, na aké ďalšie účely okrem animovaného mena ju môžete využiť.
Krok 2: Vytvorenie pluginu pre animovaný status
Hlavný proces — vytvorenie pluginu, ktorý zodpovedá za animovaný status.Našťastie ho nebude potrebné písať samostatne, študujúc na to JavaScript, pretože plne funkčný kód už bol vytvorený, a bežným používateľom zostáva len vložiť ho do súboru a pridať do Discordu, čím sa budeme zaoberať ďalej.
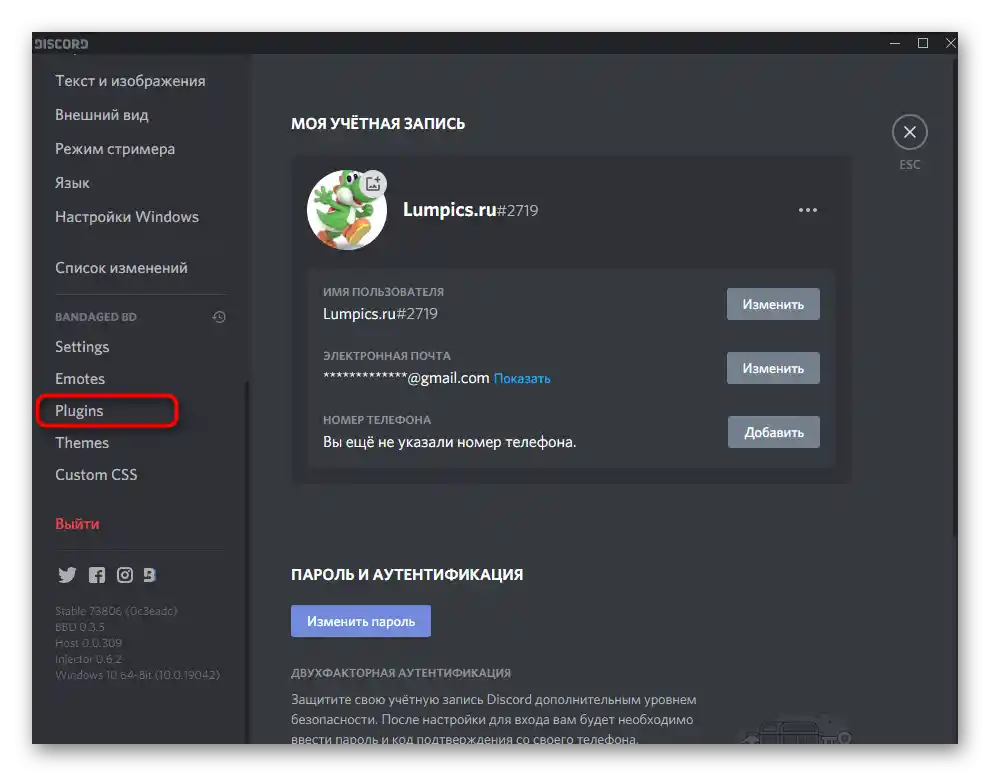
- Po úspešnej inštalácii BetterDiscord prejdite do samotného Discordu a otvorte menu s hlavnými nastaveniami.
- Nájdite nové položky, ktoré sa objavili, a kliknite na sekciu „Plugins“, z názvu ktorej je už jasné, za čo zodpovedá.
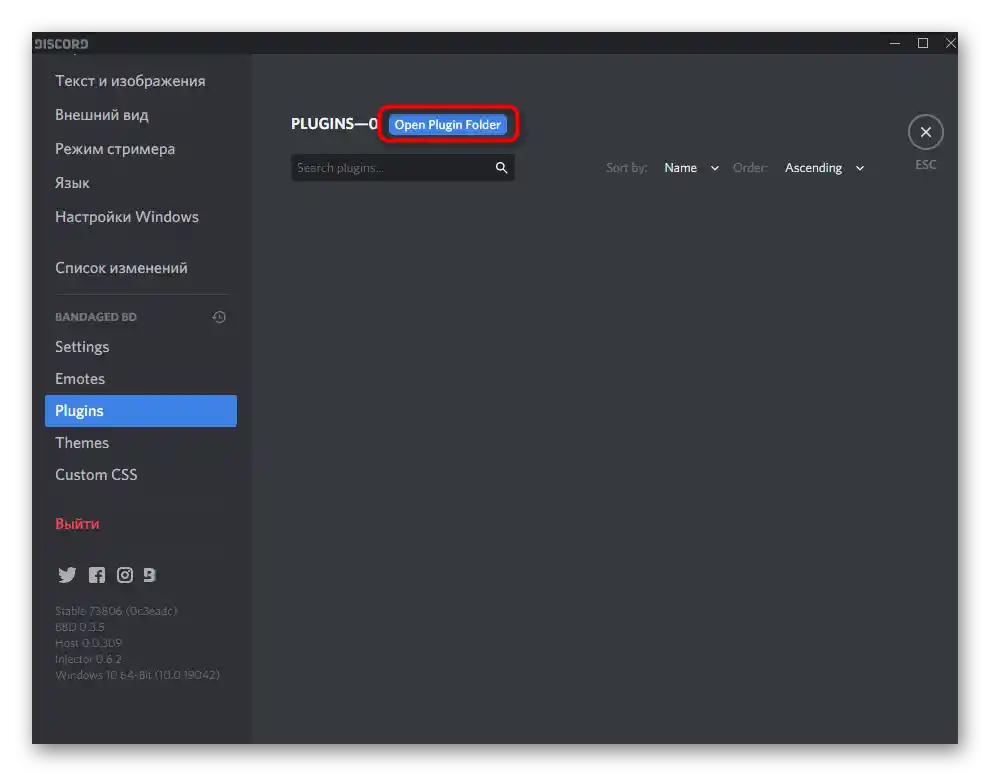
- Teraz je potrebné prejsť do adresára, kam sa umiestňujú pluginy pre normálnu funkciu BetterDiscord, preto kliknite na príslušné tlačidlo hore.
- Sama zložka je ešte prázdna, pretože v nej chýbajú používateľské pluginy.
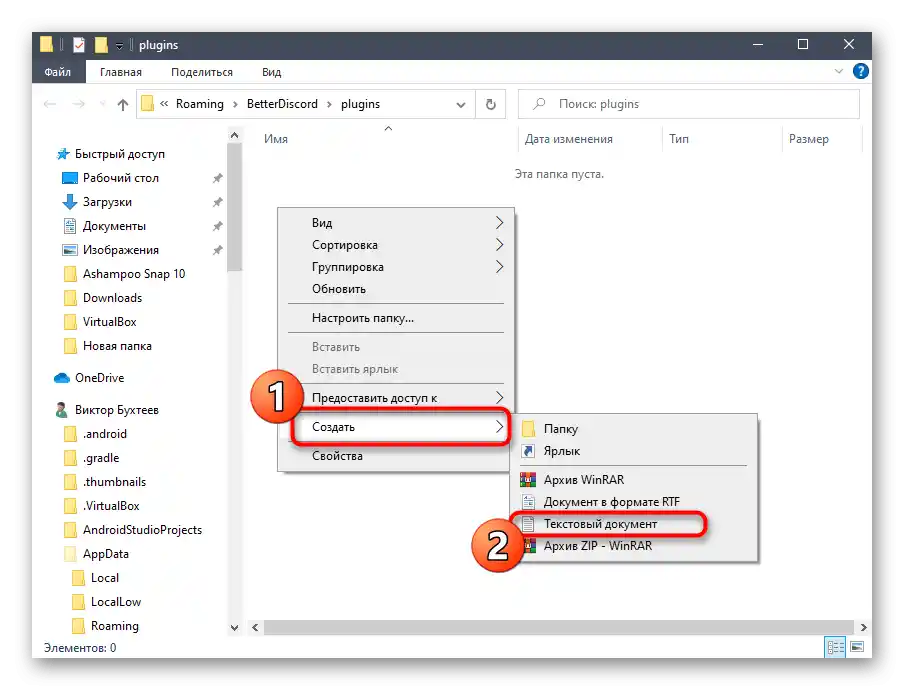
- Kliknite pravým tlačidlom myši na prázdne miesto, v kontextovom menu prejdite kurzorom na „Vytvoriť“ a vyberte „Textový dokument“.
- Nechajte mu štandardný názov a dvakrát kliknite myšou, aby ste ho otvorili cez „Poznámkový blok“.
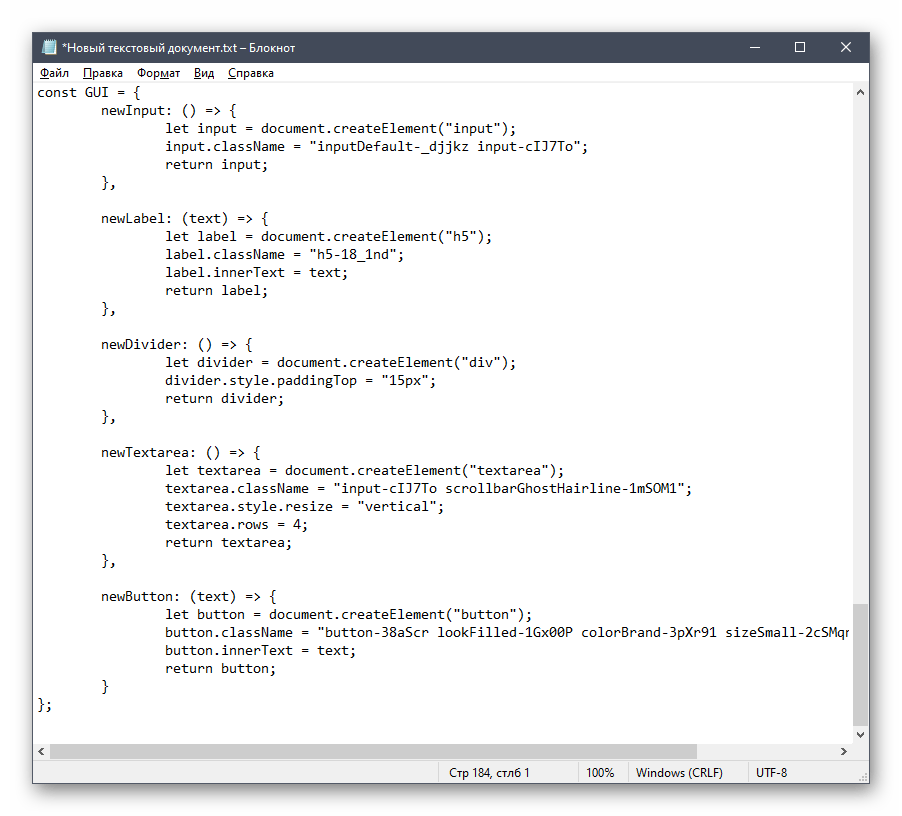
- Vložte tam kód nižšie presne v rovnakom formáte. Viac žiadne riadky dopisovať netreba.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD funkcie */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animujte svoj Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Kód súvisiaci s animáciami */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Funkcie súvisiace s nastaveniami */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Nastaviť Auth token
this.setData("token", token.value);// Nastaviť timeout
this.setData("timeout", timeout.value);// Nastaviť animáciu
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Konec
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
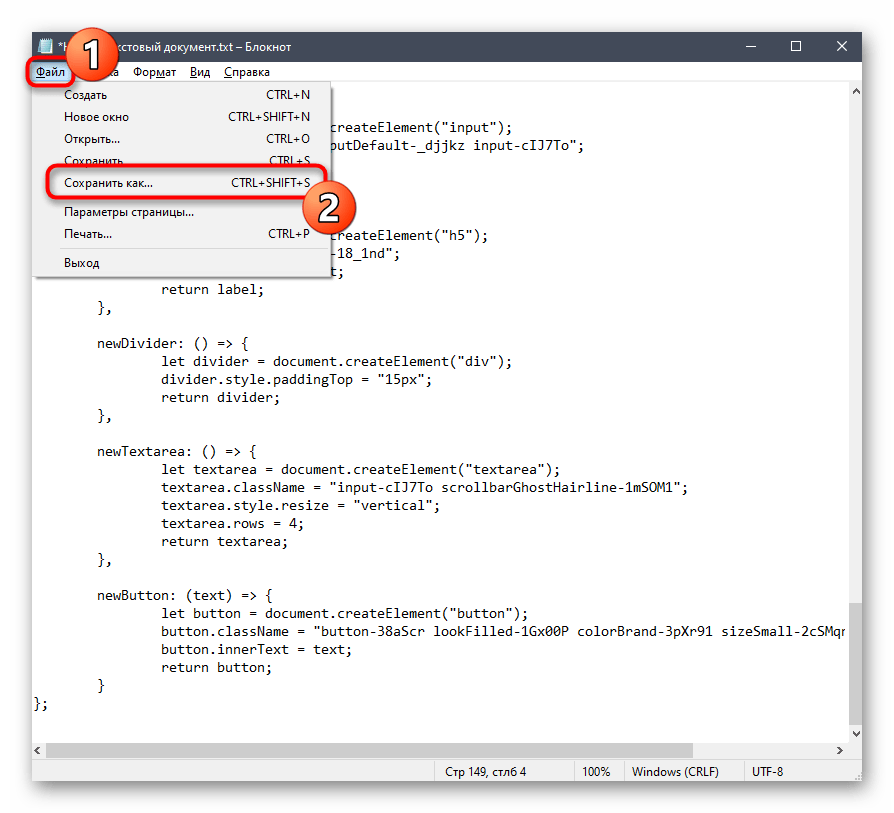
}; - Potom otvorte menu „Súbor“ a kliknite na položku „Uložiť ako“.Môžete ho vyvolať aj pomocou kombinácie klávesov Ctrl + Shift + S.
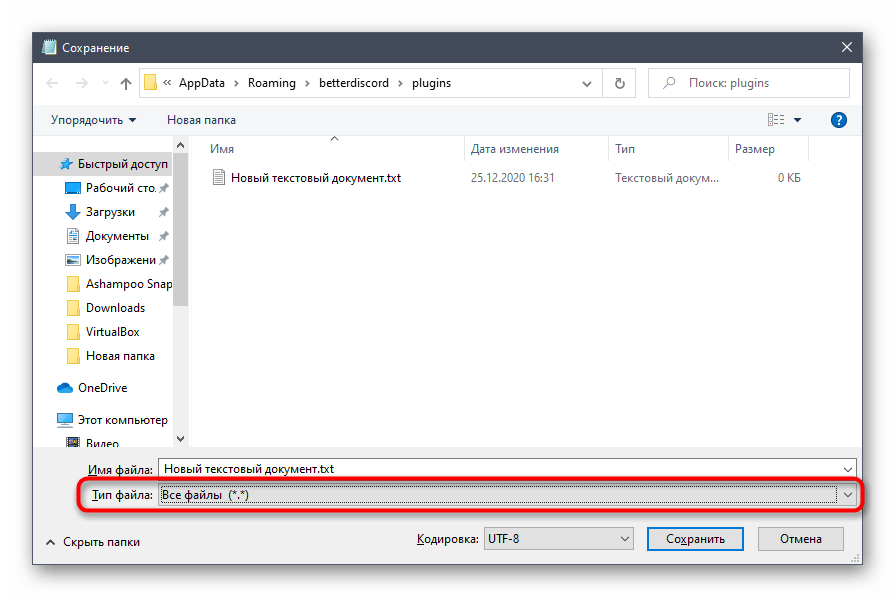
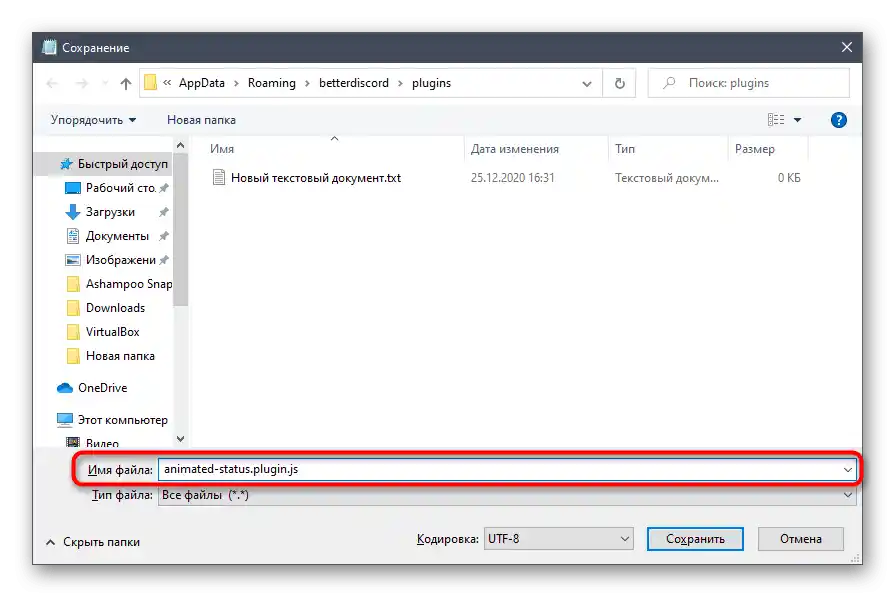
- Uložte plugin do tej istej zložky, ale najprv nastavte pre neho „Typ súboru“ — „Všetky súbory (*.*)“.
- Zadajte názov „animated-status.plugin.js“ a potvrďte uloženie.
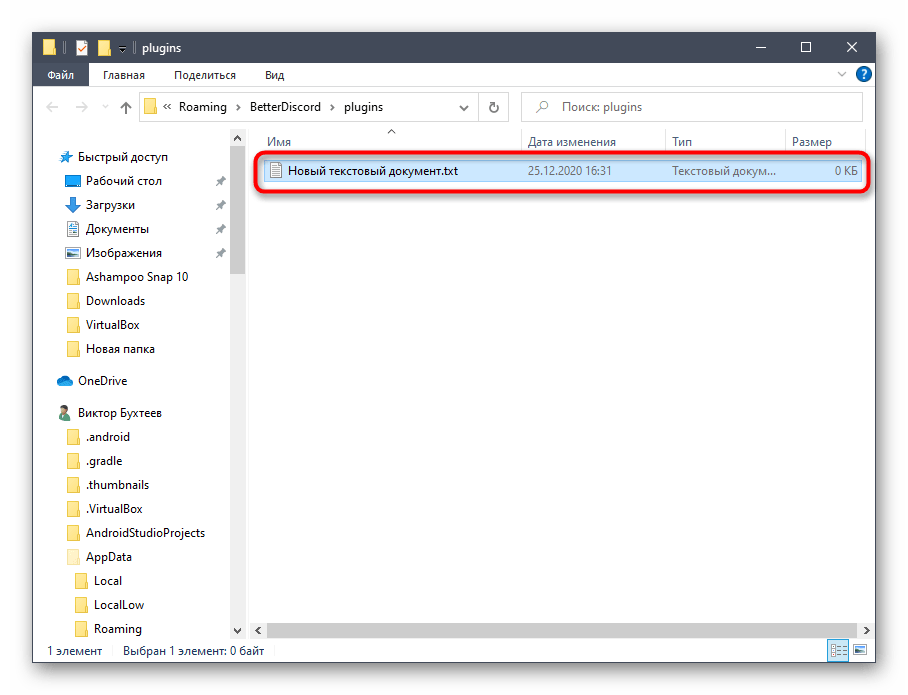
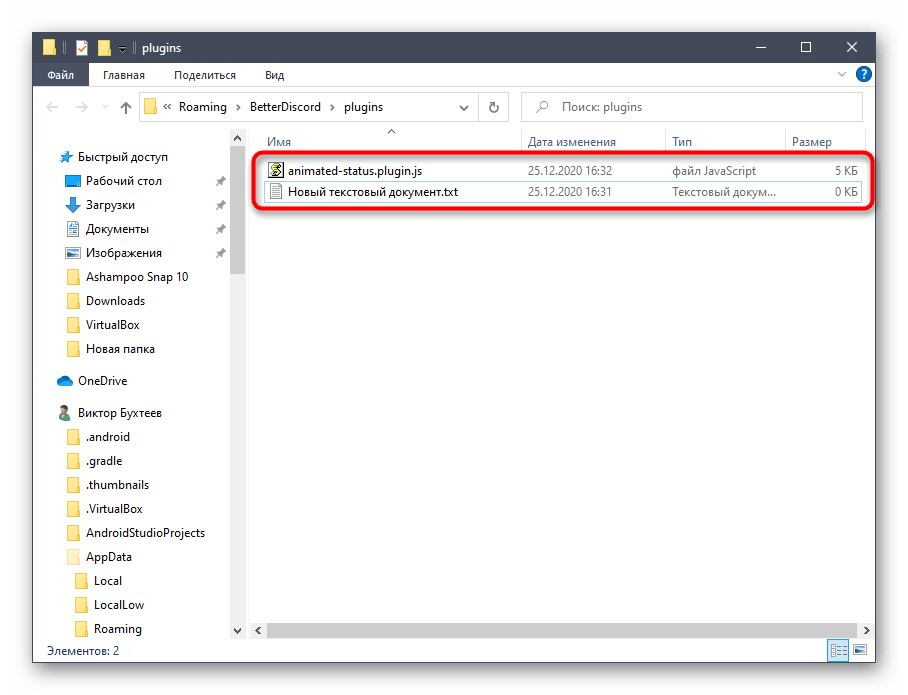
- Teraz obsah adresára vyzerá tak, ako je to znázornené na nasledujúcom obrázku. Môžete odstrániť prvok formátu TXT, pretože ho už nebudete potrebovať.
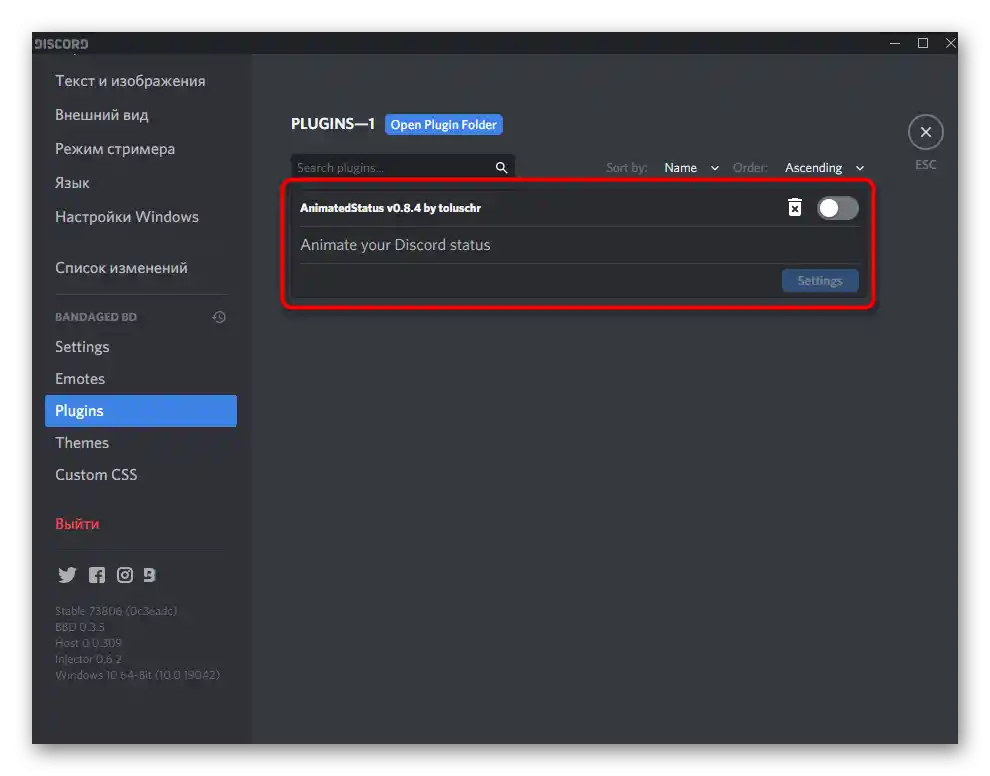
- Otvorenie v Diskorde v rovnakom oddiele „Plugins“, aby ste sa uistili o úspešnom pridaní pluginu.
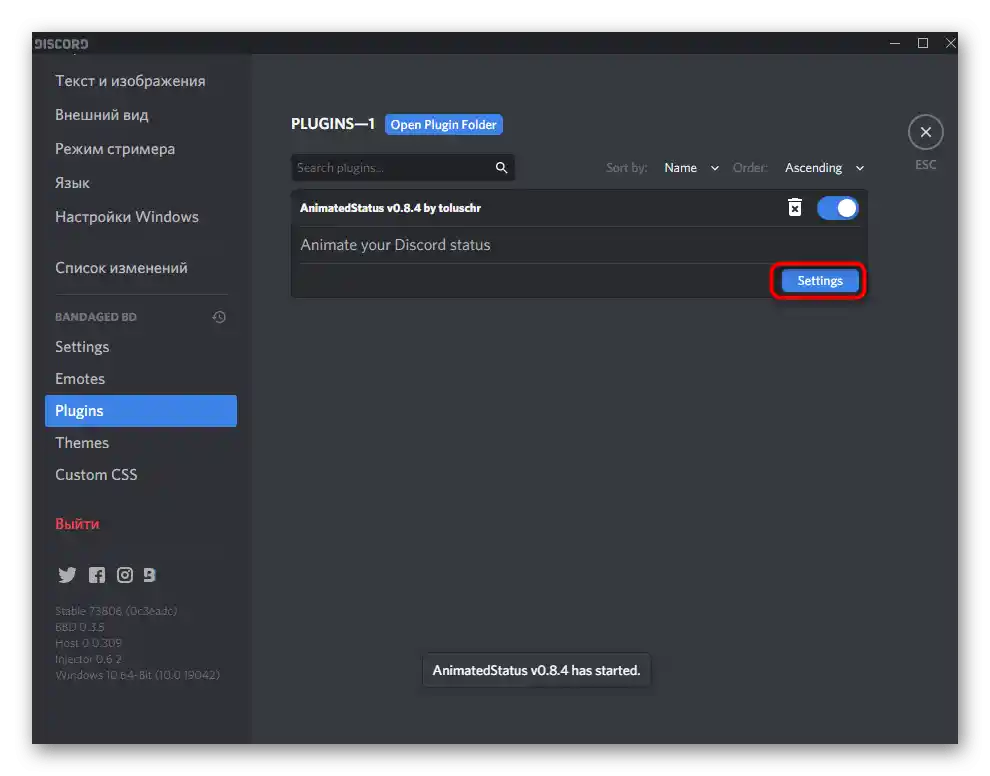
- Jeho aktivácia prebieha posúvaním posúvača, a hlavné nastavenia sa vykonávajú v samostatnom okne, avšak to nie sú všetky kroky, ktoré je potrebné vykonať na aktiváciu animovaného statusu.













Krok 3: Nastavenie a zapnutie animovaného statusu
Plugin na vytvorenie animovaného statusu bol úspešne vytvorený, čo znamená, že môžeme prejsť k jeho bezprostrednému nastaveniu a zapnutiu nového režimu zobrazenia informácií na stránke. Hlavná úloha — nájsť token osobného profilu, preto sa na túto činnosť pozrieme osobitne.
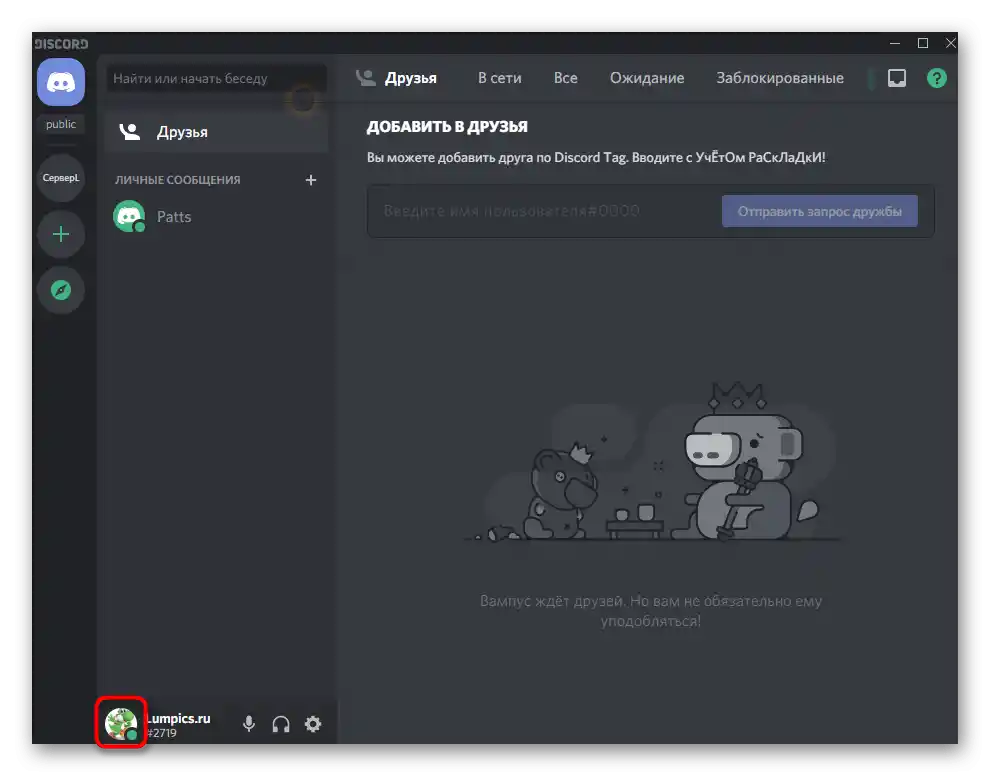
- Vráťte sa do hlavného menu Diskordu a kliknite na svoju avataru pre nastavenie používateľského statusu. To je potrebné, aby ste neskôr ľahšie našli token.
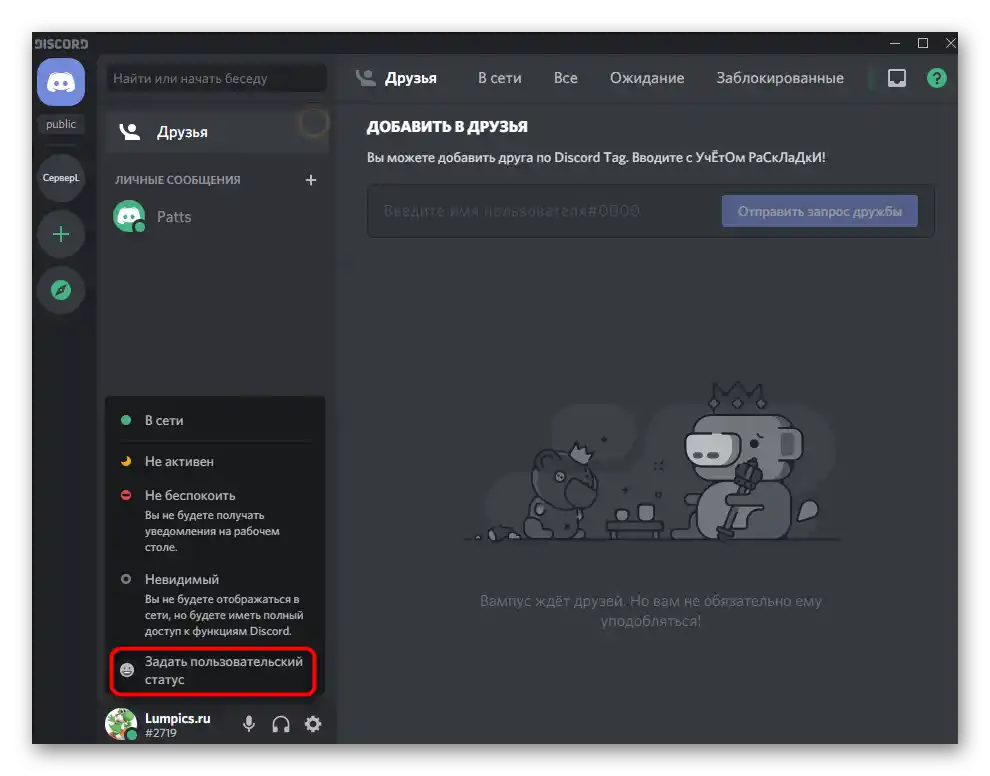
- Zobrazenej zoznamu vyberte možnosť „Nastaviť používateľský status“.
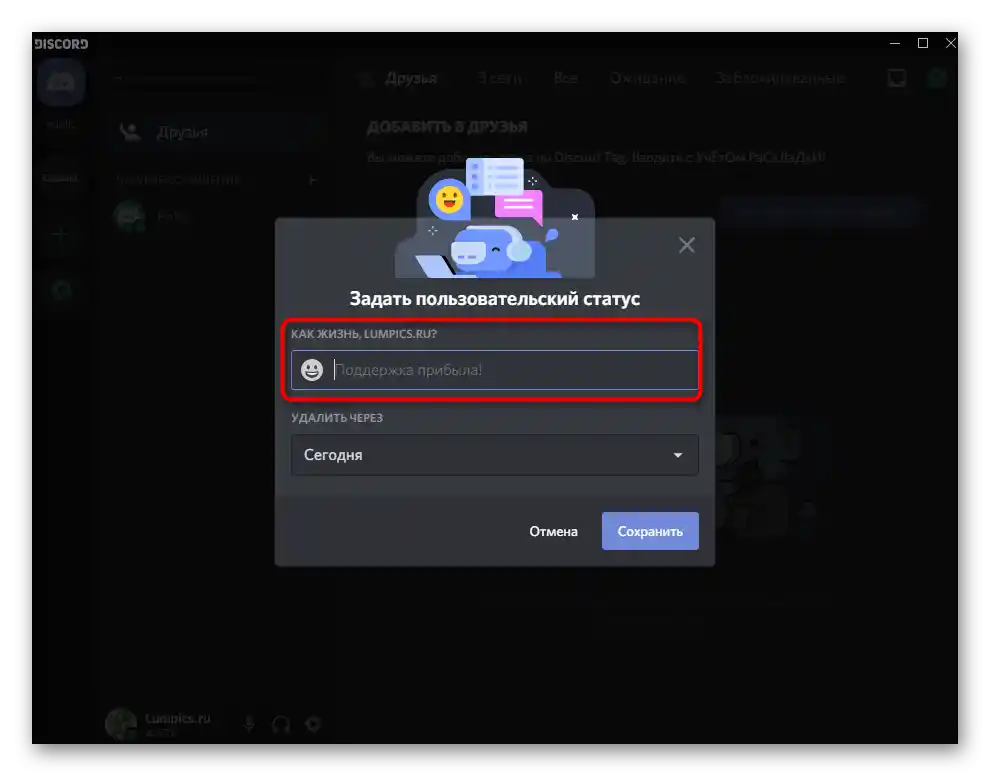
- Zadajte akýkoľvek status, ktorý bude priradený na čas, a uložte zmeny.
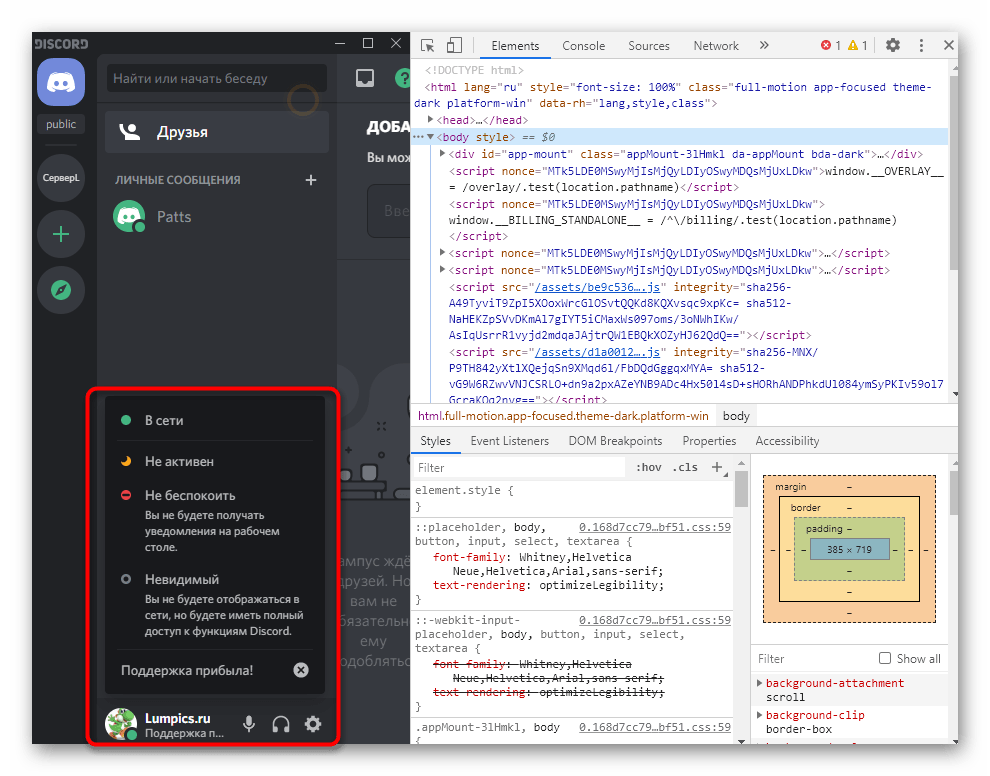
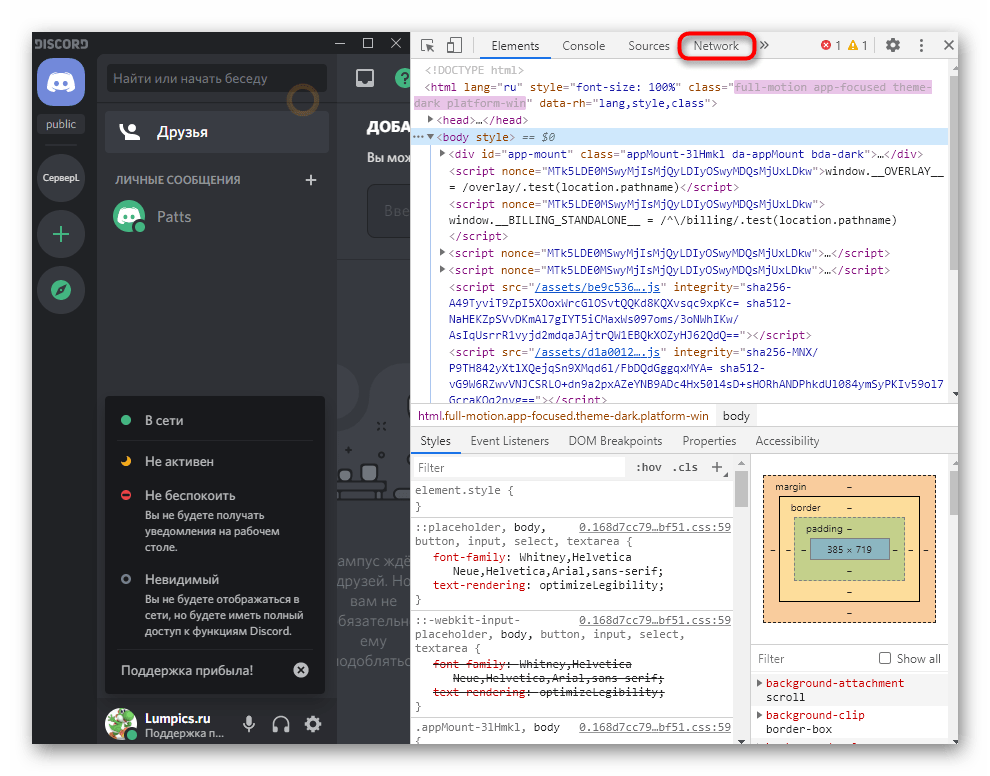
- Znova otvorte menu na výber statusu a potom použite kombináciu klávesov Ctrl + Shift + I, ktorá slúži na otvorenie konzoly vývojára.
- Prejdite na kartu „Network“.
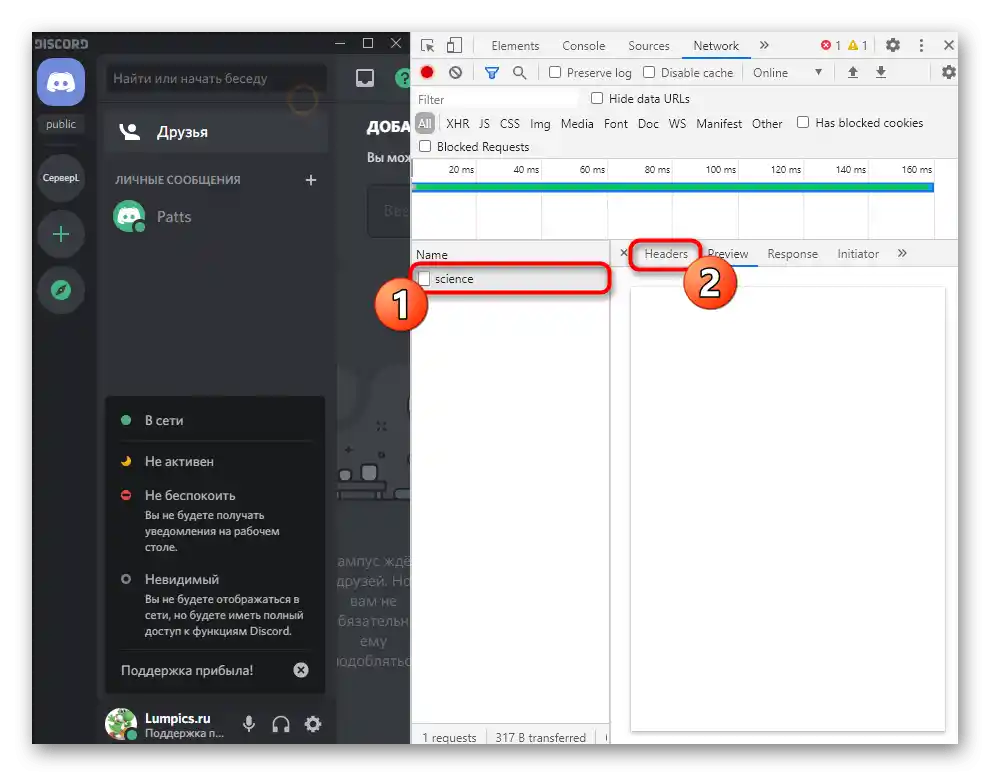
- Vyberte parameter s názvom „science“ a kartu „Headers“ pre ňu.
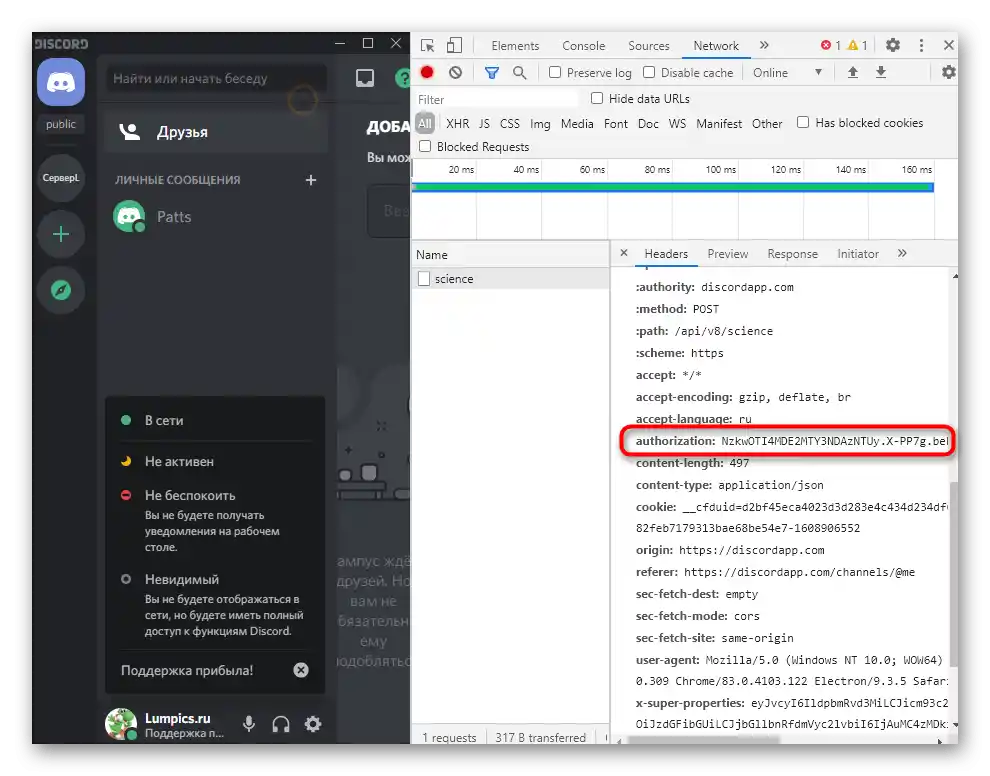
- Medzi všetkými položkami nájdite „authorization“ a skopírujte celý kód za dvojbodkou.
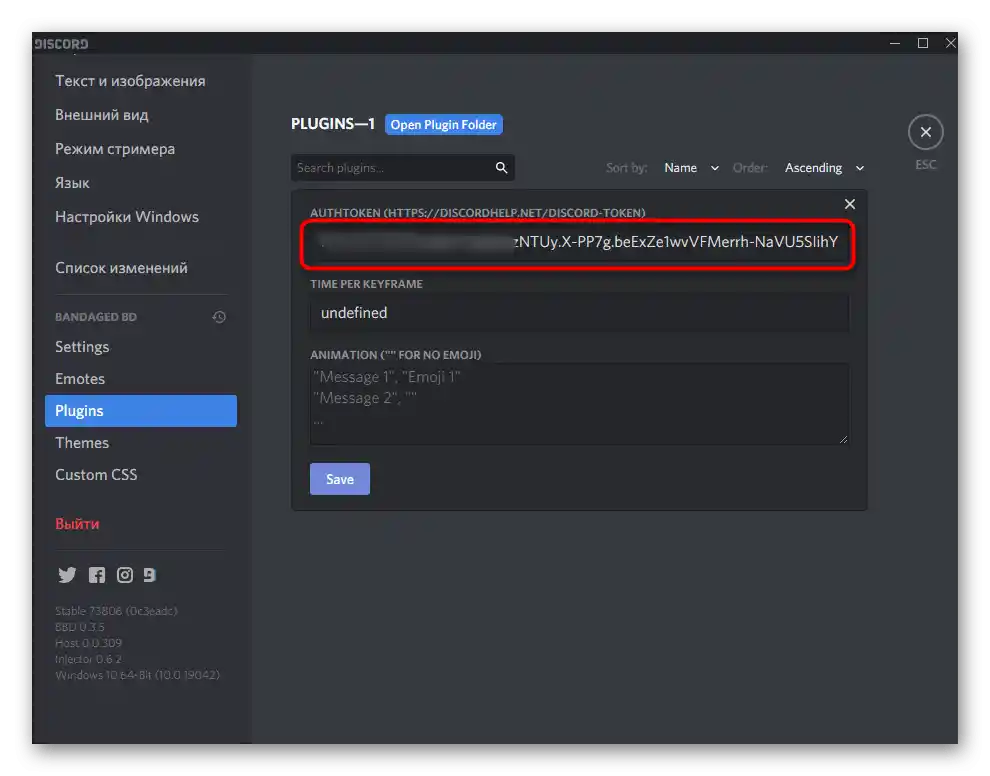
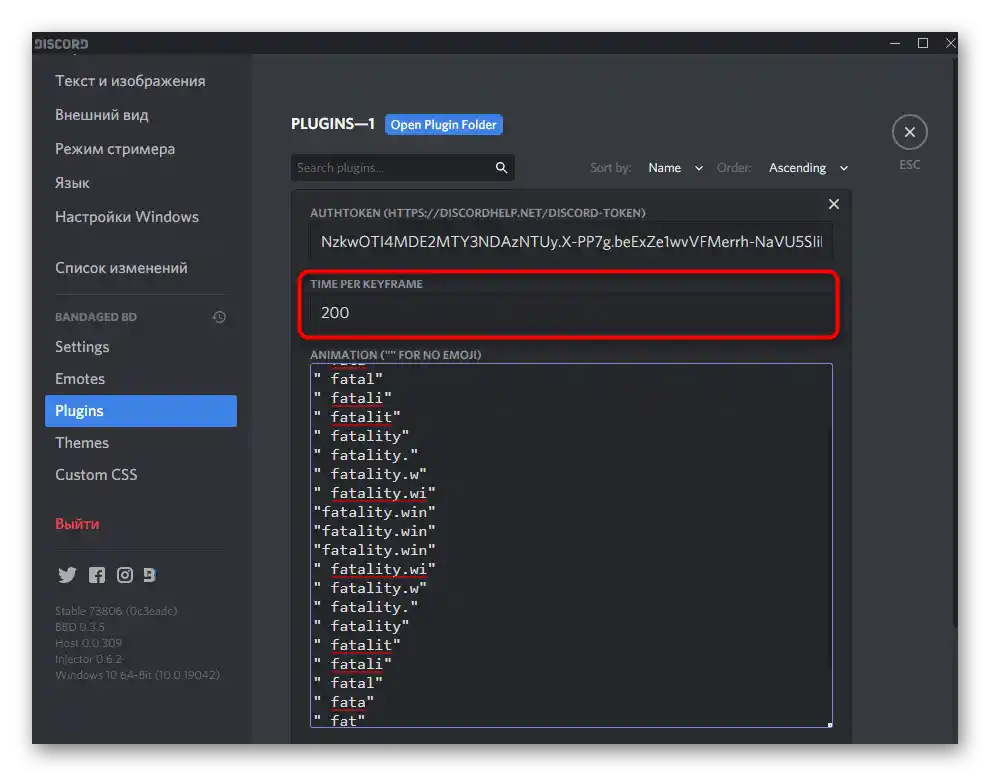
- Vložte ho do vyhradeného poľa v nastaveniach predtým vytvoreného pluginu.
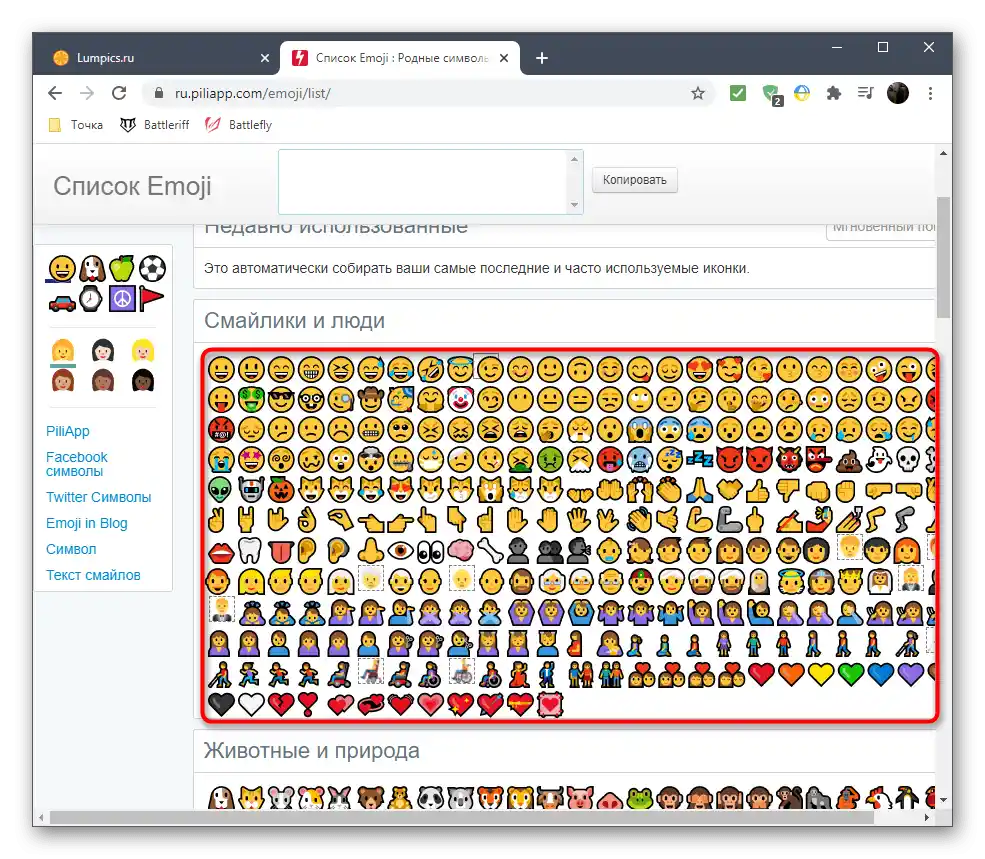
- Dodatočne nájdite emoji, ak ich chcete použiť pri vytváraní animovaného statusu.Iba ich skopírujte a vložte do pluginu.
- Nastavte oneskorenie v milisekundách. Pre meniací sa stav sa odporúča minimálne tri sekundy, ale v našom prípade bude potrebné tento čas skrátiť.
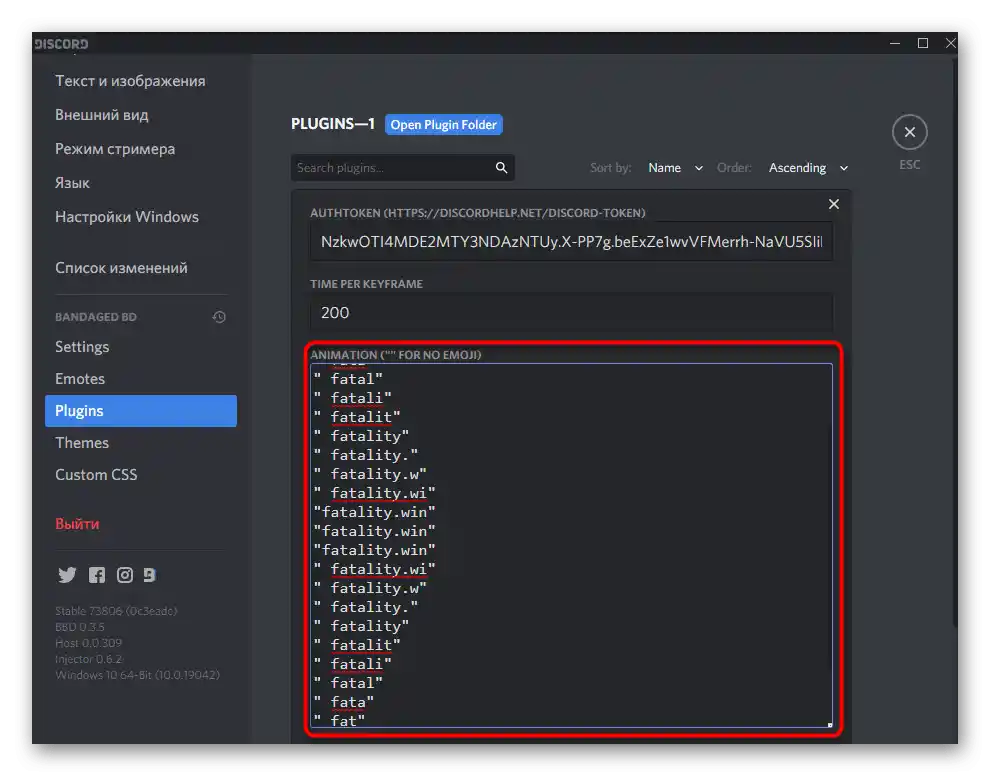
- Celý text sa píše v úvodzovkách a jeho postupné umiestnenie vytvára efekt písania alebo plynulej zmeny písmen. Príklad ponecháme nižšie, aby ste si ho mohli skopírovať a skontrolovať, ako to funguje.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
" " - Uložte zmeny, opustite aktuálne menu a skontrolujte, akou rýchlosťou prebieha animácia a či je potrebné ju upraviť.












Snažte sa nepreháňať s používaním tohto pluginu a aspoň občas ho vypnite, aby ste neprovokovali spustenie systému blokovania podozrivých akcií. Možno sa situácia s takýmito skriptami čoskoro úplne zmení, preto sledujte novinky na stránke BetterDiscord, ak vás to zaujíma.
Možnosť 2: Spustenie skriptu cez Node.js
Šance na náhodné dočasné zablokovanie pri používaní Node.js sú menšie, ale táto možnosť funguje iba vtedy, keď je samotný skript spustený na počítači cez PowerShell alebo „Príkazový riadok“.To spôsobuje, že ho musíte mať neustále zapnutý, ak chcete dosiahnuť výsledok animovaného nicku.
Krok 1: Stiahnutie a inštalácia Node.js
Prostredie Node.js je nevyhnutné na inštaláciu, pretože umožňuje spustenie vytvoreného používateľského skriptu, takže začneme práve stiahnutím a inštaláciou tejto aplikácie.
Prejsť na stiahnutie Node.js z oficiálnej stránky
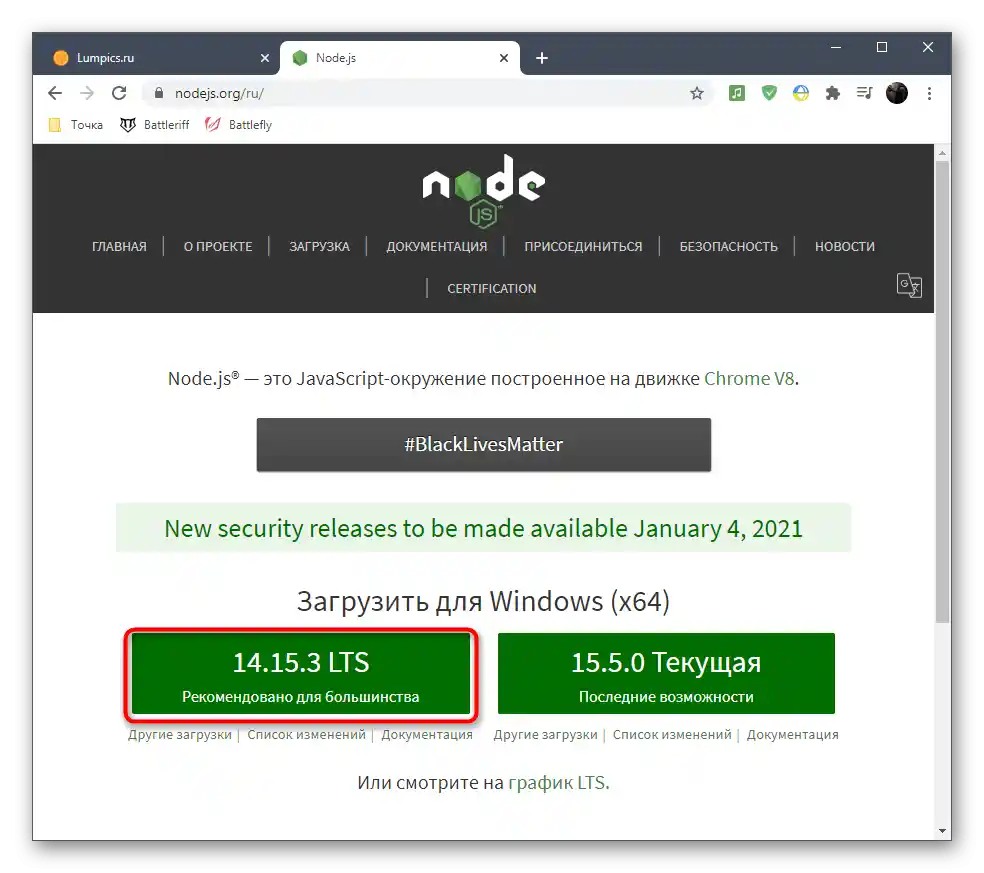
- Využite vyššie uvedený odkaz, prejdite na hlavnú stránku a stiahnite odporúčanú verziu aplikácie.
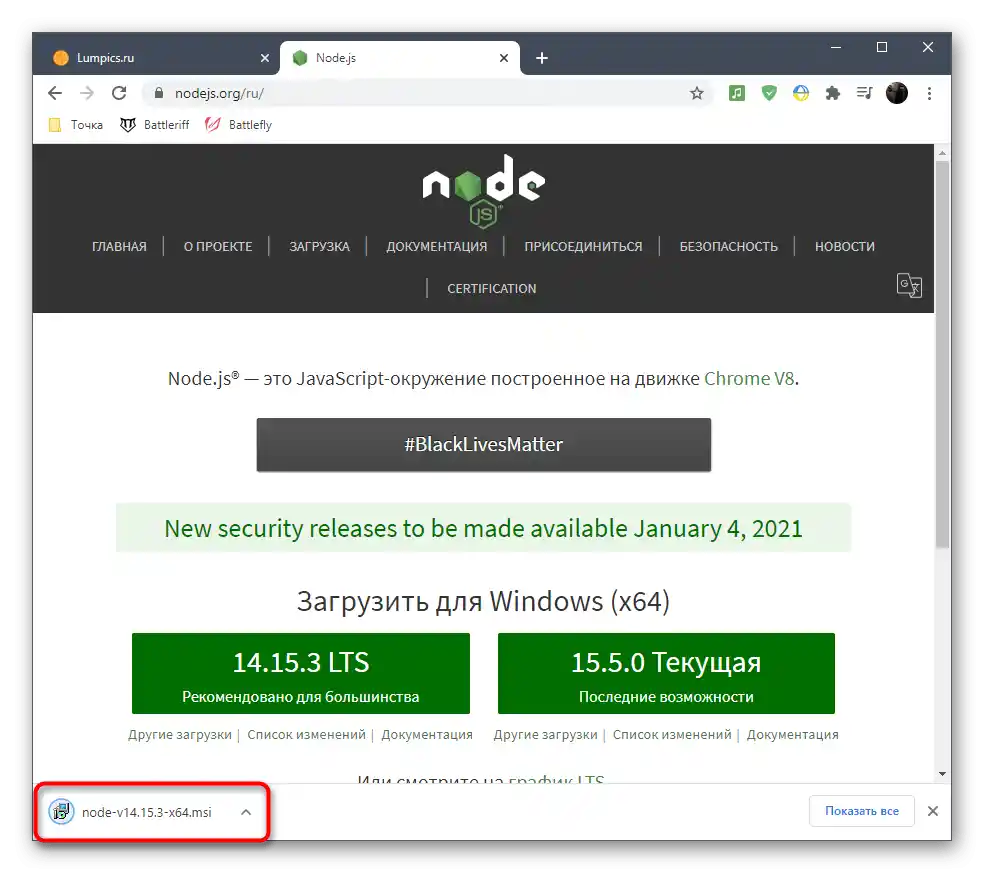
- Čakajte na dokončenie sťahovania a spustite spustiteľný súbor.
- Postupujte podľa štandardného postupu inštalácie.
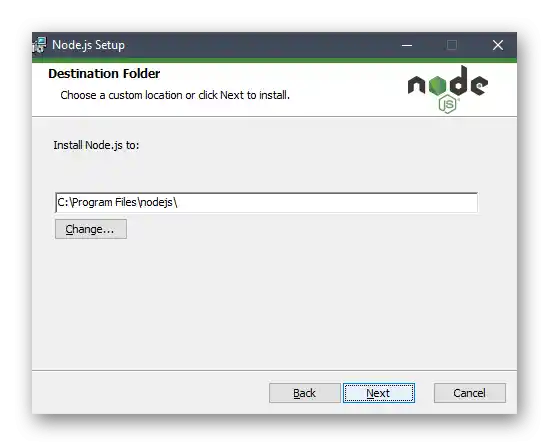
- Nemennite štandardnú cestu na rozbalenie objektov.




Krok 2: Stiahnutie a nastavenie skriptu
Teraz prejdeme k získaniu a nastaveniu skriptu, ktorý zodpovedá za spustenie animovaného nicku v Discorde.Skladá sa z niekoľkých súborov a je verejne dostupný na GitHub.
Prejsť na stiahnutie skriptu cez GitHub
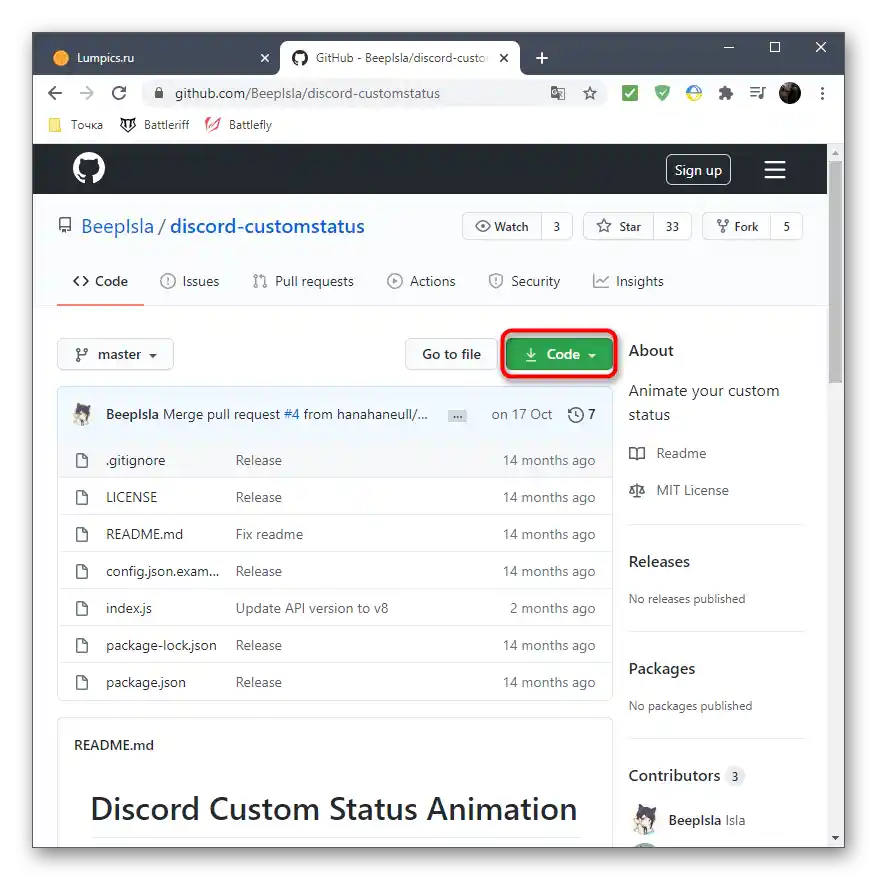
- Po otvorení repozitára so skriptom kliknite na zelené tlačidlo „Code“.
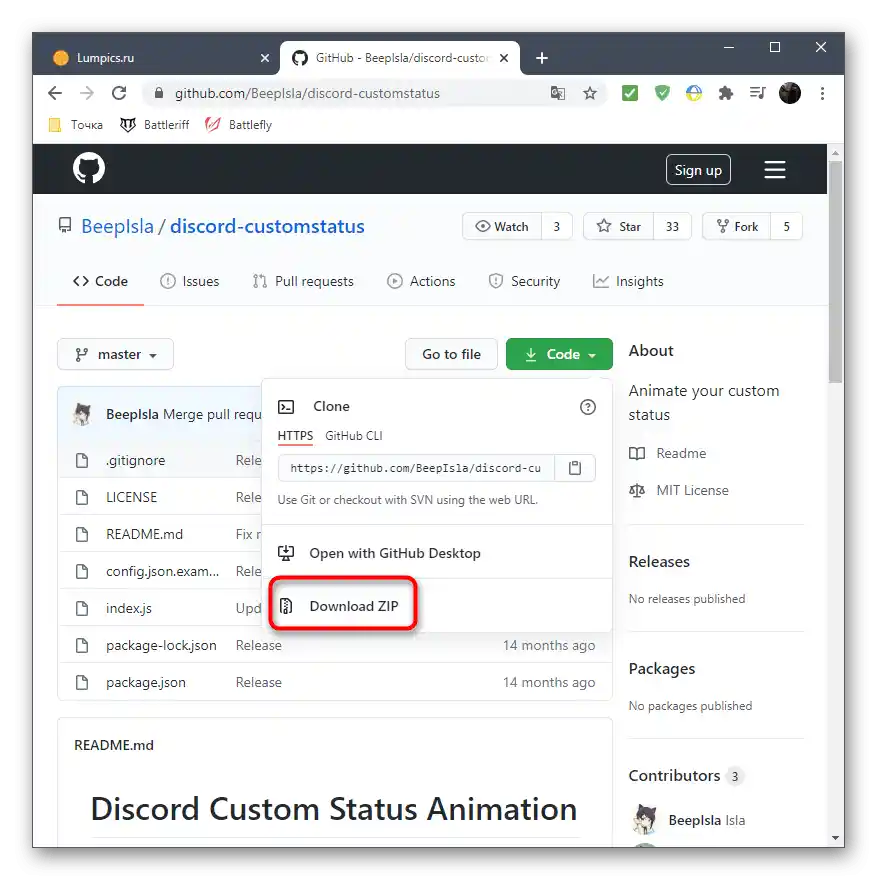
- Medzi zoznamom dostupných akcií nájdite „Download ZIP“.
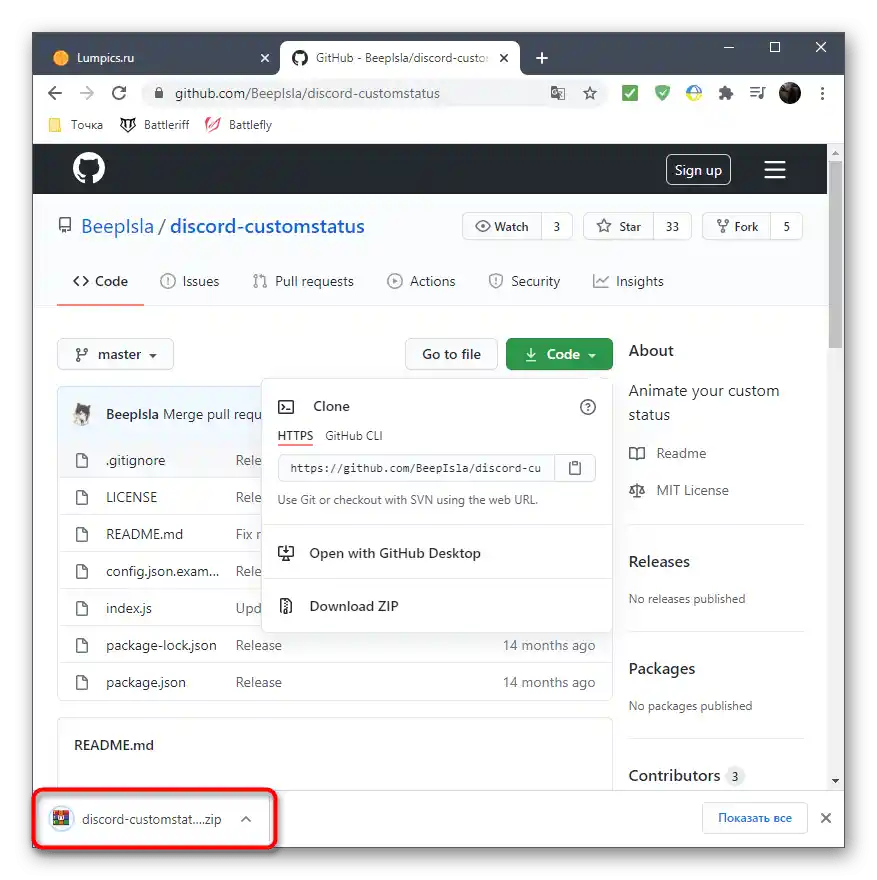
- Čakajte na dokončenie sťahovania archívu a otvorte ho.
- Rozbaľte zložku na akékoľvek vhodné miesto na počítači.
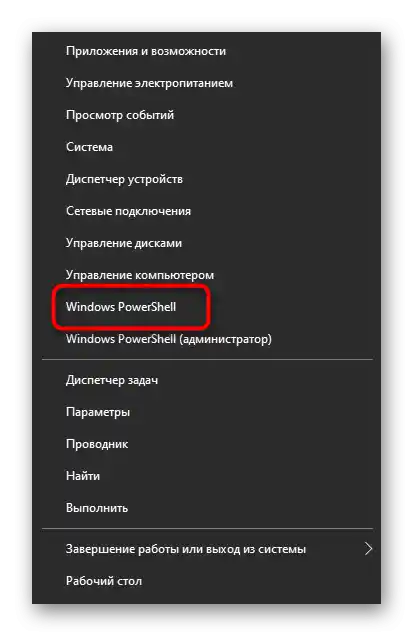
- Spustite „Príkazový riadok“ alebo „Windows PowerShell“ na ďalšie vykonávanie príkazov.
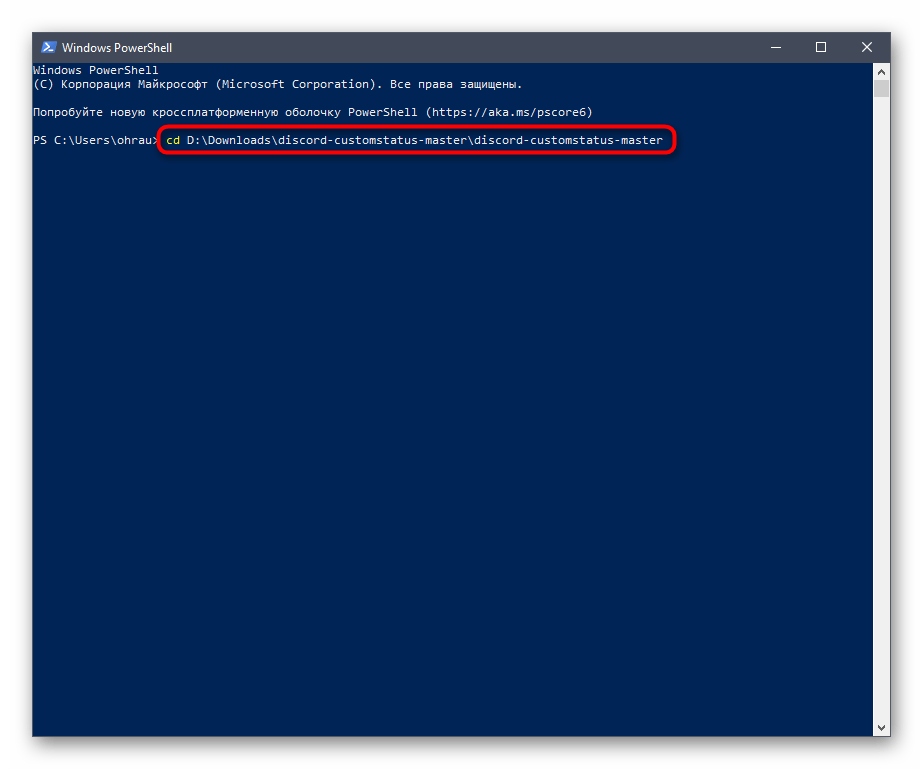
- Použite
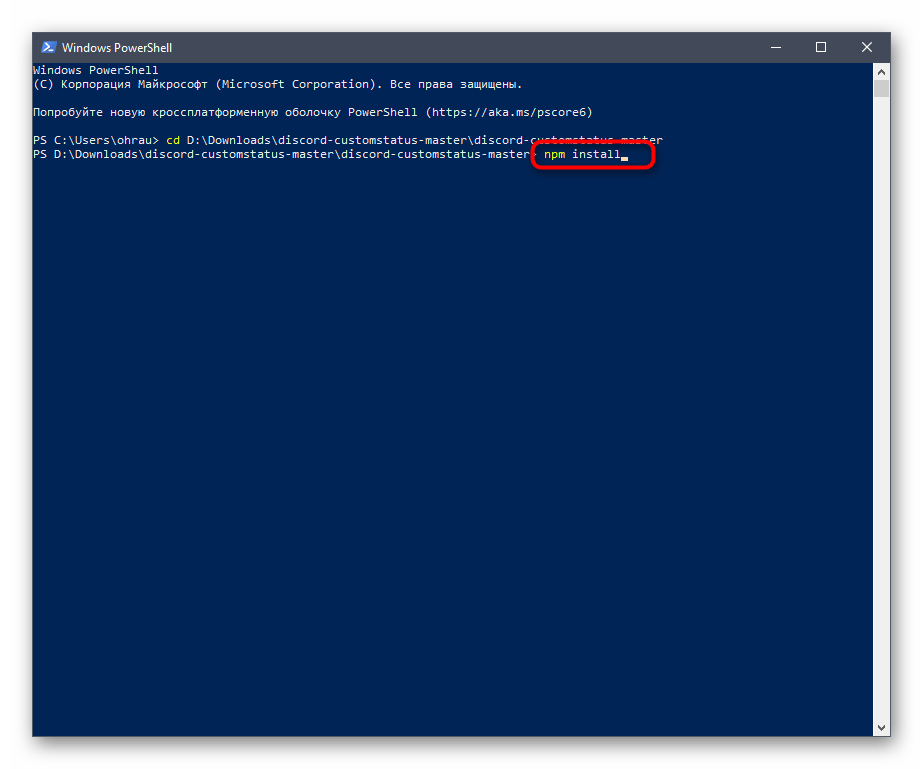
cd + cesta k koreňovej zložkena prechod k nej v konzole. - Teraz je konzola pripravená interagovať so súbormi z tohto adresára, takže môžete bez obáv zadať príkaz
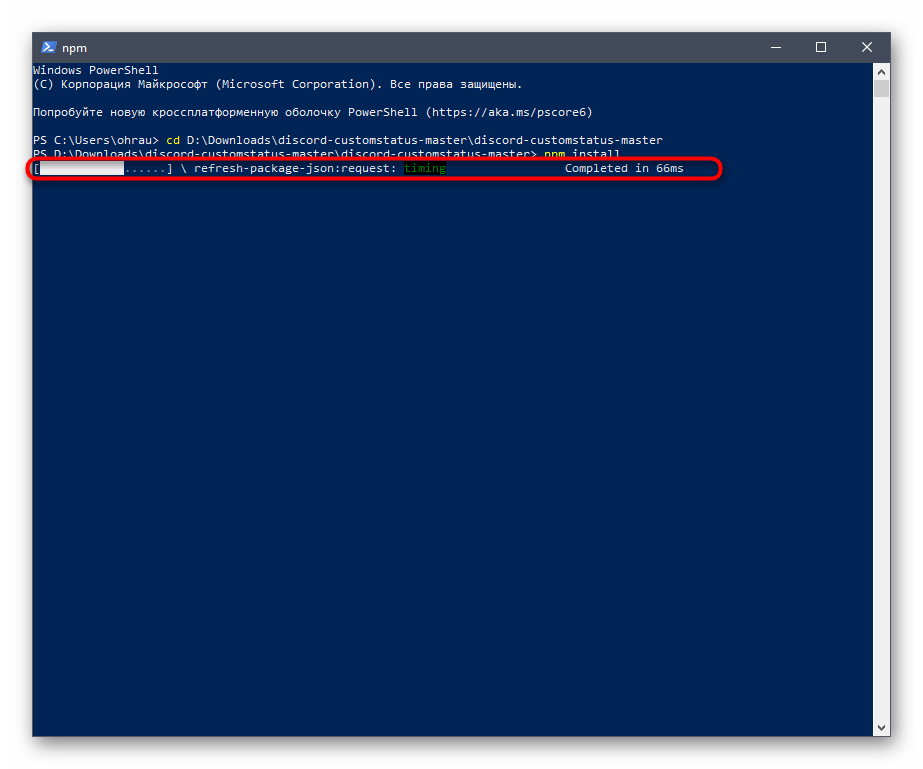
npm installa potvrdiť ho stlačením klávesy Enter. - Čakajte na dokončenie inštalácie a sledujte pokrok v tomto okne.
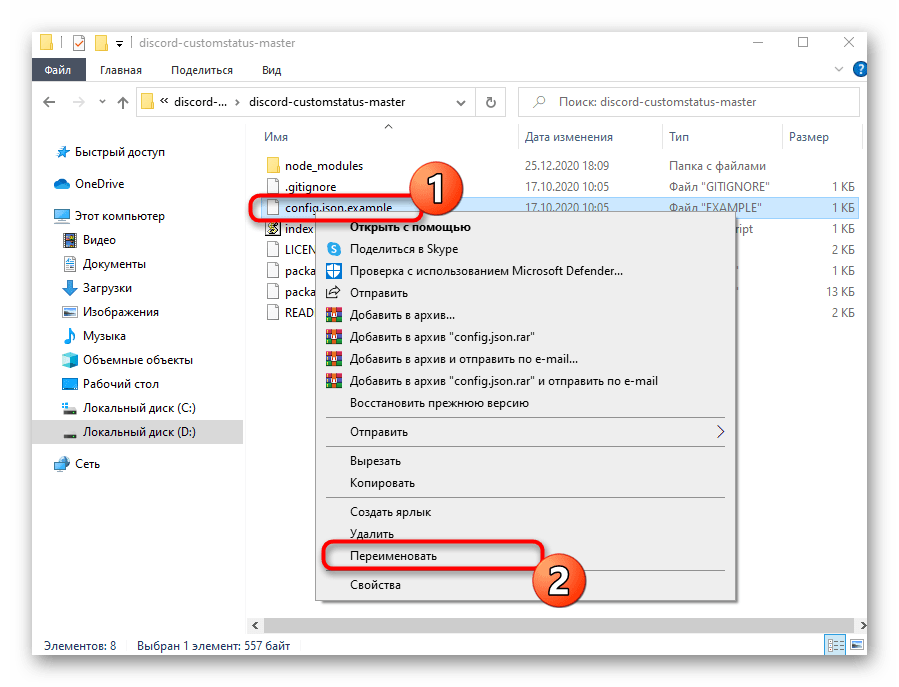
- Prejdite do koreňovej zložky so skriptom, kde nájdete súbor „Config.json.example“, kliknite naň pravým tlačidlom myši a vyberte možnosť „Premenovať“.
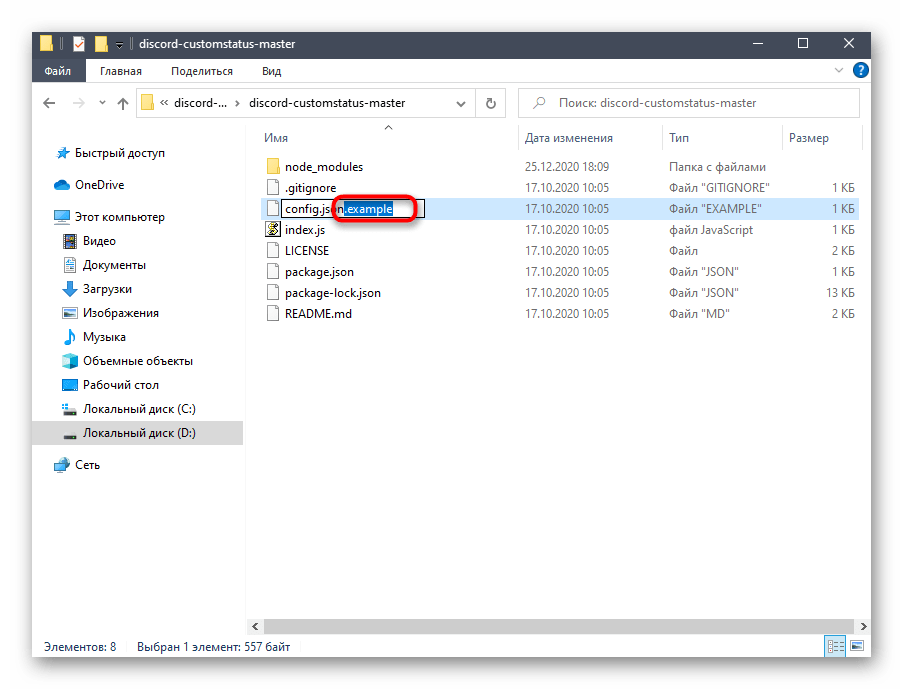
- Odstráňte výraz
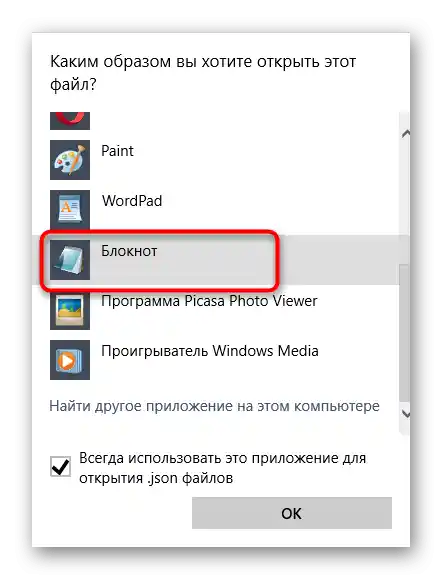
.examplea uložte zmeny. - Následne otvorte súbor cez „Poznámkový blok“ na úpravu obsahu.
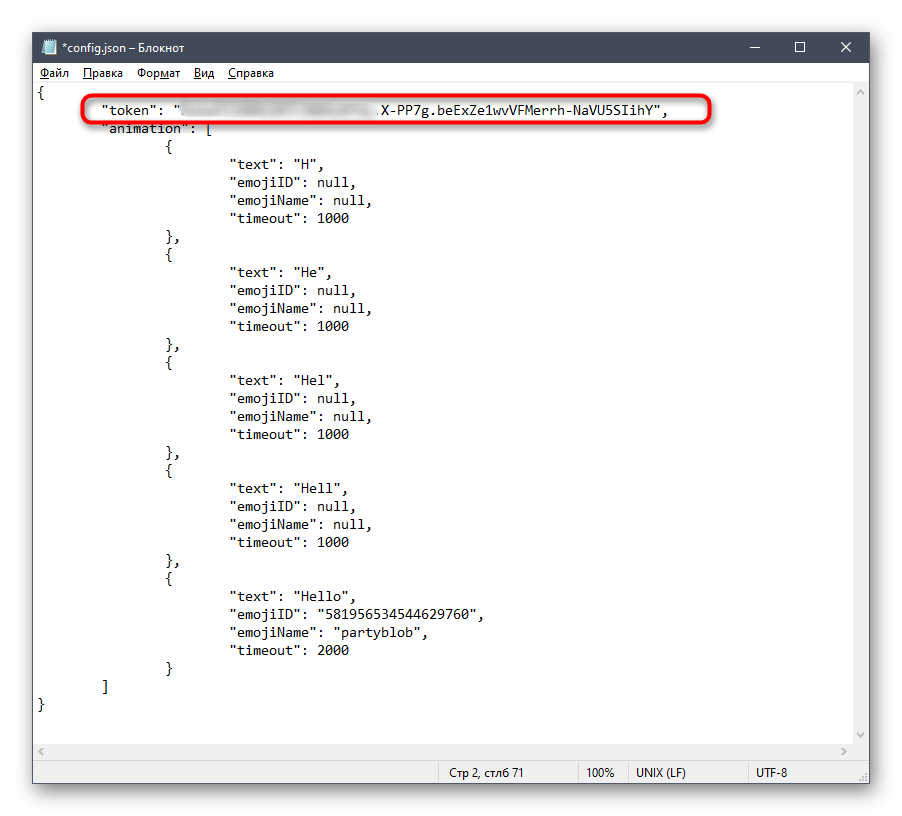
- Získajte autorizačný token účtu na Discorne tak, ako sme spomínali v predchádzajúcej verzii, a vložte ho do vyhradenej časti kódu.
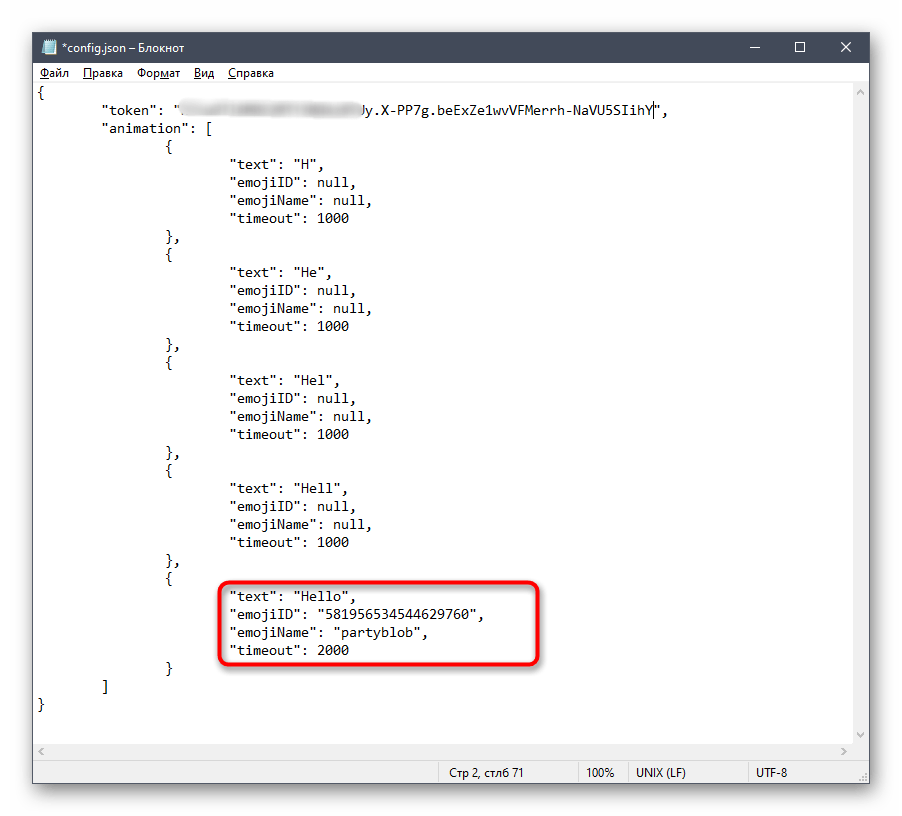
- Upravte nasledujúce bloky kódu na zadanie potrebného textu, emoji alebo oneskorenia. Ak v jednom bloku používate iba text, pre smajlíky vyberte hodnoty „null“. „Timeout“, teda oneskorenie prepínania, sa nastavuje v milisekundách.
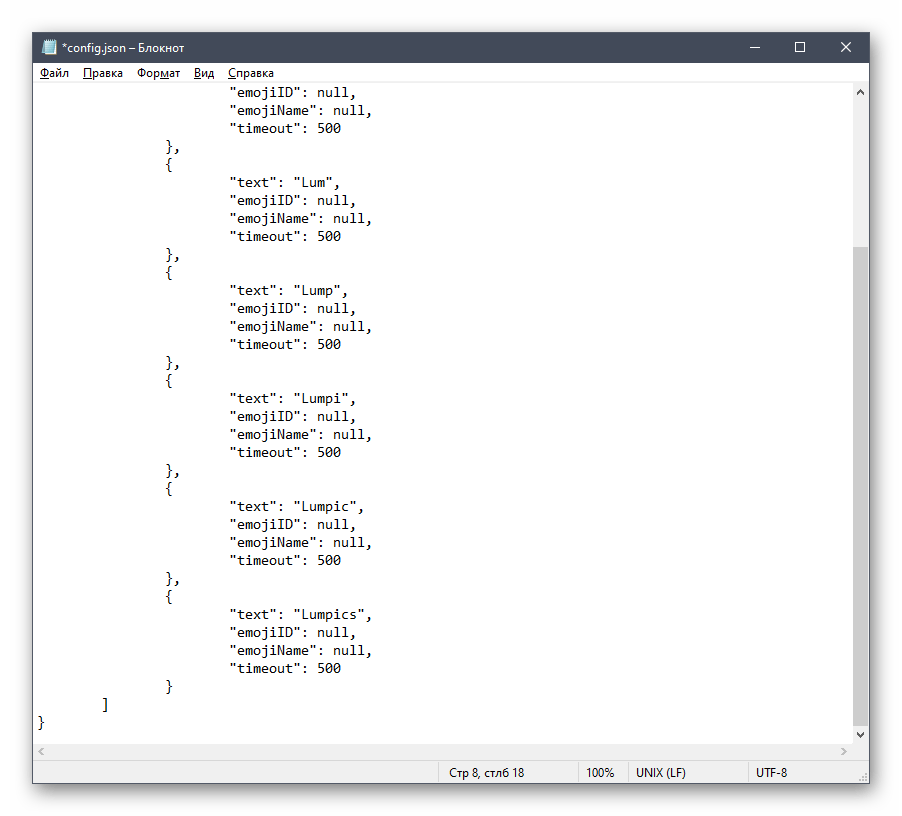
- Nižšie zanecháme kód, ktorý sme vytvorili, a ktorý animuje písanie nápisu „soringpcrepair.com“, a môžete ho použiť ako príklad.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
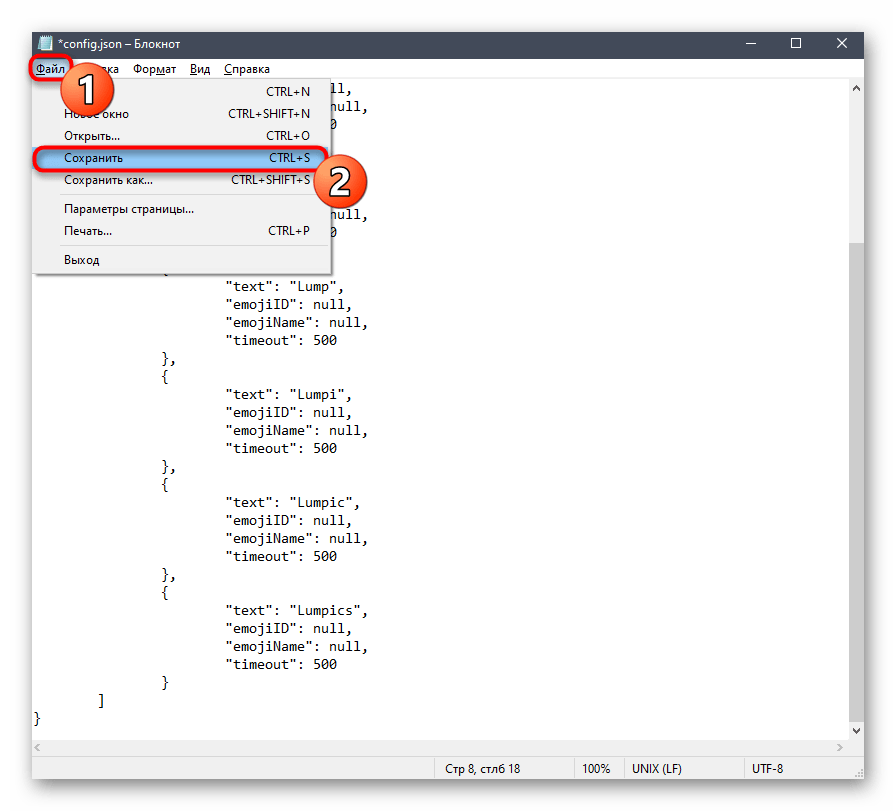
} - Po dokončení sa uistite, že kód bol správne vykonaný, kliknite na „Súbor“ a uložte zmeny.
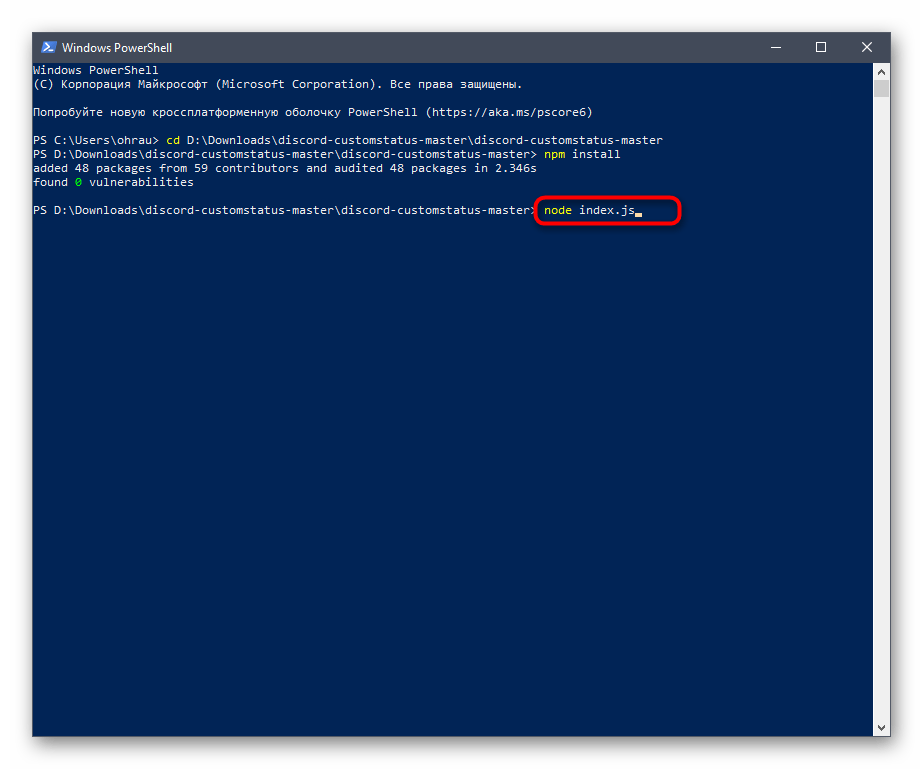
- Vráťte sa k „Príkazovému riadku“ alebo „PowerShell“ a, nachádzajúc sa v tom istom umiestnení, spustite
node index.js. - Budete informovaní, že skript sa teraz vykonáva.
- Vráťte sa do Discordu a skontrolujte svoj stav, aby ste sa uistili, že bol úspešne animovaný.


















Skript sa okamžite zastaví, akonáhle zatvoríte konzolu. Na jeho opätovné spustenie bude potrebné znova vykonať vyššie uvedený príkaz, a konfiguračný súbor môžete upravovať kedykoľvek.